Korišćenje Fluent UI kontrola
Kreiranje aplikacija koje izgledaju sjajno u usluzi Microsoft Teams će biti lakše sa našim novim komponentama. Izgrađene na Fluent UI Framework, nove komponente će izgledati sjajno sa stilovima platforme Teams i automatski će se prilagoditi podrazumevanoj Teams temi. Nove kontrole su Dugme, Polje za potvrdu, Kombinovani okvir, Birač datuma, Oznaka, Grupa radio dugmadi, Ocena, Klizač, Okvir za tekst i Preklopnik.
Pogledajmo svaku Fluent UI kontrolu i njena najkorisnija svojstva. Za kompletnu listu kontrola i svojstava u Power Apps, idite na Kontrole i svojstva u Power Apps.
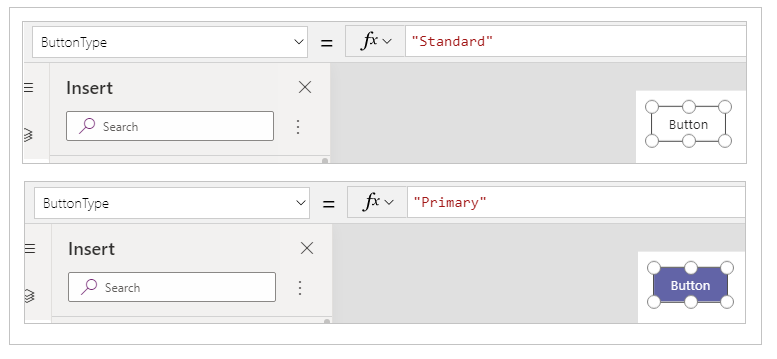
Button
Kontrola koju korisnik može da izabere za interakciju sa aplikacijom.

Opis
Konfigurišite svojstvo OnSelect kontrole Dugme za pokretanje jedne ili više formula kada korisnik izabere kontrolu.
Svojstva ključeva
Tip dugmeta – Stil dugmeta za prikaz, Standardno ili Primarno. Podrazumevana vrednost: Standardna.
OnSelect – Kako aplikacija reaguje kada korisnik izabere neku kontrolu.
Tekst – Tekst koji se pojavljuje na kontroli ili koji korisnik unosi u kontrolu.
Polje za potvrdu
Kontrola koju korisnik može da izabere ili obriše da bi joj postavio vrednost tačno ili netačno.

Opis
Korisnik može odrediti Bulovu vrednost pomoću ove poznate kontrole koja se široko koristi u korisničkom interfejsu.
Svojstva ključeva
Strana okvira – Strana kontrole na kojoj je prikazano polje za potvrdu.
Oznaka – Tekst koji se pojavljuje na kontroli.
Označeno – Da li je kontrola potvrđena ili nije.
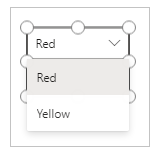
Kombinovani okvir
Kontrola koja omogućava korisnicima da biraju između ponuđenih opcija. Podržava pretragu i višestruki izbor.

Opis
A. Kontrola Kombinovani okvir omogućava korisniku da pretražuje stavke koje će izabrati.
Režim pojedinačnog ili višestrukog izbora konfiguriše se putem svojstva Izaberi više.
Svojstva ključeva
Items – Izvor podataka iz kojih se može izvršiti izbor.
DefaultSelectedItems – Stavke koje su prvobitno odabrane pre nego što korisnik stupi u interakciju sa kontrolom.
SelectMultiple – Da li korisnik može izabrati jedan predmet ili više stavki.
IsSearchable – Da li korisnik može tražiti stavke pre nego što izabere.
Birač datuma
Kontrola koju korisnik može izabrati da bi odredio datum.

Opis
Ako dodate kontrolu Birač datuma umesto kontrole unosa teksta, obezbeđujete da korisnik navede datum u ispravnom formatu.
Svojstva ključeva
Value – Datum koji je trenutno izabran u kontroli datuma. Ovaj datum se prikazuje po lokalnom vremenu.
Oznaka
Okvir koji prikazuje podatke kao što su tekst, brojevi, datumi ili valuta.

Opis
Oznaka prikazuje podatke koje ste naveli kao doslovni niz teksta ili kao formulu koja procenjuje niz teksta. Oznake se često pojavljuju izvan bilo koje druge kontrole (kao što je natpis koji identifikuje ekran), kao oznaka koja identifikuje drugu kontrolu (kao što je ocena ili kontrola zvuka) ili u galeriji koja prikazuje određenu vrstu informacija o stavki.
Svojstva ključeva
Color – Boja teksta u kontroli.
Font – Naziv porodice fontova u kojoj se tekst prikazuje.
Text – Tekst koji se pojavljuje na kontroli.
Grupa radio dugmadi
Kontrola unosa koja prikazuje više opcija, od kojih samo jednu mogu da izaberu korisnici istovremeno.

Opis
A Kontrola Grupa radio dugmadi kontrola, standardna kontrola unosa HTML-a, najbolje se koristi sa samo nekoliko, međusobno isključivih opcija.
Svojstva ključeva
Items – Izvor podataka koji se prikazuju u kontroli kao što su galerija, lista ili grafikon.
Selected – Zapis podataka koji predstavlja izabranu stavku.
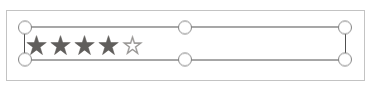
Ocenjivanje
Kontrola pomoću koje korisnici mogu da označe vrednost od 0 do maksimalnog broja koji navedete.

Opis
U ovoj kontroli korisnik može, na primer, odabirom određenog broja zvezdica naznačiti koliko mu se nešto svidelo.
Svojstva ključeva
Value – Početna vrednost kontrole pre nego što je korisnik promeni.
Max – Maksimalna vrednost koju korisnik može da podesi na klizaču ili u oceni.
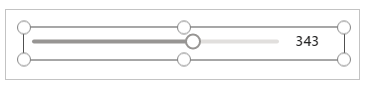
Klizač
Kontrola pomoću koje korisnik može odrediti vrednost povlačenjem ručice.

Opis
Korisnik može naznačiti vrednost, između minimalne i maksimalne vrednosti koju navedete, povlačenjem ručice klizača sleva nadesno ili gore-dole, u zavisnosti od smera koji odaberete.
Svojstva ključeva
Max – Maksimalna vrednost koju korisnik može da podesi na klizaču ili u oceni.
Min – Minimalna vrednost koju korisnik može da podesi na klizaču.
Value – Vrednost ulazne kontrole.
Layout – Da li se kontrola prikazuje horizontalno ili vertikalno.
Show value – Da li kontrola treba da prikaže vrednost.
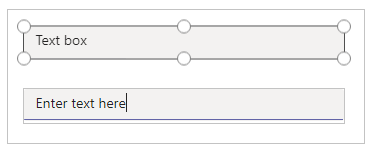
Okvir za tekst
Okvir u koji korisnik može da unese tekst, brojeve i druge podatke.

Opis
Korisnik može da navede podatke unosom u kontrolu Okvir za tekst. Zavisno od toga kako konfigurišete aplikaciju, ti podaci se mogu dodati u izvor podataka, koji se koriste za izračunavanje privremene vrednosti, ili ih ugraditi na neki drugi način.
Svojstva ključeva
Font – Naziv porodice fontova u kojoj se tekst prikazuje.
Tekst – Tekst koji se pojavljuje na kontroli ili koji korisnik unosi u kontrolu.
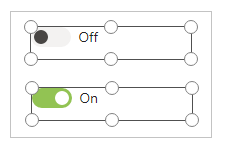
Preklopnik
Kontrola koju korisnik može uključiti ili isključiti pomeranjem ručice.

Opis
A Kontrola Preklopnik je dizajnirana za savremeni korisnički interfejs, ali se ponaša na isti način kao i polje za potvrdu.
Svojstva ključeva
Označeno – Da li je kontrola potvrđena ili nije.
OffText – Status teksta je isključen.
OnText – Status teksta je uključen.
Razlika između Fluent UI i klasičnih kontrola
Svojstva kontrola su pojednostavljena zbog jednostavnosti upotrebe. Sledeća tabela navodi razlike između naziva svojstava Fluent UI kontrola i klasičnih kontrola.
| Tip kontrole | Klasično | Fluent UI |
|---|---|---|
| Button | Popuni Pozadina Indeks kartica |
Boja popune Boja pozadine Prihvata fokus |
| Polje za potvrdu | Podrazumevana Indeks kartica |
Potvrđeno Prihvata fokus |
| Kombinovani okvir | Čuvar mesta za unos teksta Indeks kartica |
Tekstualna poruka Prihvata fokus |
| Birač datuma | SelectedDate Indeks kartica |
Vrednost Prihvata fokus |
| Oznaka | Veličina | Veličina fonta |
| Grupa radio dugmadi | Indeks kartica | Prihvata fokus |
| Ocenjivanje | Podrazumevana Indeks kartica |
Vrednost Prihvata fokus |
| Klizač | Podrazumevana Indeks kartica |
Vrednost Prihvata fokus |
| Okvir za tekst | Boja Podrazumevana Popuni Provera pravopisa Indeks kartica |
Boja teksta Vrednost Boja pozadine Omogući proveru pravopisa Prihvata fokus |
| Preklopnik | Veličina Podrazumevana Indeks kartica |
Veličina fonta Potvrđeno Prihvata fokus |
Takođe pogledajte
Kreiranje dodatnih aplikacija
Razumevanje rešenja Power Apps Studio
Napomena
Možete li nam reći o svojim željenim postavkama jezika u dokumentaciji? Ispunite kratku anketu. (imajte na umu da je ova anketa na engleskom jeziku)
Anketa će trajati oko sedam minuta. Ne prikupljaju se lični podaci (izjava o privatnosti).