Otklonite greške u aplikaciji zasnovanoj na modelu pomoću Live monitora
Live monitor vam može pomoći da otklonite greške i dijagnostikujete probleme i pomognete vam da izgradite brže, pouzdanije aplikacije. Live monitor pruža dubok uvid u to kako se aplikacija pokreće pružajući dnevnik svih ključnih aktivnosti u vašoj aplikaciji dok se aplikacija pokreće. Takođe možete zajednički otkloniti greške u objavljenoj aplikaciji zasnovanoj na modelu sa inženjerom podrške ili otklanjati greške u sesiji drugog korisnika. Za više informacija o tome kako zajednički otklanjati greške u objavljenoj aplikaciji zasnovanoj na modelu, idite na Kolaborativno rešavanje problema pomoću Live monitora.
Važno
Live monitor za aplikaciju zasnovanu na modelu zahteva da klijentska verzija vaše aplikacije zasnovane na modelu bude 1.4.5973-2307.2 ili kasnije.
Za više informacija o tome kada treba da nadgledate aplikaciju, pogledajte Pregled monitora. Da biste pokrenuli Live monitor sa aplikacijom platna, pogledajte Otklanjanje grešaka canvas aplikacija sa Live monitorom.
Koristite Live monitor za dijagnozu aplikacije zasnovane na modelu
Prijavite se Power Apps, a zatim izaberite Aplikacije iz levog okna za navigaciju.
Izaberite aplikaciju zasnovanu na modelu koju želite da nadgledate, a zatim izaberite Live monitor na komandnoj traci.
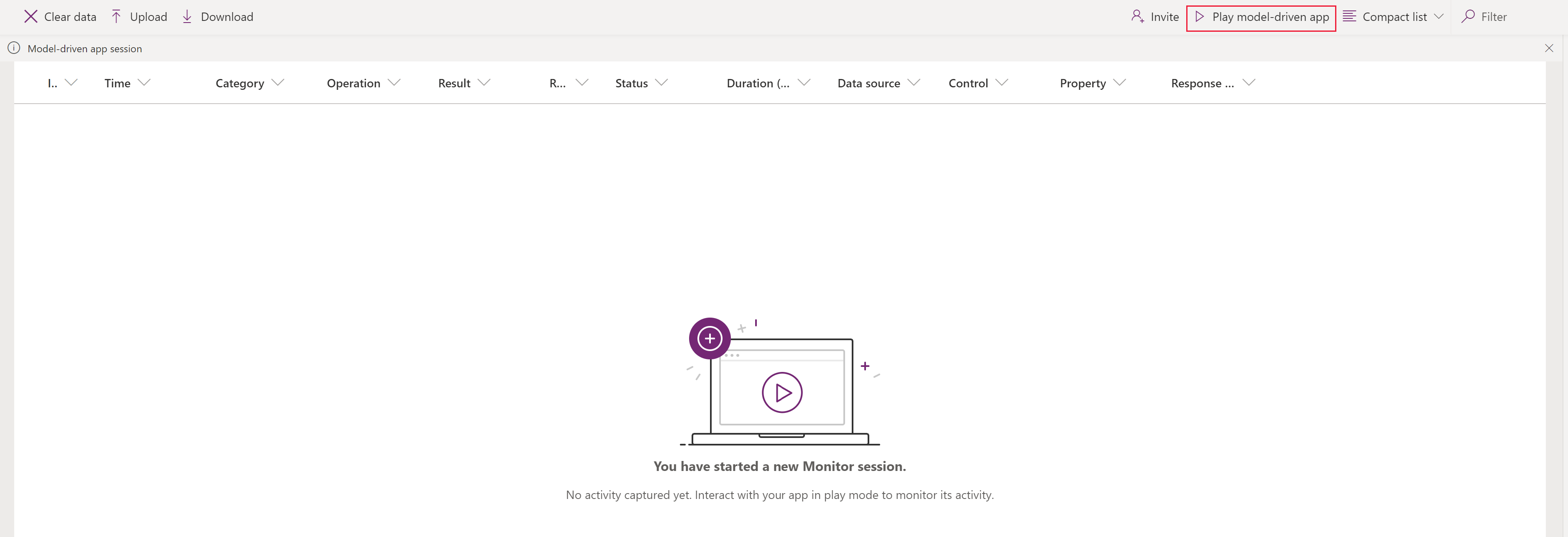
Na veb stranici koja se otvori, izaberite Igrajte aplikaciju zasnovanu na modelu da biste otvorili aplikaciju.

Belešku
Možete i da pokrenete aplikaciju zasnovanu na modelu i dodate „&monitor=true“ na kraj URL adrese u pregledaču. Zatim izaberite Live monitor na komandnoj traci da biste započeli sesiju praćenja na novoj kartici.
Nakon što se aplikacija otvori sa Live monitora, videćete sesiju za otklanjanje grešaka monitora ? dijalog. Ovo vam omogućava da znate da će svi podaci iz aplikacije biti poslati vlasniku Live monitora. Izaberite Pridruži se. Događaji počinju da teku na ekran sesije Live monitora dok se dešavaju u aplikaciji.

Izaberite događaj za prikaz dodatnih informacija u desnom oknu.

Događaji koji se nadgledaju
Navigacija stranica, izvršenja komandi, čuvanje obrazaca i druge glavne akcije će poslati ključne indikatore performansi i mrežne događaje na Live monitor.
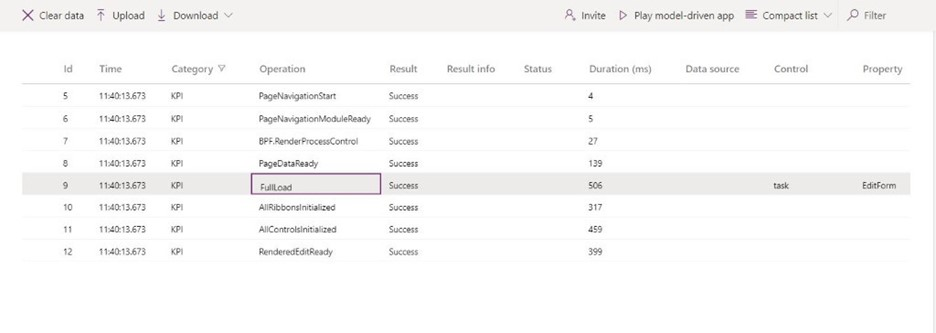
FullLoad
FullLoad označava kompletno učitavanje navigacije kroz stranicu, kao što je učitavanje obrasca za uređivanje. Ovaj događaj čeka da se određeni mrežni zahtevi završe i da se svi renderi završe, tako da obrazac može biti spreman pre nego što se FullLoad završi.

Izaberite događaj FullLoad da biste prikazali karticu Detalji .

Događaj FullLoad snima mnoge statistike o učitavanju stranice. Možete videti obrazac za uređivanje zadatka učitan u KSNUMKS ms, a odabir reda otkriva informacije u oknu osobina. Možete videti detalje o customScriptTime (vreme provedeno u izvršavanju prilagođenog JavaScript-a), loadType (KSNUMKS = prvi put učitavanje tipa stranice, KSNUMKS = prvi put učitavanje entiteta, KSNUMKS = zapis o prvom učitavanju, KSNUMKS = tačan zapis je posećen) i FormId (identifikator obrasca za dalju dijagnozu). Proširenje atribucije daje raščlambu prilagođenog vremena izvršenja JS-a prema tipu, izdavaču, rešenju, verziji, veb resursu i metodu. Ovo može pomoći u identifikaciji uskih grla u vremenu učitavanja obrasca.
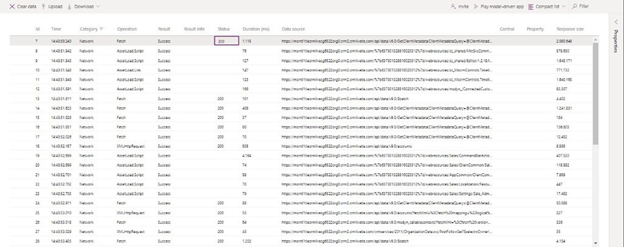
Mreža
Mrežni događaji otkrivaju detalje o svakom zahtevu iz aplikacije.

Izaberite mrežni događaj da biste prikazali karticu Detalji .

Ranije ste saznali o Live monitoru i kako ga koristiti za aplikacije zasnovane na modelu. Pogledajmo nekoliko scenarija u kojima vam Live monitor može pomoći u rešavanju grešaka u skriptama, neočekivanog ponašanja i usporavanja.
Greške u prilagođenim skriptama
Ponekad greška u prilagođenom JS-u dovodi do greške u skripti ili problema sa funkcionalnošću prilikom učitavanja stranice. Iako ovo obično stvara nagomilane pozive u dijalogu, teško je uvek znati odakle potiče ili dekodirati grešku. Live monitor prima događaje iz aplikacije sa više detalja o greškama, tako da možete brže i lakše otklanjati greške.
Na primer, zamislite da se korisniku prilikom učitavanja obrasca poslovnog kontakta pojavljuje dijalog za grešku skripte. Možete koristiti Live monitor da biste dobili više detalja o događaju. Kada je scenario reprodukovan, možete videti da greška skripte proizvodi događaj greške označen crvenom bojom. Odabirom ovog reda dobijate ne samo poziv , već i ime izdavača, ime / verziju rešenja, ime veb resursa i tip (kao što su onload, onchange, RuleEvaluacija i CustomControl). U ovom primeru izgleda kao greška u kucanju u skripti.

Spore performanse
Alati za programere pretraživača mogu pomoći u profiliranju sporog učitavanja stranica, ali ima mnogo podataka za filtriranje i nije jasno šta je važno pogledati. Live monitor rešava ovaj problem prikazujući relevantne događaje koji doprinose performansama učitavanja stranice.
Na primer, zamislite da se korisnik suočava sa sporim učitavanjem obrazaca poslovnih kontakata, a pregledač se stalno zamrzava. U ovom slučaju, nakon što reprodukujete problem, možete videti upozorenje o performansama koje vam govori da je sinhroni KSMLHttpZahtev poslat tokom opterećenja koji je smanjio performanse.

Pogledajte prethodni blog post kako ublažiti probleme sa performansama sinhronog XMLHttpRequest-a (XHR).
Za svako učitavanje stranice, platforma podataka šalje sve KPI-jeve za redosled učitavanja, kao i detalje mrežnih zahteva, kao što je ranije pomenuto.
Pogledajte i ovo
Koristite Live monitor za rešavanje problema sa ponašanjem aplikacije zasnovane na modelu