Отклоните грешке у апликацији заснованој на моделу помоћу Ливе монитора
Ливе монитор вам може помоћи да отклоните грешке и дијагностикујете проблеме и помогнете вам да изградите брже, поузданије апликације. Ливе монитор пружа дубок увид у то како се апликација покреће пружајући дневник свих кључних активности у вашој апликацији док се апликација покреће. Такође можете заједнички отклонити грешке у објављеној апликацији заснованој на моделу са инжењером подршке или отклањати грешке у сесији другог корисника. За више информација о томе како заједнички отклањати грешке у објављеној апликацији заснованој на моделу, идите на Колаборативно решавање проблема помоћу Ливе монитора.
Важно
Ливе монитор за апликацију засновану на моделу захтева да клијентска верзија ваше апликације засноване на моделу буде #пии_ииииииијјз или касније.
За више информација о томе када треба да надгледате апликацију, погледајте Преглед монитора. Да бисте покренули Ливе монитор са апликацијом платна, погледајте Отклањање грешака цанвас апликација са Ливе монитором.
Користите Ливе монитор за дијагнозу апликације засноване на моделу
Пријавите се Power Apps, а затим изаберите Апликације из левог окна за навигацију.
Изаберите апликацију засновану на моделу коју желите да надгледате, а затим изаберите Ливе монитор на командној траци.
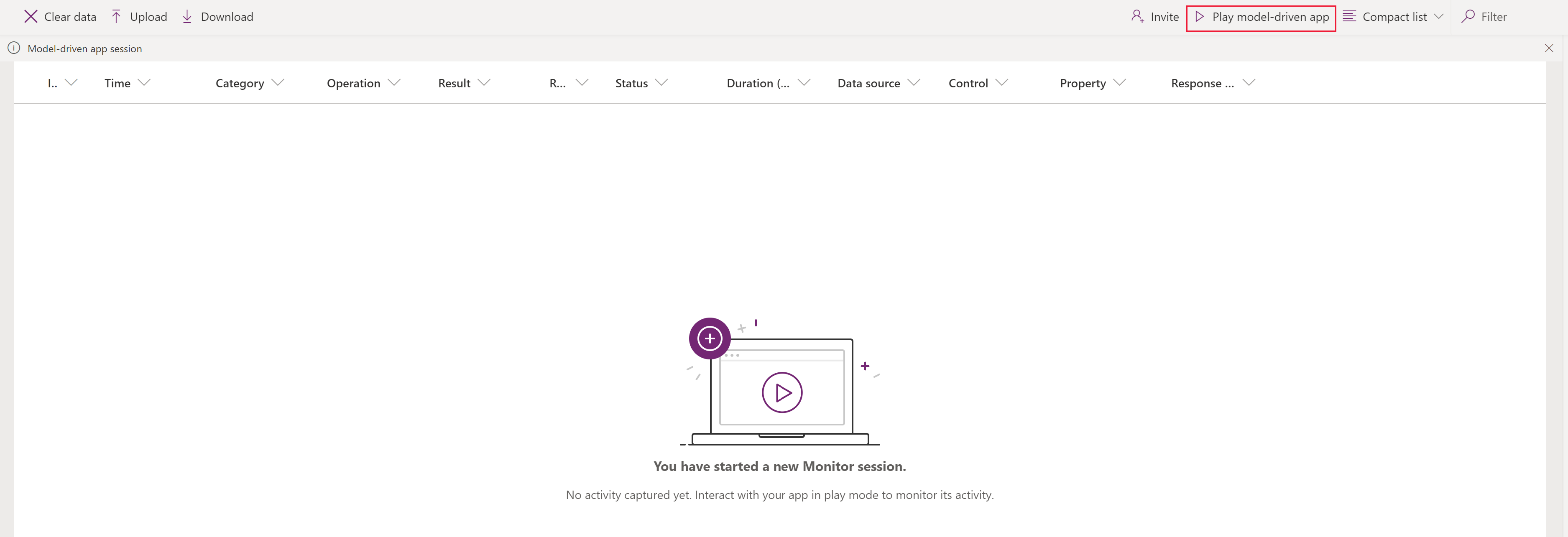
На веб страници која се отвори, изаберите Играјте апликацију засновану на моделу да бисте отворили апликацију.

Белешка
Можете и да покренете апликацију засновану на моделу и додате „&monitor=true“ на крај URL адресе у прегледачу. Затим изаберите Ливе монитор на командној траци да бисте започели сесију праћења на новој картици.
Након што се апликација отвори са Ливе монитора, видећете сесију за отклањање грешака монитора ? дијалог. Ово вам омогућава да знате да ће сви подаци из апликације бити послати власнику Ливе монитора. Изаберите Придружи се. Догађаји почињу да теку на екран сесије Ливе монитора док се дешавају у апликацији.

Изаберите догађај за приказ додатних информација у десном окну.

Догађаји који се надгледају
Навигација страница, извршења команди, чување образаца и друге главне акције ће послати кључне индикаторе перформанси и мрежне догађаје на Ливе монитор.
FullLoad
FullLoad означава комплетно учитавање навигације кроз страницу, као што је учитавање обрасца за уређивање. Овај догађај чека да се одређени мрежни захтеви заврше и да се сви рендери заврше, тако да образац може бити спреман пре него што се ФуллЛоад заврши.

Изаберите догађај ФуллЛоад да бисте приказали картицу Детаљи .

Догађај ФуллЛоад снима многе статистике о учитавању странице. Можете видети образац за уређивање задатка учитан у КСНУМКС мс, а одабир реда открива информације у окну особина. Можете видети детаље о customScriptTime (време проведено у извршавању прилагођеног ЈаваСцрипт-а), loadType (КСНУМКС = први пут учитавање типа странице, КСНУМКС = први пут учитавање ентитета, КСНУМКС = запис о првом учитавању, КСНУМКС = тачан запис је посећен) и FormId (идентификатор обрасца за даљу дијагнозу). Проширење атрибуције даје рашчламбу прилагођеног времена извршења ЈС-а према типу, издавачу, решењу, верзији, веб ресурсу и методу. Ово може помоћи у идентификацији уских грла у времену учитавања обрасца.
Мрежа
Мрежни догађаји откривају детаље о сваком захтеву из апликације.

Изаберите мрежни догађај да бисте приказали картицу Детаљи .

Раније сте сазнали о Ливе монитору и како га користити за апликације засноване на моделу. Погледајмо неколико сценарија у којима вам Ливе монитор може помоћи у решавању грешака у скриптама, неочекиваног понашања и успоравања.
Грешке у прилагођеним скриптама
Понекад грешка у прилагођеном JS-у доводи до грешке у скрипти или проблема са функционалношћу приликом учитавања странице. Иако ово обично ствара нагомилане позиве у дијалогу, тешко је увек знати одакле потиче или декодирати грешку. Ливе монитор прима догађаје из апликације са више детаља о грешкама, тако да можете брже и лакше отклањати грешке.
На пример, замислите да се кориснику приликом учитавања обрасца пословног контакта појављује дијалог за грешку скрипте. Можете користити Ливе монитор да бисте добили више детаља о догађају. Када је сценарио репродукован, можете видети да грешка скрипте производи догађај грешке означен црвеном бојом. Одабиром овог реда добијате не само позив , већ и име издавача , име / верзију решења, име веб ресурса и тип (као што су онлоад , онцханге , РулеЕвалуација и ЦустомЦонтрол ). У овом примеру изгледа као грешка у куцању у скрипти.

Споре перформансе
Алати за програмере претраживача могу помоћи у профилирању спорог учитавања страница, али има много података за филтрирање и није јасно шта је важно погледати. Ливе монитор решава овај проблем приказујући релевантне догађаје који доприносе перформансама учитавања странице.
На пример, замислите да се корисник суочава са спорим учитавањем образаца пословних контаката, а прегледач се стално замрзава. У овом случају, након што репродукујете проблем, можете видети упозорење о перформансама које вам говори да је синхрони КСМЛХттпЗахтев послат током оптерећења који је смањио перформансе.

Погледајте претходни блог пост како ублажити проблеме са перформансама синхроног XМЛХттпРеqуест-а (XХР).
За свако учитавање странице, платформа података шаље све KPI-јеве за редослед учитавања, као и детаље мрежних захтева, као што је раније поменуто.
Погледајте и
Користите Ливе монитор за решавање проблема са понашањем апликације засноване на моделу