Politika zabezpečenia obsahu
Poznámka
nové a vylepšené Power Platform centrum správcov je teraz vo verejnej ukážke! Nové centrum spravovania sme navrhli tak, aby bolo jednoduchšie na používanie, s navigáciou orientovanou na úlohy, ktorá vám pomôže rýchlejšie dosiahnuť konkrétne výsledky. Keď sa nové Power Platform centrum spravovania presunie na všeobecnú dostupnosť, budeme zverejňovať novú a aktualizovanú dokumentáciu.
Zásady zabezpečenia obsahu (CSP) sú momentálne podporované v modeloch a na plátne Power Apps. Správcovia môžu kontrolovať, či sa hlavička CSP odosiela a do určitej miery aj to, čo obsahuje. Nastavenia sú na úrovni prostredia, čo znamená, že by sa po zapnutí aplikovali na všetky aplikácie v prostredí.
Poznámka
Politika zabezpečenia obsahu sa vzťahuje len na prostredia, ktoré používajú Dataverse.
Každý komponent hodnoty hlavičky CSP riadi aktíva, ktoré je možné stiahnuť, a je podrobnejšie popísaný na lokalite Mozilla Developer Network (MDN). Predvolené hodnoty sú uvedené nižšie:
| Direktíva | Default value | Prispôsobiteľný |
|---|---|---|
| skript-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| pracovník-src | 'self' blob: |
No |
| štýl-src | * 'unsafe-inline' |
No |
| font-src | * data: |
No |
| rám-predkovia | 'self' https://*.powerapps.com |
Áno |
Výsledkom je predvolený CSP script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. V našom pláne máme možnosť upraviť aktuálne neprispôsobiteľné hlavičky.
Požiadavky
- V prípade aplikácií Dynamics 365 na zapojenie zákazníkov a iných aplikácií riadených modelom je CSP k dispozícii iba v online prostrediach a v organizáciách so zapojením zákazníkov Dynamics 365 (on-premises), verzia 9.1 alebo novšia.
Konfigurácia CSP
CSP je možné prepínať a konfigurovať prostredníctvom centra spravovania Power Platform. Je dôležité najskôr povoliť vo vývojovom/testovacom prostredí pretože povolenie CSP by mohlo začať blokovať scenáre v prípade porušenia pravidiel. Podporujeme aj „režim iba pre zostavy“, ktorý umožňuje jednoduchšie rozbehnutie v produkčnom prostredí.
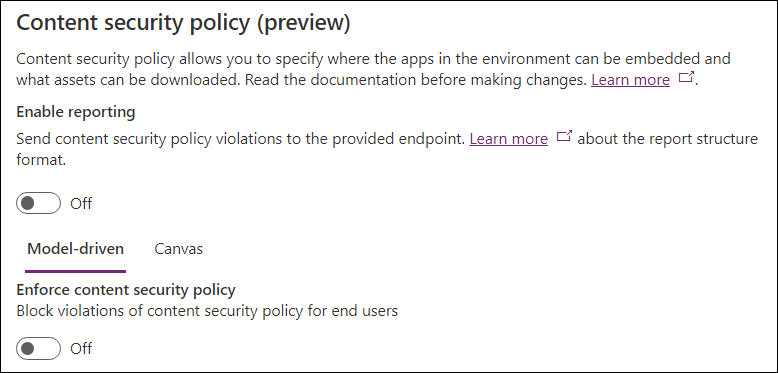
Ak chcete nakonfigurovať CSP, prejdite do centra spravovania Power Platform ->Prostredia ->Nastavenia ->Ochrana osobných údajov + bezpečnosť. Nasledujúci obrázok zobrazuje predvolený stav nastavení:

Nahlasuje sa
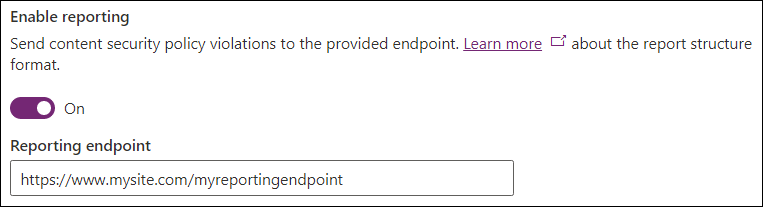
Prepínač „Povoliť vykazovanie“ určuje, či aplikácie s podporou modelov a plátna odosielajú výkazy o porušení. Povolenie vyžaduje, aby bol zadaný koncový bod. Hlásenia o porušeniach sa odosielajú do tohto koncového bodu bez ohľadu na to, či je CSP vynútený alebo nie (ak sa CSP nevynucuje, použije sa režim iba hlásenia). Ďalšie informácie nájdete v dokumentácii k vykazovaniu.

Presadzovanie
Presadzovanie CSP je riadené nezávisle pre modelom riadené aplikácie a aplikácie plátna, aby sa zabezpečila podrobná kontrola nad politikami. Na úpravu zamýšľaného typu aplikácie použite modelom riadený kontingenčný ovládací prvok/kontingenčný ovládací prvok plátna.
Prepínač „Vynútiť politiku zabezpečenia obsahu“ zapína predvolenú politiku presadzovania pre daný typ aplikácie. Zapnutím tohto prepínača sa zmení správanie aplikácií v tomto prostredí tak, aby dodržiavali pravidlá. Preto by navrhovaný postup aktivácie bol:
- Vynucovanie vo vývojovom/testovacom prostredí.
- V produkčnom prostredí povoliť „režim iba pre zostavy“.
- Vynucovanie v produkčnom prostredí, ak nie sú hlásené žiadne porušenia.
Konfigurovať nariadenia
Táto sekcia vám umožňuje ovládať jednotlivé direktívy v rámci politiky. V súčasnosti je možné prispôsobiť iba frame-ancestors.

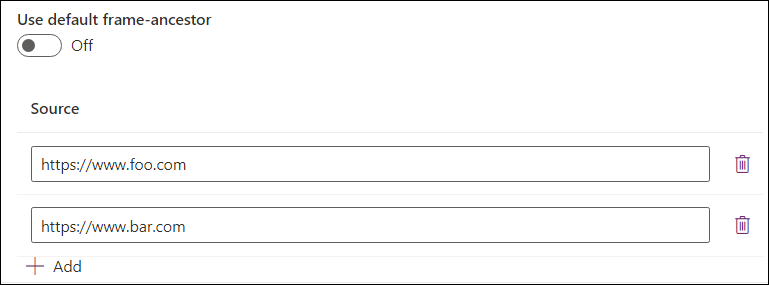
Ak ponecháte predvolenú smernicu zapnutú, použije sa predvolená hodnota špecifikovaná v tabuľke uvedenej vyššie v tomto článku. Vypnutie prepínača umožňuje správcom zadať vlastné hodnoty pre smernicu a pridať ich k predvolenej hodnote. Príklad nižšie nastavuje vlastné hodnoty pre frame-ancestors. Smernica by bola v tomto príklade nastavená na frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com , čo znamená, že aplikácia môže byť hosťovaná v rovnakom pôvode, https://*.powerapps.com, https://www.foo.com a https://www.bar.com, ale nie v iných zdrojoch. Pomocou tlačidla Pridať pridajte položky do zoznamu a pomocou ikony Odstrániť ich odstráňte.

Bežné konfigurácie
Ak chcete Microsoft Teams integrovať pomocou aplikácie Dynamics 365, pridajte do frame-ancestors toto:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Pre Dynamics 365 App for Outlook pridajte toto do frame-ancestors:
- Pôvod domovskej stránky aplikácie Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Ak chcete vložiť Power Apps do Power BI prehľadov, pridajte do frame-ancestors toto:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Dôležité aspekty
Vypnutím predvolenej direktívy a uložením s prázdnym zoznamom sa direktíva úplne vypne a neodošle sa ako súčasť hlavičky odpovede CSP.
Príklady
Pozrime sa na niekoľko príkladov konfigurácie CSP:
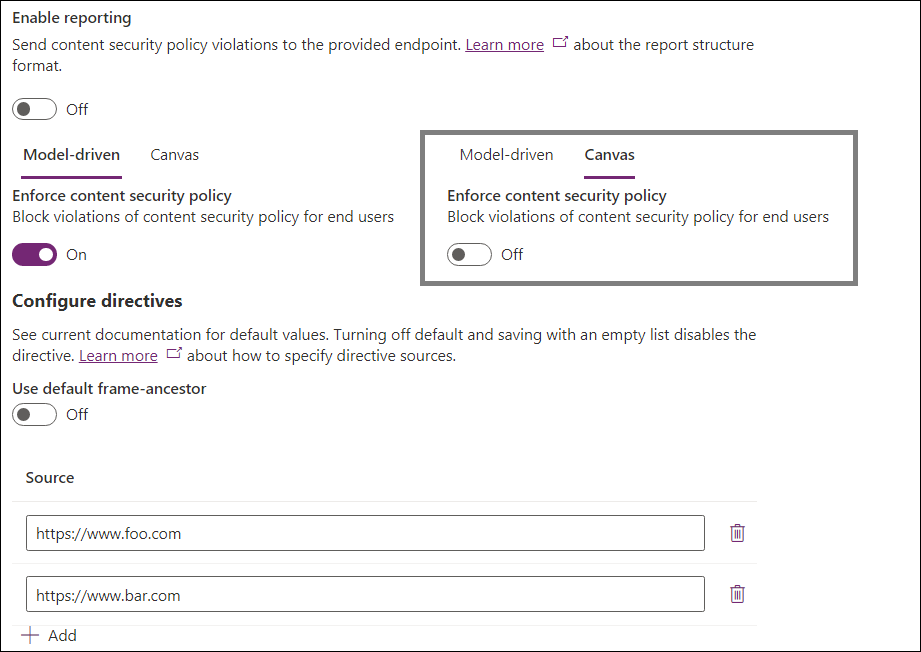
Príklad 1

V príklade:
- Vykazovanie je vypnuté.
- Modelom riadené presadzovanie je povolené.
-
frame-ancestorsje prispôsobenýhttps://www.foo.comahttps://www.bar.com
-
- Vynucovanie na plátne je zakázané.
Efektívne hlavičky by boli:
- Modelom riadené aplikácie:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Aplikácie plátna: hlavička CSP by sa neodoslala.
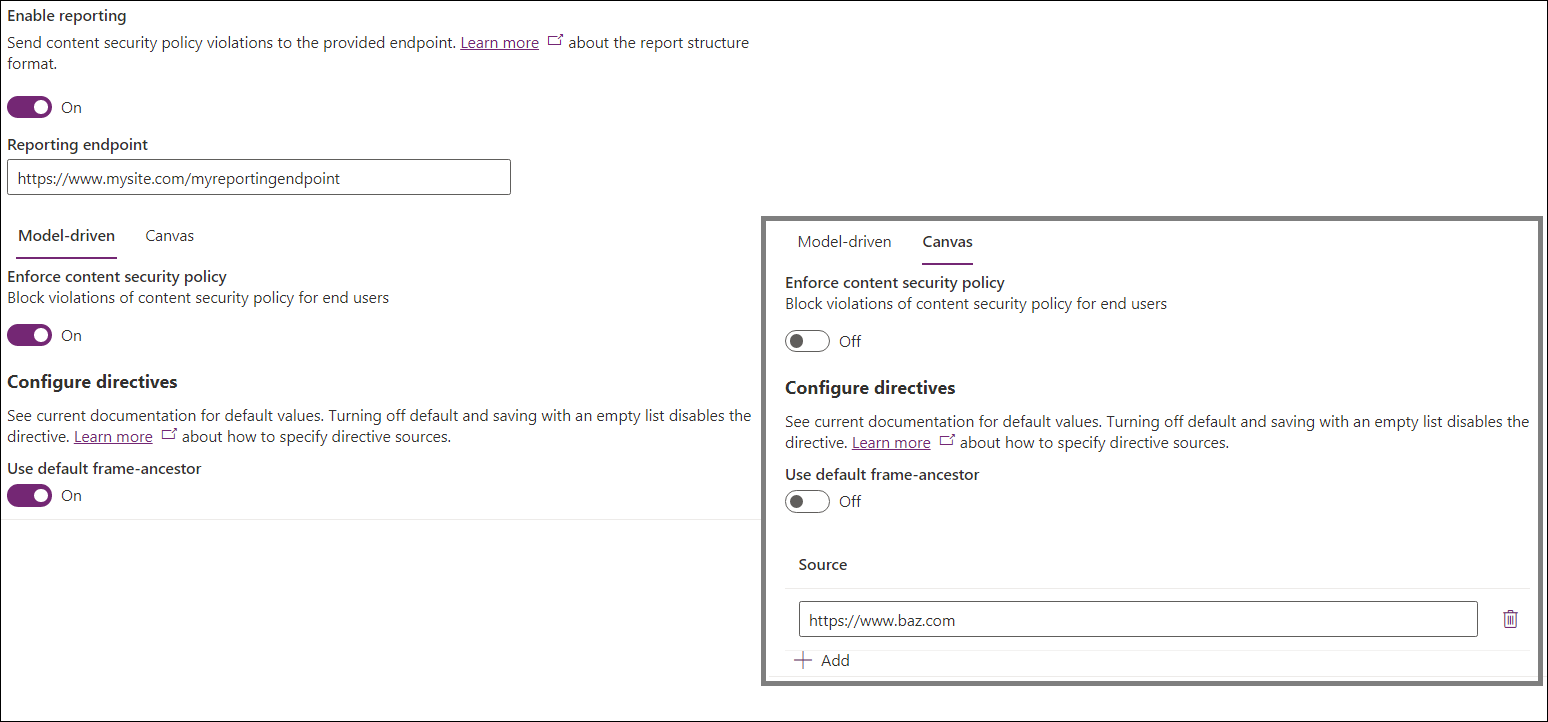
Príklad 2

V príklade:
- Vykazovanie je zapnuté.
- Koncový bod vykazovania je nastavený na
https://www.mysite.com/myreportingendpoint
- Koncový bod vykazovania je nastavený na
- Modelom riadené presadzovanie je povolené.
-
frame-ancestorsje ponechaná ako predvolená
-
- Vynucovanie na plátne je zakázané.
-
frame-ancestorsje prispôsobenýhttps://www.baz.com
-
Efektívne hodnoty CSP by boli:
- Modelom riadené aplikácie:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Aplikácie plátna:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Nastavenia organizácie
CSP je možné nakonfigurovať bez použitia používateľského rozhrania priamou úpravou nasledujúcich nastavení organizácie:
IsContentSecurityPolicyEnabled ovláda, či sa hlavička Content-Security-Policy odosiela v aplikáciách riadených modelom.
ContentSecurityPolicyConfiguration ovláda hodnotu časti rámca-predkov (ako je vidieť vyššie, je nastavená na
'self'akContentSecurityPolicyConfigurationnie je nastavená). Toto nastavenie predstavuje objekt JSON s nasledujúcou štruktúrou –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Toto by sa preložilo nascript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Z MDN) Direktíva frame-ancestors HTTP Content-Security-Policy (CSP) špecifikuje platných nadradených prvkov, ktoré môžu vložiť stránku pomocou
<frame>,<iframe>,<object>,<embed>alebo<applet>.
- (Z MDN) Direktíva frame-ancestors HTTP Content-Security-Policy (CSP) špecifikuje platných nadradených prvkov, ktoré môžu vložiť stránku pomocou
IsContentSecurityPolicyEnabledForCanvas ovláda, či sa hlavička Content-Security-Policy odosiela v aplikáciách plátna.
ContentSecurityPolicyConfigurationForCanvas ovláda politiku pre plátno pomocou rovnakého procesu opísaného v
ContentSecurityPolicyConfigurationvyššie.ContentSecurityPolicyReportUri ovláda, či sa má používať hlásenie. Toto nastavenie používajú modelom riadené aplikácie aj aplikácie plátna. Platný reťazec odosiela hlásenia o porušení do určeného koncového bodu pomocou režimu iba hlásenia, ak je
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasvypnuté. Prázdny reťazec zakáže vytváranie zostáv. Ďalšie informácie nájdete v dokumentácii k vykazovaniu.
Konfigurácia CSP bez používateľského rozhrania
Najmä v prostrediach, ktoré nie sú v centre spravovania Power Platform, ako sú napríklad lokálne konfigurácie, môžu správcovia chcieť nakonfigurovať CSP pomocou skriptov na priamu úpravu nastavení.
Povolenie CSP bez používateľského rozhrania
Kroky:
- Otvorte vývojárske nástroje prehliadača pri používaní modelom riadenej aplikácie ako používateľ s oprávneniami na aktualizáciu entity organizácie (dobrou možnosťou je správca systému).
- Prilepte do konzoly nižšie uvedený skript a spustite ho.
- Ak chcete povoliť CSP, odovzdajte predvolenú konfiguráciu -
enableFrameAncestors(["'self'"]) - Ako príklad umožnenia vloženia aplikácie iným pôvodom -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Zakázanie CSP bez používateľského rozhrania
Kroky:
- Otvorte vývojárske nástroje prehliadača pri používaní modelom riadenej aplikácie ako používateľ s oprávneniami na aktualizáciu entity organizácie (dobrou možnosťou je správca systému).
- Prilepte a spustite nasledujúci skript do konzoly.
- Ak chcete zakázať CSP, prilepte do konzoly:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}