Поворот цветов
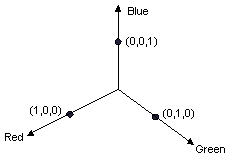
Поворот в четырехмерном цветовом пространстве сложно визуализировать. Мы можем упростить визуализацию поворота, согласившись сохранить один из компонентов цвета фиксированным. Предположим, что мы согласны сохранить альфа-компонент фиксированным равным 1 (полностью непрозрачный). Затем можно визуализировать трехмерное цветовое пространство с красными, зелеными и синими осями, как показано на следующем рисунке.

Цвет можно рассматривать как точку в трехмерном пространстве. Например, точка (1, 0, 0) в пространстве представляет красный цвет, а точка (0, 1, 0) в пространстве представляет зеленый цвет.
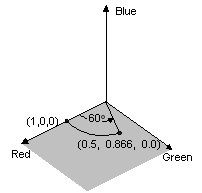
На следующем рисунке показано, что означает поворот цвета (1, 0, 0) через угол 60 градусов в плоскости Red-Green. Поворот в плоскости, параллельной Red-Green, можно рассматривать как поворот вокруг синей оси.

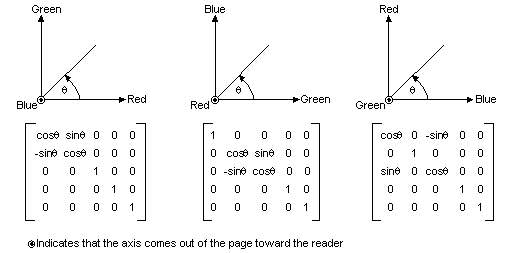
На следующем рисунке показано, как инициализировать цветовую матрицу для выполнения поворотов о каждой из трех осей координат (красный, зеленый, синий).

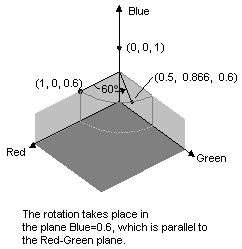
В следующем примере берется изображение, которое является одним цветом (1, 0, 0.6) и применяется поворот на 60 градусов вокруг синей оси. Угол поворота описывается в плоскости, параллельной плоскости Red-Green.
Image image(L"RotationInput.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
REAL degrees = 60;
REAL pi = acos(-1); // the angle whose cosine is -1.
REAL r = degrees * pi / 180; // degrees to radians
ColorMatrix colorMatrix = {
cos(r), sin(r), 0.0f, 0.0f, 0.0f,
-sin(r), cos(r), 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(130, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
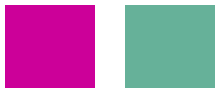
На следующем рисунке показано исходное изображение слева и изображение с изменённой цветовой палитрой справа.

Поворот цвета, выполняемый в предыдущем примере кода, можно визуализировать следующим образом.