Фильтрация билинейных текстур (Direct3D 9)
Текстуры всегда линейно адресуются от (0,0) в левом верхнем углу до (1,0) в правом нижнем углу, как показано на следующем рисунке.

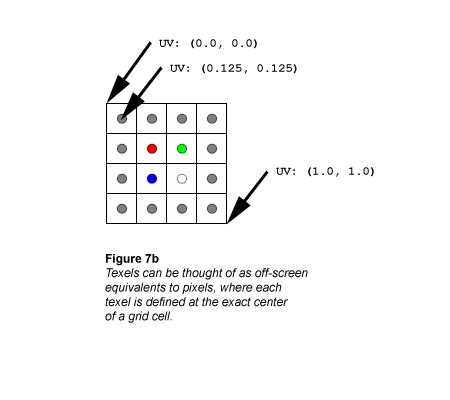
Текстуры обычно представляются как будто они состоят из сплошных блоков цвета, но на самом деле более правильно думать о текстурах так же, как следует думать о растровом дисплее: каждый тексель определен в точном центре ячейки сетки, как показано на следующем рисунке.

Если вы спросите образец текстуры для получения цвета этой текстуры по координатам UV (0,375, 0,375), вы получите сплошной красный цвет (255, 0, 0). Это имеет смысл, потому что точный центр красной ячейки текселя находится на УФ (0,375, 0,375). Что делать, если спросить выборку цвета текстуры на UV (0,25, 0,25)? Это не так просто, потому что точка на УФ (0,25, 0,25) лежит в точном углу 4 текселей.
Простейшая схема заключается в том, чтобы образец возвращал цвет ближайшего текселя; это называется фильтрацией по точкам (см. Nearest-Point выборки (Direct3D 9)), и это обычно нежелательно из-за зернистых или блочных результатов. Точечное выборка нашей текстуры на УФ (0,25, 0,25) показывает еще одну тонкую проблему с фильтрацией по ближайшей точке: от точки выборки равноудалены четыре текселя, поэтому нет единственного ближайшего текселя. Один из этих четырех текселей будет выбран в качестве возвращаемого цвета, но выбор зависит от того, как округляется координата, что может привести к разрыву артефактов (см. статью о выборке Nearest-Point в пакете SDK).
Более точную и более распространенную схему фильтрации — вычислить взвешенный средний из 4 текселей, ближайших к точке выборки; это называется билинейной фильтрацией, а дополнительные вычислительные затраты обычно незначительны, так как эта подпрограмма реализуется в современном графическом оборудовании. Ниже приведены цвета, которые мы получаем в нескольких разных точках выборки с помощью двухлинейной фильтрации:
UV: (0.5, 0.5)
Эта точка находится на точной границе между красными, зелеными, синими и белыми текселями. Цвет, возвращающий образец, является серым:
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Эта точка находится в середине границы между красными и зелеными текселями. Цвет, возвращающий выборку, имеет желтый серый цвет (обратите внимание, что вклад голубых и белых текселей масштабируется до 0):
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
Это адрес красного текселя, который является возвращаемым цветом (все остальные тексели в расчете фильтрации взвешиваются до 0):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
Сравните эти вычисления со следующим рисунком, в котором показано, что происходит, если вычисление двухлинейной фильтрации выполняется по каждому адресу текстуры в текстуре 4x4.

Связанные разделы