Изображения и кисти изображений
Для отображения изображения можно использовать объект Image или объект ImageBrush . Объект Image отрисовывает изображение, а объект ImageBrush рисует другой объект с изображением.
Это правильные элементы?
Используйте элемент Image для отображения автономного изображения в приложении.
Используйте ImageBrush для применения изображения к другому объекту. Применение ImageBrush включает декоративные эффекты для текста или создание фонов для элементов управления или контейнеров макета.
Создание образа
- Важные API:класс Image, свойство Source, класс ImageBrush, свойство ImageSource
Приложение Галерея WinUI 3 включает интерактивные примеры большинства контролов, функций и функциональности WinUI 3. Получение приложения из Microsoft Store или получение исходного кода на GitHub
Изображение
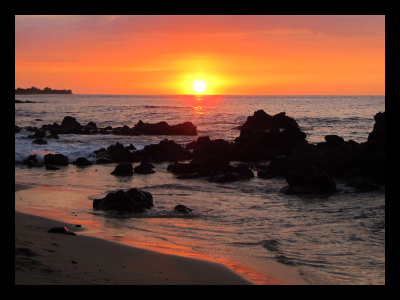
В этом примере показано, как создать изображение с помощью объекта Image.
<Image Width="200" Source="sunset.jpg" />
Вот объект отрисованного изображения.

В этом примере свойство Source определяет расположение изображения, которое следует отобразить. Вы можете задать источник, указав абсолютный URL-адрес (например, http://contoso.com/myPicture.jpg) или указав URL-адрес, соответствующий структуре упаковки приложения. В нашем примере мы помещаем файл образа "sunset.jpg" в корневую папку проекта и объявляем параметры проекта, включающие файл изображения в качестве содержимого.
ImageBrush;
Объект ImageBrush позволяет использовать изображение для рисования области, где применяется объект Brush. Например, вы можете использовать ImageBrush в качестве значения свойства Fill класса Ellipse или свойства Background класса Canvas.
В следующем примере показано, как использовать ImageBrush для рисования эллипса.
<Ellipse Height="200" Width="300">
<Ellipse.Fill>
<ImageBrush ImageSource="sunset.jpg" />
</Ellipse.Fill>
</Ellipse>
Эллипс, окрашенный с помощью ImageBrush, выглядит так.

Растянуть изображение
Если не указать значение Width или Height для Image, то изображение отображается с размерами, задаваемыми Source. Задание ширины и высоты создает содержащую прямоугольную область, в которой отображается изображение. Вы можете выбрать, каким образом изображение будет заполнять удерживающую область, с помощью свойства Stretch. Свойство Stretch может принимать следующие значения, определенные в перечислении Stretch.
- Нет: изображение не растянуто для заполнения выходных измерений. Будьте осторожны при настройке значения Stretch. Если исходное изображение больше заполняемой области, то изображение будет обрезано, а это обычно нежелательно, так как, в отличие от намеренного вырезания Clip, окном просмотра управлять вы не можете.
- Униформа: изображение масштабируется, чтобы соответствовать измерениям выходных данных. Но пропорции содержимого сохраняются. Это значение по умолчанию.
- UniformToFill: изображение масштабируется таким образом, чтобы он полностью заполнял выходную область, но сохраняет исходное соотношение пропорций.
- Заливка: изображение масштабируется, чтобы соответствовать размеру области вывода. Так как высота и ширина содержимого масштабируются независимо, исходное соотношение пропорций изображения может не сохраняться. То есть изображение может быть искажено для полного заполнения области вывода.

Кадрирование изображения
С помощью свойства Clip можно вырезать область отображаемого изображения. Свойство Clip задается на Geometry. В настоящее время непрямоугольная обрезка не поддерживается.
Для изображения в следующем примере показано, как использовать RectangleGeometry в качестве области отсечения. В этом примере мы определим объект Image с высотой 200. RectangleGeometry определяет прямоугольник для области изображения, которое будет отображаться. Для свойства Rect задано значение "25,25,100,150", которое определяет начало прямоугольника в точке "25,25" с шириной 100 и высотой 150. Отображается только часть изображения, расположенного в пределах области прямоугольника.
<Image Source="sunset.jpg" Height="200">
<Image.Clip>
<RectangleGeometry Rect="25,25,100,150" />
</Image.Clip>
</Image>
Вот обрезанное изображение на черном фоне.

Примените непрозрачность
Вы можете применить к изображению свойство Opacity, что позволяет отрисовать его полупрозрачным. Значения непрозрачности от 0,0 до 1.0, где 1.0 полностью непрозрачны, а 0.0 полностью прозрачны. В этом примере показано, как применить непрозрачность 0,5 к изображению.
<Image Height="200" Source="sunset.jpg" Opacity="0.5" />
Вот отрендеренное изображение с прозрачностью 0,5 и черным фоном, проступающим через частичную прозрачность.

Форматы файлов изображений
Изображение и ImageBrush могут отображать следующие форматы файлов изображений:
- Совместная группа экспертов по фотографии (JPEG)
- Формат PNG (Portable Network Graphics)
- точечный рисунок (BMP)
- Формат GIF (Graphics Interchange Format)
- Формат файла изображений TIFF (Tagged Image File Format)
- JPEG XR
- значки (ICO)
Интерфейсы API для Image, BitmapImage и BitmapSource не включают в себя специальные методы для кодирования и декодирования форматов мультимедиа. Все операции кодирования и декодирования являются встроенными, и в большинстве случаев будут отображаться аспекты кодирования или декодирования в составе данных о событиях загрузки. Если приложение выполняет преобразования изображений или манипуляции с ними, вам следует использовать API, доступные в пространстве имен Windows.Graphics.Imaging, при выполнении каких-либо действий по кодированию или декодированию изображений. Эти API также поддерживаются компонентом образов Windows (WIC) в Windows.
Дополнительные сведения о ресурсах приложений и о том, как упаковать источники изображений в приложении, см. в разделе "Загрузка образов и ресурсов", адаптированных для масштабирования, темы, высокой контрастности и других.
WriteableBitmap
WriteableBitmap предоставляет BitmapSource, который может быть изменён и не использует базовое декодирование файлов с использованием Windows Imaging Component (WIC). Вы можете динамически изменять изображения и повторно отображать обновленный образ. Для определения содержимого буфера WriteableBitmap используйте свойство PixelBuffer, чтобы получить доступ к буферу, и используйте поток или специфичный для языка тип буфера, чтобы его заполнить. Пример кода приведен в разделе WriteableBitmap.
RenderTargetBitmap
Класс RenderTargetBitmap позволяет записать дерево пользовательского интерфейса XAML в работающем приложении, а затем представляет источник точечного рисунка. После записи этот источник изображения можно применить к другим частям приложения, сохранить в качестве ресурса или данных приложения пользователем или использовать для других сценариев. Одним из наиболее полезных сценариев является создание эскиза среды выполнения страницы XAML для схемы навигации. RenderTargetBitmap имеет некоторые ограничения на содержимое, которое будет отображаться в захваченном изображении. Дополнительные сведения см. в справочнике по API для RenderTargetBitmap.
Источники изображений и масштабирование
Вы должны создать источники изображений в нескольких рекомендуемых размерах, чтобы убедиться, что ваше приложение выглядит отлично при масштабировании Windows. При указании источника изображения можно использовать соглашение об именовании, которое автоматически будет ссылаться на правильный ресурс для текущего масштабирования. Сведения о соглашении о наименовании и дополнительную информацию см. в Краткое руководство: Использование ресурсов файлов или изображений.
Для получения дополнительной информации о проектировании с учетом масштабирования см. Руководства по пользовательскому интерфейсу, макету и масштабированию.
Image и ImageBrush в коде
Обычно можно указать элементы Image и ImageBrush с помощью XAML, а не кода. Это связано с тем, что эти элементы часто являются выходными данными средств разработки в рамках определения пользовательского интерфейса XAML.
При определении Image или ImageBrush с помощью кода используйте конструкторы по умолчанию, а затем задайте соответствующее свойство источника (Image.Source или ImageBrush.ImageSource). При задании свойств источника с помощью кода требуется BitmapImage (а не URI). Если источником является поток, для инициализации значения используйте метод SetSourceAsync. Если источником является универсальный код ресурса (URI), который включает в себя используемое в вашем приложении содержимое со схемами ms-appx или ms-resource, используйте конструктор BitmapImage, который применяет универсальный код ресурса (URI). Также можно обрабатывать события ImageOpened, если существуют проблемы со своевременным получением или декодированием источника изображения, когда вы решите отображать альтернативное содержимое, пока источник изображения не станет доступным. Для примера кода см. образец коллекции WinUI Gallery.
Примечание.
Если вы установили изображения с помощью кода, вы можете использовать автоматическую обработку для получения доступа к неквалифицированным ресурсам с текущими квалификаторами масштаба и языка либо вы можете использовать ResourceManager и ResourceMap с квалификаторами масштаба и языка для непосредственного получения ресурсов. Дополнительные сведения см. в разделе "Система управления ресурсами".
UWP и WinUI 2
Внимание
Сведения и примеры в этой статье оптимизированы для приложений, использующих пакет SDK для приложений Windows и WinUI 3, но обычно применимы к приложениям UWP, использующим WinUI 2. См. справочник по API UWP для конкретных сведений и примеров платформы.
В этом разделе содержатся сведения, необходимые для использования элемента управления в приложении UWP или WinUI 2.
API для этого элемента управления существуют в пространствах имен Windows.UI.Xaml.Controls и Windows.UI.Xaml.Media .
- API UWP:класс Image, свойство Source, класс ImageBrush, свойство ImageSource
- Откройте приложение коллекции WinUI 2 и просмотрите ImageBrushes в действии. Приложения из коллекции WinUI 2 включают интерактивные примеры большинства элементов управления, возможностей и функций WinUI 2. Получите приложение из Microsoft Store или получите исходный код в GitHub.
Мы рекомендуем использовать последнюю версию WinUI 2 , чтобы получить самые актуальные стили и шаблоны для всех элементов управления.
Начиная с Windows 10 версии 1607 элемент Image поддерживает анимированные ИЗОБРАЖЕНИЯ GIF. При использовании BitmapImage в качестве источника изображения можно получить доступ к API BitmapImage для управления воспроизведением анимированного GIF-изображения. Дополнительные сведения см. в разделе "Примечания" на странице класса BitmapImage.
Примечание.
Поддержка анимированных GIF доступна, если приложение компилируется для Windows 10 версии 1607 и работает в версии 1607 (или более поздней). Когда приложение компилируется или выполняется в предыдущих версиях, отображается первый кадр GIF- файла, но он не анимирован.
Связанные статьи
Windows developer
