Dialog контроль (экспериментальный)
[Данная статья посвящена предварительному выпуску и может быть изменена.]
Элемент управления, используемый для группировки содержимого.

Внимание
- Это экспериментальная функция.
- Экспериментальные функции не предназначены для использования в производственной среде, а их функциональность может быть ограничена. Они доступны перед официальным выпуском, чтобы клиенты могли досрочно получить доступ и предоставить отзывы.
Description
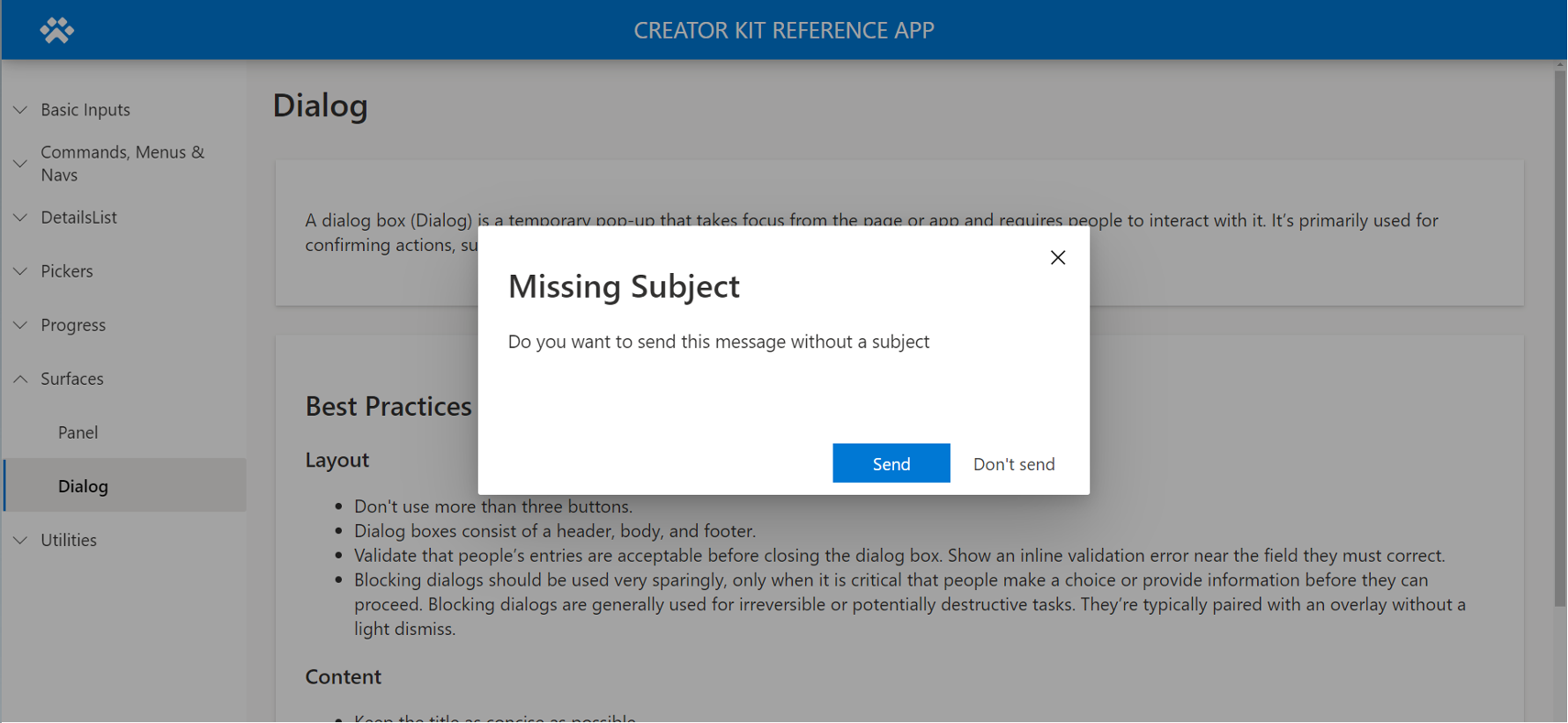
Диалоговое окно (Dialog) — это временное всплывающее окно, которое переключает на себя фокус со страницы или приложения и требует взаимодействия. Этот элемент управления в основном используется для подтверждения действий, таких как удаление файла или просьба сделать выбор.
Этот компонент холста имитирует стиль и поведение элемента управления Dialog Fluent UI. Рекомендации см. в документации.
Просмотреть компонент можно в репозитории Creator Kit GitHub.
Свойства
Ключевые свойства
| Свойство | Description |
|---|---|
Buttons |
Набор данных, определяющий кнопки (см. свойства ниже) |
Title |
Текст, отображаемый в разделе заголовка |
OverlayColor |
Цвет, отображаемый в области наложения |
DialogWidth |
Ширина диалога (не путать с шириной элемента управления, которая должна соответствовать ширине приложения) |
DialogHeight |
Высота диалога (не путать с высотой элемента управления, которая должна соответствовать высоте приложения). |
SubTitle |
Текст, отображаемый под заголовком |
Buttons характеристики
| Свойство | Description |
|---|---|
Label |
Подпись, отображаемая на кнопке. |
ButtonType |
Перечисление, определяющее оформление кнопки. Выберите Standard или Primary. |
Table(
{
Label: "Cancel",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Standard
},{
Label: "Ok",
ButtonType:'Microsoft.CoreControls.Button.ButtonType'.Primary
}
)
Свойства стиля
| Свойство | Description |
|---|---|
Theme |
Объект Theme. Сведения о порядке настройки см. в разделе темы. |
Инструкции по форматированию см. в разделе «Форматирование содержимого панели» для элемента управления Panel.
Свойства событий
| Свойство | Description |
|---|---|
OnCloseSelect |
Выражение для действия, которое выполняется при выборе кнопки закрытия. |
OnButtonSelect |
Выражение для действия, которое выполняется при выборе одной из кнопок действия. |
Поведение
Настройка видимости диалога
Сделайте сам элемент управления Dialog (или поверхность, на которой он расположен) видимым, когда переменная логического типа (true/false) изменяется на true, и назначьте эту переменную свойству видимости диалога. После отображения диалога вы можете скрыть диалог, изменив значение этой переменной в свойстве сброса, которое срабатывает при выборе значка закрытия.
Далее показана формула Power Fx для открытия диалогового окна в формуле действия другого компонента где-то в приложении (например, в свойстве OnSelect кнопки):
UpdateContext({ showHideDialog: true })
Далее показана формула Power Fx для закрытия диалогового окна в свойстве OnCloseSelect диалога:
UpdateContext({ showHideDialog: false })
Назначьте переменную свойству диалога Visible:
showHideDialog
Настройка действий кнопки
В свойстве OnButtonSelect диалога укажите действия в условии If() или Switch(), зависящем от на текстового значения Self.SelectedButton.Label, чтобы определить действие. В зависимости от действия может оказаться целесообразным также закрытие диалога после завершения действия.
If( Self.SelectedButton.Label = "Send",
Notify("Email Sent")
);
UpdateContext({ showHideDialog: false })
Ограничения
Этот компонент холста можно использовать только в приложениях на основе холста и настраиваемых страницах.