Отладка приложения на основе модели с помощью монитора реального времени
Монитор реального времени может помочь вам отладить и диагностировать проблемы, чтобы создавать более быстрые и надежные приложения. Монитор реального времени обеспечивает глубокое представление о том, как работает приложение, предоставляя журнал всех ключевых действий в вашем приложении во время его работы. Вы также можете совместно с инженером службы поддержки выполнять отладку опубликованного приложения на основе модели или отладку неисправностей сеанса другого пользователя. Дополнительные сведения о совместной отладке опубликованного приложение на основе модели см. в разделе Совместное устранение неполадок с помощью монитора реального времени.
Внимание!
Динамический монитор для приложение на основе модели требует, чтобы клиентская версия приложение на основе модели была 1.4.5973-2307.2 или более поздней.
Для получения дополнительной информации о том, когда следует отслеживать приложение, см. Обзор монитора. Чтобы запустить монитор реального времени с приложением на основе холста, см. раздел Отладка приложений на основе холста с помощью монитора реального времени.
Использование монитора реального времени для диагностики приложения на основе модели
Войдите в Power Apps и выберите Приложения на левой панели навигации.
Выберите приложение на основе модели, для которого требуется мониторинг, затем выберите Монитор реального времени на панели команд.
На открывшейся веб-странице выберите Воспроизвести приложение на основе модели, чтобы открыть ваше приложение.

Заметка
Кроме того, вы можете запустить приложение на основе модели и добавить "&monitor = true" в конец URL-адреса в браузере. Затем выберите Монитор реального времени на панели команд, чтобы начать сеанс мониторинга в новой вкладке.
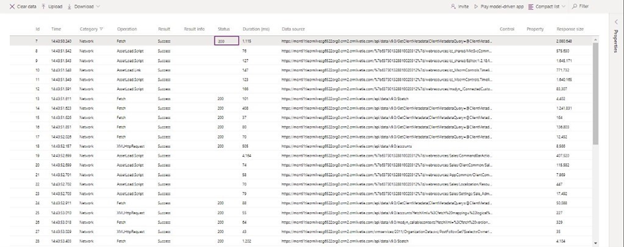
После открытия приложения из монитора реального времени вы увидите диалоговое окно Присоединиться к сеансу отладки монитора?. Это позволяет узнать, что любые данные из приложения будут отправлены владельцу монитора реального времени. Выберите Присоединиться. События начинают поступать на экран сеанса монитора реального времени по мере их появления в приложении.

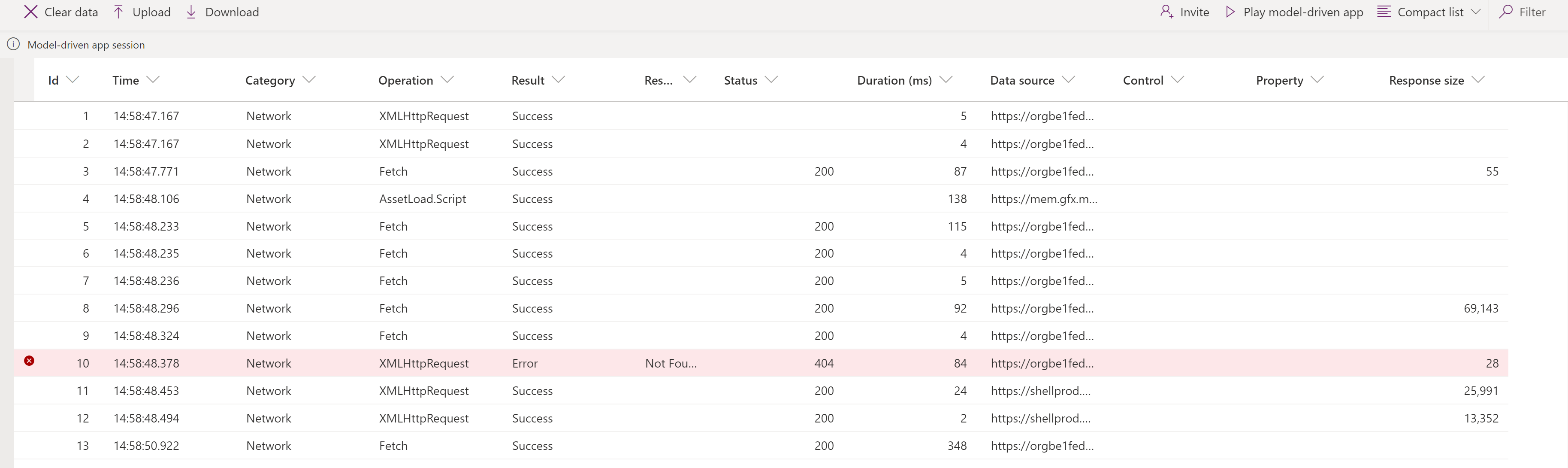
Выберите событие, чтобы отобразить дополнительную информацию на правой панели.

Отслеживаемые события
Навигация по страницам, выполнение команд, сохранение форм и другие важные действия будут отправлять в монитор реального времени ключевые индикаторы производительности и сетевые события.
FullLoad
FullLoad означает полную загрузку страницы навигации, например загрузку формы редактирования. Это событие ожидает завершения определенных сетевых запросов и завершения отрисовки, поэтому форма может быть готова до завершения FullLoad.

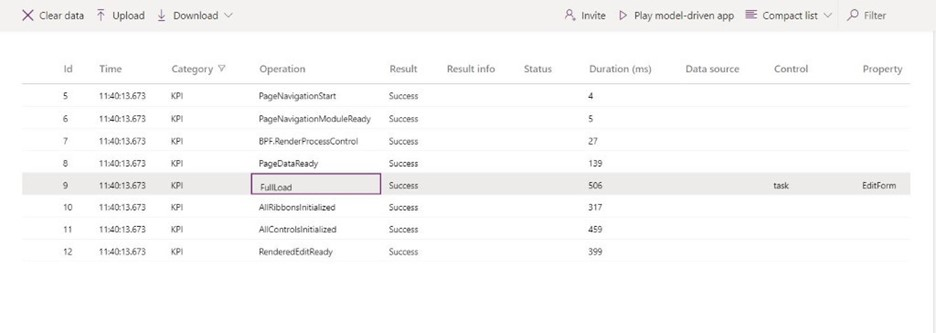
Выберите событие FullLoad, чтобы отобразить вкладку Сведения.

Событие FullLoad собирает множество статистических данных о загрузке страницы. Вы можете увидеть форму редактирования задачи, загруженную за 506 мс, и при выборе строки отображается информация на панели свойств. Вы можете увидеть подробности о customScriptTime (время, потраченное на выполнение пользовательского JavaScript), loadType (0 = тип страницы первой загрузки, 1 = объект первой загрузки, 2 = запись первой загрузки, 3 = была посещена точная запись) и FormId (идентификатор формы для дальнейшей диагностики). Развертывание Определение объекта дает разбивку пользовательского времени выполнения JS по типу, издателю, решению, версии, веб-ресурсу и методу. Это может помочь выявить узкие места во времени загрузки формы.
Сеть
События Сеть раскрывают подробную информацию о каждом запросе, сделанном из приложения.

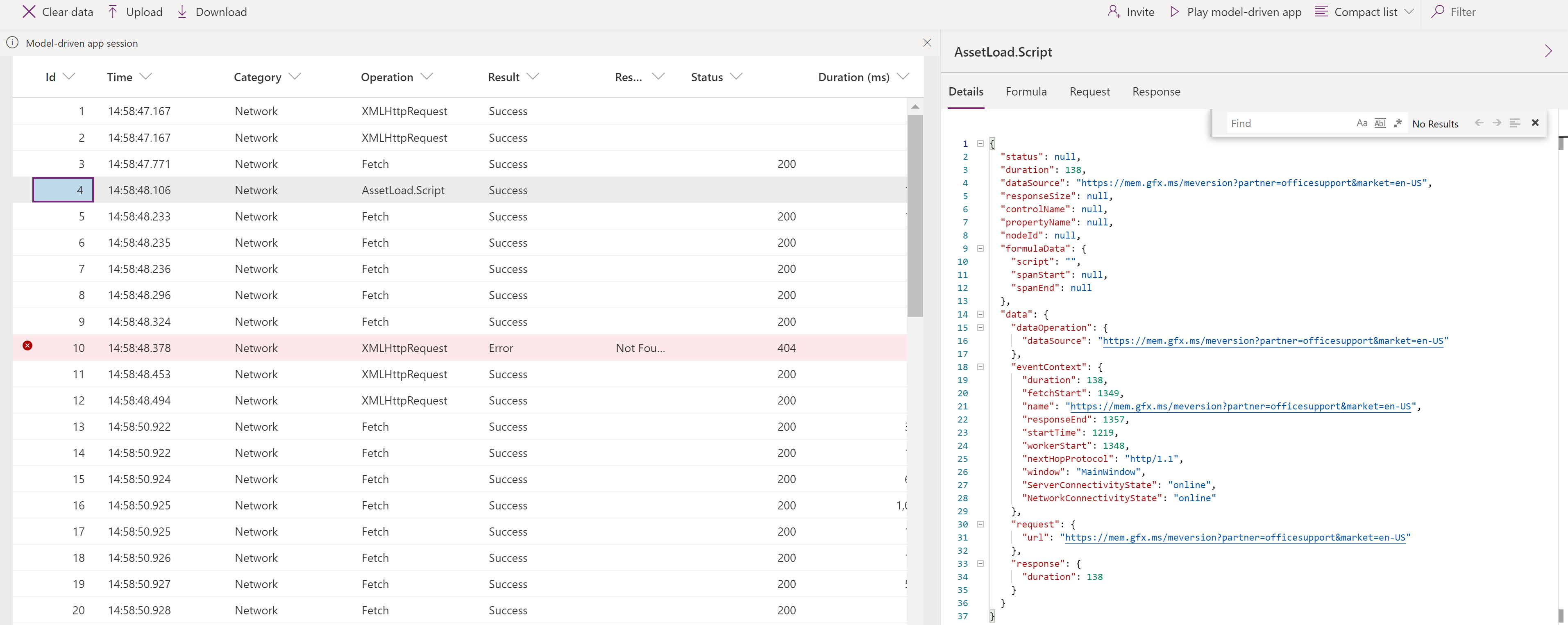
Выберите сетевое событие, чтобы отобразить вкладку Сведения.

Ранее вы узнали о мониторе реального времени и о том, как его использовать для приложений на основе моделей. Давайте рассмотрим несколько сценариев, в которых монитор реального времени может помочь вам в устранении ошибок сценария, неожиданного поведения и замедления.
Ошибки пользовательского скрипта
Иногда ошибка в пользовательском JS вызывает ошибку скрипта или проблемы с функциональностью при загрузке страницы. Хотя это обычно создает стек вызовов в диалоговом окне, трудно точно понимать, откуда он исходит, или расшифровать ошибку. Монитор реального времени получает события от приложения с более подробной информацией об ошибках, чтобы вы могли быстрее и проще отлаживать.
Например, представьте, что пользователь видит диалоговое окно с ошибкой сценария при загрузке формы учетной записи. Вы можете использовать монитор реального времени, чтобы получить более подробную информацию о мероприятии. После воспроизведения сценария вы увидите, что ошибка сценария создает событие ошибки, выделенное красным. Выбор этой строки дает вам не только стек вызовов, но и имя издателя, название/версию решения, название веб-ресурса и тип (такие как onload, onchange, RuleEvaluation и CustomControl). В этом примере это выглядит как опечатка в скрипте.

Медленная работа
Инструменты разработчика браузера могут помочь профилировать медленную загрузку страницы, но есть много данных, которые нужно фильтровать, и неясно, на что важно смотреть. Монитор реального времени решает эту проблему, показывая соответствующие события, которые влияют на производительность загрузки страницы.
Например, представьте, что у пользователя наблюдается медленная загрузка формы учетной записи, а браузер постоянно зависает. В этом случае после воспроизведения проблемы вы увидите предупреждение о производительности, сообщающее, что синхронный XMLHttpRequest был отправлен во время загрузки, что снизило производительность.

В предыдущей записи в блоге рассказывается, как решать проблемы с производительностью синхронного XMLHttpRequest (XHR).
Для каждой загрузки страницы платформа данных отправляет все KPI для последовательности загрузки, а также детали сетевого запроса, как упоминалось ранее.