Politică de securitate a conținutului
Notă
Noul și îmbunătățit Power Platform Centrul de administrare este acum în previzualizare publică! Am proiectat noul centru de administrare pentru a fi mai ușor de utilizat, cu o navigare orientată către sarcini care vă ajută să obțineți mai rapid rezultate specifice. Vom publica documentație nouă și actualizată pe măsură ce noul Power Platform centru de administrare va trece la disponibilitate generală.
Politica de securitate a conținutului (CSP) este acceptată în prezent în modele și canvas Power Apps. Administratorii pot controla dacă antetul CSP este trimis și, într-o anumită măsură, ce conține. Setările sunt la nivel de mediu, ceea ce înseamnă că s-ar aplica tuturor aplicațiilor din mediu odată pornit.
Notă
Politica de securitate a conținutului se aplică numai mediilor care utilizează Dataverse.
Fiecare componentă a valorii antetului CSP controlează activele care pot fi descărcate și este descrisă mai detaliat în Mozilla Developer Network (MDN). Valorile implicite sunt prezentate mai jos:
| Directivă | Valoare implicită | Particularizabile |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| lucrător-src | 'self' blob: |
No |
| stil-src | * 'unsafe-inline' |
No |
| font-src | * data: |
No |
| strămoși-cadru | 'self' https://*.powerapps.com |
Da |
Acest lucru are ca rezultat un CSP implicit de script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. În foaia noastră de parcurs, avem capacitatea de a modifica anteturile nepersonalizabile în prezent.
Cerințe preliminare
- Pentru aplicațiile Dynamics 365 de implicare cu clienții și alte aplicații bazate pe model, CSP este disponibil numai în mediile online și în organizațiile cu implicarea clienților Dynamics 365 (on-premises), versiunea 9.1 sau o versiune ulterioară.
Configurarea CSP
CSP poate fi comutat și configurat prin centrul de administrare Power Platform. Este important să activați mai întâi într-un mediu de dezvoltare/test deoarece activarea CSP ar putea începe să blocheze scenariile dacă politica este încălcată. De asemenea, susținem un „mod doar de raportare” pentru a permite o accelerare mai ușoară a producției.
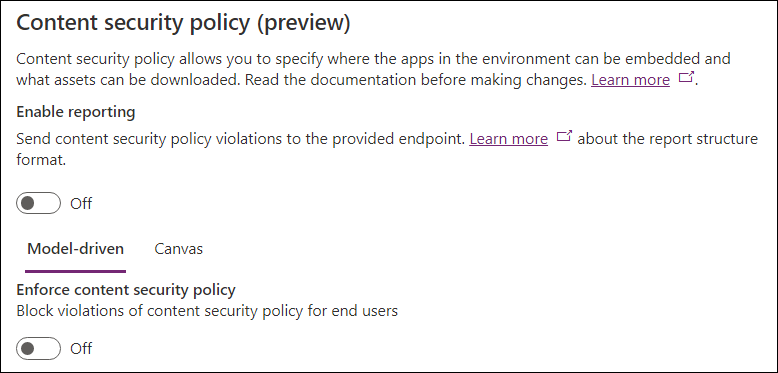
Pentru a configura CSP, navigați la centrul de administrare Power Platform ->Medii ->Setări ->Confidențialitate + Securitate. Următoarea imagine arată starea implicită a setărilor:

Raportarea
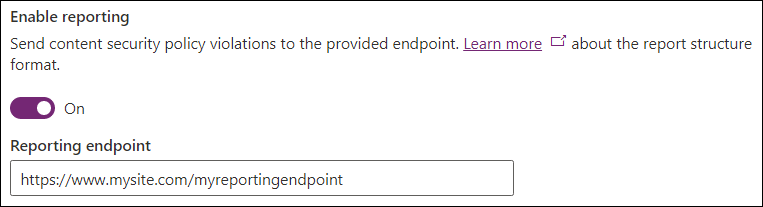
Comutatorul „Activați raportarea” controlează dacă aplicațiile bazate pe model și pe planșă trimit rapoarte de încălcare. Activarea acestuia necesită specificarea unui punct final. Rapoartele de încălcare sunt trimise la acest punct final, indiferent dacă CSP este aplicat sau nu (folosind modul de raportare doar dacă CSP nu este aplicat). Pentru mai multe informaţii, consultaţi documentația de raportare.

Impunere
Punerea în aplicare a CSP este controlată independent pentru aplicațiile bazate pe model și pentru aplicațiile create pe planșă, pentru a oferi control granular asupra politicilor. Utilizați pivotul bazat pe model/planșă pentru a modifica tipul de aplicație dorit.
Comutatorul „Aplicați politica de securitate a conținutului” activează politica implicită de aplicare pentru tipul de aplicație dat. Activarea acestui comutator modifică comportamentul aplicațiilor din acest mediu pentru a respecta politica. Prin urmare, fluxul de activare sugerat ar fi:
- Aplicați într-un mediu de dezvoltare/testare.
- Activați modul numai pentru rapoarte în producție.
- Aplicați în producție odată ce nu sunt raportate încălcări.
Configurare directive
Această secțiune vă permite să controlați directivele individuale în cadrul politicii. În prezent, numai frame-ancestors poate fi particularizat.

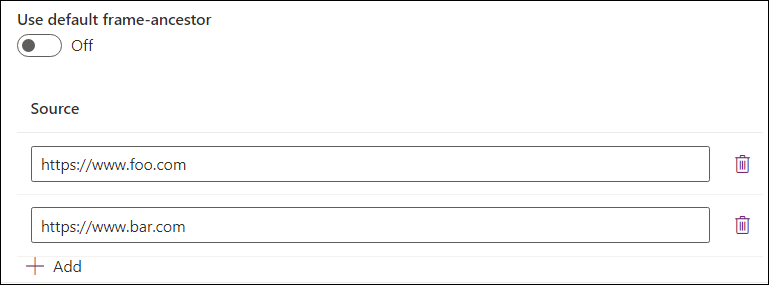
Lăsând activată directiva implicită, se utilizează valoarea implicită specificată în tabelul prezentat mai devreme în acest articol. Dezactivarea comutatorului permite administratorilor să specifice valori personalizate pentru directivă și să le adauge la valoarea implicită. Exemplul de mai jos stabilește valori particularizate pentru frame-ancestors. Directiva ar fi setată la frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com în acest exemplu, ceea ce înseamnă că aplicația ar putea fi găzduită în aceeași origine, https://*.powerapps.com, https://www.foo.com și https://www.bar.com, dar nu și în alte origini. Utilizați butonul Adăugare pentru a adăuga intrări în listă și pictograma de ștergere pentru a le elimina.

Configurații comune
Pentru Microsoft Teams integrarea utilizând aplicația Dynamics 365, adăugați următoarele la frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Pentru Dynamics 365 App for Outlook, adăugați următoarele la frame-ancestors:
- Originea paginii dvs. de pornire Outlook Web App
https://outlook.office.comhttps://outlook.office365.com
Pentru încorporarea Power Apps în Power BI rapoarte, adăugați următoarele în frame-ancestors:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Considerații importante
Dezactivarea directivei implicite și salvarea cu o listă goală dezactivează complet directiva și nu o trimite ca parte a antetului de răspuns CSP.
Exemple
Să aruncăm o privire la câteva exemple de configurație CSP:
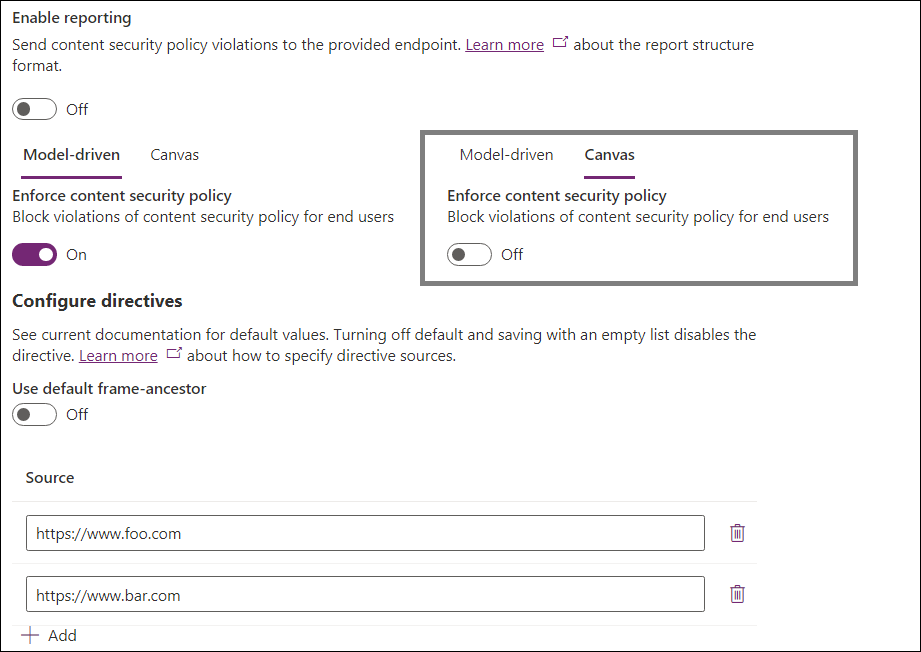
Exemplul 1

În exemplu:
- Raportarea este dezactivată.
- Aplicarea bazată pe model este activată.
-
frame-ancestorseste personalizat pentruhttps://www.foo.comșihttps://www.bar.com
-
- Aplicarea planșei este dezactivată.
Anteturile efective ar fi:
- Aplicații proiectate pe bază de model:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Aplicații create pe planșă: antetul CSP nu ar fi trimis.
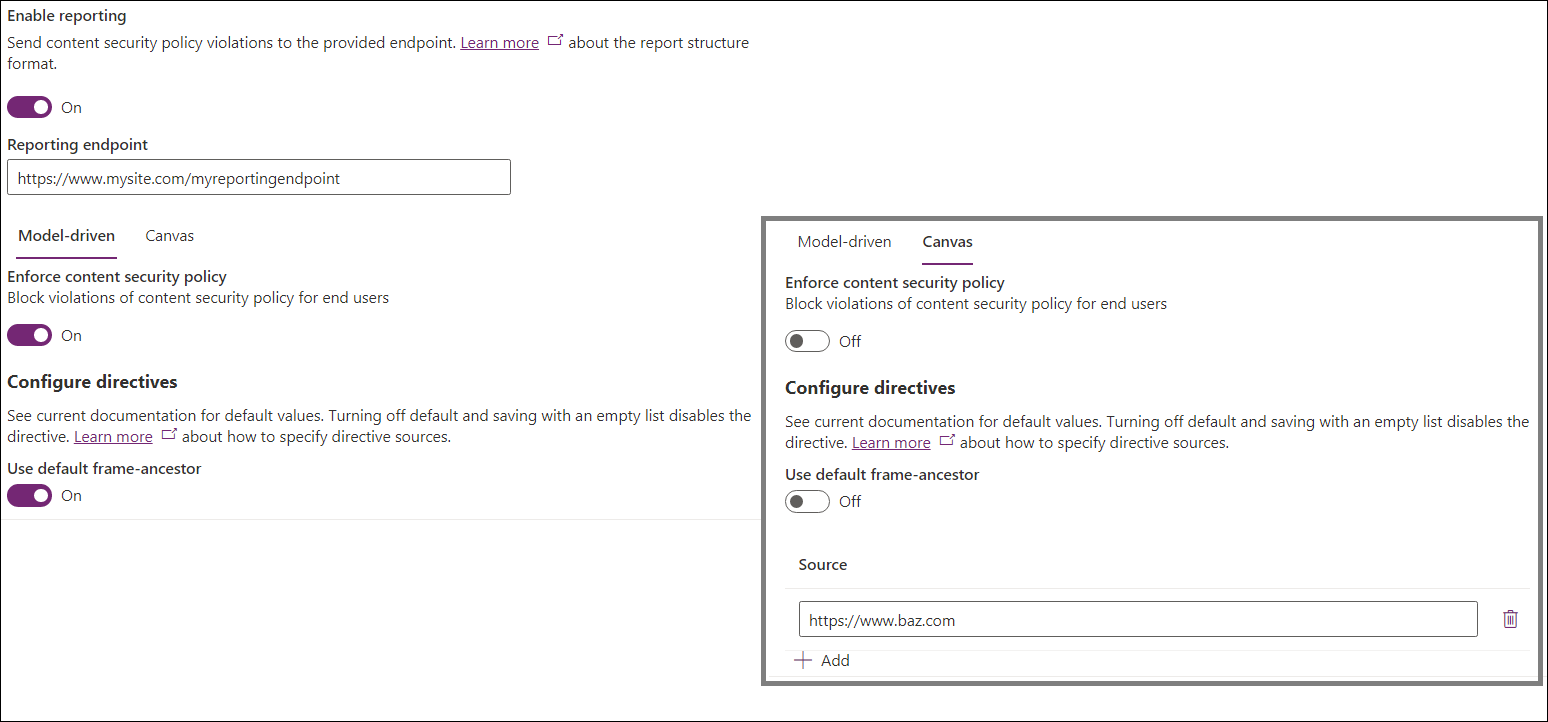
Exemplul 2

În exemplu:
- Raportarea este activată.
- Punctul final de raportare este setat la
https://www.mysite.com/myreportingendpoint
- Punctul final de raportare este setat la
- Aplicarea bazată pe model este activată.
-
frame-ancestorseste păstrat implicit
-
- Aplicarea planșei este dezactivată.
-
frame-ancestorseste personalizat pentruhttps://www.baz.com
-
Valorile CSP efective ar fi:
- Aplicații bazate pe model:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Aplicații create pe planșă:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Setările organizației
CSP poate fi configurat fără a utiliza interfața de utilizare, prin modificarea directă a următoarelor setări ale organizației:
IsContentSecurityPolicyEnabled controlează dacă antetul Content-Security-Policy este trimis în aplicațiile bazate pe model.
ContentSecurityPolicyConfiguration controlează valoarea porțiunii de strămoși cadru (după cum se vede mai sus, este setat la
'self'dacăContentSecurityPolicyConfigurationnu este setat). Această setare este reprezentată de un obiect JSON cu următoarea structură –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Acest lucru s-ar traduce înscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (De la MDN) Directiva HTTP Content-Security-Policy (CSP) frame-ancestors specifică părinții valizi care pot încorpora o pagină folosind
<frame>,<iframe>,<object>,<embed>, sau<applet>.
- (De la MDN) Directiva HTTP Content-Security-Policy (CSP) frame-ancestors specifică părinții valizi care pot încorpora o pagină folosind
IsContentSecurityPolicyEnabledForCanvas controlează dacă antetul Content-Security-Policy este trimis în aplicațiile canvas.
ContentSecurityPolicyConfigurationForCanvas controlează politica pentru pânză utilizând același proces descris în
ContentSecurityPolicyConfigurationmai sus.ContentSecurityPolicyReportUri controlează dacă trebuie utilizată raportarea. Această setare este utilizată atât de aplicațiile bazate pe model, cât și de aplicațiile create pe planșă. Un șir valid trimite rapoarte de încălcare la punctul final specificat, utilizând modul doar raport dacă
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvaseste dezactivat. Un șir gol dezactivează raportarea. Pentru mai multe informaţii, consultaţi documentația de raportare.
Configurarea CSP fără interfața de utilizare
În special pentru mediile care nu se află în centrul de administrare Power Platform, cum ar fi configurațiile locale, este posibil ca administratorii să dorească să configureze CSP folosind scripturi pentru a modifica direct setările.
Activarea CSP fără UI
Pași:
- Deschideți instrumentele de dezvoltare din browser în timp ce utilizați aplicația bazată pe model ca utilizator cu privilegii de actualizare a entității organizației (Administrator de sistem este o opțiune bună).
- Lipiți și executați scriptul de mai jos în consolă.
- Pentru a activa CSP, treceți configurația implicită -
enableFrameAncestors(["'self'"]) - Ca exemplu de a permite altor origini să încorporeze aplicația -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Dezactivarea CSP fără UI
Pași:
- Deschideți instrumentele de dezvoltare din browser în timp ce utilizați aplicația bazată pe model ca utilizator cu privilegii de actualizare a entității organizației (Administrator de sistem este o opțiune bună).
- Lipiți și executați următorul script în consolă.
- Pentru a dezactiva CSP, inserați în consolă:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}