Depanați o aplicație bazată pe model cu monitor live
Monitorul live vă poate ajuta să depanați și să diagnosticați problemele și să creați aplicații mai rapide și mai fiabile. Monitorul live oferă o vedere profundă asupra modului în care rulează o aplicație, oferind un jurnal al tuturor activităților cheie din aplicația dvs. pe măsură ce aceasta rulează. De asemenea, puteți depana în colaborare o aplicație publicată bazată pe model cu un inginer de asistență sau puteți depana probleme ale sesiunii altui utilizator. Pentru mai multe informații despre cum să depanați în mod colaborativ o aplicație publicată bazată pe model, accesați Depanarea în colaborare folosind monitorul Live.
Important
Monitorul live pentru aplicația bazată pe model necesită ca versiunea client a aplicației dvs. bazată pe model să fie 1.4.5973-2307.2 sau o versiune ulterioară.
Pentru mai multe informații despre când ar trebui să monitorizați o aplicație, consultați Prezentarea generală a monitorizării. Pentru a rula Live Monitor cu o aplicație canvas, consultați Depanarea aplicațiilor canvas cu Live Monitor.
Utilizați monitorul live pentru a diagnostica o aplicație bazată pe model
conectați-vă la Power Apps, apoi selectați Aplicații din panoul de navigare din stânga.
Selectați aplicația bazată pe model pe care doriți să o monitorizați, apoi selectați Monitor live în bara de comandă.
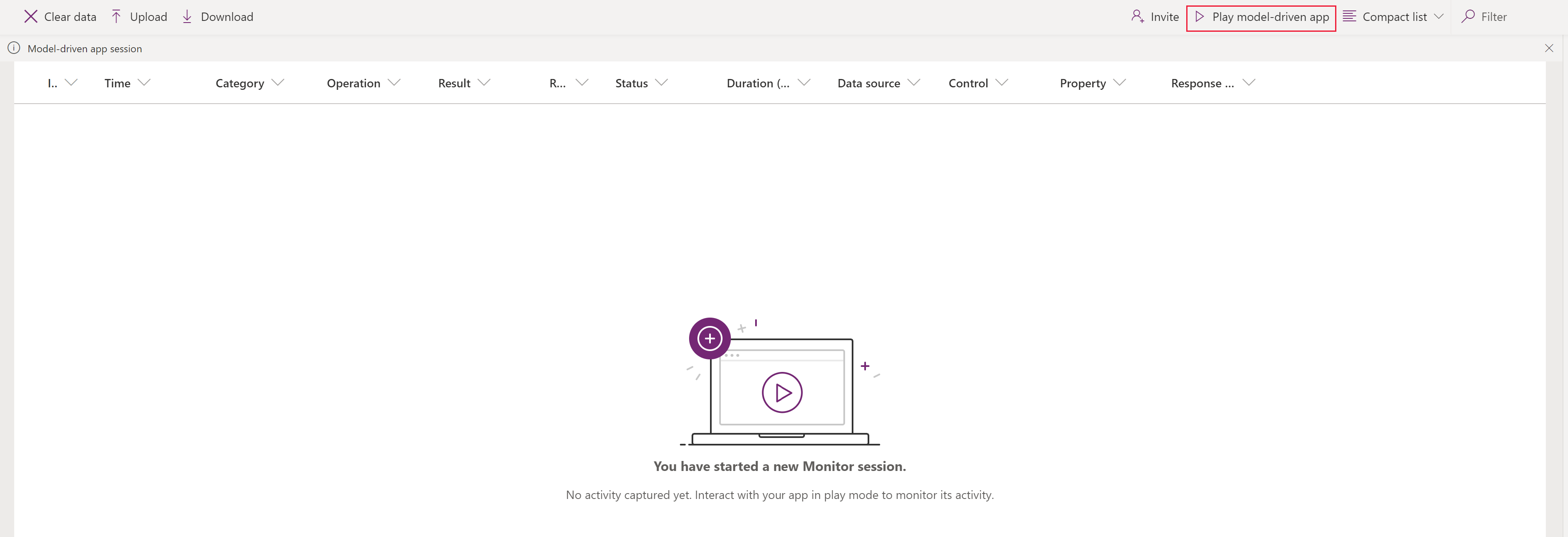
În pagina web care se deschide, selectați Play model-driven app pentru a vă deschide aplicația.

Notă
Alternativ, puteți rula o aplicație proiectate pe bază de model și puteți adăuga „&monitor=true” la sfârșitul adresei URL din browser. Apoi, selectați Monitor live din bara de comandă pentru a începe o sesiune de monitorizare într-o filă nouă.
După ce aplicația este deschisă din Live monitor, veți vedea o casetă de dialog Înscrieți-vă la sesiunea de depanare a monitorului? . Acest lucru vă permite să știți că orice date din aplicație vor fi trimise proprietarului monitorului Live. Selectați Asociere. Evenimentele încep să curgă către ecranul sesiunii de monitorizare live pe măsură ce apar în aplicație.

Selectați un eveniment pentru a afișa informații suplimentare în panoul din dreapta.

Evenimente monitorizate
Navigarea în pagină, execuțiile comenzilor, salvarea formularelor și alte acțiuni majore vor trimite indicatori cheie de performanță și evenimente de rețea la Live Monitor.
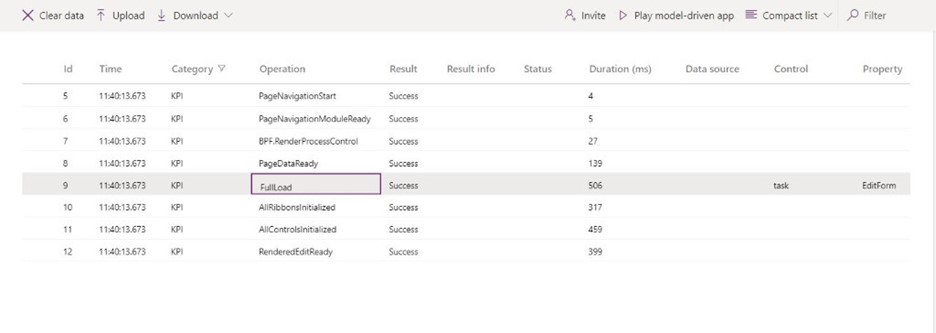
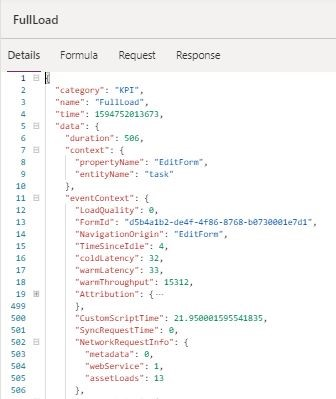
FullLoad
FullLoad reprezintă încărcarea completă a unei pagini de navigare, cum ar fi încărcarea unui formular de editare. Acest eveniment așteaptă finalizarea anumitor solicitări de rețea și finalizarea tuturor randării, astfel încât formularul poate fi gata înainte de finalizarea încărcării complete.

Selectați un eveniment FullLoad pentru a afișa fila Detalii .

Evenimentul FullLoad captează multe statistici despre încărcarea paginii. Puteți vedea formularul de editare a sarcinii încărcat în 506 ms, iar selectarea rândului dezvăluie informații în panoul de proprietăți. Puteți vedea detalii pe customScriptTime (timpul petrecut pentru executarea JavaScript personalizat), loadType (0 = tipul paginii la prima încărcare, 1 = entitate la prima încărcare, 2 = înregistrarea la prima încărcare, 3 = înregistrarea exactă a fost vizitată) și FormId (identificatorul formularului pentru diagnosticare ulterioară). Extinderea Atribuire oferă o defalcare a timpului de execuție JS personalizat în funcție de tip, editor, soluție, versiune, resursă web și metodă. Acest lucru poate ajuta la identificarea blocajelor în timpul de încărcare a formularelor.
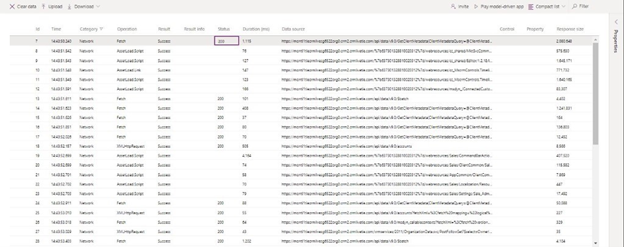
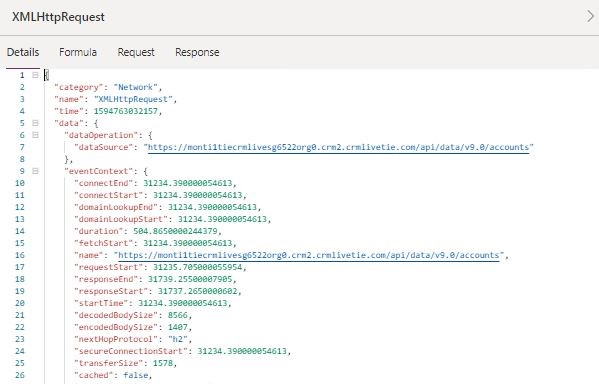
Rețea
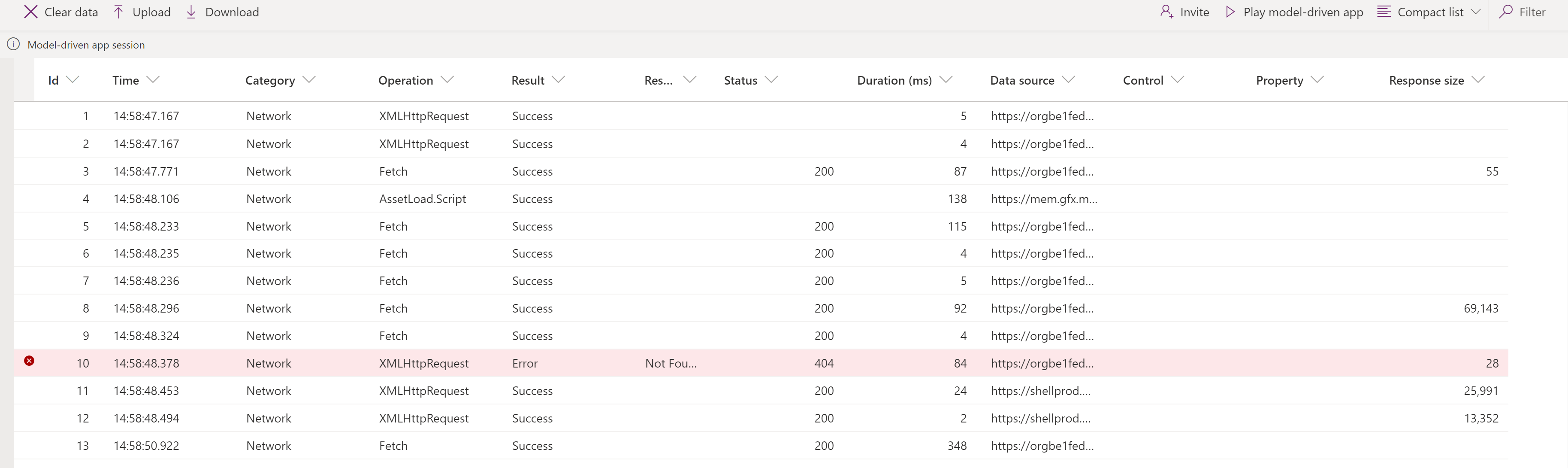
Evenimentele Rețea dezvăluie detalii despre fiecare solicitare făcută din aplicație.

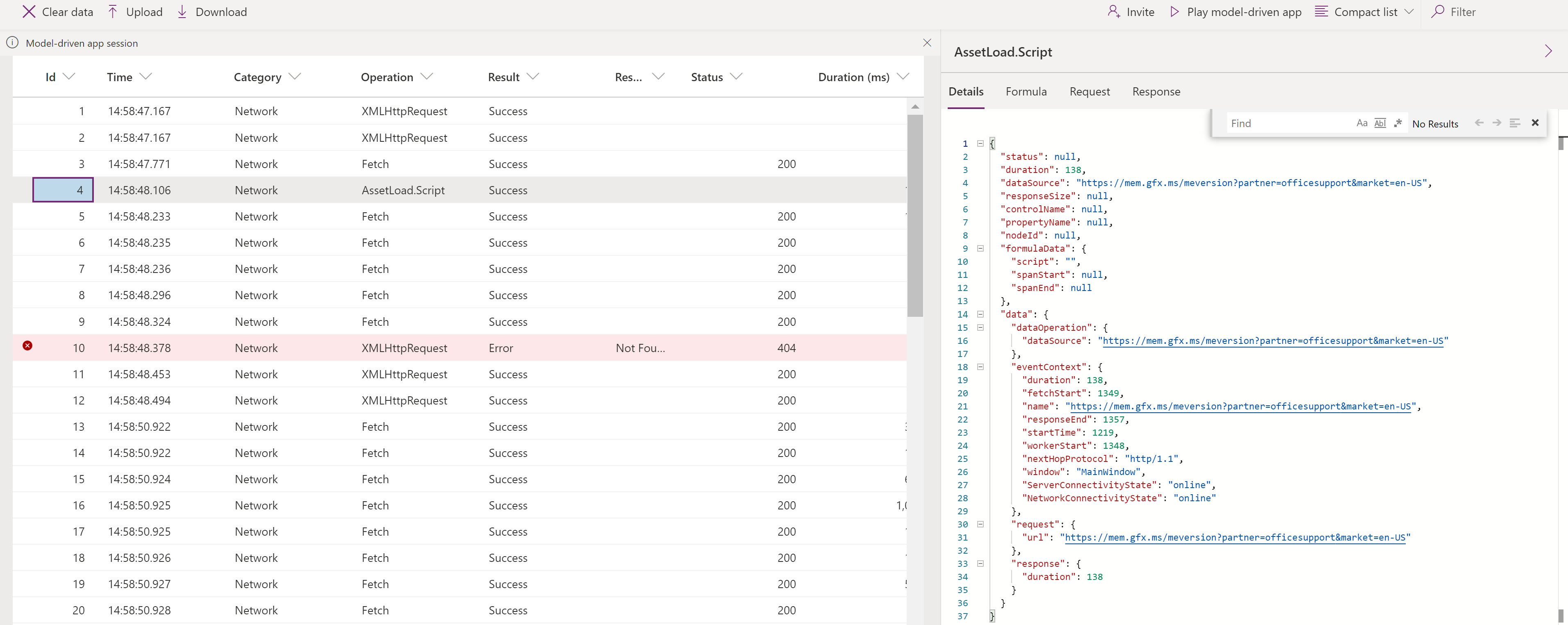
Selectați un eveniment de rețea pentru a afișa fila Detalii .

Mai devreme ați învățat despre monitorul Live și cum să îl utilizați pentru aplicații bazate pe model. Să ne uităm la câteva scenarii în care Live monitor vă poate ajuta să rezolvați erorile de script, comportamentul neașteptat și încetinirile.
Erori de script particularizate
Uneori, o eroare în JS personalizat provoacă o eroare de script sau o problemă de funcționalitate la încărcarea unei pagini. Deși acest lucru produce de obicei o stivă de apeluri în dialog, este greu să știi întotdeauna de unde provine sau să decodezi eroarea. Monitorul live primește evenimente din aplicație cu mai multe detalii despre erori, astfel încât să puteți depana mai rapid și mai ușor.
De exemplu, imaginați-vă că un utilizator se confruntă cu un dialog de eroare de script la încărcarea formularului de cont. Puteți folosi Live Monitor pentru a obține mai multe detalii despre eveniment. Odată ce scenariul este reprodus, puteți vedea că eroarea de script produce un eveniment de eroare evidențiat cu roșu. Selectarea acestui rând vă oferă nu numai stiva de apeluri ci și numele editorului, numele/versiunea soluției, numele resursei web,>, și type (cum ar fi onload, onchange, RuleEvaluation și 6>45>45>46>46>45> În acest exemplu, arată ca o greșeală de scriere în script.

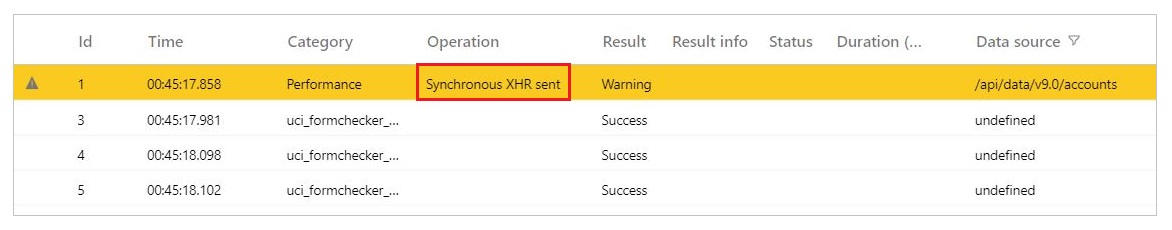
Performanță lentă
Instrumentele pentru dezvoltatori de browser pot ajuta la încărcarea lentă a profilului, dar există multe date de filtrat și nu este clar ce este important să priviți. Monitorul live rezolvă această problemă afișând evenimente relevante care contribuie la performanța de încărcare a paginii.
De exemplu, imaginați-vă că un utilizator se confruntă cu încărcări lente ale formularului de cont, iar browserul se blochează în mod constant. În acest caz, după ce reproduceți problema, puteți vedea un avertisment de performanță care vă spune că o XMLHttpRequest a fost trimisă sincronă în timpul încărcării care a degradat performanța.

Consultați postarea anterioară de blog pentru cum să atenuați problemele de performanță XMLHttpRequest (XHR) sincrone.
Pentru fiecare încărcare a paginii, platforma de date trimite toate KPI-urile pentru secvența de încărcare, precum și detaliile solicitării rețelei, așa cum am menționat anterior.
Consultați și
Utilizați monitorul live pentru a depana comportamentul formularului aplicației bazate pe model