Escalonamento de Cores
Uma transformação de dimensionamento multiplica um ou mais dos quatro componentes de cor por um número. As entradas da matriz de cores que representam o dimensionamento são fornecidas na tabela a seguir.
| Componente a ser escalado | Entrada matricial |
|---|---|
| Vermelho | [0][0] |
| Verde | [1][1] |
| Azul | [2][2] |
| Alfa | [3][3] |
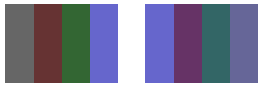
O exemplo a seguir constrói um objeto Image a partir do arquivo ColorBars2.bmp. Em seguida, o código dimensiona o componente azul de cada pixel na imagem por um fator de 2. A imagem original é desenhada ao lado da imagem transformada.
Image image(L"ColorBars2.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 2.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
A ilustração a seguir mostra a imagem original à esquerda e a imagem dimensionada à direita.

A tabela a seguir mostra os vetores de cor para as quatro barras antes e depois do ajuste para a escala azul. Note que o componente azul na quarta barra de cores passou de 0,8 para 0,6. Isso porque o GDI+ retém apenas a parte fracionária do resultado. Por exemplo, (2)(0,8) = 1,6, e a parte fracionária de 1,6 é 0,6. Reter apenas a parte fracionária garante que o resultado esteja sempre no intervalo [0, 1].
| Original | Dimensionado |
|---|---|
| (0.4, 0.4, 0.4, 1) | (0.4, 0.4, 0.8, 1) |
| (0.4, 0.2, 0.2, 1) | (0.4, 0.2, 0.4, 1) |
| (0.2, 0.4, 0.2, 1) | (0.2, 0.4, 0.4, 1) |
| (0.4, 0.4, 0.8, 1) | (0.4, 0.4, 0.6, 1) |
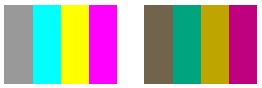
O exemplo a seguir constrói um objeto Image a partir do arquivo ColorBars2.bmp. Em seguida, o código dimensiona os componentes vermelho, verde e azul de cada pixel na imagem. Os componentes vermelhos são reduzidos em 25%, os componentes verdes em 35% e os componentes azuis em 50%.
Image image(L"ColorBars.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
0.75f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.65f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.5f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
A ilustração a seguir mostra a imagem original à esquerda e a imagem dimensionada à direita.

A tabela a seguir mostra os vetores de cor para as quatro barras antes e depois da escala vermelha, verde e azul.
| Original | Dimensionado |
|---|---|
| (0.6, 0.6, 0.6, 1) | (0.45, 0.39, 0.3, 1) |
| (0, 1, 1, 1) | (0, 0.65, 0.5, 1) |
| (1, 1, 0, 1) | (0.75, 0.65, 0, 1) |
| (1, 0, 1, 1) | (0.75, 0, 0.5, 1) |