Cores em rotação
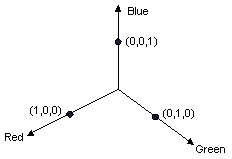
A rotação em um espaço de cores quadridimensional é difícil de visualizar. Podemos facilitar a visualização da rotação concordando em manter um dos componentes de cor fixos. Suponhamos que concordamos em manter o componente alfa fixado em 1 (totalmente opaco). Em seguida, podemos visualizar um espaço de cores tridimensional com eixos vermelho, verde e azul, como mostrado na ilustração a seguir.

Uma cor pode ser pensada como um ponto no espaço 3D. Por exemplo, o ponto (1, 0, 0) no espaço representa a cor vermelha e o ponto (0, 1, 0) no espaço representa a cor verde.
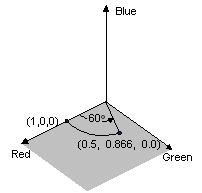
A ilustração a seguir mostra o que significa girar a cor (1, 0, 0) através de um ângulo de 60 graus no plano Red-Green. A rotação em um plano paralelo ao plano Red-Green pode ser pensada como rotação sobre o eixo azul.

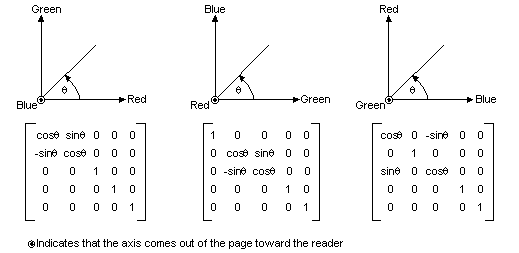
A ilustração a seguir mostra como inicializar uma matriz de cores para executar rotações sobre cada um dos três eixos de coordenadas (vermelho, verde, azul).

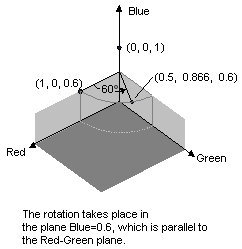
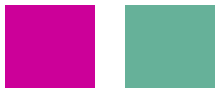
O exemplo a seguir usa uma imagem que é toda de uma cor (1, 0, 0,6) e aplica uma rotação de 60 graus sobre o eixo azul. O ângulo de rotação é varrido para fora num plano paralelo ao plano Red-Green.
Image image(L"RotationInput.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
REAL degrees = 60;
REAL pi = acos(-1); // the angle whose cosine is -1.
REAL r = degrees * pi / 180; // degrees to radians
ColorMatrix colorMatrix = {
cos(r), sin(r), 0.0f, 0.0f, 0.0f,
-sin(r), cos(r), 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 1.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(130, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
A ilustração a seguir mostra à esquerda a imagem original e à direita a imagem com rotação de cor.

A rotação de cores executada no exemplo de código anterior pode ser visualizada da seguinte forma.