Texto Vertical
A partir do Windows 8, DirectWrite tem várias APIs novas que permitem usar texto vertical em seus aplicativos.
Desenho de texto vertical
Você pode desenhar texto vertical com Direct2D usando o DrawTextLayout métodos. Para desenhar o texto verticalmente, passe DWRITE_READING_DIRECTION_TOP_TO_BOTTOM para o IDWriteTextFormat::SetReadingDirection método e DWRITE_FLOW_DIRECTION_RIGHT_TO_LEFT para o IDWriteTextFormatSetFlowDirection método. Em seguida, você pode criar e desenhar um vertical IDWriteTextLayout objeto.
Analisando a orientação do personagem
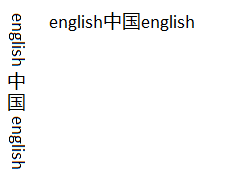
Cada personagem tem uma orientação de personagem preferida, ou a direção que o personagem deve ser orientado em qualquer layout direcional. Por exemplo, no layout horizontal tradicional, tanto o texto latino quanto o texto chinês são orientados verticalmente. Por outro lado, em um layout vertical, o texto chinês permanece na vertical, e o texto latino é girado 90 graus. Esta diferença de orientação é vista no exemplo aqui.

Para determinar a orientação do texto que você tem, você precisa implementar o IDWriteTextAnalysisSink1 e IDWriteTextAnalysisSource1 interfaces. A fonte e a pia absorvem as corridas de glifo e permitem que você verifique se elas estão orientadas verticalmente ou não.
Depois de implementar a origem e o coletor, você chama o método AnalyzeVerticalGlyphOrientation. Na imagem de exemplo, essa função retorna 3 execuções: "English", "中国" e "English".
Passando de personagens a glifos
Agora que você sabe que a corrida contém glifos verticais, você precisa ter acesso a esses glifos. No exemplo até agora, existem 3 corridas: uma com glifos verticais e duas sem. Para fazer a transição de caracteres para glifos, você chama GetGlyphIndices. Esse método retorna os índices de glifo correspondentes para os caracteres no exemplo. Como o métodoAnalyzeVerticalGlyphOrientation retorna uma execução com glifos verticais, você precisa chamar GetVerticalGlyphVariants, que retorna as IDs de glifo orientadas verticalmente no lugar das IDs de glifo atuais.
Desenhar texto verticalmente
Finalmente, você precisa dispor e desenhar o texto. Como você está desenhando o texto verticalmente, você precisa obter mais algumas informações para que o texto latino seja desenhado corretamente. Se você desenhar todo o texto ao longo da linha de base central, o texto latino parecerá flutuar no meio da linha. Você precisa acessar a linha de base central e romana para alinhar o texto corretamente. Use o método IDWriteTextAnalyzer1::GetBaseline para obter os valores numéricos das linhas de base especificadas. Você pode subtrair a linha de base romana da linha de base central para obter o deslocamento entre as duas.
Com todas essas informações, você pode desenhar o texto na tela. Primeiro, chame o GetGlyphOrientationTransform método com os resultados do IDWriteTextAnalysisSink1 e IDWriteTextAnalysisSource1 objetos.
Se você estiver usando Direct2D também precisará definir a transformação mundial no destino de renderização Direct2D para renderização vertical.
Finalmente, chame DrawGlyphRun três vezes, uma vez em cada bloco de texto. Nos dois blocos de texto que estão em inglês, você precisa aplicar o deslocamento que calculamos entre as linhas de base romanas e centrais.
Agora, o texto em seu aplicativo será desenhado verticalmente, com a orientação correta do glifo.