Filtragem de textura bilinear (Direct3D 9)
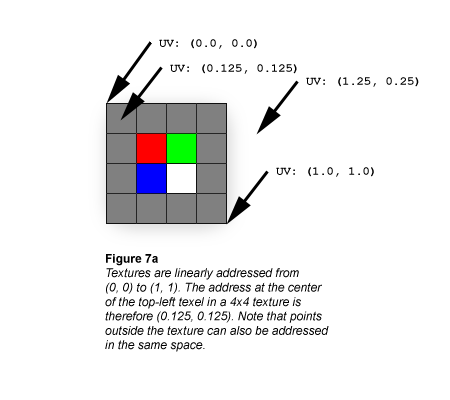
As texturas são sempre abordadas linearmente de (0,0, 0,0) no canto superior esquerdo a (1,0, 1,0) no canto inferior direito, conforme mostrado na ilustração a seguir.

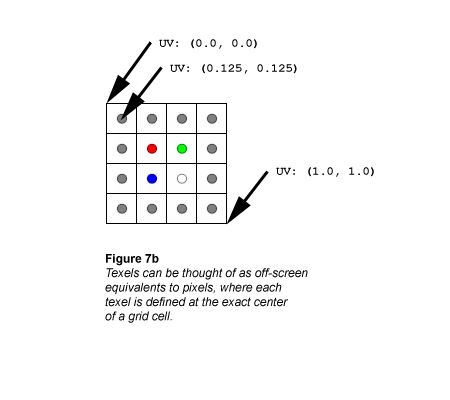
As texturas geralmente são representadas como se fossem compostas por blocos sólidos de cor, mas na verdade é mais correto pensar em texturas da mesma forma que você deve pensar na exibição raster: Cada texel é definido no centro exato de uma célula de grade, como mostrado na ilustração a seguir.

Se você perguntar ao amostrador de textura para a cor desta textura em coordenadas UV (0,375, 0,375), você obterá vermelho sólido (255, 0, 0). Isso faz todo o sentido porque o centro exato da célula texel vermelha está em UV (0,375, 0,375). E se você perguntar ao amostrador a cor da textura em UV (0,25, 0,25)? Isso não é tão fácil, porque o ponto em UV (0,25; 0,25) fica exatamente no canto de 4 texels.
O esquema mais simples é simplesmente fazer com que o amostrador devolva a cor do texel mais próximo; isso é chamado de filtragem de pontos (consulte Nearest-Point Amostragem (Direct3D 9)), e geralmente é indesejável devido a resultados granulados ou bloqueados. A amostragem pontual de nossa textura em UV (0,25, 0,25) mostra outro problema sutil com a filtragem de ponto mais próximo: há quatro texels equidistantes do ponto de amostragem, então não há um único texel mais próximo. Um desses quatro texels será escolhido como a cor retornada, mas a seleção depende de como a coordenada é arredondada, o que pode introduzir artefatos de rasgamento (consulte o artigo Amostragem de Nearest-Point no SDK).
Um esquema de filtragem ligeiramente mais preciso e mais comum consiste em calcular a média ponderada dos 4 texels mais próximos do ponto de amostragem; isso é chamado de filtragem bilinear, e o custo computacional extra é geralmente insignificante porque essa rotina é implementada em hardware gráfico moderno. Aqui estão as cores que obtemos em alguns pontos de amostra diferentes usando filtragem bilinear:
UV: (0.5, 0.5)
Este ponto está exatamente na fronteira entre píxeis vermelhos, verdes, azuis e brancos. A cor que o amostrador retorna é cinza:
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Este ponto está no meio do limite entre texels vermelhos e verdes. A cor que o amostrador retorna é amarelo-cinza (observe que as contribuições dos texels azuis e brancos são dimensionadas para 0):
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
Este é o endereço do texel vermelho, que é a cor retornada (todos os outros texels no cálculo de filtragem são ponderados como 0):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
Compare esses cálculos com a ilustração a seguir, que mostra o que acontece se o cálculo de filtragem bilinear for executado em cada endereço de textura na textura 4x4.

Tópicos relacionados