Faixas de Triângulo
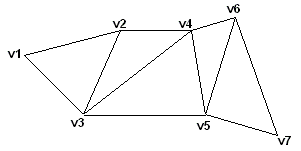
Uma faixa de triângulo é uma série de triângulos conectados. Como os triângulos estão conectados, o aplicativo não precisa especificar repetidamente todos os três vértices para cada triângulo. Por exemplo, você precisa de apenas sete vértices para definir a faixa de triângulo a seguir.

O sistema usa vértices v1, v2 e v3 para desenhar o primeiro triângulo; v2, v4 e v3 para desenhar o segundo triângulo; v3, v4 e v5 para desenhar o terceiro; v4, v6 e v5 para desenhar o quarto; e assim por diante. Observe que os vértices do segundo e quarto triângulos estão fora de ordem; isso é necessário para garantir que todos os triângulos sejam desenhados em uma orientação no sentido horário.
A maioria dos objetos em cenas 3D é composta de faixas de triângulo. Isso ocorre porque as faixas de triângulo podem ser usadas para especificar objetos complexos de uma maneira que faça uso eficiente da memória e do tempo de processamento.
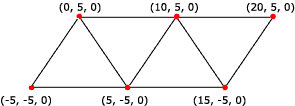
A ilustração a seguir ilustra uma faixa de triângulo renderizada.

O código a seguir mostra como criar vértices para essa faixa de triângulo.
struct CUSTOMVERTEX
{
float x,y,z;
};
CUSTOMVERTEX Vertices[] =
{
{-5.0, -5.0, 0.0},
{ 0.0, 5.0, 0.0},
{ 5.0, -5.0, 0.0},
{10.0, 5.0, 0.0},
{15.0, -5.0, 0.0},
{20.0, 5.0, 0.0}
};
O exemplo de código abaixo mostra como renderizar essa faixa de triângulo no Direct3D 9 usando IDirect3DDevice9::D rawPrimitive.
//
// It is assumed that d3dDevice is a valid
// pointer to a IDirect3DDevice9 interface.
//
d3dDevice->DrawPrimitive( D3DPT_TRIANGLESTRIP, 0, 4);
Use uma faixa de triângulo para renderizar triângulos que não estão conectados uns aos outros. Para fazer isso, especifique um triângulo degenerado (ou seja, um triângulo cuja área é zero) na lista de triângulos. Isso cria uma linha entre os dois triângulos que não serão renderizados. Para renderizar apenas o primeiro e o último triângulos do exemplo anterior, modifique o buffer de vértice, conforme mostrado aqui:
CUSTOMVERTEX Vertices[] =
{
{-5.0, -5.0, 0.0},
{ 0.0, 5.0, 0.0},
{ 5.0, -5.0, 0.0},
{ 5.0, -5.0, 0.0}, // degenerate triangle
{10.0, 5.0, 0.0}, // degenerate triangle
{10.0, 5.0, 0.0},
{15.0, -5.0, 0.0},
{20.0, 5.0, 0.0}
};
Tópicos relacionados