Ikony (Podstawy projektowania)
Nuta
Ten przewodnik projektowania został utworzony dla systemu Windows 7 i nie został zaktualizowany dla nowszych wersji systemu Windows. Większość wskazówek nadal ma zastosowanie w zasadzie, ale prezentacja i przykłady nie odzwierciedlają naszych bieżących wskazówek dotyczących projektowania.
Ikony są obrazowymi reprezentacjami obiektów, istotnych nie tylko ze względów estetycznych w ramach tożsamości wizualnej programu, ale także ze względów użyteczności publicznej jako skróconej do przekazywania znaczenia, że użytkownicy postrzegają niemal natychmiast. System Windows Vista wprowadza nowy styl ikonografii, który przynosi wyższy poziom szczegółowości i wyrafinowania w systemie Windows.
Uwaga: wytyczne dotyczące standardowych ikon są prezentowane w osobnym artykule.
Pojęcia dotyczące projektowania
Aero jest nazwą środowiska użytkownika systemu Windows Vista, reprezentującą zarówno wartości zawarte w projekcie estetyki, jak i wizję interfejsu użytkownika. Aero oznacza: autentyczne, energiczne, refleksyjne i otwarte. Aero ma na celu ustanowienie projektu, który jest zarówno profesjonalny, jak i piękny. Estetyka Aero tworzy wysokiej jakości i eleganckie środowisko, które ułatwia produktywność użytkowników, a nawet napędza emocjonalną reakcję.
Ikony systemu Windows Vista różnią się od ikon w stylu systemu Windows XP w następujący sposób:
- Styl jest bardziej realistyczny niż ilustracyjny, ale nie dość fotorealistyczny. Ikony to symboliczne obrazy, które powinny wyglądać lepiej niż fotorealistyczne!
- Ikony mają maksymalny rozmiar 256x256 pikseli, dzięki czemu nadają się do wyświetlania o wysokiej rozdzielczości (kropki na cal). Te ikony o wysokiej rozdzielczości umożliwiają wysoką jakość wizualizacji w widokach listy z dużymi ikonami.
- Wszędzie tam, gdzie praktyczne, stałe ikony dokumentów są zastępowane miniaturami zawartości, dzięki czemu dokumenty są łatwiejsze do identyfikowania i znajdowania.
- Ikony paska narzędzi mają mniej szczegółów i nie ma perspektywy, aby zoptymalizować pod kątem mniejszych rozmiarów i charakterystyczności wizualnej.
Dobrze zaprojektowane ikony:
- Ulepszanie wizualnej komunikacji programu.
- Duży wpływ na ogólne wrażenie użytkowników w projekcie wizualnym programu i uznanie dla jego dopasowania i zakończenia.
- Zwiększ użyteczność, ułatwiając identyfikowanie, naukę i znajdowanie programów, obiektów i akcji.
Poniższe obrazy przedstawiają, co sprawia, że styl Aero ikonografii w systemie Windows Vista różni się od używanego w systemie Windows XP.
![]()
Ikony systemu Windows Vista (blokada i po lewej stronie) są autentyczne, ostre i szczegółowe. Są one renderowane, a nie rysowane, ale nie są całkowicie fotorealistyczne.
![]()
Ikony systemu Windows Vista (dwa po lewej stronie) są profesjonalne i piękne, z uwzględnieniem szczegółów, które zwiększają jakość produkcji ikony.
![]()
Te ikony systemu Windows Vista pokazują równowagę optyczny i postrzeganą dokładność w perspektywie i szczegółach. Dzięki temu mogą wyglądać świetnie duży lub mały, blisko lub z daleka. Ponadto ten styl ikonografii działa w przypadku ekranów o wysokiej rozdzielczości.
![]()
![]()
![]()
W tych przykładach pokazano różne typy ikon, w tym obiekt trójwymiarowy w perspektywie, ikonę frontonu (płaską) i ikonę paska narzędzi.
Wytyczne
Perspektywa
Ikony w systemie Windows Vista są trzywymiarowe i wyświetlane w perspektywie jako obiekty stałe lub obiekty dwuwymiarowe pokazane prosto. Używaj prostych ikon dla plików i obiektów, które są rzeczywiście płaskie, takie jak dokumenty lub kawałki papieru.
 papieru 2d
papieru 2dTypowe ikony 3D i płaskie.
obiekty trójwymiarowe są reprezentowane w perspektywie jako obiekty stałe, postrzegane z niskiego widoku ptaków z dwoma punktami znikającymi.

W tym przykładzie przedstawiono perspektywę i znikające punkty typowe dla ikon 3D.
W mniejszych rozmiarach ta sama ikona może ulec zmianie z perspektywy na prostą. W rozmiarze 16 x 16 pikseli i mniejszym renderuj ikony prosto (z przodu). W przypadku większych ikon użyj perspektywy.
- Wyjątek: ikony paska narzędzi są zawsze dostępne z przodu, nawet w większych rozmiarach.

W tym przykładzie pokazano, jak ta sama ikona jest traktowana inaczej, w zależności od rozmiaru.
Źródło światła
- Źródło światła dla obiektów w siatce perspektywy znajduje się powyżej, nieco przed i nieco po lewej stronie obiektu.
- Źródło światła rzuca cienie, które są nieco do tyłu i po prawej stronie podstawy obiektu.
- Wszystkie promienie światła są równoległe i uderzają obiekt pod tym samym kątem (jak słońce). Celem jest posiadanie jednolitego wyglądu oświetlenia we wszystkich ikonach i efektach reflektorów. Równoległe promienie światła generują cienie, które mają taką samą długość i gęstość, zapewniając dalszą jedność w wielu ikonach.
Cienie
Ogólne
Użyj cieni, aby wizualnie podnieść obiekty z tła i sprawić, że obiekty 3D pojawią się uziemione, a nie nie niezręcznie unoszące się w przestrzeni.
Użyj zakresu nieprzezroczystości 30–50 procent dla cieni. Czasami należy użyć innego poziomu cienia, w zależności od kształtu lub koloru ikony.
Pióro lub skróć cień w razie potrzeby, aby zachować przycięcie go przez rozmiar pola ikony.
Nie używaj cieni w ikonach o rozmiarze 24x24 lub mniejszym.

Typowe cienie ikon.
ikon płaskich
- Ikony płaskie są zwykle używane w przypadku ikon plików i prostych obiektów w świecie rzeczywistym, takich jak dokument lub papier.
- oświetlenie ikony Flat pochodzi z lewego górnego rogu o 130 stopni.
- Mniejsze ikony (na przykład 16x16 i 32x32) są uproszczone w celu zapewnienia czytelności. Jeśli jednak zawierają odbicie w obrębie ikony (często uproszczone), mogą mieć ciasny cień. Zakresy cieni spadku w nieprzezroczystości z 30-50 procent.
- Efekty warstwowe mogą być używane w przypadku prostych ikon, ale powinny być porównywane z innymi płaskimi ikonami. Cienie obiektów będą się nieco różnić, zgodnie z tym, co wygląda najlepiej i jest najbardziej spójne w zestawie rozmiarów i z innymi ikonami w systemie Windows Vista. Czasami może być nawet konieczne zmodyfikowanie cieni. Będzie to szczególnie prawdziwe, gdy obiekty są ułożone nad innymi.
- Subtelny zakres kolorów może służyć do osiągnięcia pożądanego wyniku. Cienie pomagają obiektom usiąść w przestrzeni. Kolor wpływa na postrzeganą wagę cienia i może zniekształcić obraz, jeśli jest zbyt ciężki.
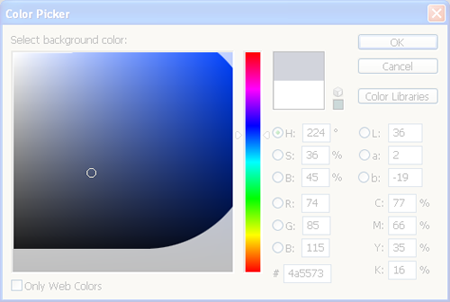
![]()
![]()
Opcja Upuść cień w oknie dialogowym Styl warstwy i typowy cień dla płaskiej ikony.
podstawowe zakresy cieni ikon prostych
| Charakterystyczny | Zakres |
|---|---|
| Kolor |
Czarny |
| Tryb mieszania |
Mnożyć |
| Nieprzezroczystość |
22–50 procent, w zależności od koloru elementu |
| Kąt |
120-130 (użyj światła globalnego) |
| Odległość |
3 dla 256x256, od 1 do 32x32 |
| Rozprzestrzenianie się |
0 |
| Rozmiar |
7 dla 256x256, od 2 do 32x32 |
ikon trójwymiarowych
- Twórz cienie dla ikon 3D na podstawie wielkości liter, starając się zmieścić w zakresie odległości rzutowania i pióro w pełni przezroczyste. Utwórz obrazy w rozmiarze nieco mniejszym niż ogólny rozmiar ikony, aby umożliwić miejsce na cień (w przypadku tych rozmiarów, które będą wymagały jednego). Upewnij się, że cień nie kończy się nagle na krawędzi ikony.
![]()
![]()
Te przykłady pomagają zademonstrować odmiany utworzone na podstawie kształtu i położenia samego obiektu. Cień czasami musi być pióro lub skrócone, aby uniemożliwić przycięcie go przez rozmiar pola ikony.
Kolor i nasycenie
Kolory są zazwyczaj mniej nasycone niż Windows XP.
Użyj gradientów, aby utworzyć bardziej realistyczny obraz.
Chociaż nie ma określonej palety kolorów dla standardowych ikon, pamiętaj, że muszą one dobrze współpracować w wielu kontekstach i motywach. Preferuj standardowy zestaw kolorów; nie należy ponownie kolorować standardowych ikon, takich jak ikony ostrzeżeń, ponieważ zakłóca to możliwość interpretowania znaczenia przez użytkowników. Aby uzyskać więcej wskazówek, zobacz Color.
pliki Icon wymagają również wersji palety 8-bitowej i 4-bitowej, do obsługi ustawienia domyślnego na pulpicie zdalnym. Te pliki można tworzyć za pomocą procesu wsadowego, ale należy je przejrzeć, ponieważ niektóre z nich wymagają retuszowania w celu zapewnienia lepszej czytelności.

Nie ma ścisłego ograniczenia palety kolorów. Unika się tylko pełnego nasycenia (w prawym górnym rogu).
Poziomy bitów: projekt ICO dla 32-bitowego (dołączonego do alfa) + 8-bitowy + 4-bitowy (automatycznie zanurzony w dół poke tylko najbardziej krytyczne). Należy dołączyć tylko 32-bitową kopię obrazu 256x256 pikseli, a tylko obraz 256x256 pikseli powinien być skompresowany, aby zachować rozmiar pliku w dół. Kilka narzędzi ikon oferuje kompresję dla systemu Windows Vista.
Poziomy bitów: Paski narzędzi 24-bitowe + alfa (maska 1-bitowa), 8-bitowe i 4-bitowe.
Paski narzędzi lub pliki AVI: użyj magenta (R255 G0 B255) jako koloru przezroczystości tła.
Wymagania dotyczące rozmiaru
Ogólne
-
Zwróć szczególną uwagę na ikony wysokiej widoczności, takie jak główne ikony aplikacji, ikony plików, które mogą być wyświetlane w Eksploratorze Windows, i ikony wyświetlane w menu Start lub na pulpicie.
- Ikony aplikacji i elementy Panelu sterowania: Pełny zestaw obejmuje 16x16, 32x32, 48x48 i 256x256 (skalowanie kodu między 32 i 256). Wymagany jest format pliku .ico. W przypadku trybu klasycznego pełny zestaw to 16x16, 24x24, 32x32, 48x48 i 64x64.
- Opcje ikony elementu listy: Użyj dynamicznych miniatur lub ikon plików typu pliku (na przykład .doc); pełny zestaw.
- ikony paska narzędzi : 16x16, 24x24, 32x32. Pamiętaj, że ikony paska narzędzi są zawsze płaskie, a nie 3D, nawet w rozmiarze 32x32.
- ikony okna dialogowego i kreatora: 32x32 i 48x48.
- nakładki: kod powłoki Core (na przykład skrót) 10x10 (dla 16x16), 16x16 (dla 32x32), 24x24 (dla 48x48), 128x128 (dla 256x256). Należy pamiętać, że niektóre z nich są nieco mniejsze, ale są zbliżone do tego rozmiaru, w zależności od kształtu i równowagi optycznej.
- obszarze Szybkie uruchamianie: Ikony będą skalowane w dół z 48x48 w dynamicznych nakładkach Alt+Tab, ale w przypadku bardziej ostrej wersji dodaj 40x40 do pliku .ico.
- Ikony balonu: 32x32 i 40x40.
- dodatkowe rozmiary: Są one przydatne w postaci zasobów do tworzenia innych plików (na przykład adnotacje, paski paska narzędzi, nakładki, wysoka dpi i specjalne przypadki): 128x128, 96x96, 64x64, 40x40, 24x24, 22x22, 14x14, 10x10 i 8x8. W zależności od kodu w tym obszarze można użyć .ico, .png, .bmplub innych formatów plików.
w przypadku o wysokiej rozdzielczości dpi
- System Windows Vista obsługuje 96 dpi i 120 dpi.
W poniższych tabelach przedstawiono przykłady współczynników skalowania zastosowanych do dwóch typowych rozmiarów ikon. Należy pamiętać, że nie wszystkie te rozmiary muszą być uwzględnione w pliku .ico. Kod będzie skalować większe w dół.
| Dpi | Rozmiar ikony | Współczynnik skalowania |
|---|---|---|
| 96 |
16x16 |
1.0 (100%) |
| 120 |
20x20 |
1.25 (125%) |
| 144 |
24x24 |
1.5 (150%) |
| 192 |
32x32 |
2.0 (200%) |
| Dpi | Rozmiar ikony | Współczynnik skalowania |
|---|---|---|
| 96 |
32x32 |
1.0 (100%) |
| 120 |
40x40 |
1.25 (125%) |
| 144 |
48x48 |
1.5 (150%) |
| 192 |
64x64 |
2.0 (200%) |
.ico rozmiary plików (standardowa)
![]()
.ico rozmiary plików (specjalne przypadki)
![]()
Adnotacje i nakładki
- Adnotacje przechodzą w prawym dolnym rogu ikony i powinny wypełnić 25 procent obszaru ikony.
- Wyjątek: ikony 16x16 przyjmują adnotacje 10x10.
- Nie używaj więcej niż jednej adnotacji nad ikoną.
- Nakładki przechodzą w lewym dolnym rogu ikony i powinny wypełnić 25 procent obszaru ikony.
- Wyjątek: ikony 16x16 zajmują 10x10 nakładek.
Poziom szczegółowości
Rozmiar 16x16 wielu z tych ikon jest nadal powszechnie używany i dlatego ważny.
Szczegóły w ikonie tego rozmiaru muszą wyraźnie pokazywać kluczowy punkt ikony.
Gdy ikona staje się mniejsza, przezroczystość i niektóre specjalne szczegóły znalezione w większych rozmiarach powinny być poświęcane w celu uproszczenia i uzyskania punktu w poprzek.
Atrybuty i kolory powinny być przesadzone i używane do podkreślania kluczowych form.

Na 16x16 ikona przenośnego urządzenia audio może być łatwo pomylona z telefonem komórkowym, więc słuchawka jest kluczowym szczegółem wizualnym do pokazania.
Po prostu skalowanie w dół z rozmiaru 256x256 nie działa.
Wszystkie rozmiary wymagają odpowiedniego poziomu szczegółowości; tym mniejsza ikona, tym więcej trzeba przesadzić ze szczegółami definiowania.


Programowanie ikon
Projektowanie i tworzenie ikon
- Zatrudnij doświadczonego projektanta graficznego. Doskonałe grafiki, obrazy i ikony współpracują z ekspertami. Zalecane jest doświadczenie w ilustracjach korzystających z programów wektorów lub programów 3D.
- Planowanie serii iteracji, z początkowych szkiców koncepcji, do w kontekście makiety, do końcowego przeglądu produkcji i dopasowania i zakończenia ikon w produkcie roboczym.
- Pomyśl, że tworzenie ikony z wyprzedzeniem może być kosztowne. Zbierz wszystkie istniejące szczegóły i wymagania, takie jak: kompletny zestaw potrzebnych ikon; główna funkcja i znaczenie dla każdego; rodziny lub klastry w zestawie, które mają być widoczne; wymagania dotyczące marki; dokładne nazwy plików; formaty obrazów używane w kodzie; i wymagania dotyczące rozmiaru. Upewnij się, że możesz maksymalnie wykorzystać swój czas z projektantem.
- Pamiętaj, że projektant może nie być zaznajomiony z produktem, dlatego podaj informacje funkcjonalne, zrzuty ekranu i sekcje specyfikacji, zgodnie z potrzebami.
- Plan właściwych przeglądów geopolitycznych i prawnych.
- Mapuj przedział czasu i mają regularną komunikację.
Od szkicu koncepcji do produktu końcowego
![]()
- Tworzenie szkiców koncepcji.
- Wypróbuj koncepcję w różnych rozmiarach.
- Renderuj w 3D, jeśli to konieczne.
- Rozmiary testów na różnych kolorach tła.
- Oceń ikony w kontekście rzeczywistego interfejsu użytkownika.
- Utwórz końcowy plik .ico lub inne formaty zasobów graficznych.
narzędzi
- Ołówek i papier: Pomysły dotyczące koncepcji początkowej, wymienione i szkicowane.
- 3D Studio Max: renderować obiekty 3D w perspektywie.
- Adobe Photoshop: Sketch i iteracja, pozorowanie w kontekście i finalizowanie szczegółów.
- AdobeLust/ Macromedia Freehand: Szkic i iteracja szczegółów.
- Gamani Gif Movie Gear: Produce .ico plik (z kompresją w razie potrzeby).
- Axialis Icon Workshop: Utwórz plik .ico (z kompresją w razie potrzeby).
- Program Microsoft Visual Studio nie obsługuje ikon systemu Windows Vista (nie ma obsługi kanału alfa lub więcej niż 256 kolorów).
produkcyjne
Napiwek
Wykonaj następujące kroki, aby utworzyć pojedynczy plik .ico zawierający wiele rozmiarów obrazów i głębokości kolorów.
Krok 1. Koncepcyjnie
- Użyj ustalonych pojęć tam, gdzie to możliwe, aby zapewnić spójność znaczenia ikony i jej istotności dla innych zastosowań.
- Zastanów się, jak ikona będzie wyświetlana w kontekście interfejsu użytkownika i jak może działać w ramach zestawu ikon.
- W przypadku zmiany istniejącej ikony należy rozważyć, czy można zmniejszyć złożoność.
- Zastanów się nad wpływem kulturowym grafiki. Unikaj używania liter, słów, rąk lub twarzy na ikonach. Przedstawia reprezentacje osób lub użytkowników tak ogólnie, jak to możliwe, w razie potrzeby.
- W przypadku łączenia wielu obiektów w jeden obraz na ikonie rozważ skalowanie obrazu do mniejszych rozmiarów. Użyj nie więcej niż trzech obiektów w ikonie (preferowane są dwa). W przypadku rozmiaru 16x16 rozważ usunięcie obiektów lub uproszczenie obrazu w celu poprawy rozpoznawania.
- Nie używaj flagi systemu Windows w ikonach.
Krok 2. Ilustrowanie
- Aby zilustrować ikony stylu Windows Aero, użyj narzędzia wektorowego, takiego jak Macromedia Freehand lub AdobeLustrator. Użyj palety i cech stylu, jak opisano wcześniej w tym artykule.
- Ilustruj obraz przy użyciu freehandu lub ilustratora. Skopiuj i wklej obrazy wektorowe do programu Adobe Photoshop.
- Utwórz i użyj warstwy szablonu w programie Photoshop, aby upewnić się, że praca odbywa się w regionach kwadratowych regulowanych rozmiarów.
- Utwórz obrazy w rozmiarze nieco mniejszym niż ogólny rozmiar ikony, aby umożliwić miejsce na cień (dla tych rozmiarów, które wymagają jednego).
- Umieść obrazy w dolnej części kwadratów, dzięki czemu wszystkie ikony w katalogu są rozmieszczone spójnie. Unikaj odcinania cieni.
- Jeśli dodajesz inny obiekt do obrazu lub serii, zachowaj główny obiekt w stałej pozycji i umieść płaskie obrazy o mniejszych rozmiarach w stałej pozycji, na przykład w lewym dolnym lub prawym górnym rogu, w zależności od przypadku.
Krok 3. Tworzenie obrazów 24-bitowych
- Po wklejeniu rozmiarów w programie Photoshop sprawdź czytelność obrazów, zwłaszcza w rozmiarze 16x16 i mniejszych rozmiarach. Może być wymagane podszycie pikseli przy użyciu wartości procentowych kolorów. Może być również konieczne zmniejszenie przejrzystości. Często przesadza się z aspektami o mniejszych rozmiarach i eliminuje również aspekty, aby skupić się na kluczowym punkcie.
- Ikony 8-bitowe będą wyświetlane w dowolnym trybie kolorów niższym niż 32-bitowy i nie będą miały kanału alfa 8-bitowego, więc mogą one wymagać wyczyszczenia krawędzi lub większej ich ilości, ponieważ nie ma aliasu (krawędzie mogą być postrzępione, a obraz może być trudny do odczytania).
- W programie Photoshop zduplikuj 24-bitową warstwę obrazu i zmień nazwę warstwy na obrazy 4-bitowe. Indeksowanie obrazów 4-bitowych do palety kolorów systemu Windows 16.
- Wyczyść obrazy przy użyciu tylko kolorów z 16 palety kolorów. Kontury wykonane z ciemniejszych lub jaśniejszych wersji kolorów obiektu są zwykle preferowane do szarości lub czerni.
- Jeśli pracujesz na mapie bitowej, upewnij się, że kolor tła nie jest używany na samym obrazie, ponieważ ten kolor będzie przezroczysty. Magenta (R255 G0 B255) jest często używana jako kolor przezroczystości tła.
Krok 4. Tworzenie obrazów 8-bitowych i 4-bitowych
- Teraz, gdy obrazy 24-bitowe są gotowe do utworzenia w 32-bitowych ikonach, należy utworzyć 8-bitowe wersje.
- Jest to świetny czas na przetestowanie kontekstowych zrzutów ekranu. To niesamowite, co można odkryć, wyświetlając inne ikony lub rodzinę ikon w kontekście. Ten krok może zaoszczędzić czas i pieniądze. Znacznie lepiej jest złapać problemy, zanim pliki przechodzą przez środowisko produkcyjne i są przekazywane.
- Dodaj cień do obrazów w rozmiarach, które ich wymagają.
- Scal cień i 24-bitowe obrazy.
- Utwórz nowy plik Photoshop dla każdego rozmiaru. Skopiuj i wklej odpowiedni obraz. Zapisz każdy plik jako plik .psd.
- Nie scalaj warstwy obrazu z warstwą tła. Warto uwzględnić rozmiar i głębokość koloru w nazwie pliku podczas pracy, ale ostatecznie może być konieczna zmiana nazwy pliku.
Krok 5. Tworzenie pliku .ico
- Wybierz aplikację, która najlepiej spełnia potrzeby i umiejętności artystów. Pamiętaj, że ikony, które mają być używane w produkcie wysyłkowym, muszą być tworzone w narzędziu, które zostało zakupione lub licencjonowane. Oznacza to, że nie można używać wersji próbnej.
- Oba wymienione poniżej produkty zostały użyte przez projektantów, którzy wyprodukowali ikony dla systemu Windows Vista, a każdy z nich oferuje możliwość eksportowania do adobe Photoshop CS.
- Gamani Gif Movie Gear: Tworzenie pliku .ico
- Warsztaty ikon axialis: tworzenie pliku .ico
- Program Visual Studio nie obsługuje ikon systemu Windows Vista (nie ma obsługi kanału alfa lub więcej niż 256 kolorów), dlatego jego użycie nie jest zalecane.
- Pliki ikon (format .ico) muszą zawierać wersje 4-i 8-bitowe, a także 24-bitowe i alfa.
- Zapisz pliki jako "Ikona systemu Windows (.ico)" niezależnie od wybranego programu tworzenia ikon.
- Niektóre zasoby ikonograficzne mogą być w rzeczywistości paskami map bitowych, które również wymagają kanału alfa (na przykład dla pasków narzędzi) lub .png plików zapisanych z przezroczystością. Nie wszystkie są koniecznie formatem .ico; sprawdź, jaki format jest obsługiwany w kodzie.
Krok 6. Ocena
- Spójrz na wszystkie rozmiary.
- Przyjrzyj się rodzinie razem, aby ocenić podobieństwo rodziny, równowagę optyczne i rozróżnienie.
- Przyjrzyj się w kontekście, aby ocenić względne wagi i widoczność (upewnij się, że nie dominuje).
- Rozważ przypadki, które mogą nie być teraz używane, ale mogą być w najbliższej przyszłości. Czy ta ikona może być kiedykolwiek oznaczona adnotacją lub mieć nakładkę?
- Przyjrzyj się kodowi.
Ikony w kontekście widoków listy, pasków narzędzi i widoków drzewa
widoków listy
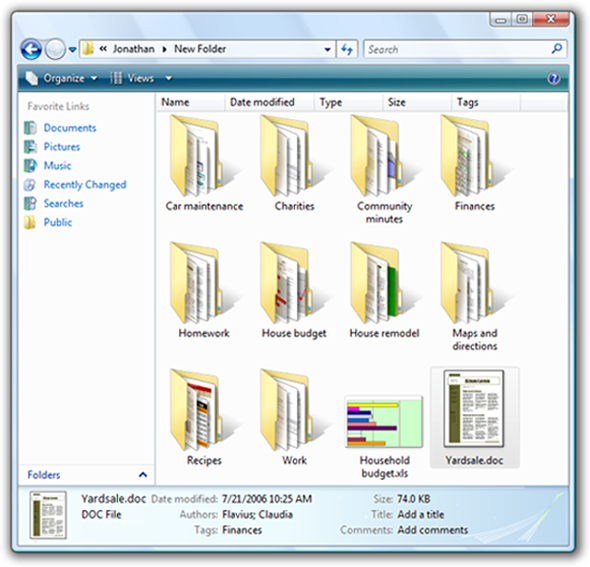
W przypadku systemu Windows Vista użyj miniatur dla plików zawierających zawartość, która jest wizualnie odrębna na małą skalę, tak aby użytkownicy mogli bezpośrednio rozpoznać szukany plik. (W tym celu użyj interfejsu programowania aplikacji Miniatury systemu Windows).

Nakładki ikony aplikacji (nie są tutaj wyświetlane) na miniaturach ułatwiają skojarzenie z aplikacją dla typu pliku, oprócz wyświetlania podglądu pliku.
Uwaga: W przypadku plików bez wizualnie odrębnej zawartości nie używaj miniatur. Zamiast tego użyj tradycyjnych ikon plików symbolicznych przedstawiających reprezentację obiektu i skojarzoną aplikację lub typ.
paski narzędzi
- Ikony wyświetlane na pasku narzędzi muszą mieć równowagę optycznego rozmiaru, koloru i złożoności.
- Przetestuj potencjalne ikony na kontekstowym zrzucie ekranu, aby uniknąć niepożądanej dominacji lub dysproporcji.
- Testowanie na zrzutach ekranu ułatwia unikanie kosztownych iteracji w kodzie.
- Przejrzyj również ikony w kodzie. Ruch i inne czynniki mogą mieć wpływ na sukces ikony; w niektórych przypadkach mogą być potrzebne dalsze iteracji.
![]()
W powyższym przykładzie nie osiągnięto jeszcze równowagi optycznej.
![]()
Wypróbuj iteracji w kontekście.
widoki drzewa
- Aby zachować hierarchię w kontrolce widoku drzewa, potrzebna jest równowaga optyczne.
- W związku z tym ikony, które są zwykle używane w tym kontekście, powinny być tam oceniane. Czasami konkretna ikona 16x16 powinna być mniejsza, ponieważ jego kształt ma dominację optycznego nad innymi.
- Kompensacja dysproporcji optycznych jest ważną częścią produkcji ikon najwyższej jakości.
![]()