Filtrowanie tekstur dwuliniowych (Direct3D 9)
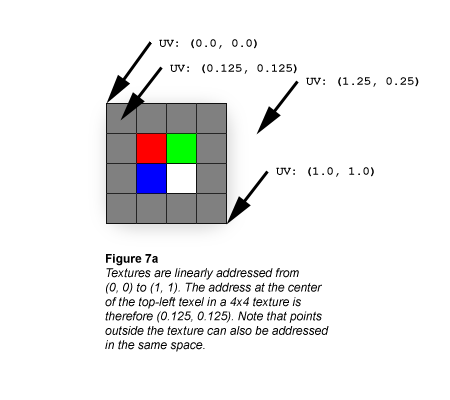
Tekstury są zawsze adresowane liniowo od (0.0, 0.0) w lewym górnym rogu do (1.0, 1.0) w prawym dolnym rogu, jak pokazano na poniższej ilustracji.

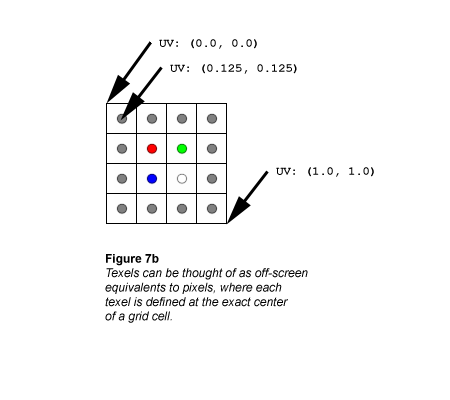
Tekstury są zwykle reprezentowane tak, jakby składały się z stałych bloków koloru, ale w rzeczywistości bardziej poprawne jest myślenie o teksturach w taki sam sposób, jak należy myśleć o wyświetlaczu rastrowym: Każdy texel jest zdefiniowany w dokładnym środku komórki siatki, jak pokazano na poniższej ilustracji.

Jeśli zapytasz próbkator tekstury o kolor tej tekstury na współrzędnych UV (0,375, 0,375) otrzymasz solidny czerwony (255, 0, 0). To ma doskonały sens, ponieważ dokładny środek czerwonej komórki texel znajduje się w UV (0,375, 0,375). Co, jeśli zapytasz sampler o kolor tekstury przy UV (0,25, 0,25)? To nie jest takie proste, ponieważ punkt w UV (0.25, 0.25) leży w dokładnym rogu 4 texeli.
Najprostszym schematem jest to, że próbnik zwraca kolor najbliższego texela; Nazywa się to filtrowaniem punktowym (zobacz Nearest-Point Próbkowanie (Direct3D 9)) i jest zwykle niepożądane ze względu na wyniki, które są ziarniste lub blokowe. Próbkowanie punktowe naszej tekstury w UV (0,25, 0,25) pokazuje inny subtelny problem z filtrowaniem najbliższego punktu: istnieją cztery texele równomiernie oddalone od punktu próbkowania, więc nie ma jednego najbliższego texela. Jeden z tych czterech texeli zostanie wybrany jako zwrócony kolor, ale wybór zależy od tego, jak współrzędna jest zaokrąglana, co może powodować artefakty rwania (zobacz artykuł Nearest-Point Próbkowanie w dokumentacji SDK).
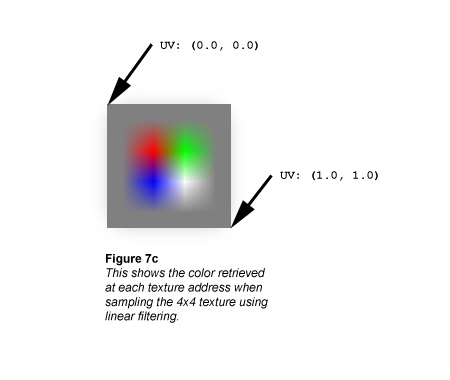
Nieco dokładniejszy i bardziej typowy schemat filtrowania polega na obliczeniu średniej ważonej 4 texels najbliższych punktowi próbkowania; jest to nazywane filtrowaniem dwuliniowym, a dodatkowy koszt obliczeniowy jest zwykle niewielki, ponieważ ta procedura jest implementowana w nowoczesnym sprzęcie graficznym. Oto kolory, które uzyskujemy w kilku różnych przykładowych punktach przy użyciu filtrowania dwuliniowego:
UV: (0.5, 0.5)
Ten punkt znajduje się na dokładnej granicy między czerwonym, zielonym, niebieskim i białymi texelsami. Kolor, który zwraca próbnik, jest szary.
0.25 * (255, 0, 0)
0.25 * (0, 255, 0)
0.25 * (0, 0, 255)
## + 0.25 * (255, 255, 255)
------------------------
= (128, 128, 128)
UV: (0.5, 0.375)
Ten punkt znajduje się w połowie granicy między czerwonymi i zielonymi texelami. Kolor zwracany przez próbnik jest żółto-szary (należy pamiętać, że wkład niebieskich i białych texels jest skalowany do 0)
0.5 * (255, 0, 0)
0.5 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (128, 128, 0)
UV: (0.375, 0.375)
Jest to adres czerwonego texela, który jest zwracanym kolorem (wszystkie pozostałe texels w obliczeniach filtrowania są ważone do 0):
1.0 * (255, 0, 0)
0.0 * (0, 255, 0)
0.0 * (0, 0, 255)
## + 0.0 * (255, 255, 255)
------------------------
= (255, 0, 0)
Porównaj te obliczenia z poniższą ilustracją, co pokazuje, co się stanie, jeśli obliczenia filtrowania dwuliniowego są wykonywane na każdym adresie tekstury 4x4.

Tematy pokrewne