Overzicht van penselen
In dit overzicht wordt beschreven hoe u ID2D1SolidColorBrush, ID2D1LinearGradientBrush, ID2D1RadialGradientBrushen ID2D1BitmapBrush objecten kunt maken en gebruiken om gebieden te schilderen met effen kleuren, kleurovergangen en bitmaps. Deze bevat de volgende secties.
Voorwaarden
In dit overzicht wordt ervan uitgegaan dat u bekend bent met de structuur van een eenvoudige Direct2D-toepassing, zoals beschreven in Een eenvoudige Direct2D-toepassing maken.
Borsteltypes
Een kwast "verft" een gebied door zijn resultaat. Verschillende borstels hebben verschillende soorten uitvoer. Direct2D biedt vier kwasttypen: ID2D1SolidColorBrush verft een gebied met een effen kleur, ID2D1LinearGradientBrush met een lineaire kleurovergang, ID2D1RadialGradientBrush met een radiale kleurovergang en ID2D1BitmapBrush met een bitmap.
Notitie
Vanaf Windows 8 kunt u ook ID2D1ImageBrushgebruiken. Dit is vergelijkbaar met een bitmapborstel, maar u kunt ook primitieven gebruiken.
Alle borstels erven van ID2D1Brush en delen een set van algemene functies (het instellen en opvragen van dekking, en borstels transformeren); ze worden gemaakt door ID2D1RenderTarget en zijn apparaatafhankelijke resources: uw toepassing moet borstels maken nadat het renderdoel waarmee de borstels worden gebruikt is geïnitialiseerd, en de borstels opnieuw maken wanneer het renderdoel opnieuw moet worden gecreëerd. (Zie Middelenoverzichtvoor meer informatie over middelen.)
In de volgende afbeelding ziet u voorbeelden van elk van de verschillende kwasttypen.

Basisbeginselen van kleuren
Voordat u verft met een ID2D1SolidColorBrush of een kleurovergangsborstel, moet u kleuren kiezen. In Direct2D worden kleuren vertegenwoordigd door de D2D1_COLOR_F structuur (wat eigenlijk slechts een nieuwe naam is voor de structuur die wordt gebruikt door Direct3D, D3DCOLORVALUE).
Vóór Windows 8 gebruikt D2D1_COLOR_F sRGB-codering. sRGB-codering verdeelt kleuren in vier onderdelen: rood, groen, blauw en alfa. Elk onderdeel wordt vertegenwoordigd door een drijvende-kommawaarde met een normaal bereik van 0,0 tot 1,0. Een waarde van 0,0 geeft de volledige afwezigheid van die kleur aan, terwijl een waarde van 1,0 aangeeft dat de kleur volledig aanwezig is. Voor het alfa-onderdeel vertegenwoordigt 0.0 een volledig transparante kleur en 1.0 een volledig ondoorzichtige kleur.
Vanaf Windows 8 accepteert D2D1_COLOR_F ook scRGB-codering. scRGB is een superset waarvan kleurwaarden boven 1.0 en lager dan 0,0 zijn toegestaan.
Als u een kleur wilt definiëren, kunt u de D2D1_COLOR_F structuur gebruiken en de velden zelf initialiseren, of u kunt de klasse D2D1::ColorF gebruiken om de kleur te maken. De klasse ColorF biedt verschillende constructors voor het definiëren van kleuren. Als de alfawaarde niet is opgegeven in de constructors, wordt deze standaard ingesteld op 1.0.
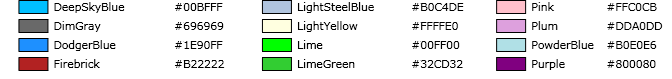
Gebruik de ColorF(Enum, FLOAT) constructor om een vooraf gedefinieerde kleur en een alfakanaalwaarde op te geven. Een alfakanaalwaarde varieert van 0,0 tot 1.0, waarbij 0,0 een volledig transparante kleur vertegenwoordigt en 1.0 een volledig ondoorzichtige kleur vertegenwoordigt. In de volgende afbeelding ziet u verschillende vooraf gedefinieerde kleuren en hun hexadecimale equivalenten. Zie de sectie Kleurconstanten van de klasse ColorF voor een volledige lijst met vooraf gedefinieerde kleuren.

In het volgende voorbeeld wordt een vooraf gedefinieerde kleur gemaakt en gebruikt om de kleur van een ID2D1SolidColorBrush op te geven.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black, 1.0f),
&m_pBlackBrush
);
Gebruik de ColorF(FLOAT, FLOAT, FLOAT, FLOAT) constructor om een kleur op te geven in de volgorde van een rood, groen, blauw en alfa, waarbij elk element een waarde heeft tussen 0,0 en 1,0.
In het volgende voorbeeld worden de rode, groene, blauwe en alfa-waarden voor een kleur opgegeven.
ID2D1SolidColorBrush *pGridBrush = NULL;
hr = pCompatibleRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0.93f, 0.94f, 0.96f, 1.0f)),
&pGridBrush
);
- Gebruik de ColorF(UINT32, FLOAT) constructor om de hexadecimale waarde van een kleur en een alfawaarde op te geven, zoals wordt weergegeven in het volgende voorbeeld.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0x9ACD32, 1.0f)),
&m_pYellowGreenBrush
);
Alfa-modi
Ongeacht de alfamodus van het renderdoel waarmee u een kwast gebruikt, worden D2D1_COLOR_F waarden altijd geïnterpreteerd als rechte alfa.
Effen kleurborstels gebruiken
Als u een effen kleurborstel wilt maken, roept u de methode ID2D1RenderTarget::CreateSolidColorBrush methode aan, die een HRESULT en een ID2D1SolidColorBrush object retourneert. In de volgende afbeelding ziet u een vierkant dat is gestreken met een zwarte kleurborstel en is geschilderd met een effen kleurborstel met de kleurwaarde van 0x9ACD32.

De volgende code laat zien hoe u een zwarte kleurborstel en een kwast maakt en gebruikt met een kleurwaarde van 0x9ACD32 om dit vierkant op te vullen en te tekenen.
ID2D1SolidColorBrush *m_pBlackBrush;
ID2D1SolidColorBrush *m_pYellowGreenBrush;
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black, 1.0f),
&m_pBlackBrush
);
}
// Create a solid color brush with its rgb value 0x9ACD32.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0x9ACD32, 1.0f)),
&m_pYellowGreenBrush
);
}
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pYellowGreenBrush);
m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
In tegenstelling tot andere borstels is het maken van een ID2D1SolidColorBrush een relatief goedkope bewerking. U kunt ID2D1SolidColorBrush objecten maken telkens wanneer u met weinig tot geen invloed op de prestaties rendert. Deze methode wordt niet aanbevolen voor kleurovergang of bitmapborstels.
Lineaire kleurovergangborstels gebruiken
Een ID2D1LinearGradientBrush schildert een gebied met een lineaire kleurovergang die langs een lijn is gedefinieerd, de kleurovergangsas. U geeft de kleuren en de locatie van de kleurovergang op langs de kleurovergangsas met behulp van ID2D1GradientStop objecten. U kunt ook de kleurovergangsas wijzigen, zodat u horizontale en verticale kleurovergang kunt maken en de richting van de kleurovergang kunt omkeren. Als u een lineaire kleurovergangsborstel wilt maken, roept u de methode ID2D1RenderTarget::CreateLinearGradientBrush aan.
In de volgende afbeelding ziet u een vierkant dat is geschilderd met een ID2D1LinearGradientBrush met twee vooraf gedefinieerde kleuren, 'Geel' en 'ForestGreen'.

Voer de volgende stappen uit om de kleurovergang te maken die in de vorige afbeelding wordt weergegeven:
Declareer twee D2D1_GRADIENT_STOP objecten. Elke kleurovergangsstop geeft een kleur en een positie aan. Een positie van 0,0 geeft het begin van de kleurovergang aan, terwijl een positie van 1,0 het einde van de kleurovergang aangeeft.
Met de volgende code maakt u een matrix van twee D2D1_GRADIENT_STOP-objecten. De eerste stop geeft de kleur "Geel" op positie 0, en de tweede stop geeft de kleur "ForestGreen" op de positie 1.
// Create an array of gradient stops to put in the gradient stop
// collection that will be used in the gradient brush.
ID2D1GradientStopCollection *pGradientStops = NULL;
D2D1_GRADIENT_STOP gradientStops[2];
gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1);
gradientStops[0].position = 0.0f;
gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1);
gradientStops[1].position = 1.0f;
- Maak een ID2D1GradientStopCollection. In het volgende voorbeeld wordt CreateGradientStopCollectionaangeroepen, waarbij de array van D2D1_GRADIENT_STOP objecten wordt meegegeven, het aantal kleurverloopstops (2), D2D1_GAMMA_2_2 voor interpolatie, en D2D1_EXTEND_MODE_CLAMP voor de uitbreidingsmodus.
// Create the ID2D1GradientStopCollection from a previously
// declared array of D2D1_GRADIENT_STOP structs.
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
D2D1_GAMMA_2_2,
D2D1_EXTEND_MODE_CLAMP,
&pGradientStops
);
- Maak de ID2D1LinearGradientBrush. In het volgende voorbeeld wordt de methode CreateLinearGradientBrush aangeroepen en worden de eigenschappen van de lineaire verloopborstel doorgegeven die het beginpunt op (0, 0) en het eindpunt op (150, 150) bevatten, evenals de verloopstops die in de vorige stap zijn gemaakt.
// The line that determines the direction of the gradient starts at
// the upper-left corner of the square and ends at the lower-right corner.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush
);
}
- Gebruik de ID2D1LinearGradientBrush. In het volgende codevoorbeeld wordt de kwast gebruikt om een rechthoek te vullen.
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush);
Meer informatie over verloopstops
De D2D1_GRADIENT_STOP is de basisbouwsteen van een kleurovergangsborstel. Een kleurovergangsstop geeft de kleur en de positie langs de kleurovergangsas aan. De waarde van de gradiëntpositie varieert tussen 0,0 en 1,0. Hoe dichter het is bij 0,0, hoe dichter de kleur is bij het begin van de kleurovergang; hoe dichter het is bij 1,0, hoe dichter de kleur is aan het einde van de kleurovergang.
In de volgende afbeelding worden de kleurovergangsstops gemarkeerd. De cirkel markeert de positie van kleurovergangsstops en een stippellijn geeft de kleurovergangsas weer.

De eerste kleurovergangsstop geeft de kleur geel aan op een positie van 0,0. De tweede kleurovergangsstop geeft rode kleur aan op een positie van 0,25. Van links naar rechts langs de kleurverloopas verlopen de kleuren tussen deze twee punten geleidelijk van geel naar rood. De derde kleurverloopstop specificeert de kleur blauw op een positie van 0,75. De kleuren tussen de tweede en derde kleurovergang veranderen geleidelijk van rood in blauw. De vierde kleurovergangsstop geeft kalkgroen aan op een positie van 1,0. De kleuren tussen de derde en vierde kleurovergang veranderen geleidelijk van blauw in kalkgroen.
De kleurovergangsas
Zoals eerder vermeld, worden de verloopstops van een lineaire verloopborstel langs een lijn, de verloopas, geplaatst. U kunt de oriëntatie en grootte van de lijn opgeven door gebruik te maken van de startPoint en endPoint eigenschappen van de D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES structuur wanneer u een lineaire gradientborstel maakt. Nadat u een kwast hebt gemaakt, kunt u de kleurovergangsas aanpassen door de SetStartPoint- en SetEndPoint methoden aan te roepen. Door het beginpunt en eindpunt van de borstel te bewerken, kunt u horizontale en verticale kleurovergangen maken, de richting van de kleurovergang omkeren en meer.
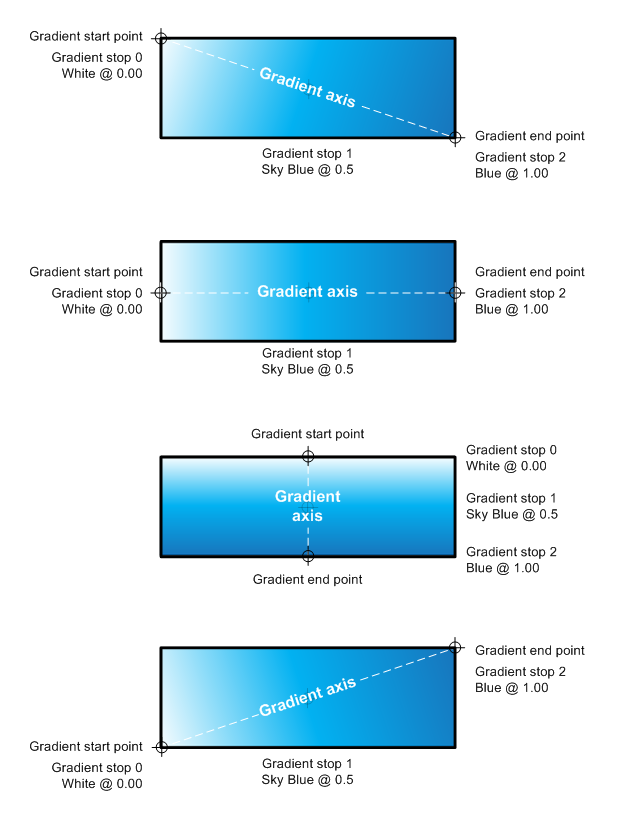
In de volgende afbeelding is het beginpunt bijvoorbeeld ingesteld op (0,0) en het eindpunt op (150, 50); Hiermee ontstaat een diagonale kleurovergang die begint in de linkerbovenhoek en zich uitbreidt naar de rechterbenedenhoek van het gebied dat wordt geschilderd. Wanneer u het beginpunt instelt op (0, 25) en het eindpunt (150, 25), wordt er een horizontale kleurovergang gemaakt. Op dezelfde manier creëert het instellen van het beginpunt op (75, 0) en het eindpunt op (75, 50) een verticale gradiënt. Als u het beginpunt instelt op (0, 50) en het eindpunt op (150, 0), wordt een diagonale kleurovergang gemaakt die begint in de linkerbenedenhoek en zich uitbreidt naar de rechterbovenhoek van het gebied dat wordt geschilderd.

Radiale kleurovergangborstels gebruiken
In tegenstelling tot een ID2D1LinearGradientBrush, die twee of meer kleuren combineert langs een kleurovergangsas, schildert een ID2D1RadialGradientBrush een gebied met een radiale kleurovergang die twee of meer kleuren over een ellips combineert. Hoewel een ID2D1LinearGradientBrush de kleurovergangsas definieert met een beginpunt en een eindpunt, definieert een ID2D1RadialGradientBrush de kleurovergangsellips door een middelste, horizontale en verticale radii en een verschuiving van de kleurovergangsoorgang op te geven.
Net als een ID2D1LinearGradientBrushgebruikt een ID2D1RadialGradientBrush een ID2D1GradientStopCollection om de kleuren en posities in de kleurovergang op te geven.
In de volgende afbeelding ziet u een cirkel die is geschilderd met een ID2D1RadialGradientBrush. De cirkel heeft twee gradiëntstops: de eerste specificeert een vooraf gedefinieerde kleur "Yellow" op positie 0,0 en de tweede specificeert een vooraf gedefinieerde kleur "ForestGreen" op positie 1,0. De kleurovergang heeft een midden van (75, 75), een verschuiving van de oorsprong van de kleurovergang (0, 0) en een x- en y-radius van 75.

In de volgende codevoorbeelden ziet u hoe u deze cirkel kunt schilderen met een ID2D1RadialGradientBrush met twee kleurstops: 'Geel' op een positie van 0,0 en 'ForestGreen' op een positie van 1.0. Net als bij het maken van een ID2D1LinearGradientBrush, roept het voorbeeld CreateGradientStopCollection aan om een ID2D1GradientStopCollection te maken op basis van een array met kleurverloopstops.
// Create an array of gradient stops to put in the gradient stop
// collection that will be used in the gradient brush.
ID2D1GradientStopCollection *pGradientStops = NULL;
D2D1_GRADIENT_STOP gradientStops[2];
gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1);
gradientStops[0].position = 0.0f;
gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1);
gradientStops[1].position = 1.0f;
// Create the ID2D1GradientStopCollection from a previously
// declared array of D2D1_GRADIENT_STOP structs.
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
D2D1_GAMMA_2_2,
D2D1_EXTEND_MODE_CLAMP,
&pGradientStops
);
Als u een ID2D1RadialGradientBrushwilt maken, gebruikt u de methode ID2D1RenderTarget::CreateRadialGradientBrush. De CreateRadialGradientBrush heeft drie parameters. De eerste parameter, een D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES geeft het centrum, de verplaatsing van de gradiënt en de horizontale en verticale radii van de gradiënt aan. De tweede parameter is een ID2D1GradientStopCollection die de kleuren en hun posities in de kleurovergang beschrijft, en de derde parameter is het adres van de aanwijzer die de nieuwe ID2D1RadialGradientBrush verwijzing ontvangt. Sommige overbelastingen hebben een extra parameter, een D2D1_BRUSH_PROPERTIES structuur die een dekkingswaarde aangeeft en een transformatie die moet worden toegepast op de nieuwe kwast.
In het volgende voorbeeld wordt CreateRadialGradientBrush-aanroepen, waarbij de matrix met kleurovergangsbesturingselementen wordt doorgegeven en de eigenschappen van het radiale kleurovergangsborstel met de centreren ingesteld op (75, 75), de gradientOriginOffset ingesteld op (0, 0) en radiusX en radiusY beide ingesteld op 75.
// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
In het laatste voorbeeld wordt de kwast gebruikt om een ellips op te vullen.
m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
Een radiale kleurovergang configureren
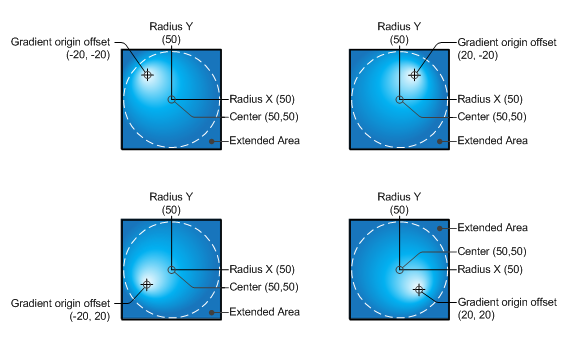
Verschillende waarden voor center, gradientOriginOffset, radiusX en/of radiusY produceren verschillende kleurovergangen. In de volgende afbeelding ziet u verschillende radiale kleurovergangen met verschillende offsetten van graadiënt oorsprongen, wat de indruk wekt dat het licht de cirkels vanuit verschillende hoeken verlicht.

Bitmapborstels gebruiken
Een ID2D1BitmapBrush schildert een gebied met een bitmap (vertegenwoordigd door een ID2D1Bitmap object).
In de volgende afbeelding ziet u een vierkant geschilderd met een bitmap van een plant.

De volgende voorbeelden laten zien hoe u dit vierkant kunt schilderen met een ID2D1BitmapBrush.
In het eerste voorbeeld wordt een ID2D1Bitmap geïnitialiseerd voor gebruik met de kwast. De ID2D1Bitmap wordt geleverd door een helpermethode, LoadResourceBitmap, die elders in het voorbeeld is gedefinieerd.
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
Als u de bitmapborstel wilt maken, roept u de methode ID2D1RenderTarget::CreateBitmapBrush methode aan en geeft u de ID2D1Bitmap op waarmee u wilt schilderen. De methode retourneert een HRESULT en een ID2D1BitmapBrush object. Sommige CreateBitmapBrush overloads stellen u in staat om extra opties op te geven door een structuur van D2D1_BRUSH_PROPERTIES en een structuur van D2D1_BITMAP_BRUSH_PROPERTIES te accepteren.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
In het volgende voorbeeld wordt de kwast gebruikt om een rechthoek te vullen.
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pBitmapBrush);
Uitbreidingsmodi configureren
Soms vult de kleurovergang van een kleurovergangsborstel of de bitmap voor een bitmapborstel het gebied dat wordt geschilderd niet volledig op.
Wanneer dit gebeurt voor een ID2D1BitmapBrush, gebruikt Direct2D de instellingen van de horizontale (SetExtendModeX) en verticale (SetExtendModeY) uitbreidingsmodus om te bepalen hoe het resterende gebied moet worden gevuld.
Wanneer dit gebeurt voor een verloopborstel, bepaalt Direct2D hoe het resterende gebied moet worden gevuld door gebruik te maken van de waarde van de D2D1_EXTEND_MODE parameter die u hebt opgegeven toen u de CreateGradientStopCollection gebruikte om de ID2D1GradientStopCollectionte maken.
In de volgende afbeelding ziet u de resultaten van elke mogelijke combinatie van de uitbreidingsmodi voor een ID2D1BitmapBrush: D2D1_EXTEND_MODE_CLAMP (CLAMP), D2D1_EXTEND_MODE_WRAP (WRAP) en D2D1_EXTEND_MIRROR (MIRROR).

In het volgende voorbeeld ziet u hoe u de x- en y-uitbreidingsmodi van de bitmapborstel instelt op D2D1_EXTEND_MIRROR. Vervolgens wordt de rechthoek met de ID2D1BitmapBrushgeschilderd.
m_pBitmapBrush->SetExtendModeX(D2D1_EXTEND_MODE_MIRROR);
m_pBitmapBrush->SetExtendModeY(D2D1_EXTEND_MODE_MIRROR);
m_pRenderTarget->FillRectangle(exampleRectangle, m_pBitmapBrush);
De uitvoer wordt geproduceerd zoals te zien is in de volgende afbeelding.

Kwasten omvormen
Wanneer u met een kwast verft, schildert het in de coördinaatruimte van het renderingdoel. Borstels positioneren zich niet automatisch om uit te lijnen met het object dat wordt geschilderd; Standaard beginnen ze met schilderen bij de oorsprong (0, 0) van het renderdoel.
U kunt de kleurovergang die is gedefinieerd door een ID2D1LinearGradientBrush verplaatsen naar een doelgebied door het beginpunt en het eindpunt in te stellen. Op dezelfde manier kunt u de kleurovergang die is gedefinieerd door een ID2D1RadialGradientBrush verplaatsen door het midden en de radii te wijzigen.
Als u de inhoud van een ID2D1BitmapBrush wilt uitlijnen op het gebied dat wordt geschilderd, kunt u de methode SetTransform gebruiken om de bitmap te vertalen naar de gewenste locatie. Deze transformatie heeft alleen effect op het penseel; het beïnvloedt geen andere inhoud die door het renderingdoel is getekend.
In de volgende afbeeldingen ziet u het effect van het gebruik van een ID2D1BitmapBrush om een rechthoek te vullen die zich bevindt op (100, 100). In de afbeelding aan de linkerkant ziet u het resultaat van het vullen van de rechthoek zonder de kwast te transformeren: de bitmap wordt getekend bij de oorsprong van het renderdoel. Als gevolg hiervan wordt slechts een deel van de bitmap weergegeven in de rechthoek. In de afbeelding aan de rechterkant ziet u het resultaat van het transformeren van de ID2D1BitmapBrush, zodat de inhoud naar rechts en 50 pixels omlaag wordt verplaatst. De bitmap vult nu de rechthoek.

In de volgende code ziet u hoe u dit kunt doen. Pas eerst een vertaling toe op de ID2D1BitmapBrush, en verplaats de kwast 50 pixels rechts langs de x-as en 50 pixels omlaag langs de y-as. Gebruik vervolgens de ID2D1BitmapBrush om de rechthoek te vullen met de linkerbovenhoek (100, 100) en de rechterbenedenhoek (200, 200).
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
D2D1_RECT_F rcTransformedBrushRect = D2D1::RectF(100, 100, 200, 200);
// Demonstrate the effect of transforming a bitmap brush.
m_pBitmapBrush->SetTransform(
D2D1::Matrix3x2F::Translation(D2D1::SizeF(50,50))
);
// To see the content of the rcTransformedBrushRect, comment
// out this statement.
m_pRenderTarget->FillRectangle(
&rcTransformedBrushRect,
m_pBitmapBrush
);
m_pRenderTarget->DrawRectangle(rcTransformedBrushRect, m_pBlackBrush, 1, NULL);