Fouten opsporen in een modelgestuurde app met Live-monitor
Live-monitor kan u helpen bij het opsporen en diagnosticeren van problemen en helpt u bij het bouwen van snellere, betrouwbaardere apps. Live-monitor biedt een diep inzicht in hoe een app werkt door een logboek te verstrekken van alle belangrijke activiteiten in uw app terwijl de app wordt uitgevoerd. U kunt ook samen met een ondersteuningstechnicus fouten opsporen in een gepubliceerde modelgestuurde app of problemen met de sessie van een andere gebruiker opsporen. Ga naar Probleemoplossing via samenwerking met Live-monitor voor meer informatie over het gezamenlijk debuggen van een gepubliceerde modelgestuurde app.
Belangrijk
Voor de live monitor voor modelgestuurde app moet de clientversie van uw modelgestuurde app 1.4.5973-2307.2 of hoger zijn.
Zie Monitor-overzicht voor meer informatie over wanneer u een app moet controleren. Zie Fouten in canvas-apps opsporen met Live-monitor als u Live-monitor met een canvas-app wilt uitvoeren.
Live-monitor gebruiken om een modelgestuurde app te diagnosticeren
Meld u aan bij Power Apps en selecteer vervolgens Apps in het linkernavigatievenster.
Selecteer de modelgestuurde app die u wilt controleren en selecteer vervolgens Live-monitor op de opdrachtbalk.
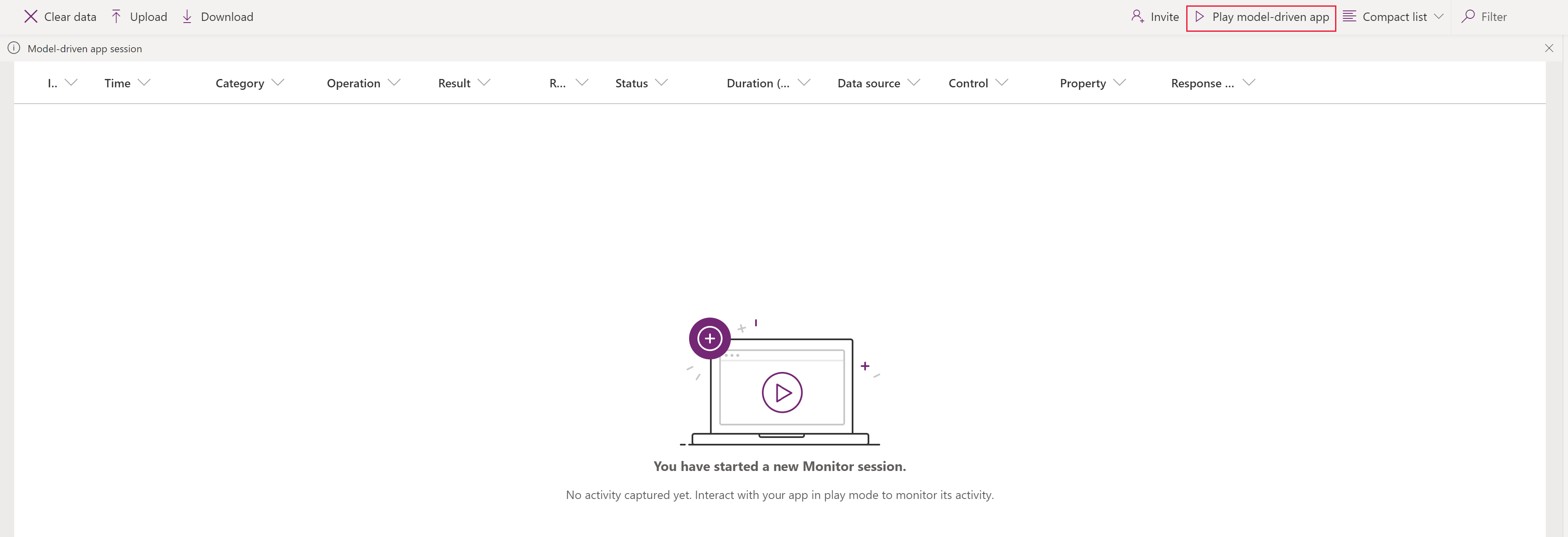
Selecteer op de webpagina die wordt geopend de optie Modelgestuurde app afspelen om uw app te openen.

Notitie
U kunt ook een modelgestuurde app uitvoeren en "&monitor=true" toevoegen aan het einde van de URL in de browser. Selecteer vervolgens Live-monitor op de opdrachtbalk om een controlesessie op een nieuw tabblad te starten.
Nadat de app is geopend vanuit Live-monitor, ziet u een dialoogvenster Deelnemen aan Monitor-foutopsporingssessie? Hierdoor weet u dat alle gegevens van de app naar de eigenaar van Live-monitor worden verzonden. Selecteer Deelnemen. Gebeurtenissen beginnen naar het sessiescherm van Live-monitor te stromen zodra ze zich in de app voordoen.

Selecteer een gebeurtenis om aanvullende informatie in het rechterdeelvenster weer te geven.

Gebeurtenissen gecontroleerd
Paginanavigatie, het uitvoeren van opdrachten, het opslaan van formulieren en andere belangrijke acties sturen belangrijke prestatie-indicatoren en netwerkgebeurtenissen naar Live-monitor.
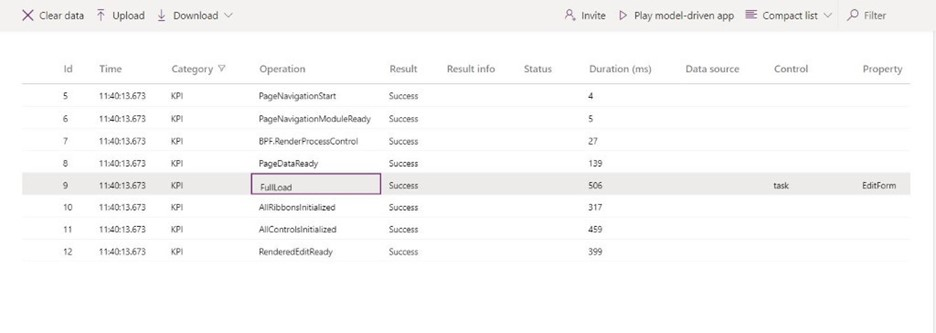
FullLoad
FullLoad betekent het volledig laden van een paginanavigatie, zoals het laden van een bewerkingsformulier. Deze gebeurtenis wacht tot bepaalde netwerkaanvragen zijn voltooid en alle weergave is voltooid, zodat het formulier gereed kan zijn voordat FullLoad is voltooid.

Selecteer een FullLoad-gebeurtenis om het tabblad Details weer te geven.

De FullLoad-gebeurtenis legt veel statistieken vast over het laden van de pagina. U kunt zien dat het taakbewerkingsformulier is geladen in 506 ms en als u de rij selecteert, wordt informatie in het eigenschappenvenster weergegeven. U kunt details zien op customScriptTime (tijd besteed aan het uitvoeren van aangepaste JavaScript), loadType (0 = paginatype wordt voor het eerst geladen, 1 = entiteit wordt voor het eerst geladen, 2 = record wordt voor het eerst geladen, 3 = exacte record is bezocht) en FormId (formulier-id voor verdere diagnose). Als Toekenning wordt uitgevouwen, volgt er een uitsplitsing van aangepaste JS-uitvoeringstijd per type, uitgever, oplossing, versie, webresource en methode. Dit kan helpen bij het identificeren van knelpunten in de laadtijd van formulieren.
Network
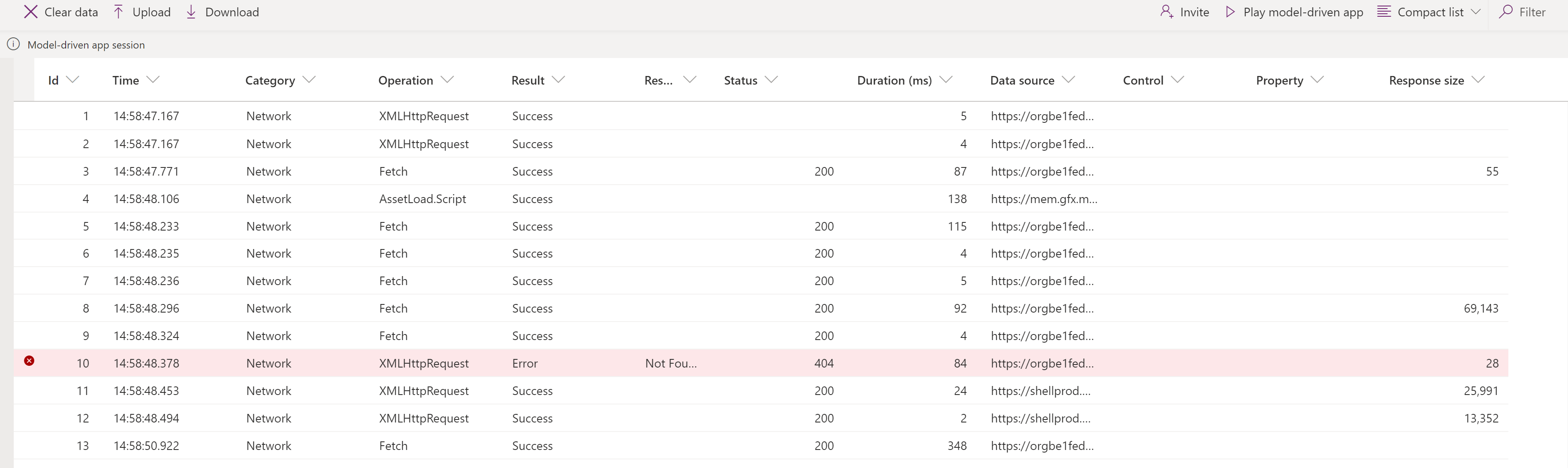
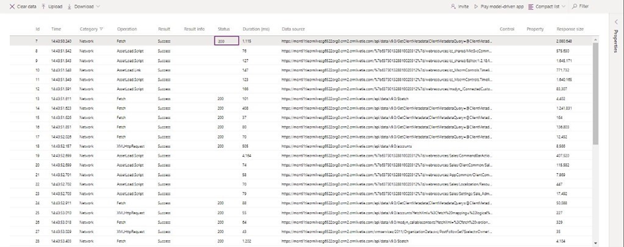
De Netwerk-gebeurtenissen geven details over elke aanvraag die wordt gedaan vanuit de app.

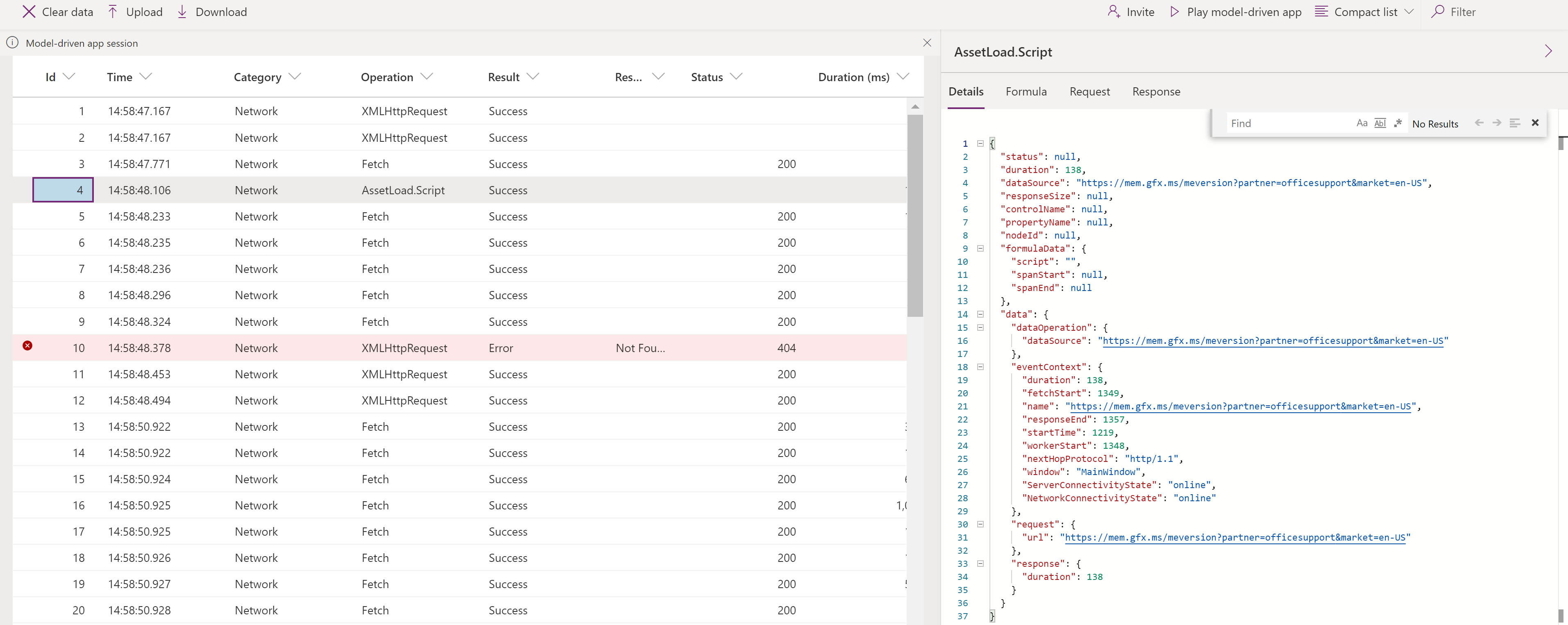
Selecteer een Network-gebeurtenis om het tabblad Details weer te geven.

Eerder leerde u over Live-monitor en hoe u deze kunt gebruiken voor modelgestuurde apps. Laten we eens kijken naar enkele scenario's waarin Live-monitor u kan helpen bij het oplossen van scriptfouten, onverwacht gedrag en vertragingen.
Aangepaste scriptfouten
Soms veroorzaakt een bug in de aangepaste JS een scriptfout of een functionaliteitsprobleem bij het laden van een pagina. Hoewel dit meestal een aanroepstack in het dialoogvenster oplevert, is het moeilijk om altijd te weten waar deze vandaan komt of om de fout te decoderen. Live-monitor ontvangt gebeurtenissen van de app met meer details over de fouten, zodat u sneller en gemakkelijker kunt debuggen.
Stel u bijvoorbeeld voor dat een gebruiker een scriptfoutvenster te zien krijgt bij het laden van het accountformulier. U kunt Live-monitor gebruiken om meer informatie over de gebeurtenis te krijgen. Nadat het scenario is gereproduceerd, kunt u zien dat de scriptfout een rood gemarkeerde foutgebeurtenis veroorzaakt. Als u deze rij selecteert, krijgt u niet alleen de aanroepstack te zien, maar ook de naam van de uitgever, naam/versie van de oplossing, naam van de webresource en het type (zoals onload, onchange, RuleEvaluation en CustomControl). In dit voorbeeld ziet het ernaar uit dat het script een typefout bevat.

Trage prestaties
Browserontwikkelaarstools kunnen helpen bij het profileren van trage paginaladingen, maar er zijn echter veel gegevens om te filteren en het is niet duidelijk wat belangrijk is om naar te kijken. Live-monitor lost dit probleem op door relevante gebeurtenissen weer te geven die bijdragen aan de laadprestaties van de pagina.
Stel u bijvoorbeeld voor dat een gebruiker het laden van accountformulieren als traag ervaart en dat de browser voortdurend vastloopt. In dit geval kunt u, nadat u het probleem hebt gereproduceerd, een prestatiewaarschuwing te zien krijgen die aangeeft dat een synchroon XMLHttpRequest is verzonden tijdens het laden, waardoor de prestaties verminderden.

Zie vorig blogbericht voor het oplossen van prestatieproblemen met synchrone XMLHttpRequest (XHR).
Voor elke pagina die wordt geladen, verzendt het gegevens platform alle KPI's voor de laadreeks, evenals de details van netwerkaanvragen zoals eerder vermeld.
Zie ook
Live-monitor gebruiken om problemen met formuliergedrag in modelgestuurde apps op te sporen