Feilsøking i en modelldreven app med Direkteovervåking
Direkteovervåking kan hjelpe deg å feilsøke og diagnostisere problemer samt bygge raskere og mer pålitelige apper. Direkteovervåking gir en grundig oversikt over hvordan en app kjører, ved å ha en logg over alle viktige aktiviteter i appen når appen kjører. Du kan også feilsøke en publisert modelldrevet app sammen med en kundestøttetekniker eller feilsøke problemer med en annen brukers økt. Hvis du vil ha mer informasjon om hvordan du feilsøker en publisert modelldrevet app i samarbeid, kan du gå til Samarbeid om feilsøking ved hjelp av Direkteovervåking.
Viktig!
Live monitor for modelldrevet app krever at klientversjonen av modelldrevet app er 1.4.5973-2307.2 eller nyere.
Hvis du vil ha mer informasjon om når du bør overvåke en app, kan du se Oversikt over Monitor. Hvis du vil kjøre Direkteovervåking med en lerretsapp, kan du se Feilsøking av lerretsapper med Direkteovervåking.
Bruk Direkteovervåking til å diagnostisere en modelldrevet app
Logg på Power Apps, og velg deretter Apper i navigasjonsruten til venstre.
Velg den modelldrevne appen du vil overvåke, og velg deretter Direkteovervåking på kommandolinjen.
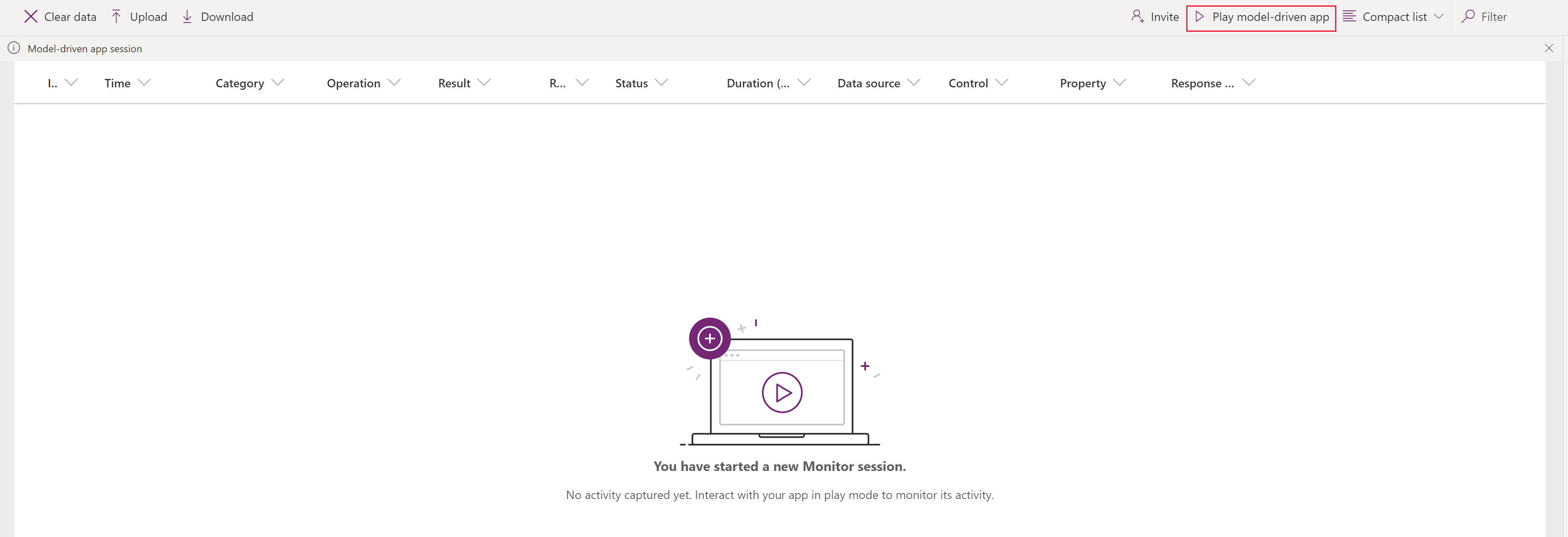
På nettsiden som åpnes, velger du Spill av modelldrevet app for å åpne appen.

Notat
Du kan også kjøre en modelldrevet app og legge til "&monitor=true" på slutten av URL-adressen i nettleseren. Deretter velger du Direkteovervåking på kommandolinjen for å starte en overvåkingsøkt i en ny fane.
Når appen åpnes fra Direkteovervåking, vises dialogboksen Vil du bli med i feilsøkingsøkten?. På denne måten vet du at alle data fra appen sendes til Direkteovervåking-eieren. Velg Bli med. Hendelser begynner å strømme til skjermen i Direkteovervåking-økten når de inntreffer i appen.

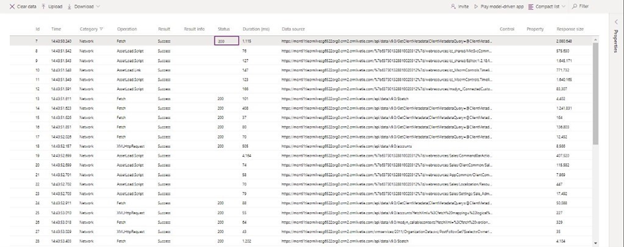
Velg en hendelse for å vise tilleggsinformasjon i ruten til høyre.

Hendelser overvåket
Sidenavigasjon, kommandokjøringer, skjemalagringer og andre hovedhandlinger sender viktige ytelsesindikatorer og nettverkshendelser til Direkteovervåking.
FullLoad
FullLoad betyr hele belastningen på en sidenavigasjon, for eksempel en redigering av skjemabelastning. Denne hendelsen venter til bestemte nettverksforespørsler fullføres og all gjengivelse er fullført, slik at skjemaet kan være klart før FullLoad er fullført.

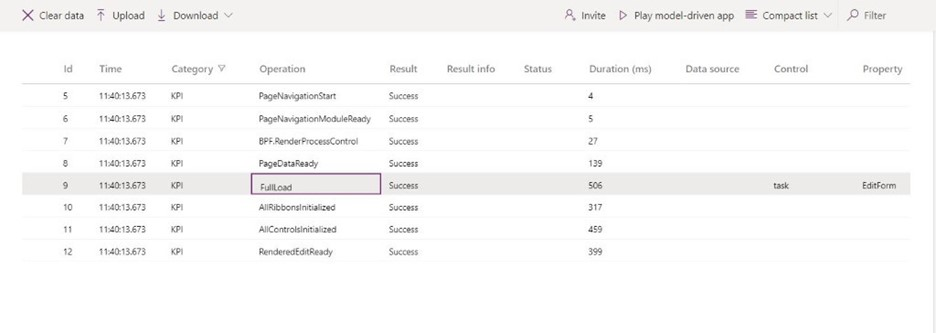
Velg en FullLoad-hendelse for å vise Detaljer-fanen.

FullLoad-hendelsen registrerer mye statistikk om sideinnlastingen. Du kan se at skjemaet for oppgaveredigering er lastet inn på 506 ms, og når du velger raden, vises informasjon i egenskapsruten. Du kan se detaljer om customScriptTime (tidsbruk for kjøring av egendefinert JavaScript), loadType (0 = første gangs innlasting av sidetype, 1 = første gangs innlasting av enhet, 2 = første gangs innlasting av oppføring, 3 = den nøyaktige oppføringen som er besøkt), og FormId (skjemaidentifikator for ytterligere feilsøking). Når du utvider Tilskrivelse, får du tilgang til tilpasset JS-kjøretid etter type, utgiver, løsning, versjon, nettressurs og metode. Dette kan hjelpe deg å identifisere flaskehalser i innlastingstiden for skjemaer.
Nettverk
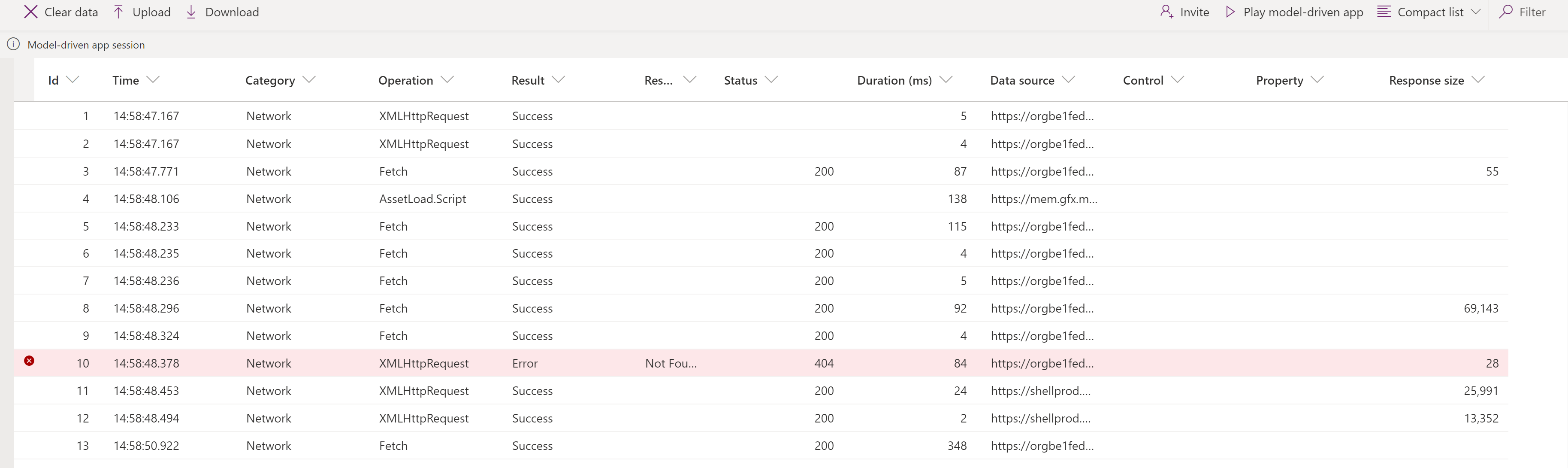
Nettverk-hendelser avslører detaljer om hver forespørsel som er gjort i appen.

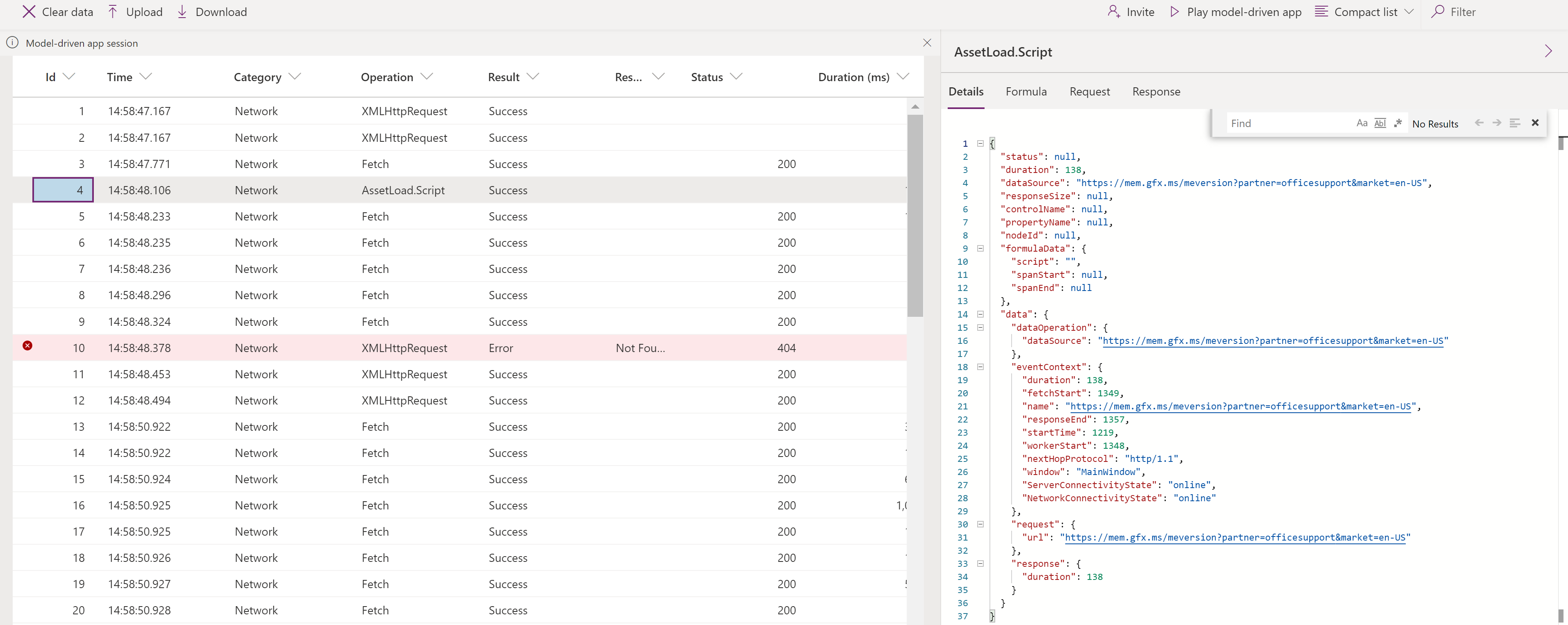
Velg en Network-hendelse for å vise Detaljer-fanen.

Tidligere har du lært om Direkteovervåking og hvordan du bruker den til modelldrevne apper. La oss se på noen få scenarioer der Direkteovervåking kan hjelpe deg å løse skriptfeil, uventet funksjonalitet og forsinkelser.
Feil i egendefinerte skript
Noen ganger fører en feil i den egendefinerte JS-en til en skriptfeil eller et funksjonalitetsproblem under lasting av en side. Selv om dette vanligvis lager en ringestabel i dialogen, er det vanskelig å alltid vite hvor den kommer fra eller dekode feilen. Direkteovervåking mottar hendelser fra appen med flere detaljer om feilene, slik at du kan feilsøke raskere og enklere.
Tenk deg for eksempel at en bruker opplever en skriptfeildialogboks på skjemainnlasting for forretningsforbindelse. Du kan bruke Direkteovervåking til å få mer informasjon om hendelsen. Når scenariet er reprodusert, kan du se at skriptfeilen gir en feilhendelse uthevet med rødt. Hvis du velger denne raden, får du ikke bare kallstakken, men også utgivernavn, løsningsnavn/versjon, navn på webressurs og type (for eksempel onload, onchange, RuleEvaluation og CustomControl). I dette eksemplet ser det ut som det er en skrivefeil i skriptet.

Treg ytelse
Utviklerverktøy i nettlesere kan hjelpe deg med å profilere trege sidebelastninger, men det er mange data å filtrere på, og det er ikke klart hva som er viktig å se på. Direkteovervåking løser dette problemet ved å vise relevante hendelser som bidrar til sideinnlastingsytelsen.
Tenk deg for eksempel at en bruker opplever treg lasting av skjemaer for forretningsforbindelse, og nettleseren fryser kontinuerlig. Når du har gjenskapt problemet, kan du i dette tilfellet se en ytelsesadvarsel som angir at det ble sendt en synkron XMLHttpRequest under belastningen som reduserte ytelsen.

Se forrige blogginnlegg for å finne ut hvordan du kan løse ytelsesproblemer med synkron XMLHttpRequest (XHR).
For hver sidelastning sender dataplattformen alle KPI-er for lastesekvensen og detaljer om nettverksforespørselen som nevnt tidligere.
Se også
Bruk Direkteovervåking til å feilsøke skjemafunksjonalitet i modelldrevne apper