Turinio saugos strategija
Pastaba.
Naujas ir patobulintas Power Platform administravimo centras dabar yra viešoje peržiūroje! Sukūrėme naująjį administravimo centrą, kad jį būtų lengviau naudoti su į užduotis orientuotu naršymu, kuris padeda greičiau pasiekti konkrečių rezultatų. Publikuosime naujus ir atnaujintus dokumentus, kai naujasis Power Platform administravimo centras taps visuotinai pasiekiamas.
Turinio saugos politika (CSP) šiuo metu palaikoma modeliu pagrįstoje programoje ir drobėje Power Apps. Administratoriai gali kontroliuoti, ar CSP antraštė išsiunčiama ir, tam tikru mastu, jos turinį. Nustatymai yra aplinkos lygiu, o tai reiškia, kad jie bus taikomi visoms aplinkos programoms, kai jos bus įjungtos.
Pastaba.
Turinio saugos strategija taikoma tik toms aplinkoms, kuriose jos naudojamos Dataverse.
Kiekvienas CSP antraštės reikšmės komponentas valdo išteklius, kuriuos galima atsisiųsti ir kurie išsamiau aprašyti „Mozilla“ kūrėjų tinkle (MDN). Numatytosios reikšmės pateiktos toliau.
| Direktyva | Numatytoji reikšmė | Galima tinkinti |
|---|---|---|
| scenarijus-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| Darbuotojas-SRC | 'self' blob: |
No |
| stilius-src | * 'unsafe-inline' |
No |
| šriftas-src | * data: |
No |
| rėmo protėviai | 'self' https://*.powerapps.com |
Taip |
Dėl to gaunamas numatytasis CSP script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. Savo veiksmų plane turime galimybę keisti šiuo metu nepritaikomas antraštes.
Būtinosios sąlygos
- "Dynamics 365 Customer Engagement" programoms ir kitoms modeliu pagrįstoms programoms CSP pasiekiamas tik internetinėse aplinkose ir organizacijose, kuriose naudojama "Dynamics 365 Customer Engagement (on-premises)" 9.1 arba naujesnė versija.
CSP konfigūravimas
CSP galima perjungti ir konfigūruoti Power Platform administravimo centre. Svarbu pirmiausia įjungti kūrėjo / testavimo aplinkoje, nes įgalinus CSP gali būti pradėti blokuoti scenarijai, jei bus pažeista politika. Taip pat palaikome „tik ataskaitų režimą“, kad būtų galima lengviau didinti gamybą.
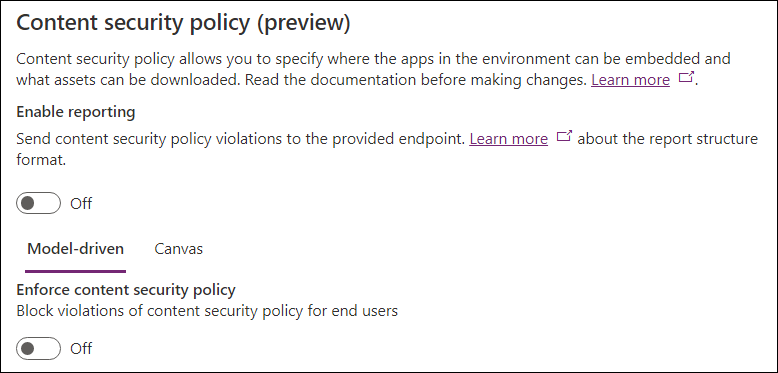
Norėdami konfigūruoti CSP, eikite į Power Platform administravimo centras ->Aplinkos ->Parametrai ->Privatumas ir sauga. Toliau pateiktame paveikslėlyje rodoma numatytoji parametrų būsena:

Pranešama
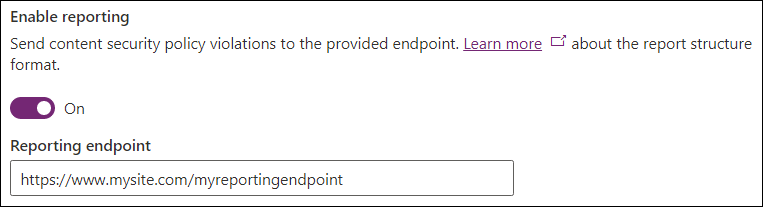
Valdikliu „Įjungti ataskaitas“ galima kontroliuoti, ar modeliu pagrįstos ir drobės programos siųs pažeidimų ataskaitas. Norint įjungti, reikia nurodyti galinį punktą. Pažeidimų ataskaitos siunčiamos į šį galinį punktą, neatsižvelgiant į tai, ar CSP vykdomas, ar ne (naudojant tik ataskaitų teikimo režimą, jei CSP nevykdomas). Išsamesnės informacijos žr. ataskaitų dokumentacijoje.

Vykdymas
Modeliu pagrįstoms ir drobės programoms CSP įgalinimas valdomas atskirai, todėl strategijas galima kontroliuoti palaipsniui. Naudodami modeliu pagrįstą / drobės greitąjį rikiavimą modifikuokite atitinkamą programos tipą.
Perjungiklis "Vykdyti turinio saugos politiką" įjungia numatytąją tam tikro tipo programos įgyvendinimo politiką. Įjungus šį jungiklį, programų veikimas šioje aplinkoje pasikeičia, kad būtų laikomasi politikos. Todėl siūlomas įjungimo srautas būtų:
- Įgalinti kūrimo / testavimo aplinkoje.
- Įjungti tik ataskaitų režimą gamyboje.
- Įgalinti gamyboje, kai pranešama, kad nėra pažeidimų.
Konfigūruoti direktyvas
Šis skyrius leidžia valdyti atskiras direktyvas šioje strategijoje. Šiuo metu galima tinkinti tik frame-ancestors.

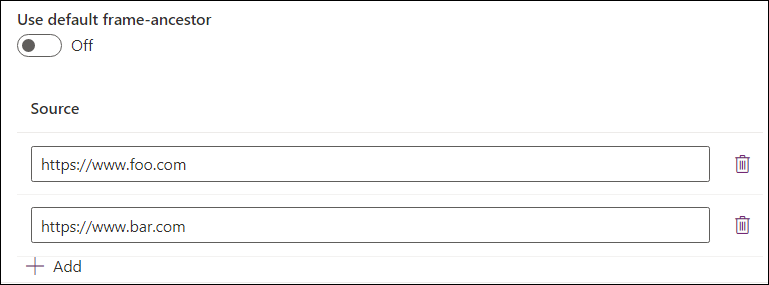
Palikus numatytąją direktyvą įjungtą, naudojama numatytoji reikšmė, nurodyta anksčiau šiame straipsnyje pateiktoje lentelėje. Išjungę jungiklį, administratoriai gali nurodyti pasirinktines direktyvos reikšmes ir pridėti jas prie numatytosios vertės. Toliau pateiktame pavyzdyje nustatomos frame-ancestors pasirinktinės reikšmės. Šiame pavyzdyje direktyva būtų nustatyta taip, kad frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com programa galėtų būti priglobta tos pačios kilmės https://*.powerapps.comhttps://www.foo.com ir https://www.bar.com, bet ne kitos kilmės. Norėdami į sąrašą įtraukti įrašų ir juos pašalinti, naudokite mygtuką Įtraukti.

Įprastos konfigūracijos
Norėdami Microsoft Teams integruoti naudodami "Dynamics 365" programą, į "Dynamics 365" programą įtraukite frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Jei norite, į šį Dynamics 365 App for Outlook frame-ancestors tekstą įtraukite:
- Jūsų "Outlook Web App" pagrindinio puslapio kilmė
https://outlook.office.comhttps://outlook.office365.com
Norėdami įdėti Power Apps į Power BI ataskaitas, į frame-ancestors jas įtraukite:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Svarbi informacija
Išjungus numatytąją direktyvą ir įrašius su tuščiu sąrašu, direktyva bus visiškai išjungta ir bebus siunčiama kaip CSP atsako antraštės dalis.
Pavyzdžiai
Pažvelkime į porą CSP konfigūravimo pavyzdžių:
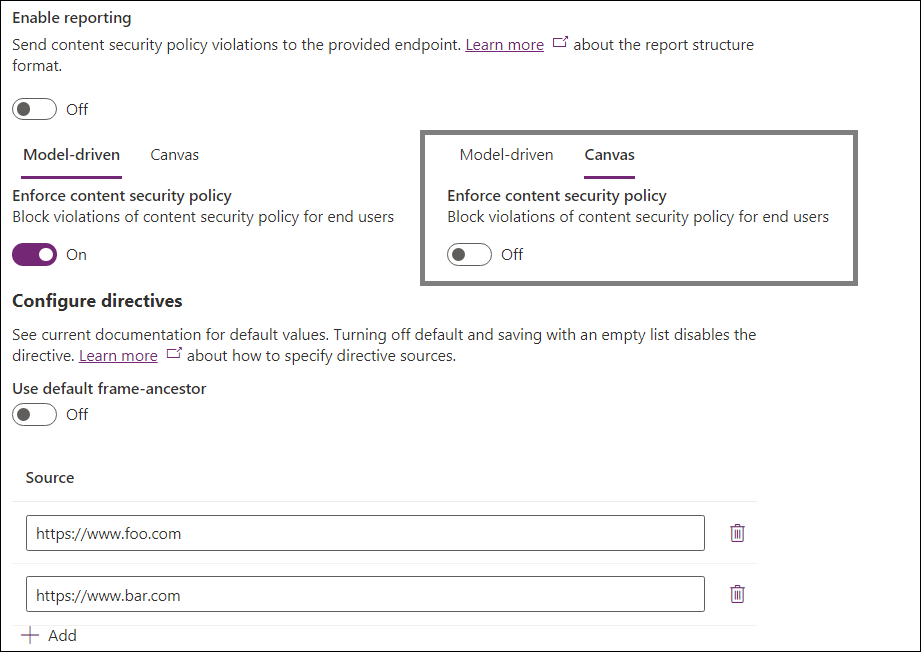
1 pavyzdys

Pavyzdyje:
- Ataskaitų teikimas yra išjungtas.
- Modeliu pagrįstas įgalinimas yra įjungtas.
-
frame-ancestorsyra pritaikytashttps://www.foo.comirhttps://www.bar.com
-
- Drobės įgalinimas išjungtas.
Efektyvios antraštės būtų:
- Modeliu pagrįstos programos:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Drobės programos: CSP antraštė nebūtų siunčiama.
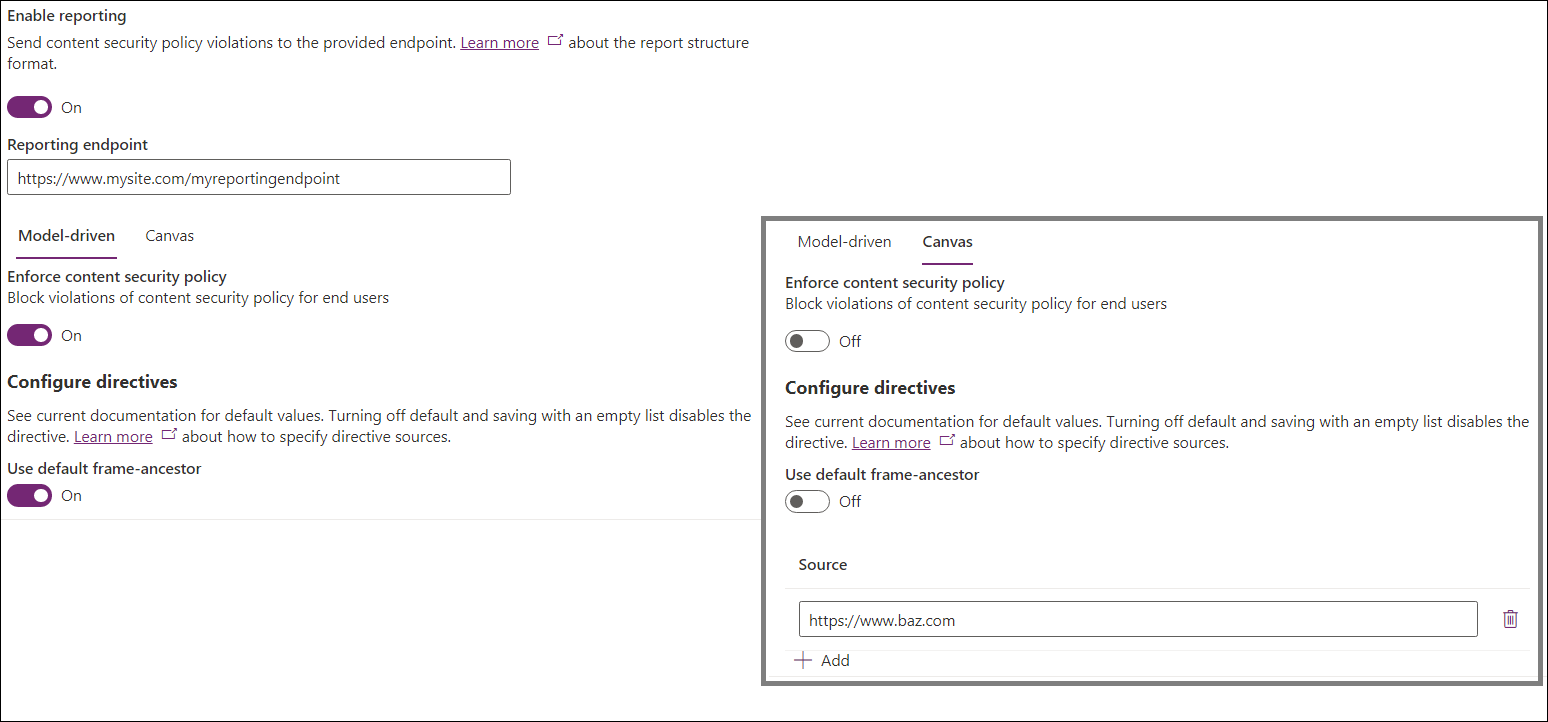
2 pavyzdys

Pavyzdyje:
- Ataskaitų teikimas yra įjungtas.
- Ataskaitų galinis punktas nustatytas kaip
https://www.mysite.com/myreportingendpoint
- Ataskaitų galinis punktas nustatytas kaip
- Modeliu pagrįstas įgalinimas yra įjungtas.
-
frame-ancestorslaikomas numatytuoju
-
- Drobės įgalinimas išjungtas.
-
frame-ancestorsyra pritaikytashttps://www.baz.com
-
Efektyvios CSP reikšmės būtų:
- Modeliu pagrįstos programos:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Drobės programos:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Organizacijos parametrai
CSP galima sukonfigūruoti nenaudojant UI tiesiogiai modifikuojant toliau nurodytus organizacijos parametrus:
IsContentSecurityPolicyEnabled valdo, ar turinio saugos strategijos antraštė siunčiama modeliu pagrįstomis programomis.
ContentSecurityPolicyConfiguration valdo kadrų protėvių dalies reikšmę (kaip parodyta aukščiau, ji nustatyta į
'self'jeiContentSecurityPolicyConfigurationnenustatyta). Šį parametrą atitinka JSON objektas su tokia struktūra –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Tai atitiktųscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Iš MDN) HTTP turinio saugos strategijos (CSP) kadrų prototipų direktyva nurodyto tinkamas pirmines reikšmes, kurios gali įdėti puslapį naudodamos
<frame>,<iframe>,<object>,<embed>arba<applet>.
- (Iš MDN) HTTP turinio saugos strategijos (CSP) kadrų prototipų direktyva nurodyto tinkamas pirmines reikšmes, kurios gali įdėti puslapį naudodamos
IsContentSecurityPolicyEnabledForCanvas valdo, ar turinio saugos strategijos antraštė siunčiama drobės programose.
ContentSecurityPolicyConfigurationForCanvas valdo drobės strategiją, naudodama tą patį procesą, aprašytą
ContentSecurityPolicyConfigurationaukščiau.ContentSecurityPolicyReportUri kontroliuoja, ar ataskaitos turi būti naudojamos. Šį parametrą naudoja ir modeliu pagrįstos, ir drobės programos. Tinkama eilutė siunčia pažeidimų ataskaitas į nurodytą galinį punktą, naudodama tik ataskaitų režimą, jei
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasjis išjungtas. Tuščia eilutė išjungia ataskaitų teikimą. Išsamesnės informacijos žr. ataskaitų dokumentacijoje.
CSP konfigūravimas be UI
Ypač aplinkose, kurios nėra Power Platform administravimo centre, pvz., vietinėse konfigūracijose, administratoriai gali norėti konfigūruoti CSP naudodami scenarijus, kad tiesiogiai modifikuotų parametrus.
CSP įjungimas be UI
Veiksmai:
- Atidarykite naršyklės kūrėjo įrankius naudodami modeliu pagrįstą programą kaip vartotojas, turintis organizacijos objekto naujinimo privilegijas (sistemos administratorius yra geras pasirinkimas).
- Įklijuokite į konsolę ir vykdykite toliau pateiktą scenarijų.
- Norėdami įjungti CSP, perduokite numatytąją konfigūraciją -
enableFrameAncestors(["'self'"]) - Kaip pavyzdys, kaip leisti kitoms kilmės šalims įterpti programą -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
CSP išjungimas be UI
Veiksmai:
- Atidarykite naršyklės kūrėjo įrankius naudodami modeliu pagrįstą programą kaip vartotojas, turintis organizacijos objekto naujinimo privilegijas (sistemos administratorius yra geras pasirinkimas).
- Įklijuokite ir vykdykite šį scenarijų į konsolę.
- Norėdami išjungti CSP, įklijuokite į konsolę:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}