Kodo rengyklės naudojimas
Pastaba
- Nuo 2022 m. spalio mėn. „Power Apps“ portalai tampa „Power Pages“.
- Nuo 2024 m. vasario 26 d. senieji „Power Apps“ portalai „Studio“ nebebus naudojami. Vietoj to naudokite „Power Pages“ dizaino studiją, kad galėtumėte redaguoti savo svetaines. Daugiau informacijos: „Power Apps“ portalai „Studio“ išeinama į pensiją
- Ši tema taikoma senesnėms galimybėms. Norėdami gauti naujausios informacijos, eikite į „Microsoft Power Pages“ instrukciją.
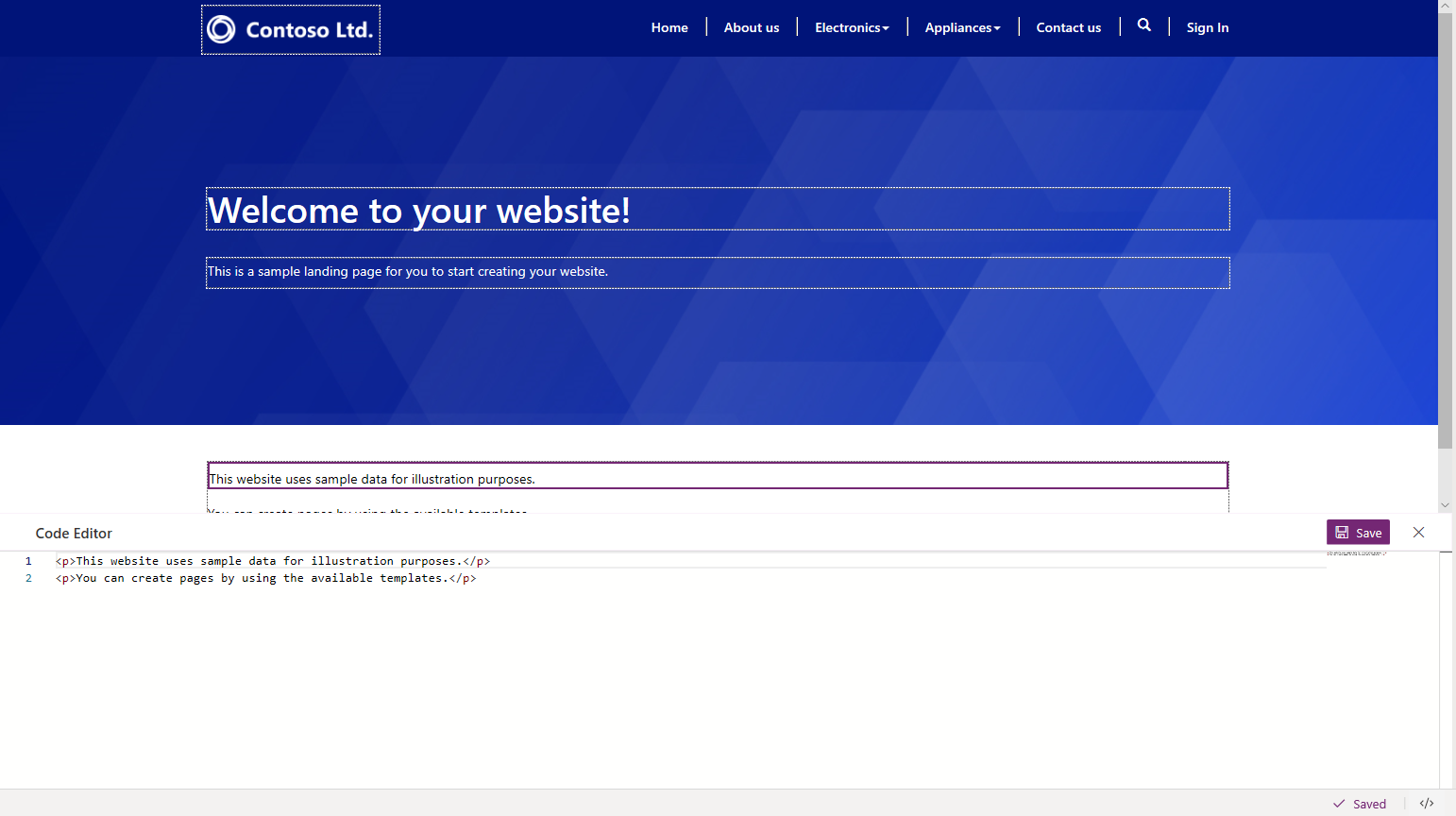
Norėdami peržiūrėti drobės komponento šaltinį, pažymėkite komponentą, tada poraštėje pasirinkite šaltinio kodo rengyklės piktogramą </>.
![]()
Šaltinio kodas rodomas ekrano apačioje esančioje srityje Kodo rengyklė. Šaltinio kodas atnaujinamas jūsų anksčiau atliktais keitimais. Norėdami atlikti keitimus, atnaujinkite šaltinio kodą ir pasirinkite Įrašyti. Pakeitimai rodomi drobėje.

Pastaba
Taip pat, siekdami išplėstinės konfigūracijos, šaltinio kodo rengyklėje galite įtraukti „Liquid“ žymes. Daugiau informacijos: Darbas su „Liquid“ šablonais
Svarbu
Naudojant <script></script> žymas, šaltinio kodo rengyklėje gali atsirasti netikėtų rezultatų. Pasirinktinį kodą rekomenduojama įtraukti į skyrių Pasirinktinė „JavaScript“ skirtuke Išplėstinis tinklalapio įraše, naudojant Portalo valdymo programą arba redaguojant tinklalapio pasirinktinį javascript failą naudojant „Visual Studio Code“.
Taip pat žr.
Pastaba
Ar galite mums pranešti apie dokumentacijos kalbos nuostatas? Atlikite trumpą apklausą. (atkreipkite dėmesį, kad ši apklausa yra anglų kalba)
Apklausą atliksite per maždaug septynias minutes. Asmeniniai duomenys nėra renkami (privatumo nuostatos).