Derinkite modeliu pagrįstą programą su tiesioginiu monitoriumi
Tiesioginis monitorius gali padėti derinti ir diagnozuoti problemas bei padėti kurti greitesnes ir patikimesnes programas. Tiesioginis monitorius suteikia išsamų vaizdą, kaip programa veikia, pateikdamas visų pagrindinių programos veiklų žurnalą, kai programa veikia. Taip pat galite kartu derinti paskelbtą modeliu pagrįstą programą su palaikymo inžinieriumi arba derinti kito naudotojo seanso problemas. Norėdami gauti daugiau informacijos apie tai, kaip bendradarbiaujant derinti paskelbtą modeliu pagrįstą programą, eikite į Bendradarbiavimo trikčių diagnostika naudojant tiesioginį monitorių.
Svarbu
Modeliu pagrįstos programos tiesioginiam monitoriui reikia, kad modeliu pagrįstos programos kliento versija būtų 1.4.5973-2307.2 arba naujesnė.
Daugiau informacijos apie tai, kada turėtumėte stebėti programą, rasite Stebėjimo apžvalga. Norėdami paleisti tiesioginį monitorių su drobės programa, žiūrėkite Drobės programų derinimas su tiesioginiu monitoriumi.
Tiesioginio monitoriaus naudojimas modeliu pagrįstai programai diagnozuoti
Prisijunkite Power Apps, tada kairiojoje naršymo srityje pasirinkite Programėlės .
Pasirinkite modeliu pagrįstą programą, kurią norite stebėti, tada komandų juostoje pasirinkite Tiesioginis monitorius .
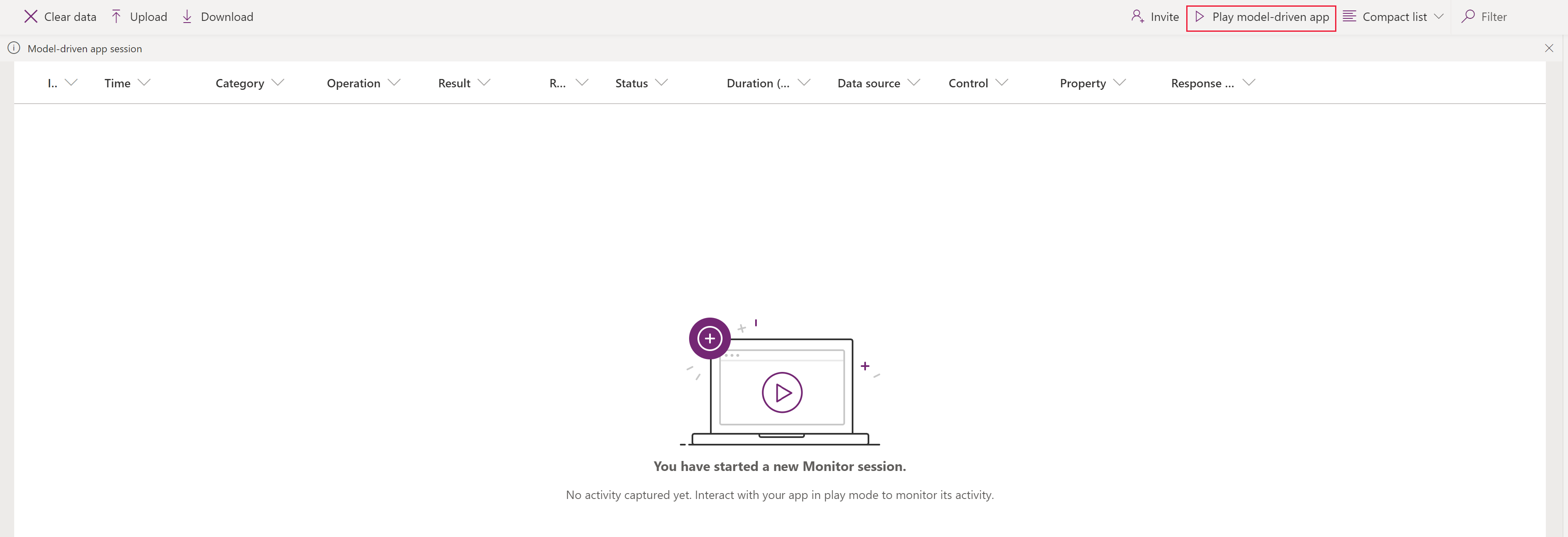
Atsidariusiame tinklalapyje pasirinkite Leisti modeliu pagrįstą programą , kad atidarytumėte programą.

Pastaba.
Arba galite paleisti modeliu pagrįstą programą ir į naršyklės URL pabaigą įtraukti „&monitor=true”. Tada komandų juostoje pasirinkite Tiesioginis monitorius , kad pradėtumėte stebėjimo seansą naujame skirtuke.
Kai programa bus atidaryta iš tiesioginio monitoriaus, pamatysite a Prisijungti prie monitoriaus derinimo seansas? dialogo langas. Tai leidžia jums žinoti, kad visi duomenys iš programos bus siunčiami tiesioginio monitoriaus savininkui. Pasirinkite Prisijungti. Įvykiai pradeda tekėti į tiesioginio monitoriaus seanso ekraną, kai jie įvyksta programoje.

Pasirinkite įvykį rodyti papildomai informacijai dešiniojoje srityje.

Stebėti įvykiai
Puslapio naršymas, komandų vykdymas, formų išsaugojimas ir kiti pagrindiniai veiksmai siųs pagrindinius efektyvumo indikatorius ir tinklo įvykius į tiesioginį monitorių.
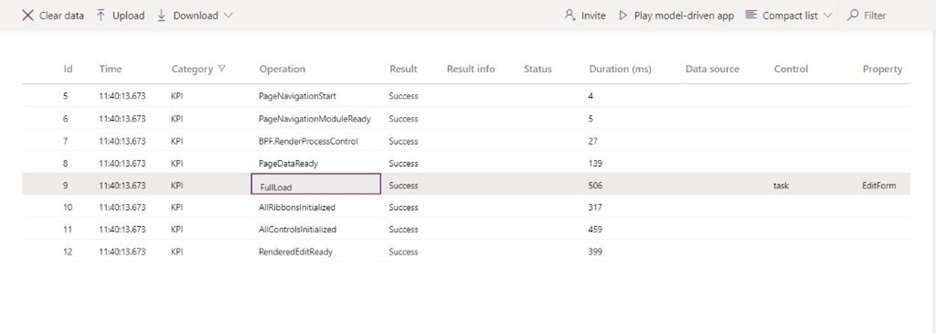
PilnaĮkeltis
PilnasĮkėlimas reiškia visišką puslapio naršymo įkeltį, pavyzdžiui, redaguoti formos įkeltį. Šis įvykis laukia, kol bus užbaigtos tam tikros tinklo užklausos ir baigtas visas atvaizdavimas, todėl formą galima paruošti prieš užbaigiant "FullLoad".

Pasirinkite "FullLoad" įvykį, kad būtų rodomas skirtukas Išsami informacija .

"FullLoad" įvykis užfiksuoja daug statistinių duomenų apie puslapio įkėlimą. Galite matyti užduoties redagavimo formą, įkeltą per 506 ms, o pasirinkus eilutę informacija atskleidžiama ypatybių srityje. Galite matyti išsamią informaciją apie customScriptTime (laikas, praleistas vykdant pasirinktinį "JavaScript"), loadType (0 = pirmą kartą įkeliamas puslapio tipas, 1 = pirmą kartą įkeliamas objektas, 2 = pirmą kartą įkeliamas įrašas, 3 = aplankytas tikslus įrašas) ir FormId (formos identifikatorius tolesnei diagnozei nustatyti). Išplėtus priskyrimą , pateikiamas tinkinto JS vykdymo laiko suskirstymas pagal tipą, leidėją, sprendimą, versiją, žiniatinklio išteklius ir metodą. Tai gali padėti nustatyti formos apkrovos laiko kliūtis.
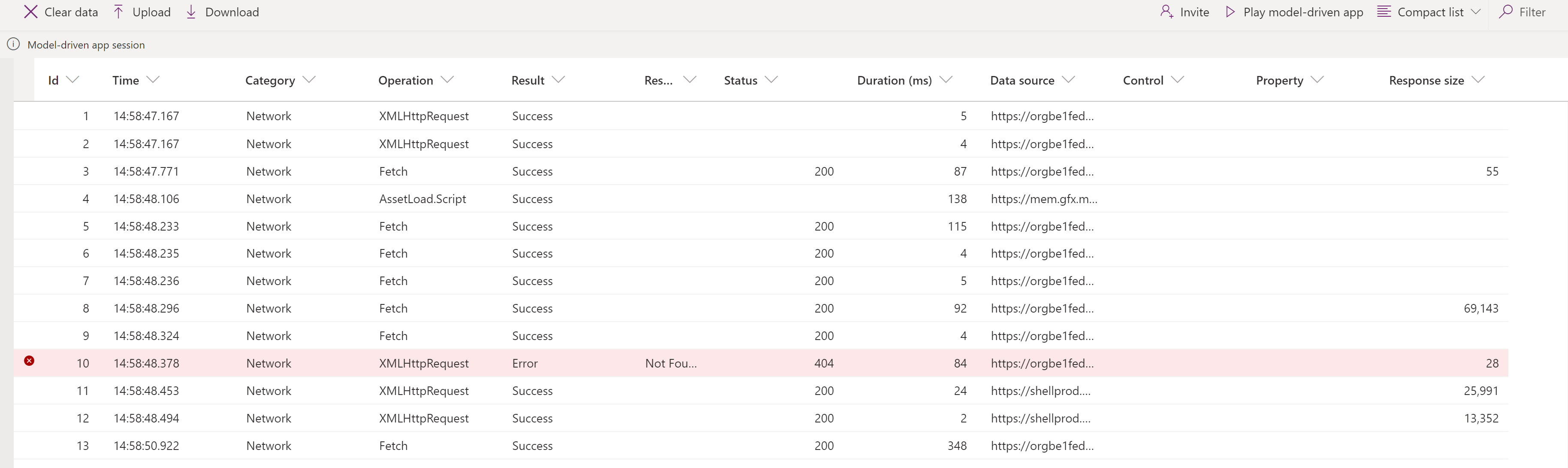
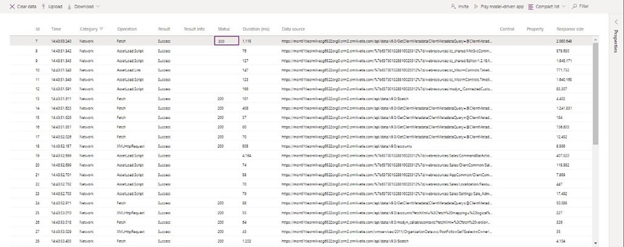
Tinklas
Tinklo įvykiai atskleidžia išsamią informaciją apie kiekvieną užklausą, pateiktą iš programos.

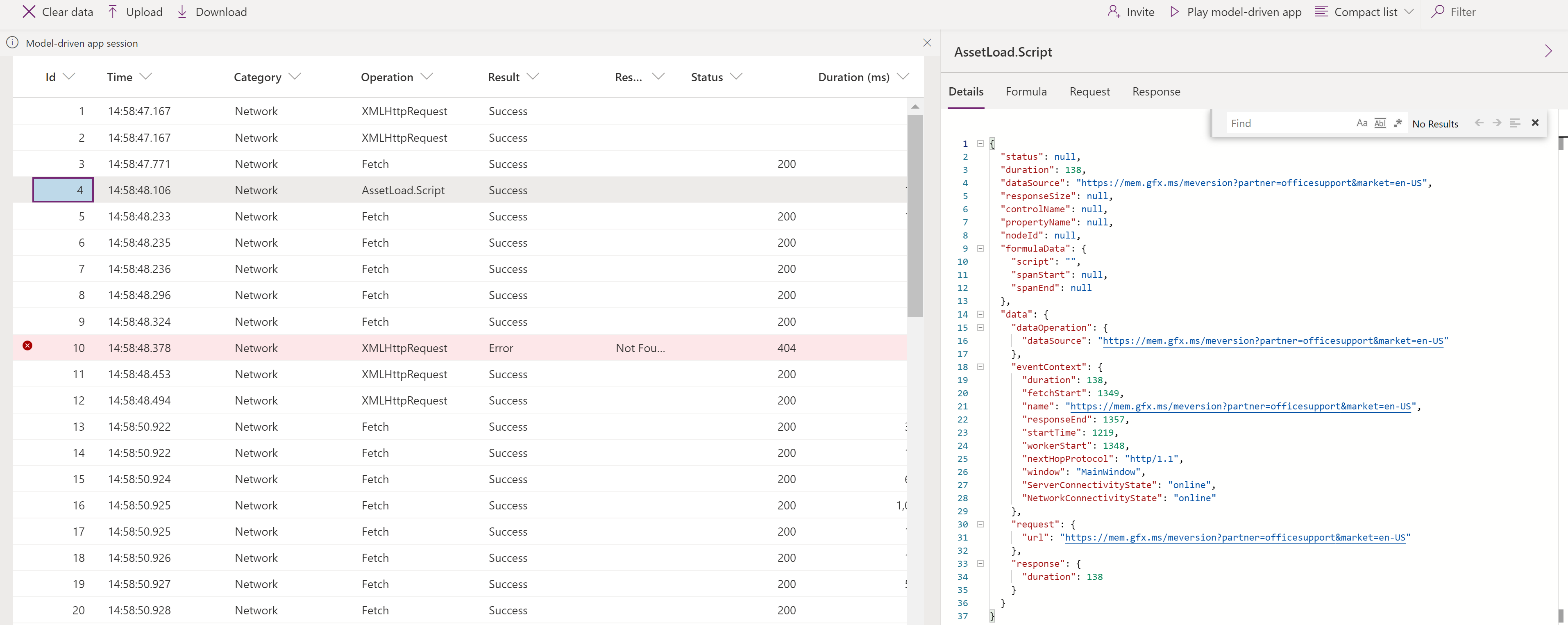
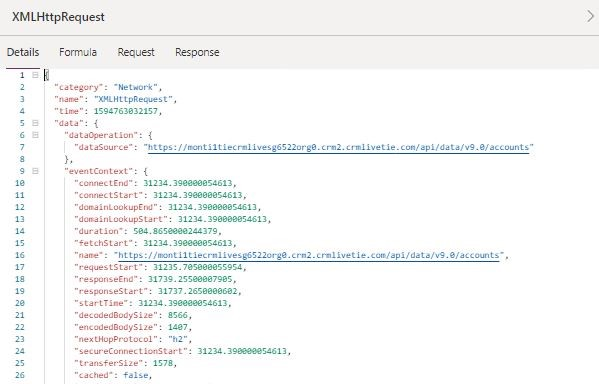
Pasirinkite tinklo įvykį, kad būtų rodomas skirtukas Išsami informacija .

Anksčiau sužinojote apie tiesioginį monitorių ir kaip jį naudoti modeliu pagrįstoms programoms. Pažvelkime į kelis scenarijus, kai tiesioginis monitorius gali padėti išspręsti scenarijaus klaidas, netikėtą elgesį ir sulėtėjimą.
Pasirinktinės scenarijaus klaidos
Kartais įkeliant puslapį, pasirinktinio JS klaida sukelia scenarijaus klaidą arba funkcionalumo problemą. Kadangi tai įprastai dialoge lange sukuria užklausų masę, todėl sunku visada žinoti, iš kur ji gaunama arba dekoduoti klaidą. Tiesioginis monitorius gauna įvykius iš programos su daugiau informacijos apie klaidas, todėl galite derinti greičiau ir lengvai.
Pavyzdžiui, įsivaizduokite, kad vartotojui rodomas scenarijaus klaidos dialogo langas apie kliento formos įkeltį. Norėdami gauti daugiau informacijos apie įvykį, galite naudoti tiesioginį monitorių. Kai scenarijus bus atkurtas, pamatysite, kad scenarijaus klaida sukuria klaidos įvykį, paryškintą raudona spalva. Pasirinkę šią eilutę gausite ne tik skambučių rietuvę , bet ir leidėjo pavadinimą, sprendimo pavadinimą / versiją, žiniatinklio išteklių pavadinimą ir tipą (pvz., onload, onchange, RuleAssessment ir CustomControl). Atrodo, kad šio pavyzdžio scenarijuje yra rašybos klaida.

Lėtas vykdymas
Naršyklės kūrėjo įrankiai gali padėti profiliuoti lėtą puslapio įkėlimą, tačiau yra daug duomenų, kuriuos reikia filtruoti, ir neaišku, į ką svarbu atkreipti dėmesį. Tiesioginis monitorius išsprendžia šią problemą rodydamas atitinkamus įvykius, kurie prisideda prie puslapio įkėlimo našumo.
Pavyzdžiui, įsivaizduokite, kad vartotojas patiria lėtas kliento formos įkeltis ir naršyklė nuolat užsifiksuoja. Tokiu atveju, atkūrę problemą, galite matyti našumo įspėjimą, nurodantį, kad sinchroninis XMLHttpRequest buvo išsiųstas apkrovos metu, o tai pablogino našumą.

Peržiūrėkite ankstesnį tinklaraščio įrašą , kaip palengvinti sinchronines XMLHttpRequest (XHR) veikimo problemas.
Kiekvienai puslapio apkrovai duomenų platforma siunčia visą apkrovos sekos KPI ir tinklo užklausos išsamią informaciją, kaip minėta anksčiau.
Taip pat žr.
Tiesioginio monitoriaus naudojimas modeliu pagrįstos programos formos veikimo trikčių šalinimui