브러시 개요
이 개요에서는 id2D1SolidColorBrush, ID2D1LinearGradientBrush, ID2D1RadialGradientBrush및 ID2D1BitmapBrush 개체를 만들고 사용하여 단색, 그라데이션 및 비트맵으로 영역을 그리는 방법을 설명합니다. 여기에는 다음 섹션이 포함되어 있습니다.
필수 구성 요소
이 개요에서는 간단한 Direct2D 애플리케이션만들기에 설명된 대로 기본 Direct2D 애플리케이션의 구조에 익숙하다고 가정합니다.
브러시 형식
브러시는 출력으로 영역을 "그립니다". 각 브러시의 출력 유형은 다릅니다. Direct2D는 네 가지 브러시 유형을 제공합니다. ID2D1SolidColorBrush 단색으로 영역을 그립니다. ID2D1LinearGradientBrush 선형 그라데이션, ID2D1RadialGradientBrush 방사형 그라데이션 및 비트맵이 있는 ID2D1BitmapBrush.
메모
Windows 8부터는 비트맵 브러시와 유사하지만 기본 형식도 사용할 수 있는 ID2D1ImageBrush사용할 수도 있습니다.
모든 브러시는 ID2D1Brush 상속하고 일반적인 기능 집합(불투명도 설정 및 가져오기 및 브러시 변환)을 공유합니다. ID2D1RenderTarget 의해 생성되며 디바이스 종속 리소스입니다. 애플리케이션은 브러시를 사용할 렌더링 대상을 초기화한 후 브러시를 만들고 렌더링 대상을 다시 만들어야 할 때마다 브러시를 다시 만들어야 합니다. (리소스에 대한 자세한 내용은 리소스 개요참조하세요.)
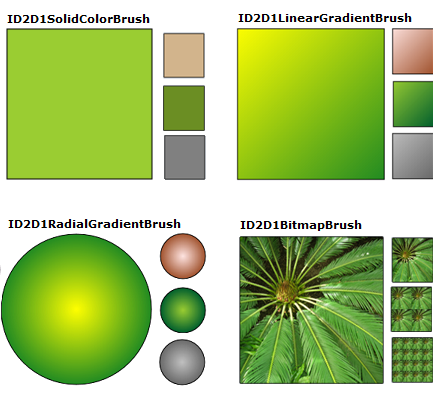
다음 그림에서는 각 브러시 유형의 예제를 보여 줍니다.

색 기본 사항
ID2D1SolidColorBrush 또는 그라데이션 브러시로 그리기 전에 색을 선택해야 합니다. Direct2D에서 색은 D2D1_COLOR_F 구조체(실제로 Direct3D, D3DCOLORVALUE사용되는 구조체의 새 이름)로 표시됩니다.
Windows 8 이전에는 D2D1_COLOR_F sRGB 인코딩을 사용합니다. sRGB 인코딩은 색을 빨강, 녹색, 파랑 및 알파의 네 가지 구성 요소로 나눕니다. 각 구성 요소는 표준 범위가 0.0~1.0인 부동 소수점 값으로 표시됩니다. 값 0.0은 해당 색이 완전히 없음을 나타내고, 값 1.0은 색이 완전히 있음을 나타냅니다. 알파 구성 요소의 경우 0.0은 완전히 투명한 색을 나타내고 1.0은 완전히 불투명한 색을 나타냅니다.
Windows 8부터 D2D1_COLOR_F scRGB 인코딩도 허용합니다. scRGB는 1.0 이상 및 0.0 미만의 색 값을 허용하는 상위 집합입니다.
색을 정의하려면 D2D1_COLOR_F 구조를 사용하고 해당 필드를 직접 초기화하거나 D2D1::ColorF 클래스를 사용하여 색을 만들 수 있습니다. ColorF 클래스는 색을 정의하기 위한 여러 생성자를 제공합니다. 알파 값이 생성자에 지정되지 않은 경우 기본값은 1.0입니다.
ColorF(Enum, FLOAT) 생성자를 사용하여 미리 정의된 색과 알파 채널 값을 지정합니다. 알파 채널 값의 범위는 0.0에서 1.0까지입니다. 여기서 0.0은 완전히 투명한 색을 나타내고 1.0은 완전히 불투명한 색을 나타냅니다. 다음 그림에서는 미리 정의된 여러 색과 해당 16진수에 해당하는 색을 보여 줍니다. 미리 정의된 색의 전체 목록은 ColorF 클래스의 색 상수 섹션을 참조하세요.

다음 예제에서는 미리 정의된 색을 만들고 이를 사용하여 ID2D1SolidColorBrush색을 지정합니다.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black, 1.0f),
&m_pBlackBrush
);
ColorF(FLOAT, FLOAT, FLOAT, FLOAT) 생성자를 사용하여 각 요소의 값이 0.0에서 1.0 사이의 빨강, 녹색, 파랑 및 알파 시퀀스에서 색을 지정합니다.
다음 예제에서는 색의 빨강, 녹색, 파랑 및 알파 값을 지정합니다.
ID2D1SolidColorBrush *pGridBrush = NULL;
hr = pCompatibleRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0.93f, 0.94f, 0.96f, 1.0f)),
&pGridBrush
);
- 다음 예제와 같이 ColorF(UINT32, FLOAT) 생성자를 사용하여 색의 16진수 값과 알파 값을 지정합니다.
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0x9ACD32, 1.0f)),
&m_pYellowGreenBrush
);
알파 모드
브러시를 사용하는 렌더링 대상의 알파 모드에 관계없이 D2D1_COLOR_F 값은 항상 직선 알파로 해석됩니다.
단색 브러시 사용
단색 브러시를 만들려면 HRESULT 및 ID2D1SolidColorBrush 개체를 반환하는 ID2D1RenderTarget::CreateSolidColorBrush 메서드를 호출합니다. 다음 그림에서는 검은색 브러시로 스트로크되고 색 값이 0x9ACD32 단색 브러시로 칠해진 사각형을 보여 줍니다.
단색으로 칠해진 사각형의 
다음 코드에서는 검은색 브러시와 색 값이 0x9ACD32인 브러시를 만들어 이 사각형을 채우고 그리는 방법을 보여줍니다.
ID2D1SolidColorBrush *m_pBlackBrush;
ID2D1SolidColorBrush *m_pYellowGreenBrush;
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF::Black, 1.0f),
&m_pBlackBrush
);
}
// Create a solid color brush with its rgb value 0x9ACD32.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateSolidColorBrush(
D2D1::ColorF(D2D1::ColorF(0x9ACD32, 1.0f)),
&m_pYellowGreenBrush
);
}
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pYellowGreenBrush);
m_pRenderTarget->DrawRectangle(&rcBrushRect, m_pBlackBrush, 1, NULL);
다른 브러시와 달리 ID2D1SolidColorBrush 만드는 것은 비교적 저렴한 작업입니다. 성능에 거의 또는 전혀 영향을 주지 않고 렌더링할 때마다 ID2D1SolidColorBrush 개체를 만들 수 있습니다. 그라데이션 또는 비트맵 브러시에는 이 방법을 사용하지 않는 것이 좋습니다.
선형 그라데이션 브러시 사용
ID2D1LinearGradientBrush 선, 그라데이션 축을 따라 선형 그라데이션이 정의된 영역을 그립니다. ID2D1GradientStop 개체를 사용하여 그라데이션 축을 따라 그라데이션의 색과 해당 위치를 지정합니다. 그라데이션 축을 수정하여 가로 및 세로 그라데이션을 만들고 그라데이션 방향을 반대로 바꿀 수도 있습니다. 선형 그라데이션 브러시를 만들려면 ID2D1RenderTarget::CreateLinearGradientBrush 메서드를 호출합니다.
다음 그림은 "노란색"과 "ForestGreen"이라는 미리 정의된 두 가지 색을 사용한 ID2D1LinearGradientBrush로 그려진 사각형을 보여 줍니다.

이전 그림에 표시된 그라데이션을 만들려면 다음 단계를 완료합니다.
두 개의 D2D1_GRADIENT_STOP 개체를 선언합니다. 각 그라데이션 중지점은 색과 위치를 지정합니다. 0.0의 위치는 그라데이션의 시작을 나타내고, 1.0의 위치는 그라데이션의 끝을 나타냅니다.
다음 코드는 두 D2D1_GRADIENT_STOP 개체의 배열을 만듭니다. 첫 번째 중지는 위치 0에서 색 "노란색"을 지정하고 두 번째 중지는 위치 1에서 색 "ForestGreen"을 지정합니다.
// Create an array of gradient stops to put in the gradient stop
// collection that will be used in the gradient brush.
ID2D1GradientStopCollection *pGradientStops = NULL;
D2D1_GRADIENT_STOP gradientStops[2];
gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1);
gradientStops[0].position = 0.0f;
gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1);
gradientStops[1].position = 1.0f;
- ID2D1GradientStopCollection를 생성합니다. 다음 예제에서는 D2D1_GRADIENT_STOP 개체의 배열과 그라데이션 중지점 수(2), 보간을 위한 D2D1_GAMMA_2_2, 확장 모드를 위한 D2D1_EXTEND_MODE_CLAMP을 전달하여 CreateGradientStopCollection을 호출합니다.
// Create the ID2D1GradientStopCollection from a previously
// declared array of D2D1_GRADIENT_STOP structs.
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
D2D1_GAMMA_2_2,
D2D1_EXTEND_MODE_CLAMP,
&pGradientStops
);
- ID2D1LinearGradientBrush생성합니다. 다음 예제에서는 CreateLinearGradientBrush 메서드를 호출하고 시작점(0, 0) 및 끝점(150, 150)이 포함된 선형 그라데이션 브러시 속성을 전달하고 이전 단계에서 만든 그라데이션 중지점을 전달합니다.
// The line that determines the direction of the gradient starts at
// the upper-left corner of the square and ends at the lower-right corner.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateLinearGradientBrush(
D2D1::LinearGradientBrushProperties(
D2D1::Point2F(0, 0),
D2D1::Point2F(150, 150)),
pGradientStops,
&m_pLinearGradientBrush
);
}
- ID2D1LinearGradientBrush사용합니다. 다음 코드 예제에서는 브러시를 사용하여 사각형을 채웁니다.
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pLinearGradientBrush);
그라데이션 중지점에 대한 자세한 정보
D2D1_GRADIENT_STOP 그라데이션 브러시의 기본 구성 요소입니다. 그라데이션 중지점은 그라데이션 축을 따라 색과 위치를 지정합니다. 그라데이션 위치의 값은 0.0에서 1.0 사이의 범위입니다. 0.0에 가까울수록 그라데이션의 시작 부분에 색이 가깝습니다. 1.0에 가까울수록 그라데이션 끝에 가까운 색이 됩니다.
다음 그림에서는 그라데이션 중지를 강조 표시합니다. 원은 그라데이션 중지점의 위치를 표시하고 파선은 그라데이션 축을 표시합니다.
축그림
첫 번째 그라데이션 중지점은 0.0 위치에 노란색을 지정합니다. 두 번째 그라데이션 중지점은 0.25 위치에 빨간색을 지정합니다. 그라데이션 축을 따라 왼쪽에서 오른쪽으로, 이 두 정지 사이의 색은 점차 노란색에서 빨간색으로 변경됩니다. 세 번째 그라데이션 중지점은 0.75 위치에 파란색을 지정합니다. 두 번째와 세 번째 그라데이션 사이에서 색이 빨간색에서 파란색으로 점차 변화합니다. 네 번째 그라데이션 중지점은 1.0의 위치에 라임 그린을 지정합니다. 세 번째 그라데이션과 네 번째 그라데이션 중지 사이의 색은 점차 파란색에서 라임 그린으로 변경됩니다.
그라데이션 축
앞에서 설명한 것처럼 선형 그라데이션 브러시의 그라데이션 중지점은 선, 그라데이션 축을 따라 배치됩니다. 선형 그라데이션 브러시를 만들 때 startPoint 및 endPoint 필드를 사용하여 D2D1_LINEAR_GRADIENT_BRUSH_PROPERTIES 선의 방향과 크기를 지정할 수 있습니다. 브러시를 만든 후, 브러시의 SetStartPoint 메서드와 SetEndPoint 메서드를 호출하여 그라데이션 축을 조정할 수 있습니다. 브러시의 시작점과 끝점을 조작하여 가로 및 세로 그라데이션을 만들고 그라데이션 방향을 반대로 하는 등의 작업을 수행할 수 있습니다.
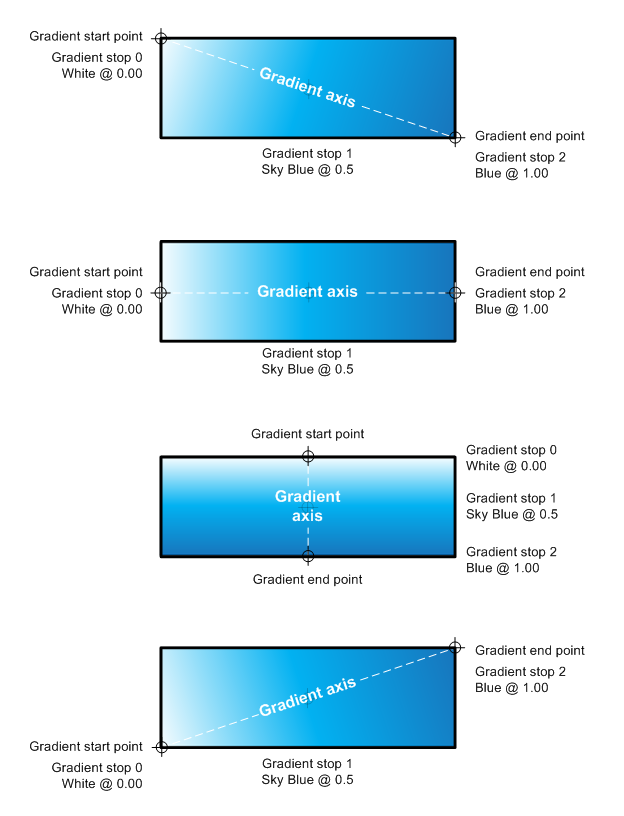
예를 들어 다음 그림에서 시작점은 (0,0)로 설정되고 끝점은 (150, 50)로 설정됩니다. 이렇게 하면 왼쪽 위 모서리에서 시작하여 그리는 영역의 오른쪽 아래 모서리로 확장되는 대각선 그라데이션이 만들어집니다. 시작점을 (0, 25)로 설정하고 끝점을 (150, 25)로 설정하면 가로 그라데이션이 만들어집니다. 마찬가지로 시작점을 (75, 0)로 설정하고 끝점을 (75, 50)로 설정하면 세로 그라데이션이 만들어집니다. 시작점을 (0, 50)으로 설정하고 끝점을 (150, 0)으로 설정하면 왼쪽 아래 모서리에서 시작하여 그려지는 영역의 오른쪽 위 모서리까지 확장되는 대각선 그라데이션이 만들어집니다.
 에 걸쳐 4개의 서로 다른 그라데이션 축의 그림
에 걸쳐 4개의 서로 다른 그라데이션 축의 그림
방사형 그라데이션 브러시 사용
그라데이션 축을 따라 둘 이상의 색을 혼합하는 ID2D1LinearGradientBrush와 달리, ID2D1RadialGradientBrush 은 타원형 영역에 두 개 이상의 색을 방사형 그라데이션으로 혼합하여 채색합니다. ID2D1LinearGradientBrush 시작점과 끝점을 사용하여 그라데이션 축을 정의하는 반면, ID2D1RadialGradientBrush 가운데, 가로 및 세로 반지름 및 그라데이션 원점 오프셋을 지정하여 그라데이션 타원을 정의합니다.
마찬가지로, ID2D1LinearGradientBrush처럼 ID2D1RadialGradientBrush 또한 ID2D1GradientStopCollection을 사용하여 그라데이션의 색과 위치를 지정합니다.
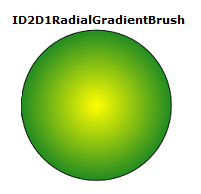
다음 그림은 ID2D1RadialGradientBrush으로 페인트칠한 원을 보여 줍니다. 원에는 두 개의 그라데이션 중지점이 있습니다. 첫 번째는 0.0 위치에 미리 정의된 색 "노란색"을 지정하고, 두 번째 그라데이션은 1.0 위치에 미리 정의된 색 "ForestGreen"을 지정합니다. 그라데이션은 중심이 (75, 75), 그라데이션 시작점의 오프셋이 (0, 0), 그리고 x-반경 및 y-반경이 75입니다.

다음 코드 예제들은 ID2D1RadialGradientBrush을 사용하여 이 원을 채우는 방법을 보여줍니다. 두 가지 색 정지는 "노란색"은 위치 0.0에, "ForestGreen"은 위치 1.0에 있습니다. ID2D1LinearGradientBrush만드는 것과 마찬가지로 이 예제에서는 CreateGradientStopCollection 호출하여 그라데이션 중지점 배열에서 ID2D1GradientStopCollection 만듭니다.
// Create an array of gradient stops to put in the gradient stop
// collection that will be used in the gradient brush.
ID2D1GradientStopCollection *pGradientStops = NULL;
D2D1_GRADIENT_STOP gradientStops[2];
gradientStops[0].color = D2D1::ColorF(D2D1::ColorF::Yellow, 1);
gradientStops[0].position = 0.0f;
gradientStops[1].color = D2D1::ColorF(D2D1::ColorF::ForestGreen, 1);
gradientStops[1].position = 1.0f;
// Create the ID2D1GradientStopCollection from a previously
// declared array of D2D1_GRADIENT_STOP structs.
hr = m_pRenderTarget->CreateGradientStopCollection(
gradientStops,
2,
D2D1_GAMMA_2_2,
D2D1_EXTEND_MODE_CLAMP,
&pGradientStops
);
ID2D1RadialGradientBrush만들려면 ID2D1RenderTarget::CreateRadialGradientBrush 메서드를 사용합니다. CreateRadialGradientBrush 세 개의 매개 변수를 사용합니다. 첫 번째 매개 변수인 D2D1_RADIAL_GRADIENT_BRUSH_PROPERTIES 가운데, 그라데이션 원점 오프셋 및 그라데이션의 가로 및 세로 반경을 지정합니다. 두 번째 매개 변수는 그라데이션에서 색과 해당 위치를 설명하는 ID2D1GradientStopCollection, 세 번째 매개 변수는 새 ID2D1RadialGradientBrush 참조를 수신하는 포인터의 주소입니다. 일부 오버로드는 추가 매개 변수, 불투명도 값을 지정하는 D2D1_BRUSH_PROPERTIES 구조체 및 새 브러시에 적용할 변환을 사용합니다.
다음 예제에서는 CreateRadialGradientBrush호출하여 그라데이션 중지점 배열을 전달합니다. 가운데 값이 (75, 75), gradientOriginOffset(0, 0) 및 radiusX 및 radiusY 모두 75로 설정된 방사형 그라데이션 브러시 속성입니다.
// The center of the gradient is in the center of the box.
// The gradient origin offset was set to zero(0, 0) or center in this case.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateRadialGradientBrush(
D2D1::RadialGradientBrushProperties(
D2D1::Point2F(75, 75),
D2D1::Point2F(0, 0),
75,
75),
pGradientStops,
&m_pRadialGradientBrush
);
}
마지막 예제에서는 브러시를 사용하여 타원을 채웁니다.
m_pRenderTarget->FillEllipse(ellipse, m_pRadialGradientBrush);
m_pRenderTarget->DrawEllipse(ellipse, m_pBlackBrush, 1, NULL);
방사형 그라데이션 구성
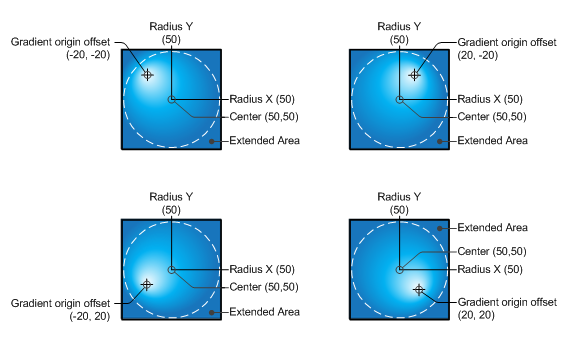
가운데, gradientOriginOffset, radiusX 및/또는 radiusY에 대한 다른 값은 다른 그라데이션을 생성할 있습니다. 다음 그림은 그라데이션 시작점 오프셋이 다른 여러 방사형 그라데이션을 보여 주며, 여러 각도에서 원을 비추는 빛의 모습을 연출합니다.

비트맵 브러시 사용
ID2D1BitmapBrush 비트맵으로 영역을 그립니다(ID2D1Bitmap 개체로 표시됨).
다음 그림에서는 식물의 비트맵으로 그린 사각형을 보여 줍니다.
식물 비트맵으로 그린 사각형의 
다음 예제에서는 ID2D1BitmapBrush사용하여 이 사각형을 그리는 방법을 보여 줍니다.
첫 번째 예제에서는 브러시에 사용할 수 있도록 ID2D1Bitmap을 초기화합니다. ID2D1Bitmap 샘플의 다른 위치에 정의된 도우미 메서드 LoadResourceBitmap에서 제공됩니다.
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
비트맵 브러시를 만들려면 ID2D1RenderTarget::CreateBitmapBrush 메서드를 호출하고 페인트할 ID2D1Bitmap 지정합니다. 이 메서드는 HRESULT 및 ID2D1BitmapBrush 개체를 반환합니다. 일부 CreateBitmapBrush 오버로드를 사용하면 D2D1_BRUSH_PROPERTIES 및 D2D1_BITMAP_BRUSH_PROPERTIES 구조를 수락하여 추가 옵션을 지정할 수 있습니다.
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
다음 예제에서는 브러시를 사용하여 사각형을 채웁니다.
m_pRenderTarget->FillRectangle(&rcBrushRect, m_pBitmapBrush);
확장 모드 구성
그라데이션 브러시의 그라데이션이나 비트맵 브러시의 비트맵이 칠해지는 영역을 완전히 채우지 못하는 경우가 있습니다.
ID2D1BitmapBrush경우 Direct2D는 브러시의 가로(SetExtendModeX) 및 세로(SetExtendModeY) 확장 모드 설정을 사용하여 나머지 영역을 채우는 방법을 결정합니다.
그라데이션 브러시에 대해 이 경우 Direct2D는 CreateGradientStopCollection 호출하여 그라데이션 브러시의 ID2D1GradientStopCollection만들 때 지정한 D2D1_EXTEND_MODE 매개 변수 값을 사용하여 나머지 영역을 채우는 방법을 결정합니다.
다음 그림은 ID2D1BitmapBrush의 확장 모드의 가능한 모든 조합에 대한 결과를 보여줍니다: D2D1_EXTEND_MODE_CLAMP (CLAMP), D2D1_EXTEND_MODE_WRAP (WRAP), 및 D2D1_EXTEND_MIRROR (MIRROR).
 그림
그림
다음 예제에서는 비트맵 브러시의 x 및 y 확장 모드를 D2D1_EXTEND_MIRROR설정하는 방법을 보여 줍니다. 그런 다음 ID2D1BitmapBrush사용하여 사각형을 그립니다.
m_pBitmapBrush->SetExtendModeX(D2D1_EXTEND_MODE_MIRROR);
m_pBitmapBrush->SetExtendModeY(D2D1_EXTEND_MODE_MIRROR);
m_pRenderTarget->FillRectangle(exampleRectangle, m_pBitmapBrush);
다음 그림과 같이 출력을 생성합니다.
 그림
그림
브러시 변환
브러시로 페인트하면 렌더링 대상의 좌표 공간에 그립니다. 브러시는 그리는 개체에 맞게 자동으로 위치를 지정하지 않습니다. 기본적으로 렌더링 대상의 원점(0, 0)에서 그리기를 시작합니다.
시작점과 끝점을 설정하여 ID2D1LinearGradientBrush 정의된 그라데이션을 대상 영역으로 "이동"할 수 있습니다. 마찬가지로 가운데와 반경을 변경하여 ID2D1RadialGradientBrush 정의된 그라데이션을 이동할 수 있습니다.
ID2D1BitmapBrush 내용을 그리는 영역에 맞추려면 SetTransform 메서드를 사용하여 비트맵을 원하는 위치로 변환할 수 있습니다. 이 변환은 브러시에만 영향을 줍니다. 렌더링 대상에서 그린 다른 콘텐츠에는 영향을 주지 않습니다.
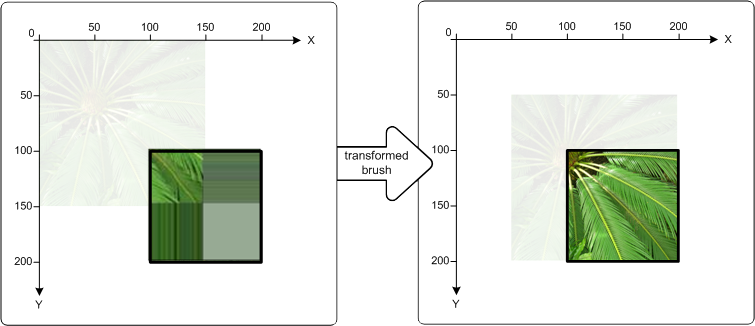
다음 그림에서는 ID2D1BitmapBrush 사용하여 (100, 100)에 있는 사각형을 채우는 효과를 보여 줍니다. 왼쪽 그림의 그림은 브러시를 변환하지 않고 사각형을 채운 결과를 보여 줍니다. 비트맵은 렌더링 대상의 원점에서 그려집니다. 결과적으로 비트맵의 일부만 사각형에 나타납니다. 오른쪽 그림은 콘텐츠가 오른쪽으로 50픽셀, 아래로 50픽셀 이동되도록 ID2D1BitmapBrush 변환한 결과를 보여 줍니다. 이제 비트맵이 사각형을 채웁니다.
브러시를 변환하지 않은 비트맵 브러시로 그린 사각형의  그림
그림
다음 코드에서는 이 작업을 수행하는 방법을 보여 줍니다. 먼저 ID2D1BitmapBrush변환을 적용하여 브러시를 x축을 따라 오른쪽으로 50픽셀, y축을 따라 50픽셀 아래로 이동합니다. 그런 다음 ID2D1BitmapBrush 사용하여 왼쪽 위 모서리(100, 100)와 오른쪽 아래 모서리(200, 200)가 있는 사각형을 채웁니다.
// Create the bitmap to be used by the bitmap brush.
if (SUCCEEDED(hr))
{
hr = LoadResourceBitmap(
m_pRenderTarget,
m_pWICFactory,
L"FERN",
L"Image",
&m_pBitmap
);
}
if (SUCCEEDED(hr))
{
hr = m_pRenderTarget->CreateBitmapBrush(
m_pBitmap,
&m_pBitmapBrush
);
}
D2D1_RECT_F rcTransformedBrushRect = D2D1::RectF(100, 100, 200, 200);
// Demonstrate the effect of transforming a bitmap brush.
m_pBitmapBrush->SetTransform(
D2D1::Matrix3x2F::Translation(D2D1::SizeF(50,50))
);
// To see the content of the rcTransformedBrushRect, comment
// out this statement.
m_pRenderTarget->FillRectangle(
&rcTransformedBrushRect,
m_pBitmapBrush
);
m_pRenderTarget->DrawRectangle(rcTransformedBrushRect, m_pBlackBrush, 1, NULL);
관련 항목
- Direct2D 참조
- 단색 브러시 만드는 방법
- 선형 그라데이션 브러시 만드는 방법
- 방사형 그라데이션 브러시 만드는 방법
- 비트맵 브러시 만드는 방법