Мазмұн қауіпсіздігі саясаты
Ескертпе
жаңа және жақсартылған Power Platform басқару орталығы қазір жалпыға қолжетімді! Біз жаңа басқару орталығын нақты нәтижелерге тезірек қол жеткізуге көмектесетін тапсырмаларға бағытталған навигация арқылы пайдалану оңай болатындай етіп жасадық. Жаңа Power Platform басқару орталығы жалпы қолжетімділікке ауысқанда, біз жаңа және жаңартылған құжаттаманы жариялайтын боламыз.
Мазмұн қауіпсіздігі саясатына (CSP) қазіргі уақытта үлгіге негізделген және кенепте қолдау көрсетіледі Power Apps. Әкімшілер CSP тақырыбының жіберілген-жіберілмегенін және белгілі бір дәрежеде оның нені қамтитынын басқара алады. Параметрлер орта деңгейінде, яғни ол қосылғаннан кейін ортадағы барлық қолданбаларға қолданылады.
Ескертпе
Мазмұн қауіпсіздігі саясаты пайдаланатын орталарға ғана қолданылады Dataverse.
CSP тақырыбы мәнінің әрбір құрамдас бөлігі жүктеп алуға болатын активтерді басқарады және Mozilla Developer Network (MDN) толығырақ сипатталған. Әдепкі мәндер төменде көрсетілген:
| Бағыт | Әдепкі мән | Реттелетін |
|---|---|---|
| script-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| жұмысшы-src | 'self' blob: |
No |
| style-src | * 'unsafe-inline' |
No |
| font-src | * data: |
No |
| кадр-ата-бабалары | 'self' https://*.powerapps.com |
Иә |
Бұл script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; әдепкі CSP-ге әкеледі. Біздің жол картамызда қазіргі реттелмейтін тақырыптарды өзгерту мүмкіндігі бар.
Алғышарттар
- Dynamics 365 тұтынушыны тарту қолданбалары және үлгіге негізделген басқа қолданбалар үшін CSP тек желілік орталарда және Dynamics 365 тұтынушы қатысуы (on-premises), 9.1 немесе одан кейінгі нұсқасы бар ұйымдарда қолжетімді.
CSP конфигурациялау
CSP-ті Power Platform басқару орталығы арқылы ауыстыруға және конфигурациялауға болады. Алдымен әзірлеу/сынақ ортасында қосу маңызды себебі, саясат бұзылған жағдайда CSP қосу сценарийлерді блоктай бастауы мүмкін. Біз сондай-ақ өндірісті жеңілдету үшін «тек есеп беру режимін» қолдаймыз.
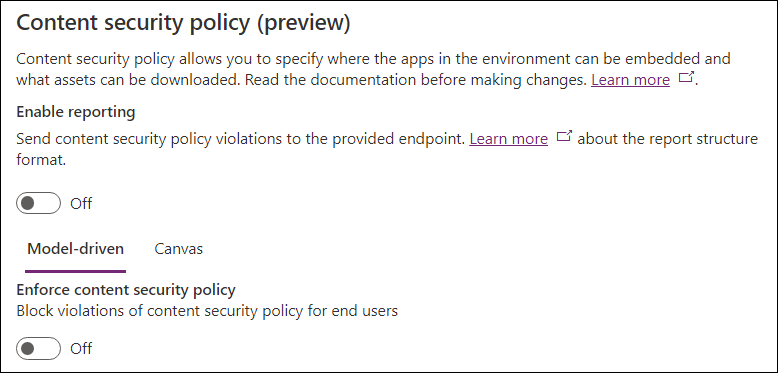
CSP конфигурациялау үшін Power Platform басқару орталығы ->Орталар ->Параметрлер ->Құпиялылық +Қауіпсіздік тармағына өтіңіз. Келесі сурет параметрлердің әдепкі күйін көрсетеді:

Есеп беру
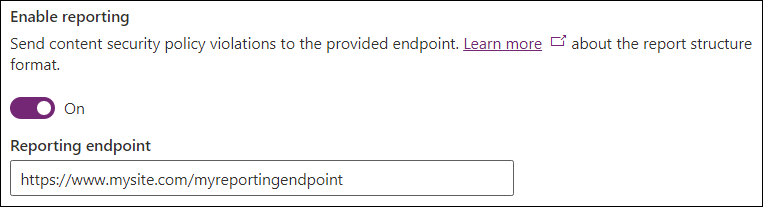
"Есеп беруді қосу" ауыстырып-қосқышы үлгіге негізделген және кенеп қолданбаларының бұзушылық есептерін жіберуін басқарады. Оны қосу үшін соңғы нүктені көрсету қажет. Бұзушылық туралы есептер CSP орындалғанына немесе орындалмағанына қарамастан осы соңғы нүктеге жіберіледі (CSP орындалмаса, тек есеп беру режимін пайдалану). Қосымша ақпарат алу үшін есеп беру құжаттамасын қараңыз.

Мәжбүрлі түрде қолдану
CSP талаптарының орындалуы саясаттарды егжей-тегжейлі бақылауды қамтамасыз ету үшін үлгіге негізделген және кенеп қолданбалары үшін тәуелсіз басқарылады. Жоспарланған қолданба түрін өзгерту үшін үлгіге негізделген/кенеп бұрылысын пайдаланыңыз.
"Мазмұн қауіпсіздігі саясатын қолдану" қосқышы берілген қолданба түрі үшін орындау үшін әдепкі саясатты қосады. Бұл қосқышты қосу саясатты сақтау үшін осы ортадағы қолданбалардың әрекетін өзгертеді. Осылайша, ұсынылған қосу ағыны келесідей болады:
- Әзірлеуші/сынақ ортасында қолдану.
- Өндірісте тек есеп беру режимін қосыңыз.
- Ешбір бұзушылықтар тіркелмегеннен кейін өндіріске енгізіңіз.
Директиваларды реттеу
Бұл бөлім саясат ішіндегі жеке директиваларды басқаруға мүмкіндік береді. Қазіргі уақытта тек frame-ancestors теңшеуге болады.

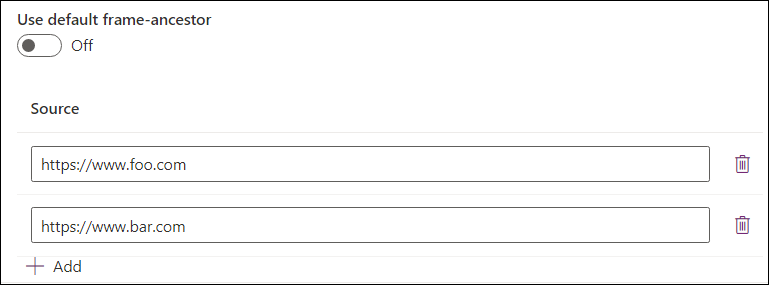
Әдепкі директиваны қосулы күйде қалдыру осы мақаланың басында көрсетілген кестеде көрсетілген әдепкі мәнді пайдаланады. Ауыстырғышты өшіру әкімшілерге директиваның теңшелетін мәндерін көрсетуге және оларды әдепкі мәнге қосуға мүмкіндік береді. Төмендегі мысал frame-ancestors үшін теңшелетін мәндерді орнатады. Директиваның мәні frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com осы мысалда орнатылады, яғни қолданба бір бастауда, https://*.powerapps.com, https://www.foo.com және https://www.bar.com орналастырылуы мүмкін, бірақ басқа түпнұсқаларда емес. Тізімге жазбаларды қосу үшін Қосу түймешігін және оларды жою үшін жою белгішесін пайдаланыңыз.

Жалпы конфигурациялар
Microsoft Teams Dynamics 365 қолданбасын пайдаланып біріктіру үшін frame-ancestors ішіне келесіні қосыңыз:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Dynamics 365 App for Outlookүшін мынаны frame-ancestors қосыңыз:
- Outlook Web App негізгі бетінің шығу тегі
https://outlook.office.comhttps://outlook.office365.com
Power Apps есептерге Power BI енгізу үшін frame-ancestors ішіне келесіні қосыңыз:
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Маңызды жайттар
Әдепкі директиваны өшіру және бос тізіммен сақтау директиваны толығымен өшіреді және оны CSP жауап тақырыбының бөлігі ретінде жібермейді.
Мысалдар
CSP конфигурациясының бірнеше мысалын қарастырайық:
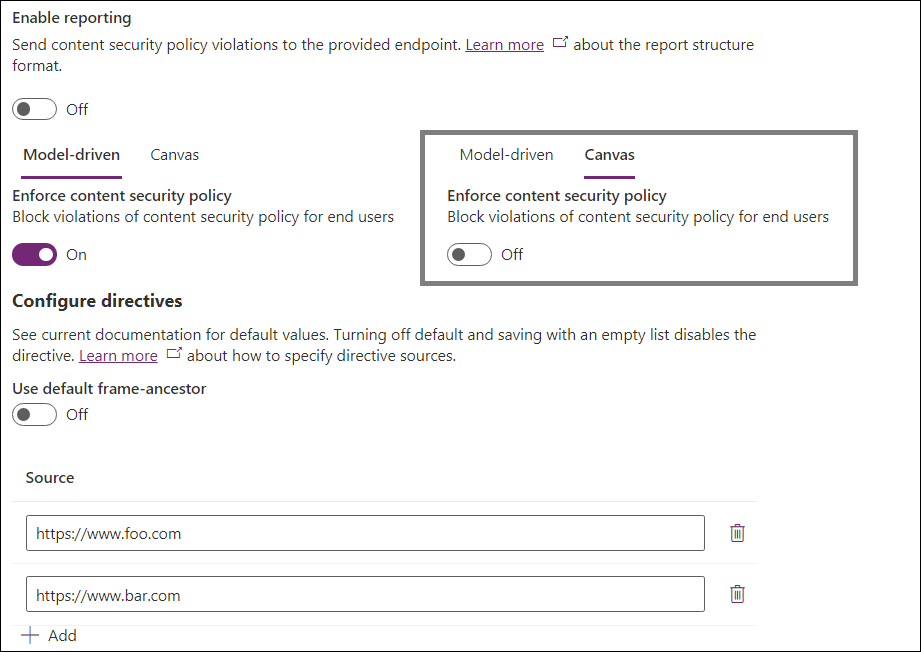
1-мысал

Мысалда:
- Есеп беру өшірілген.
- Үлгіге негізделген мәжбүрлеу мүмкіндігі қосылған.
-
frame-ancestorsтеңшелгенhttps://www.foo.comжәнеhttps://www.bar.com
-
- Кенепті орындау өшірілген.
Тиімді тақырыптар:
- Үлгіге негізделген бағдарламалар:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Кенеп қолданбалары: CSP тақырыбы жіберілмейді.
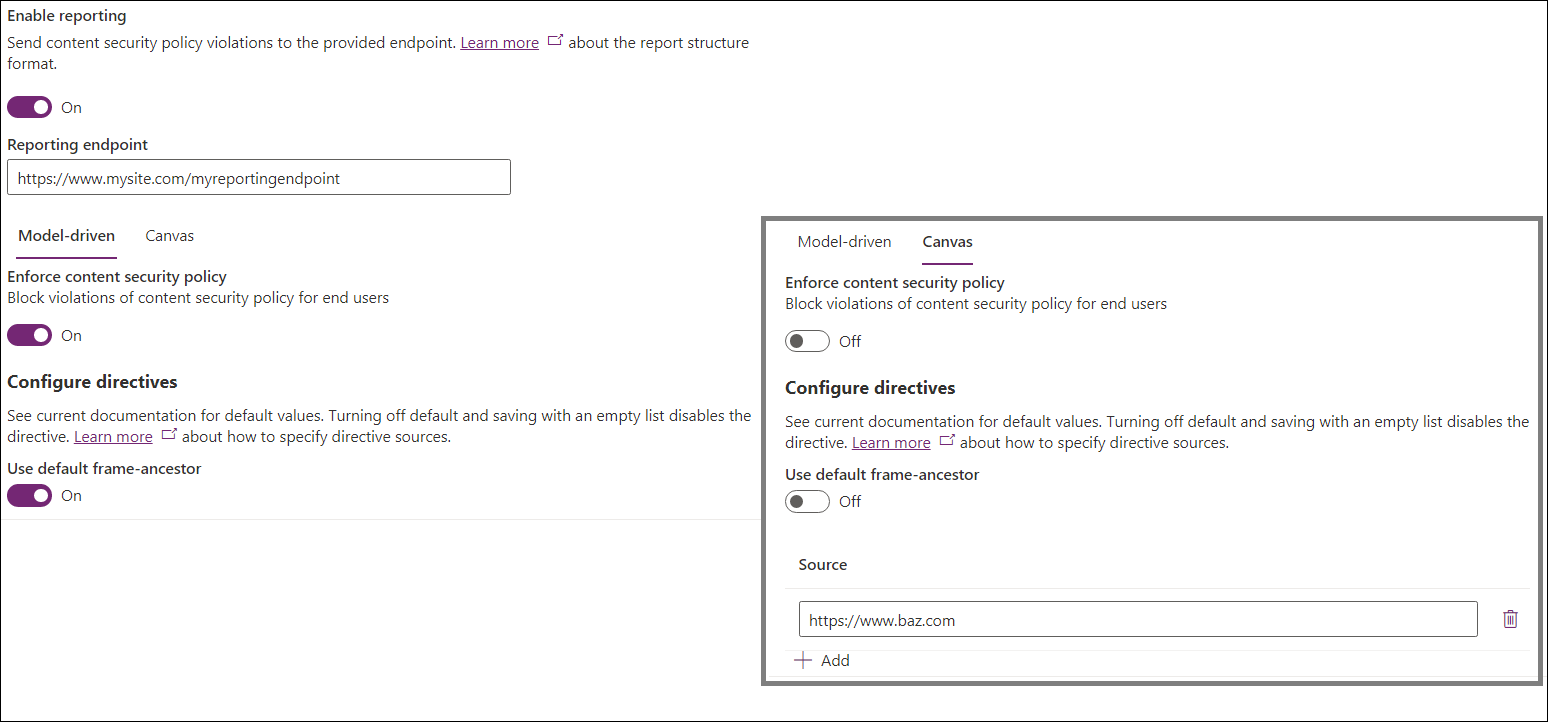
2-мысал

Мысалда:
- Есеп беру өшірілген.
- Соңғы нүктеге хабарлау
https://www.mysite.com/myreportingendpointорнатылған
- Соңғы нүктеге хабарлау
- Үлгіге негізделген мәжбүрлеу мүмкіндігі қосылған.
-
frame-ancestorsәдепкі ретінде сақталады
-
- Кенепті орындау өшірілген.
-
frame-ancestorsбейімделгенhttps://www.baz.com
-
Тиімді CSP мәндері:
- Үлгіге негізделген қолданбалар:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Кенеп бағдарламалары:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Ұйым параметрлері
CSP келесі ұйым параметрлерін тікелей өзгерту арқылы UI қолданбай конфигурациялануы мүмкін:
IsContentSecurityPolicyEnabled Content-Security-Policy тақырыбы үлгіге негізделген қолданбаларда жіберілетінін бақылайды.
ContentSecurityPolicyConfiguration қадамның ата-бабалары бөлігінің мәнін басқарады (жоғарыда көрсетілгендей, ол
'self'егерContentSecurityPolicyConfigurationорнатылмаған болса) күйіне орнатылады. Бұл параметр келесі құрылымы бар JSON нысанымен ұсынылған –{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Бұлscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';деп аударылады- (MDN сайтынан) HTTP Content-Security-Policy (CSP) frame-ancestors директивасы
<frame>,<iframe>,<object>,<embed>немесе<applet>арқылы бетті ендіруі мүмкін жарамды негізгі бірліктерді көрсетеді.
- (MDN сайтынан) HTTP Content-Security-Policy (CSP) frame-ancestors директивасы
IsContentSecurityPolicyEnabledForCanvas Content-Security-Policy тақырыбының кенеп қолданбаларында жіберілгенін бақылайды.
ContentSecurityPolicyConfigurationForCanvas жоғарыда
ContentSecurityPolicyConfigurationсуретте сипатталған бірдей процесті пайдаланып кенепке арналған саясатты басқарады.ContentSecurityPolicyReportUri есептің пайдаланылуын немесе пайдаланылуын бақылайды. Бұл параметрді модельге негізделген және кенеп қолданбалары пайдаланады. Жарамды жол бұзылу есептерін көрсетілген соңғы нүктеге жібереді, егер
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasөшірілген болса, тек есеп беру режимін пайдаланады. Бос жол есеп беруді өшіреді. Қосымша ақпарат алу үшін есеп беру құжаттамасын қараңыз.
Пайдаланушы интерфейсінсіз CSP конфигурациялау
Әсіресе жергілікті конфигурациялар сияқты Power Platform басқару орталығында орналаспаған орталар үшін әкімшілер параметрлерді тікелей өзгерту үшін сценарийлерді пайдаланып CSP конфигурациялауы мүмкін.
Пайдаланушы интерфейсінсіз CSP қосу
Қадамдар:
- Модельге негізделген қолданбаны ұйым нысанын жаңарту артықшылықтары бар пайдаланушы ретінде пайдалану кезінде шолғыш әзірлеу құралдарын ашыңыз (Жүйе әкімшісі - жақсы нұсқа).
- Төмендегі сценарийді консольге қойып, орындаңыз.
- CSP қосу үшін әдепкі конфигурациядан өтіңіз -
enableFrameAncestors(["'self'"]) - Қолданбаны ендіруге басқа бастауларды қосу мысалы ретінде -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
UI жоқ CSP қосу
Қадамдар:
- Модельге негізделген қолданбаны ұйым нысанын жаңарту артықшылықтары бар пайдаланушы ретінде пайдалану кезінде шолғыш әзірлеу құралдарын ашыңыз (Жүйе әкімшісі - жақсы нұсқа).
- Келесі сценарийді консольге қойып, орындаңыз.
- CSP өшіру үшін консольге мынаны қойыңыз:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}