Live мониторы арқылы модельге негізделген қолданбаны жөндеу
Тікелей монитор ақауларды түзетуге және диагностикалауға және жылдамырақ, сенімдірек қолданбаларды жасауға көмектеседі. Тікелей монитор қолданба іске қосылған кезде қолданбадағы барлық негізгі әрекеттер журналын қамтамасыз ету арқылы қолданбаның қалай жұмыс істейтіні туралы терең көрініс береді. Сондай-ақ, жарияланған үлгіге негізделген қолданбаны қолдау инженерімен бірлесіп түзетуге немесе басқа пайдаланушы сеансының мәселелерін түзетуге болады. Жарияланған үлгіге негізделген қолданбаны бірлесіп жөндеу жолы туралы қосымша ақпарат алу үшін Live monitor арқылы ақауларды бірлесіп жою бөліміне өтіңіз.
Маңызды
Үлгіге негізделген қолданбаға арналған тікелей монитор үлгіге негізделген қолданбаның клиенттік нұсқасының 1.4.5973-2307.2 немесе одан кейінгі нұсқасын талап етеді.
Қолданбаны қашан бақылау керектігі туралы қосымша ақпаратты Мониторға шолу бөлімінен қараңыз. Live мониторын кенеп қолданбасымен іске қосу үшін Live monitor көмегімен кенеп қолданбаларын жөндеу бөлімін қараңыз.
Үлгіге негізделген қолданбаны диагностикалау үшін Live мониторын пайдаланыңыз
Power Appsжүйесіне кіріп, сол жақ шарлау тақтасынан Қолданбалар таңдаңыз.
Бақылау қажет үлгіге негізделген қолданбаны таңдап, пәрмен жолағында Live monitor таңдаңыз.
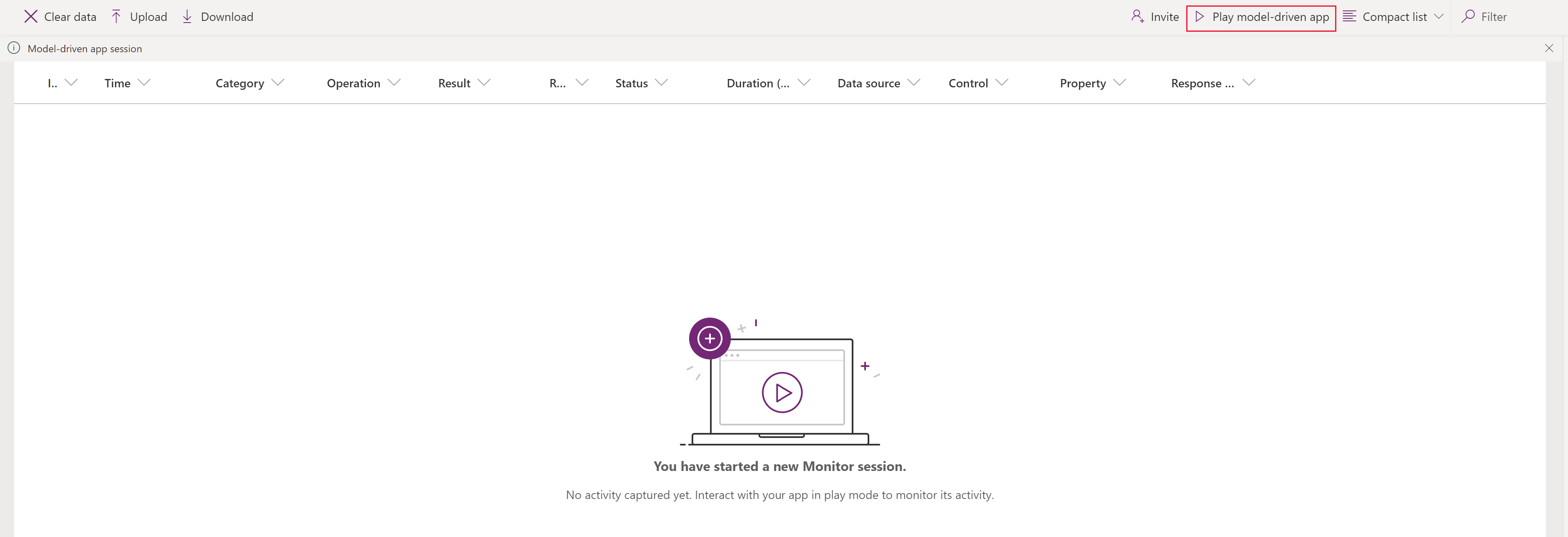
Ашылатын веб-бетте қолданбаңызды ашу үшін Үлгіге негізделген қолданбаны ойнату тармағын таңдаңыз.

Ескертпе
Сонымен қатар модельге негізделген бағдарламаны іске қосып, браузердегі URL соңына “&monitor=true” қосуға болады. Содан кейін жаңа қойындыда бақылау сеансын бастау үшін пәрмендер жолағында Тікелей монитор таңдаңыз.
Қолданба Live мониторынан ашылғаннан кейін Мониторды жөндеу сеансына қосылу керек пе? диалогтық терезесін көресіз. Бұл қолданбадағы кез келген деректер Live мониторының иесіне жіберілетінін білуге мүмкіндік береді. Қосылу түймешігін басыңыз. Оқиғалар қолданбада пайда болған кезде Live монитор сеансы экранына түсе бастайды.

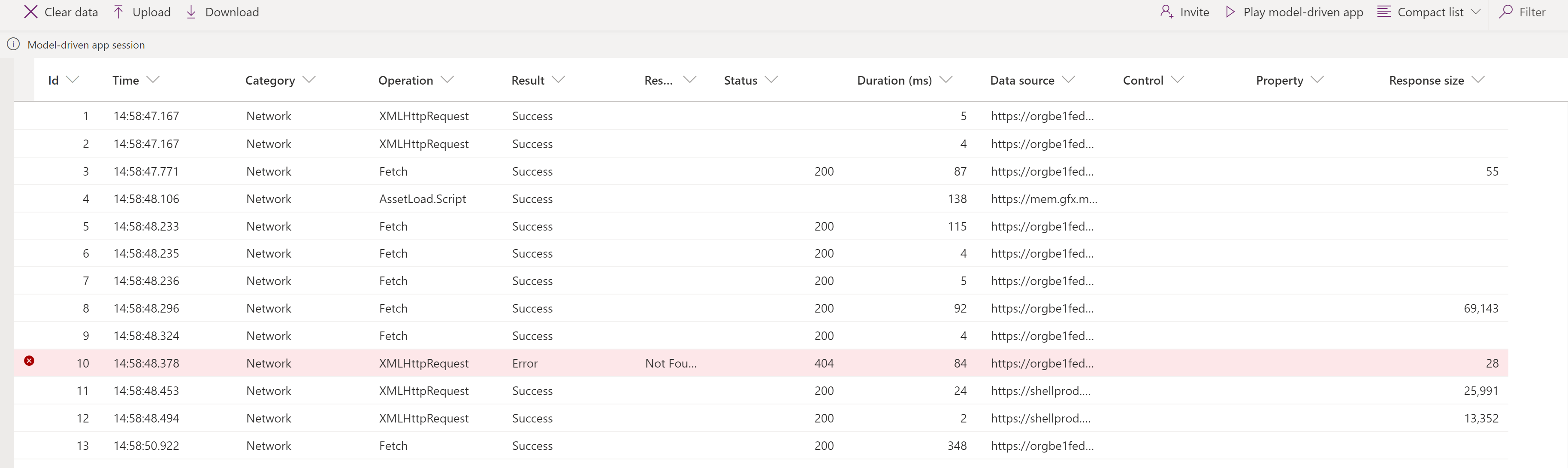
Оң жақ тақтада қосымша ақпаратты көрсету үшін оқиғаны таңдаңыз.

Оқиғалар бақыланды
Бетті шарлау, пәрмендерді орындау, пішінді сақтау және басқа да негізгі әрекеттер негізгі өнімділік көрсеткіштері мен желі оқиғаларын Live мониторына жібереді.
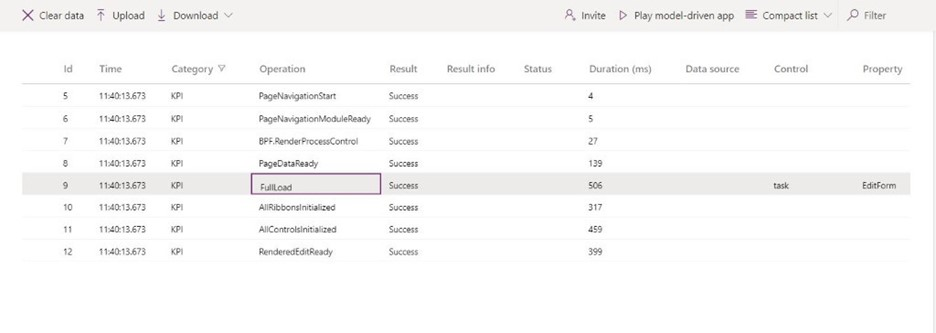
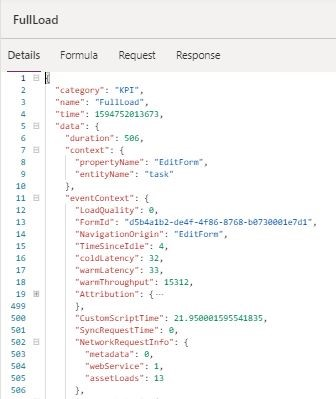
FullLoad
FullLoad пішінді өңдеу жүктемесі сияқты бетті шарлаудың толық жүктемесін білдіреді. Бұл оқиға белгілі бір желі сұрауларының аяқталуын және барлық көрсетудің аяқталуын күтеді, сондықтан пішін FullLoad аяқталмай тұрып дайын болуы мүмкін.

Мәліметтер қойындысын көрсету үшін FullLoad оқиғасын таңдаңыз.

FullLoad оқиғасы беттің жүктелуіне қатысты көптеген статистиканы алады. 506 мс ішінде жүктелген тапсырманы өңдеу пішінін көре аласыз және жолды таңдау сипат тақтасындағы ақпаратты көрсетеді. Мәліметтерді customScriptTime (арнаулы JavaScript-ті орындауға жұмсалған уақыт), loadType (0 = бірінші рет жүктелетін бет түрі, 1 = бірінші рет жүктелетін нысан, 2 = бірінші рет жүктелу жазбасы, 3 = нақты жазба ашылды) және FormId (бұдан әрі диагностика үшін идентификатор) көре аласыз. Кеңейту Атрибуция түр, жариялаушы, шешім, нұсқа, веб-ресурс және әдіс бойынша реттелетін JS орындау уақытының бөлінуін береді. Бұл пішінді жүктеу уақытындағы кедергілерді анықтауға көмектеседі.
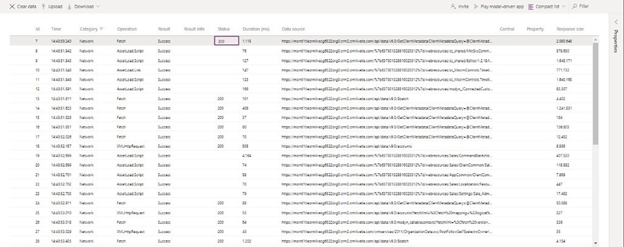
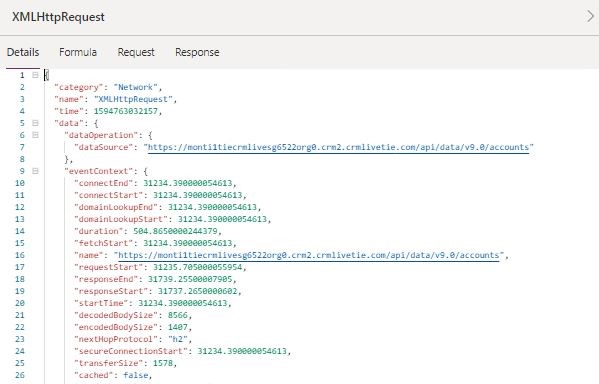
Желі
Желі оқиғалары қолданбадан жасалған әрбір сұрау туралы мәліметтерді көрсетеді.

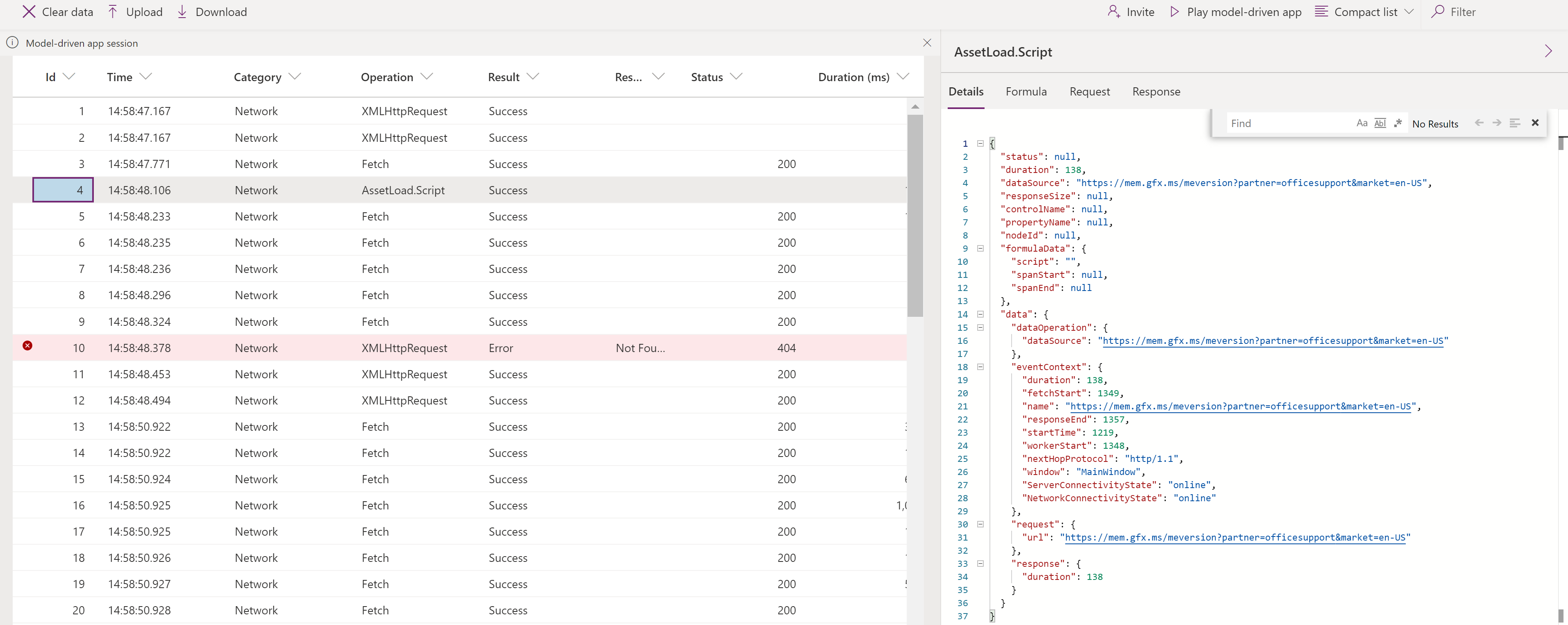
Мәліметтер қойындысын көрсету үшін желі оқиғасын таңдаңыз.

Бұрын сіз Live мониторы туралы және оны модельге негізделген қолданбаларға қалай пайдалану керектігін білдіңіз. Live мониторы сценарий қателерін, күтпеген әрекетті және баяулауды шешуге көмектесетін бірнеше сценарийді қарастырайық.
Реттелетін сценарий қателері
Кейде, реттелетін JS қатесі сценарий қатесін немесе бетті жүктеу кезінде функционалдылық мәселесін тудырады. Әдетте бұл диалогтік терезесінде қоңырау шеберін шығарғанымен, оның қай жерден шыққанын білу немесе қатенің декодын анықтау қиын. Тікелей монитор қателер туралы қосымша мәліметтері бар оқиғаларды қолданбадан алады, осылайша сіз қателерді тезірек және оңай түзете аласыз.
Мысалы, тіркелгі пішінінің жүктемесінде пайдаланушы сценарий қатесі диалогын бастан өткізіп жатқанын елестетіп көріңіз. Оқиға туралы қосымша мәліметтер алу үшін Live мониторын пайдалануға болады. Сценарий қайта шығарылғаннан кейін, сценарий қатесі қызыл түспен белгіленген қате оқиғасын тудыратынын көруге болады. Бұл жолды таңдау сізге шақыру стекін сонымен қатар жариялаушы атын ,шешім атауы/нұсқасы, ,resource атауын береді. жәнетүрі (мысалы, жүктеме ,өзгерту ,Ережені бағалау Таңдамалы басқару ). Бұл мысалда ол сценарийдегі қате сияқты көрінеді.

Баяу өнімділік
Браузер әзірлеуші құралдары беттің баяу жүктелуін профильдеуге көмектесе алады, бірақ сүзуге болатын деректер көп және нені қарау маңызды екені белгісіз. Тікелей монитор бұл мәселені бетті жүктеу өнімділігіне ықпал ететін сәйкес оқиғаларды көрсету арқылы шешеді.
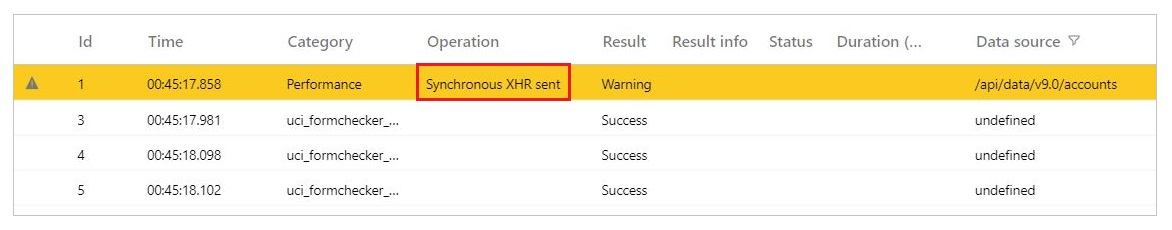
Мысалы, пайдаланушы тіркелгі пішінінің баяу жүктелуін бастан өткеріп жатқанын елестетіп көріңіз, ал браузер жиі қатып қалады. Бұл жағдайда, мәселені қайта шығарғаннан кейін өнімділікті төмендететін жүктеме кезінде синхронды XMLHttpRequest жіберілгенін көрсететін өнімділік ескертуін көре аласыз.

Синхронды XMLHttpRequest (XHR) өнімділік мәселелерін жеңілдету жолы үшін алдыңғы блог жазбасын қараңыз.
Әр бет жүктемесі үшін деректер платформасы барлық KPI-ді жүктеу тізбегіне, сондай-ақ желідегі сұрау мәліметтерін бұрын айтылғандай жібереді.
Келесіні де қараңыз:
Модельге негізделген қолданба пішінінің әрекетін жою үшін Live мониторын пайдаланыңыз