Mixed Reality 開発者向けドキュメントへの投稿
Mixed Reality 開発者向けドキュメントのパブリック リポジトリへようこそ。 このリポジトリで作成または編集した記事は、一般公開されます。
Mixed Reality ドキュメントは、GitHub フレーバーの Markdown と Markdig 機能を使用する Microsoft Learn でホストされるようになりました。 このリポジトリで編集した内容は、/windows/mixed-reality に表示されるスタイル化されたページに書式設定されます。
このページでは、投稿の基本的な手順とガイドラインについて説明し、Markdown の基本へのリンクを示します。 皆さんのご投稿をお待ちしています!
利用可能なリポジトリ
| リポジトリ名 | URL |
|---|---|
| Azure Remote Rendering | MicrosoftDocs/azure-docs/articles/remote-rendering |
| HoloLens | MicrosoftDocs/HoloLens |
| Mixed Reality | MicrosoftDocs/mixed-reality |
| VR 愛好者向けガイド | MicrosoftDocs/mixed-reality/enthusiast-guide |
開始する前に
まだお持ちでない場合は、GitHub アカウントを作成する必要があります。
Note
Microsoft の従業員の場合は、Microsoft オープン ソース ポータルで Microsoft エイリアスに GitHub アカウントをリンクします。 "Microsoft" および "MicrosoftDocs" 組織に参加します。
また、GitHub アカウントを設定する際には、次のセキュリティ対策をとることをお勧めします。
- GitHub アカウントに強力なパスワードを作成する。
- 2 要素認証を有効にする。
- 回復用コードを安全な場所に保存する。
- パブリック プロファイル設定を更新する。
- 自分の名前を設定し、[パブリック メール] を [自分のメール アドレスを表示しない] に設定することを検討します。
- 投稿するドキュメントのページにサムネイルが表示されるので、プロフィール写真をアップロードすることをお勧めします。
- コマンド ラインを使用する予定の場合は、Git Credential Manager for Windows を設定することを検討してください。 そうすることで、投稿を行うごとにパスワードを入力する必要がなくなります。
公開システムは GitHub に関連付けられているので、これらの手順は重要です。 あなたは自分の GitHub エイリアスを使用して、各記事の作成者または共同作成者として表示されます。
既存の記事の編集
次のワークフローを使用して、Webブラウザーで GitHub を介して "既存の記事" を更新します。
"mixed-reality-docs" フォルダーで編集する記事に移動します。
右上にある [編集] ボタン (鉛筆アイコン) を選択します。これにより、"マスター" ブランチから、破棄可能なブランチが自動的にフォークされます。

"Markdown の基礎" に従って、記事の内容を編集します。
各記事の上部にあるメタデータを更新します。
- title: 記事が閲覧されているときにブラウザーのタブに表示されるページ タイトル。 ページ タイトルは SEO とインデックス作成に使用されるので、必要な場合以外はタイトルを変更しないでください (ただしこれは、ドキュメントが公開される前にはあまり重要ではありません)。
- description: 記事のコンテンツに関する簡単な説明を記述します。これにより SEO と検出が改善されます。
- author: あなたがページのプライマリ所有者である場合は、自分の GitHub エイリアスをここに追加します。
- ms.author: ページのプライマリ所有者である場合は、自分の Microsoft エイリアス (@microsoft.com は含めず、エイリアスのみ) をここに追加してください。
- ms.date: ページに重要なコンテンツを追加する場合は、この日付を更新します。ただし、補足説明、書式設定、文法、スペルなどの修正の場合には更新しません。
- keywords: キーワードは、SEO (検索エンジンの最適化) に役立ちます。 記事に固有のキーワードをコンマとスペースで区切って追加しますが、リスト内の最後のキーワードの後には句読点を付けません。 すべての記事に当てはまる全体的なキーワードを追加する必要はありません (これは別の場所で管理されます)。
記事の編集が完了したら、下にスクロールして [Propose file change]\(ファイル変更の提案\) を選択します。
次のページで、[Pull Request を作成] を選択し、自動的に作成されたブランチを "マスター" にマージします。
編集する次の記事についても上の手順を繰り返します。
既存の記事の名前変更または削除
既存の記事を名前変更または削除する場合は、必ずリダイレクトを追加してください。 これにより、既存の記事へのリンクを使用している人が引き続き正しいページにアクセスできるようになります。 リダイレクトは、リポジトリのルートにある .openpublishing.redirection.json ファイルによって管理されます。
.openpublishing.redirection.json にリダイレクトを追加するには、次のように redirections 配列にエントリを追加します。
{
"redirections": [
{
"source_path": "mixed-reality-docs/old-article.md",
"redirect_url": "new-article#section-about-old-topic",
"redirect_document_id": false
},
...
]
}
source_pathは、削除しようとしている古い記事への相対リポジトリ パスです。 このパスはmixed-reality-docsで始まり、.mdで終わるようにします。redirect_urlは、古い記事から新しい記事への相対パブリック URL です。 この URL はリポジトリのパスではなくパブリック URL を指すので、mixed-reality-docsや.mdを含めないようにしてください。#sectionを使用して、新しい記事内のセクションにリンクできます。 また、必要に応じて、ここで他のサイトへの絶対パスを使用することもできます。redirect_document_idは、前のファイルのドキュメント ID を保持するかどうかを示します。 既定値は、falseです。 リダイレクトされた記事のms.documentid属性値を保持する場合は、trueを使用します。 ドキュメント ID を保持する場合、ページ ビューやランキングなどのデータがリダイレクト先の記事に転送されます。 これはリダイレクトが主に名前変更を目的とする場合に行い、同じコンテンツを部分的にしか扱っていない別の記事を指す場合には行わないでください。
また、リダイレクトを追加する場合は必ず古いファイルを削除してください。
新しい記事の作成
次のワークフローを使用して、Web ブラウザーで GitHub を介してドキュメントのリポジトリに "新しい記事を作成" します。
(右上の [フォーク] ボタンを使用して) MicrosoftDocs/mixed-reality の "マスター" ブランチからフォークを作成します。

"mixed-reality-docs" フォルダーで、右上にある [新しいファイルの作成] を選択します。
この記事のページ名を作成し (スペースではなくハイフンを使用し、句読点やアポストロフィは使用しないでください)、".md" を付加します。

重要
必ず、"mixed-reality-docs" フォルダー内から新しい記事を作成してください。 これを確認するには、新しいファイル名の行で "/mixed-reality-docs/" を確認します。
新しいページの一番上に、次のメタデータ ブロックを追加します。
--- title: description: author: ms.author: ms.date: ms.topic: article keywords: ---上記のセクションの手順に従って、関連するメタデータ フィールドに入力します。
Markdown の基礎を使用して記事の内容を書き込みます。
記事の一番下に、他の関連記事へのリンクを含む
## See alsoセクションを追加します。完了したら、[新しいファイルをコミットする] を選択します。
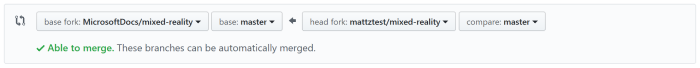
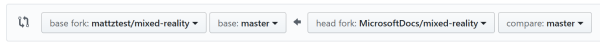
[新しい Pull Request] を選択し、フォークの "マスター" ブランチを MicrosoftDocs/mixed-reality の "マスター" にマージします (矢印が正しい方向を指していることを確認してください)。

Markdown の基本
Markdown 言語を使用してドキュメントを編集する方法について学ぶには、次のリソースが役立ちます。
テーブルの追加
Microsoft のテクニカル ドキュメント スタイル テーブルの方法により、インライン CSS を試しても、罫線やカスタム スタイルはありません。 少しの間は機能しているように見えますが、最終的にはプラットフォームによってテーブルからスタイル設定が除去されます。 そのため、先を見越してテーブルをシンプルに保ちましょう。 Markdown テーブルを簡単にするためのサイトはこちらです。
Visual Studio Code 向けの Docs Markdown 拡張機能では、Visual Studio Code (下記参照) を使用してドキュメントを編集する場合にも、テーブルの生成を簡単に行うことができます。
画像の追加
リポジトリ内の "mixed-reality-docs/images" フォルダーにイメージをアップロードし、記事で適切に参照する必要があります。 画像は自動的にフルサイズで表示されるので、大きな画像は記事の幅いっぱいに表示されます。 アップロードする前に、あらかじめ画像のサイズを設定しておくことをお勧めします。 推奨される幅は、600 から 700 ピクセルです。ただし、情報がぎっしり詰まったスクリーンショットや、スクリーンショットの一部である場合は、サイズを変更する必要があります。
重要
マージ前の、フォークした自分のリポジトリに対してのみ画像をアップロードできます。 そのため、記事にイメージを追加する予定がある場合は、最初に Visual Studio Code を使用して、そのイメージをフォークの "images" フォルダーに追加するか、Web ブラウザーで次の操作を行ったことを確認する必要があります。
- MicrosoftDocs/Mixed-Reality のリポジトリをフォークした。
- 自分のフォーク内で記事を編集します。
- 記事で参照しているイメージを、フォーク内の "mixed-reality-docs/images" フォルダーにアップロードした。
- フォークを MicrosoftDocs/mixed-reality の "マスター" ブランチにマージする Pull Request を作成した。
独自にフォークしたリポジトリを設定する方法については、「新しい記事の作成」の手順に従ってください。
作業のプレビュー
Web ブラウザーを使用して GitHub で編集しているときに、ページの上部の近くにある [プレビュー] タブを選択して、コミットする前に作業をプレビューできます。
Note
段階的な変更のプレビューは、Microsoft の従業員のみが利用できます
Microsoft の従業員: 投稿が "メイン" ブランチにマージされたら、/windows/mixed-reality?branch=main で公開される前にコンテンツを確認できます。 左側の列にある目次を使用して、記事を探します。
ブラウザーでの編集とデスクトップ クライアントを使用した編集
ブラウザーでの編集は変更をすばやく行うための最も簡単な方法ですが、いくつかの欠点もあります。
- スペルチェックは行われません。
- 他の記事へのスマートリンクは表示されません (記事のファイル名を手動で入力する必要があります)。
- 画像のアップロードと参照に手間がかかる場合があります。
これらの問題に対処したくない場合は、投稿するときに、いくつかの便利な拡張機能を持つ Visual Studio Code のようなデスクトップ クライアントを使用します。
Visual Studio Code の使用
上記の理由から、Web ブラウザーではなくデスクトップ クライアントを使用してドキュメントを編集することをお勧めします。 Visual Studio Code を使用することをお勧めします。
設定
このリポジトリを操作できるように Visual Studio Code を構成するには、次の手順に従います。
- Web ブラウザーで次の手順を実行します。
- PC に Git をインストールします。
- Visual Studio Code をインストールします。
- まだ行っていない場合は、MicrosoftDocs/mixed-reality をフォークします。
- フォークで、[クローンまたはダウンロード] を選択し、URL をコピーします。
- Visual Studio Code でフォークのローカル クローンを作成します。
- [表示] メニューで [コマンド パレット] を選択します。
- 「Git: Clone」と入力します。
- コピーした URL を貼り付けます。
- クローンを保存する PC 上の場所を選択します。
- ポップアップで [リポジトリを開く] を選択します。
Editing documentation
Visual Studio Code でドキュメントに変更を加えるには、次のワークフローを使用します。
Note
Visual Studio Code を使用する場合は、上記の、記事の編集と作成に関するすべてのガイダンスと Markdown の編集の基礎が適用されます。
クローンした自分のフォークを、公式リポジトリと同じ最新の状態にします。
Web ブラウザーで、MicrosoftDocs/Mixed-Reality "マスター" の他の寄稿者からの最近の変更をフォークに同期する pull request を作成します (矢印が正しい方法を指していることを確認してください)。

Visual Studio Code で同期ボタンを選択して、更新したばかりの自分のフォークをローカル クローンに同期します。

Visual Studio Code を使用して、クローンした自分のリポジトリ内で記事を作成または編集します。
1 つ以上の記事を編集します (必要に応じて、イメージを "images" フォルダーに追加します)。
[エクスプローラー] で変更を保存します。
![エクスプローラーで [すべて保存] を選択します](images/explorer_save.png)
[ソース管理] で変更をすべてコミットします (プロンプトが出たらコミット メッセージを書き込みます)。
![[ソース管理] で [すべてコミット] を選択します](images/source_control_commit.png)
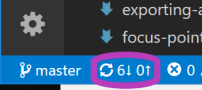
[同期] ボタンを選択して、変更内容を元 (GitHub のフォーク) に同期します。
![[同期] ボタンをクリックします](images/sync_back.png)
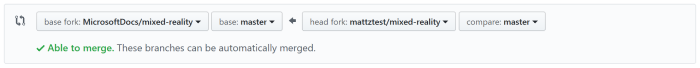
Web ブラウザーで Pull Request を作成して、フォークの新しい変更を MicrosoftDocs/mixed-reality の "マスター" に同期します (矢印が正しい方向を指していることを確認してください)。

便利な拡張機能
ドキュメントを編集する際には、次の Visual Studio Code の拡張機能が役に立ちます。
- Visual Studio Code 用 Docs Markdown 拡張機能 - Alt+ M を使用して、次のようなドキュメント作成オプションのメニューを表示します。
- アップロードした画像の検索と参照。
- リスト、テーブル、ドキュメント固有の呼び出しなどの書式設定 (
>[!NOTE]など) を追加する。 - 内部リンクとブックマーク (ページ内の特定のセクションへのリンク) の検索と参照。
- 書式設定エラーの強調表示 (エラーにカーソルを合わせると詳細が表示されます)。
- Code Spell Checker - スペルミスの単語に下線が引かれます。スペルミスの単語を右クリックして変更するか、辞書に保存します。