Disegno di un triangolo ombreggiato
Per disegnare un triangolo ombreggiato, definire una strutturaTRIVERTEXcon tre elementi e una singola struttura GRADIENT_TRIANGLE. Nell'esempio di codice seguente viene illustrato come disegnare un triangolo ombreggiato usando la funzioneGradientFill con la modalità GRADIENT_FILL_TRIANGLE definita.
LRESULT CALLBACK WndProc(HWND hWnd, UINT message, WPARAM wParam, LPARAM lParam)
{
int wmId, wmEvent;
PAINTSTRUCT ps;
HDC hdc;
switch (message)
{
case WM_COMMAND:
wmId = LOWORD(wParam);
wmEvent = HIWORD(wParam);
// Parse the menu selections:
switch (wmId)
{
case IDM_ABOUT:
DialogBox(hInst, MAKEINTRESOURCE(IDD_ABOUTBOX), hWnd, About);
break;
case IDM_EXIT:
DestroyWindow(hWnd);
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
break;
case WM_PAINT:
{hdc = BeginPaint(hWnd, &ps);
// Create an array of TRIVERTEX structures that describe
// positional and color values for each vertex.
TRIVERTEX vertex[3];
vertex[0].x = 150;
vertex[0].y = 0;
vertex[0].Red = 0xff00;
vertex[0].Green = 0x8000;
vertex[0].Blue = 0x0000;
vertex[0].Alpha = 0x0000;
vertex[1].x = 0;
vertex[1].y = 150;
vertex[1].Red = 0x9000;
vertex[1].Green = 0x0000;
vertex[1].Blue = 0x9000;
vertex[1].Alpha = 0x0000;
vertex[2].x = 300;
vertex[2].y = 150;
vertex[2].Red = 0x9000;
vertex[2].Green = 0x0000;
vertex[2].Blue = 0x9000;
vertex[2].Alpha = 0x0000;
// Create a GRADIENT_TRIANGLE structure that
// references the TRIVERTEX vertices.
GRADIENT_TRIANGLE gTriangle;
gTriangle.Vertex1 = 0;
gTriangle.Vertex2 = 1;
gTriangle.Vertex3 = 2;
// Draw a shaded triangle.
GradientFill(hdc, vertex, 3, &gTriangle, 1, GRADIENT_FILL_TRIANGLE);
EndPaint(hWnd, &ps);
break;}
case WM_DESTROY:
PostQuitMessage(0);
break;
default:
return DefWindowProc(hWnd, message, wParam, lParam);
}
return 0;
}
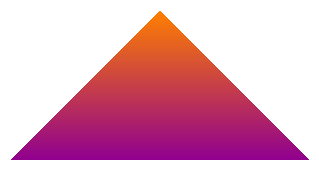
L'immagine seguente mostra l'output del disegno del precedente esempio di codice.

Argomenti correlati