TripPin parte 3 - Tabelle di spostamento
Questa esercitazione in più parti illustra la creazione di una nuova estensione dell'origine dati per Power Query. L'esercitazione è destinata a essere eseguita in sequenza: ogni lezione si basa sul connettore creato nelle lezioni precedenti, aggiungendo in modo incrementale nuove funzionalità al connettore.
In questa lezione verranno illustrate le procedure seguenti:
- Creare una tabella di spostamento per un set fisso di query
- Testare la tabella di spostamento in Power BI Desktop
Questa lezione aggiunge una tabella di spostamento al connettore TripPin creato nella lezione precedente. Quando il connettore ha usato la OData.Feed funzione (parte 1), è stata ricevuta la tabella di spostamento "gratuitamente", come derivato dal documento di $metadata del servizio OData. Quando si passa alla Web.Contents funzione (parte 2), si perde la tabella di spostamento predefinita. In questa lezione viene creato un set di query fisse create in Power BI Desktop e si aggiungono i metadati appropriati per Power Query per visualizzare la finestra di dialogo Strumento di navigazione per la funzione origine dati.
Per altre informazioni sull'uso delle tabelle di spostamento, vedere la documentazione della tabella di spostamento.
Definizione di query fisse nel connettore
Un connettore semplice per un'API REST può essere considerato come un set fisso di query, ognuno dei quali restituisce una tabella. Queste tabelle sono rese individuabili tramite la tabella di spostamento del connettore. Essenzialmente, ogni elemento nello strumento di spostamento è associato a un URL specifico e a un set di trasformazioni.
Per iniziare, copiare le query scritte in Power BI Desktop (nella lezione precedente) nel file del connettore. Aprire il progetto TripPin in Visual Studio Code e incollare le query Airlines and Airports nel file TripPin.pq. È quindi possibile trasformare tali query in funzioni che accettano un singolo parametro di testo:
GetAirlinesTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airlines"),
value = source[value],
toTable = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
expand = Table.ExpandRecordColumn(toTable, "Column1", {"AirlineCode", "Name"}, {"AirlineCode", "Name"})
in
expand;
GetAirportsTable = (url as text) as table =>
let
source = TripPin.Feed(url & "Airports"),
value = source[value],
#"Converted to Table" = Table.FromList(value, Splitter.SplitByNothing(), null, null, ExtraValues.Error),
#"Expanded Column1" = Table.ExpandRecordColumn(#"Converted to Table", "Column1", {"Name", "IcaoCode", "IataCode", "Location"}, {"Name", "IcaoCode", "IataCode", "Location"}),
#"Expanded Location" = Table.ExpandRecordColumn(#"Expanded Column1", "Location", {"Address", "Loc", "City"}, {"Address", "Loc", "City"}),
#"Expanded City" = Table.ExpandRecordColumn(#"Expanded Location", "City", {"Name", "CountryRegion", "Region"}, {"Name.1", "CountryRegion", "Region"}),
#"Renamed Columns" = Table.RenameColumns(#"Expanded City",{{"Name.1", "City"}}),
#"Expanded Loc" = Table.ExpandRecordColumn(#"Renamed Columns", "Loc", {"coordinates"}, {"coordinates"}),
#"Added Custom" = Table.AddColumn(#"Expanded Loc", "Latitude", each [coordinates]{1}),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "Longitude", each [coordinates]{0}),
#"Removed Columns" = Table.RemoveColumns(#"Added Custom1",{"coordinates"}),
#"Changed Type" = Table.TransformColumnTypes(#"Removed Columns",{{"Name", type text}, {"IcaoCode", type text}, {"IataCode", type text}, {"Address", type text}, {"City", type text}, {"CountryRegion", type text}, {"Region", type text}, {"Latitude", type number}, {"Longitude", type number}})
in
#"Changed Type";
Si importerà quindi la query fittizia della tabella di spostamento scritta che crea una tabella fissa che collega a queste query del set di dati. Chiamalo TripPinNavTable:
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data"}, {
{ "Airlines", GetAirlinesTable(url) },
{ "Airports", GetAirportsTable(url) }
})
in
source;
Infine si dichiara una nuova funzione condivisa, TripPin.Contents, usata come funzione principale dell'origine dati. È anche possibile rimuovere il Publish valore da TripPin.Feed in modo che non venga più visualizzato nella finestra di dialogo Recupera dati .
[DataSource.Kind="TripPin"]
shared TripPin.Feed = Value.ReplaceType(TripPinImpl, type function (url as Uri.Type) as any);
[DataSource.Kind="TripPin", Publish="TripPin.Publish"]
shared TripPin.Contents = Value.ReplaceType(TripPinNavTable, type function (url as Uri.Type) as any);
Nota
L'estensione può contrassegnare più funzioni come shared, con o senza associarle a un oggetto DataSource.Kind. Tuttavia, quando si associa una funzione a un oggetto specifico DataSource.Kind, ogni funzione deve avere lo stesso set di parametri obbligatori , con lo stesso nome e tipo. Ciò è dovuto al fatto che i parametri della funzione dell'origine dati vengono combinati per fare in modo che venga usata una "chiave" per cercare le credenziali memorizzate nella cache.
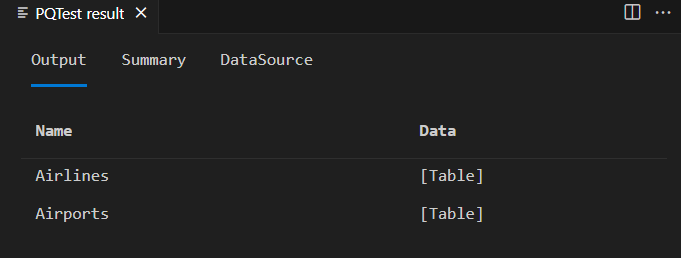
Compilare il connettore dopo aver finalizzato tutte le modifiche e testare la TripPin.Contents funzione usando il file TripPin.query.pq. È possibile continuare a usare le credenziali create in precedenza oppure impostarne una nuova e quindi valutare il file di Power Query corrente.
TripPin.Contents("https://services.odata.org/v4/TripPinService/")

Creazione di una tabella di spostamento
Usare la comoda funzione Table.ToNavigationTable per formattare la tabella statica in un elemento riconosciuto da Power Query come tabella di spostamento. Poiché questa funzione non fa parte della libreria standard di Power Query, è necessario copiarne il codice sorgente nel file con estensione pq.
Con questa funzione helper sul posto, aggiornare quindi la TripPinNavTable funzione per aggiungere i campi della tabella di spostamento.
TripPinNavTable = (url as text) as table =>
let
source = #table({"Name", "Data", "ItemKind", "ItemName", "IsLeaf"}, {
{ "Airlines", GetAirlinesTable(url), "Table", "Table", true },
{ "Airports", GetAirportsTable(url), "Table", "Table", true }
}),
navTable = Table.ToNavigationTable(source, {"Name"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
navTable;
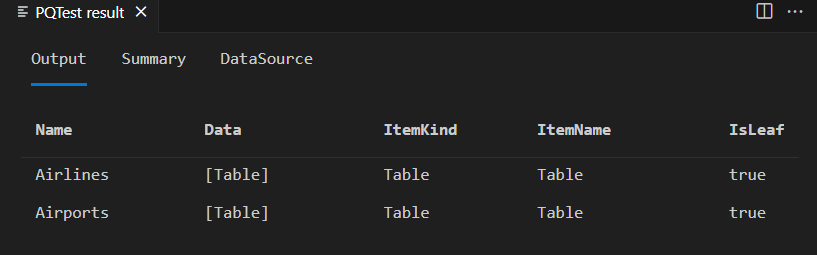
L'esecuzione della query di test, dopo aver compilato di nuovo il connettore, offre un risultato simile all'ultima volta, con altre colonne aggiunte.

Nota
La finestra Strumento di navigazione non viene visualizzata nella finestra dei risultati PQTest di Visual Studio Code. La finestra Output query M visualizza sempre la tabella sottostante.
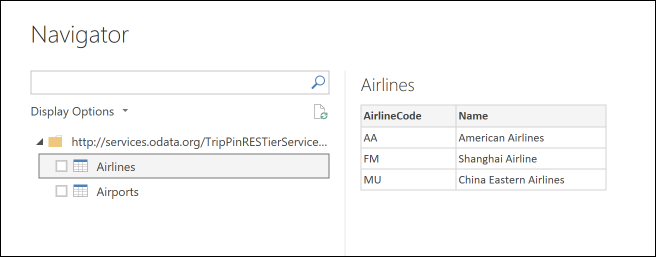
Se si copia l'estensione nel connettore personalizzato di Power BI Desktop e si richiama la nuova funzione dalla finestra di dialogo Recupera dati , viene visualizzato lo strumento di navigazione.

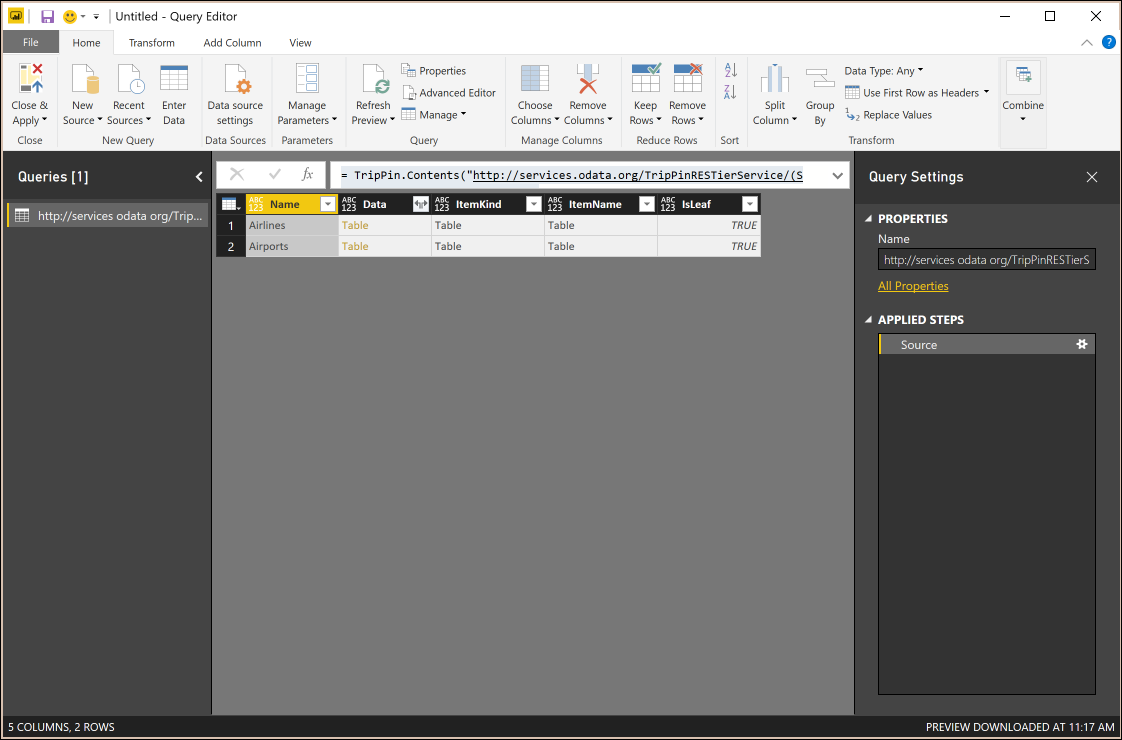
Se si seleziona la radice dell'albero di spostamento e si seleziona Modifica, viene visualizzata la stessa tabella visualizzata all'interno di Visual Studio.

Conclusione
In questa esercitazione è stata aggiunta una tabella di spostamento all'estensione. Le tabelle di spostamento sono una funzionalità chiave che semplifica l'uso dei connettori. In questo esempio la tabella di spostamento ha un solo livello, ma l'interfaccia utente di Power Query supporta la visualizzazione di tabelle di spostamento con più dimensioni (anche quando sono insebriate).