Eseguire il debug di un'app basata su modello con Monitoraggio live
Monitoraggio live può aiutarti a eseguire il debug e la diagnostica dei problemi e a creare app più affidabili e veloci. Monitoraggio live offre una visione approfondita del modo in cui viene eseguita un'app fornendo un registro di tutte le attività chiave nell'app durante l'esecuzione. Puoi anche eseguire il debug in modo collaborativo di un'app basata su modello pubblicata con un tecnico dell'assistenza o eseguire il debug dei problemi della sessione di un altro utente. Per altre informazioni su come eseguire il debug collaborativo di un app basata su modello pubblicato, vai a Risoluzione dei problemi di collaborazione con Monitoraggio live.
Importante
Il monitoraggio in tempo reale per app basata su modello richiede che la versione client di app basata su modello sia 1.4.5973-2307.2 o successiva.
Per ulteriori informazioni su quando monitorare un'app, vedi Panoramica di Monitor. Per eseguire Monitoraggio live con un'app canvas, vedi Eseguire il debug delle app canvas con Monitoraggio live.
Utilizzare Monitoraggio live per eseguire il debug di un'app basata su modello
Accedi a Power Apps, quindi seleziona App dal riquadro di spostamento sinistro.
Seleziona l'app basata su modello da monitorare, quindi seleziona Monitoraggio live sulla barra dei comandi.
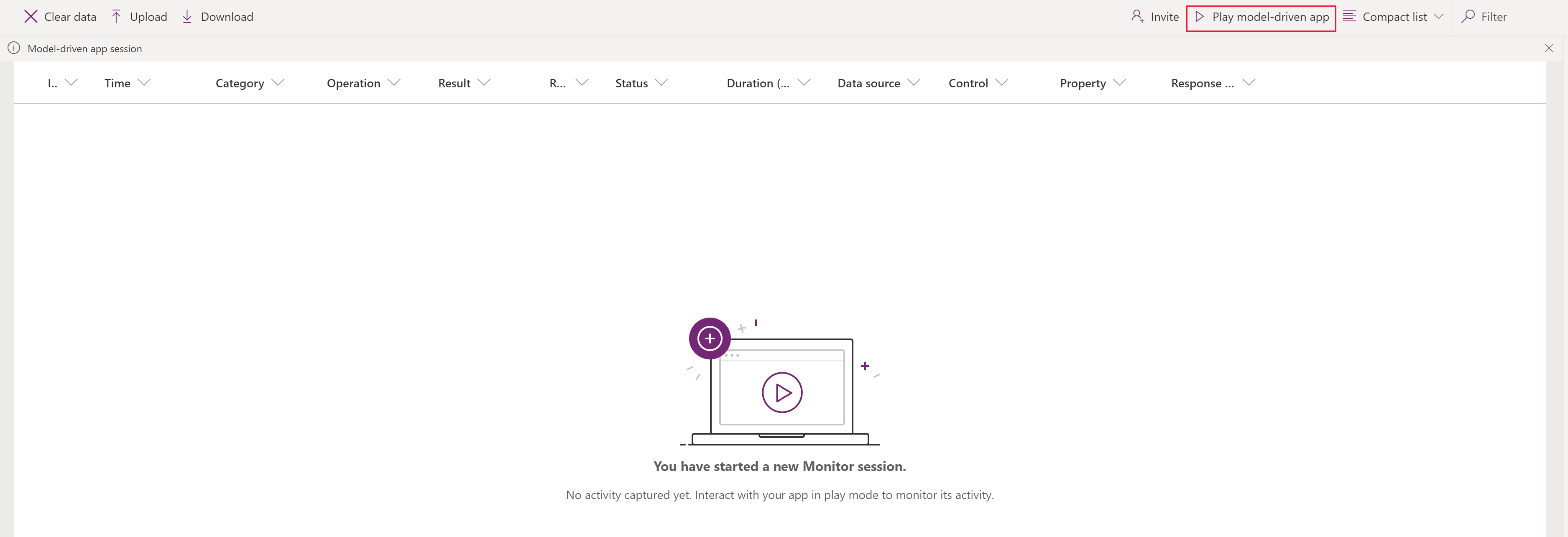
Nella pagina Web che si apre, seleziona Riproduci app basata su modello per aprire la tua app.

Nota
In alternativa, puoi eseguire un'app basata su modello e aggiungere "& monitor = true" alla fine dell'URL nel browser. Quindi seleziona Monitoraggio live sulla barra dei comandi per avviare una sessione di monitoraggio in una nuova scheda.
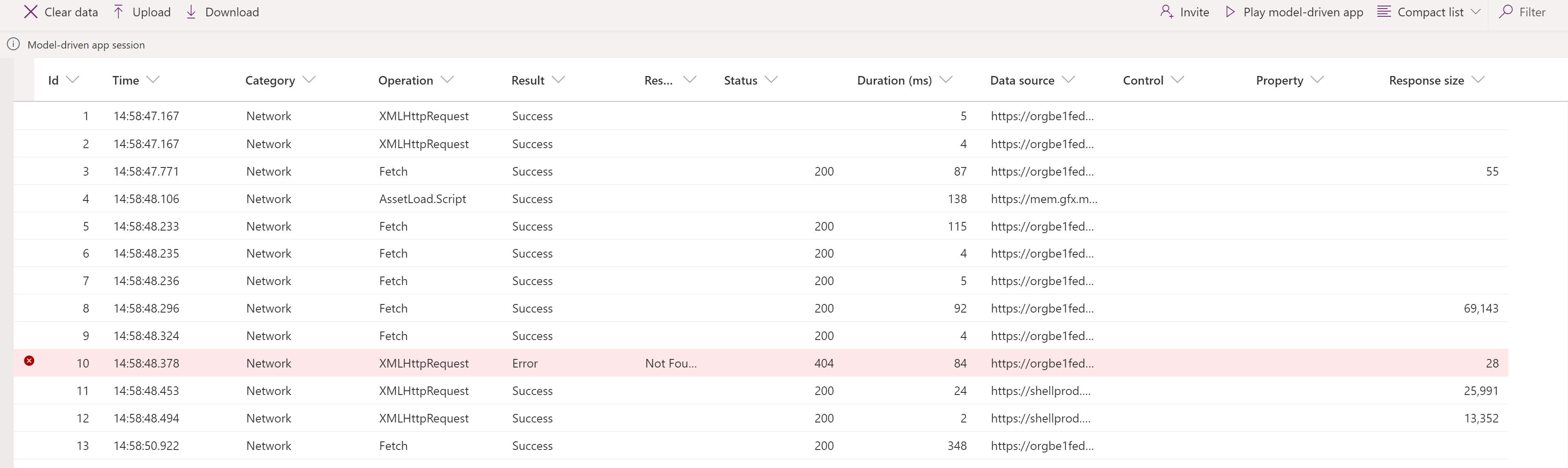
Dopo che l'app è stata aperta da Monitoraggio live, vedrai una finestra di dialogo Partecipare alla sessione di debug del monitoraggio?. Questo ti informa che tutti i dati dell'app verranno inviati al proprietario di Monitoraggio live. Seleziona Partecipa. Gli eventi iniziano a scorrere nella schermata della sessione di Monitoraggio live non appena si verificano nell'app.

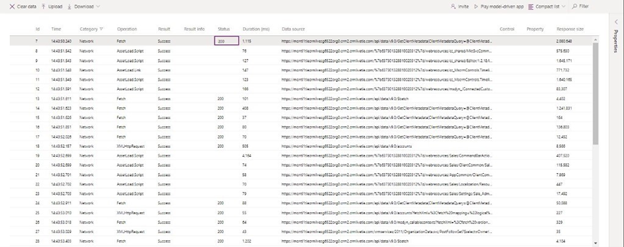
Seleziona un evento per visualizzare ulteriori informazioni nel riquadro di destra.

Eventi monitorati
Lo spostamento tra le pagine, le esecuzioni di comandi, i salvataggi di moduli e altre azioni importanti invieranno a Monitoraggio live gli indicatori di prestazioni chiave e gli eventi di rete.
FullLoad
FullLoad indica il caricamento completo della navigazione di una pagina, come il caricamento di un modulo di modifica. Questo evento attende il completamento di determinate richieste di rete e di tutto il rendering, quindi il modulo può essere pronto prima del completamento di FullLoad.

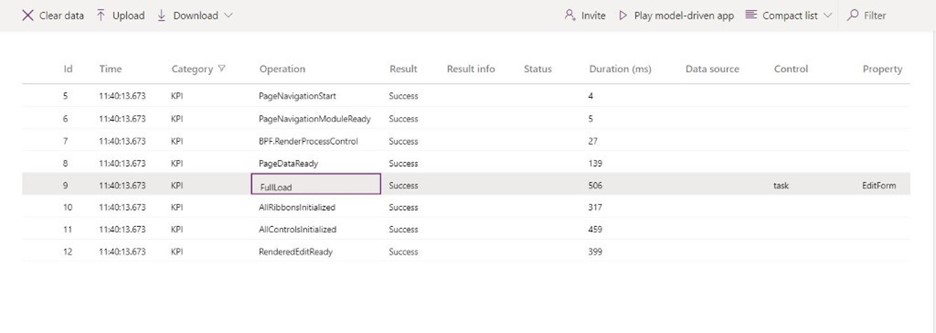
Seleziona un evento FullLoad per visualizzare la scheda Dettagli.

L'evento FullLoad acquisisce molte statistiche sul caricamento della pagina. È possibile visualizzare il modulo di modifica dell'attività caricato in 506 ms e selezionando la riga vengono visualizzate le informazioni nel riquadro delle proprietà. Puoi vedere i dettagli su customScriptTime (tempo impiegato per eseguire JavaScript personalizzato), loadType (0 = tipo di pagina per il primo caricamento, 1 = entità per il primo caricamento, 2 = record per il primo caricamento, 3 = il record esatto è stato visitato) eFormId (identificatore del modulo per ulteriori diagnosi). Espandendo Attribuzione si ottiene un dettaglio del tempo di esecuzione di JS personalizzato per tipo, editore, soluzione, versione, risorsa Web e metodo. Questo può aiutare a identificare i colli di bottiglia nel tempo di caricamento del modulo.
Network
Gli eventi Rete rivelano i dettagli su ciascuna richiesta effettuata dall'app.

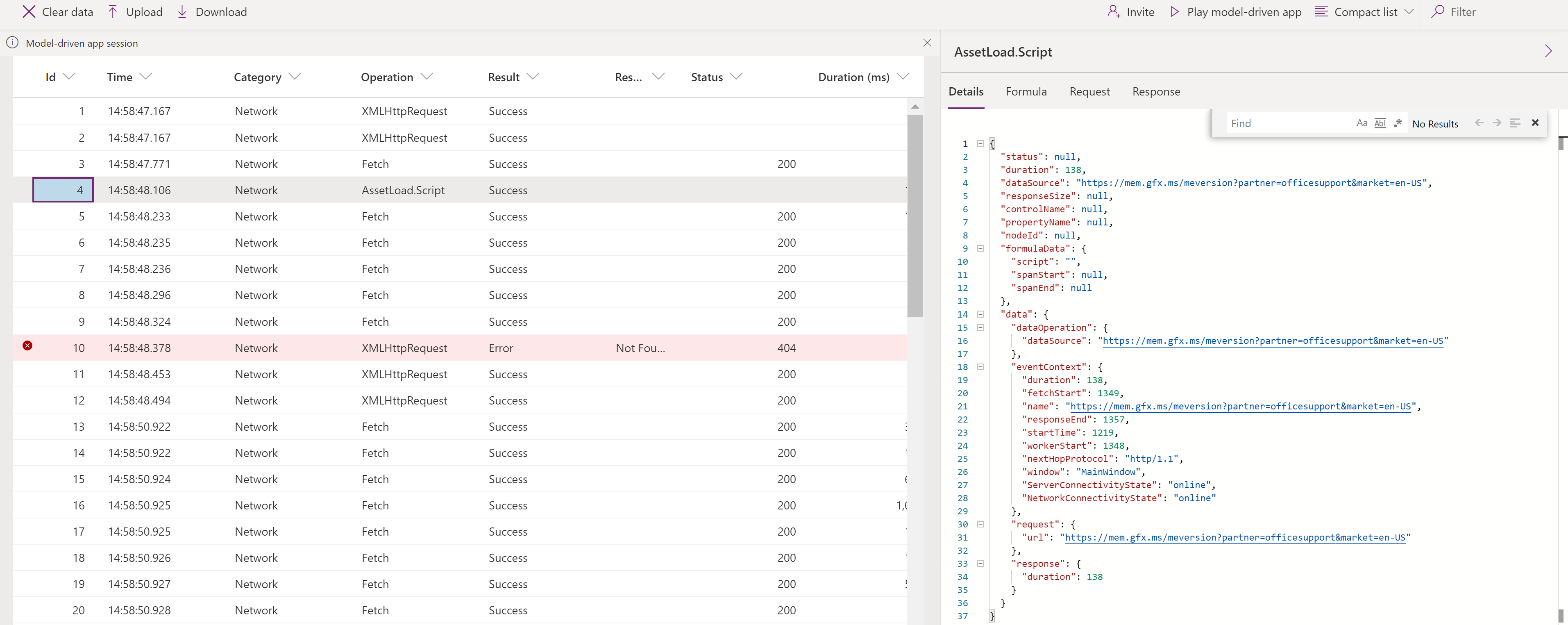
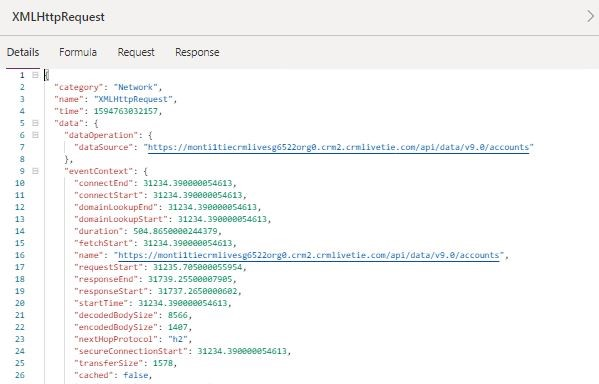
Seleziona un evento Rete per visualizzare la scheda Dettagli.

In precedenza hai imparato a conoscere Monitoraggio live e come usarlo per le app basate su modello. Esaminiamo alcuni scenari in cui Monitoraggio live può aiutarti a risolvere errori di script, comportamenti imprevisti e rallentamenti.
Errori di script personalizzati
A volte, un bug in JS personalizzato causa un errore di script o un problema di funzionalità durante il caricamento di una pagina. Sebbene questo di solito produca uno stack di chiamate nella finestra di dialogo, è difficile capire sempre da dove proviene o decodificare l'errore. Monitoraggio live riceve gli eventi dall'app con maggiori dettagli sugli errori, così puoi eseguire il debug più rapidamente e facilmente.
Ad esempio, immagina che un utente visualizzi una finestra di dialogo di errore di script durante il caricamento del modulo dell'account. Puoi utilizzare Monitoraggio live per ottenere maggiori dettagli sull'evento. Una volta riprodotto lo scenario, puoi vedere che l'errore di script produce un evento di errore evidenziato in rosso. La selezione di questa riga non fornisce solo lo stack di chiamate ma il nome editore, nome/versione soluzione, nome risorsa Web e tipo (come onload, onchange, RuleEvaluation e CustomControl). In questo esempio, sembra un errore di battitura nello script.

Prestazioni lente
Gli strumenti di sviluppo del browser possono aiutare a tracciare un profilo dei caricamenti lenti delle pagine, ma ci sono molti dati da filtrare e non è chiaro quali sono gli elementi importanti da considerare. Monitoraggio live risolve questo problema mostrando gli eventi rilevanti che contribuiscono alle prestazioni di caricamento della pagina.
Ad esempio, supponiamo che un utente stia sperimentando un caricamento lento del modulo dell'account e il browser si blocchi di continuo. In questo caso, dopo aver riprodotto il problema, puoi visualizzare un avviso sulle prestazioni che ti informa che un XMLHttpRequest sincrono è stato inviato durante il caricamento, riducendo le prestazioni.

Vedi il post di blog precedente per il modo in cui risolvere i problemi di prestazioni con XMLHttpRequest (XHR) sincroni.
Per ogni caricamento della pagina, la piattaforma dati invia tutti gli indicatori KPI per la sequenza di caricamento, nonché i dettagli della richiesta di rete come menzionato in precedenza.