Distribuzione
Importante
Visual Studio App Center è pianificato per il ritiro il 31 marzo 2025. Anche se è possibile continuare a usare Visual Studio App Center fino a quando non viene completamente ritirato, esistono diverse alternative consigliate a cui è possibile prendere in considerazione la migrazione.
Altre informazioni sulle sequenze temporali di supporto e sulle alternative.
Test su più distribuzioni
Nella documentazione introduttiva è stato illustrato come configurare il plug-in CodePush usando una chiave di distribuzione specifica. Tuttavia, per testare in modo efficace le versioni, è fondamentale usare le Staging distribuzioni e Production che è consigliabile creare quando si crea per la prima volta l'app CodePush (o le distribuzioni personalizzate che potrebbero essere state create). In questo modo, non si rilascia mai un aggiornamento agli utenti finali che non sono stati in grado di convalidare manualmente.
Nota
La funzionalità di rollback sul lato client consente di sbloccare gli utenti dopo l'installazione di una versione che ha causato un arresto anomalo e il rollback sul lato server (ad esempio appcenter codepush rollback) consente di impedire ad altri utenti di installare una versione non valida dopo l'identificazione. Tuttavia, è meglio se è possibile impedire che un aggiornamento errato venga rilasciato su larga scala in primo luogo.
Sfruttare i Staging vantaggi delle distribuzioni e Production consente di ottenere un flusso di lavoro simile al seguente (è possibile personalizzare!):
Rilasciare un aggiornamento CodePush alla
Stagingdistribuzione usando ilappcenter codepush release-reactcomando (oappcenter codepush releasese è necessario un maggiore controllo)Eseguire la compilazione di staging/beta dell'app, sincronizzare l'aggiornamento dal server e verificare che funzioni come previsto
Alzare di livello la versione testata da
StagingaProductionusando ilappcenter codepush promotecomandoEseguire la build di produzione/versione dell'app, sincronizzare l'aggiornamento dal server e verificare che funzioni come previsto
Suggerimento
Se si vuole adottare un approccio più prudente, è anche possibile scegliere di eseguire un'implementazione a fasi come parte di #3, che consente di ridurre i rischi potenziali aggiuntivi con l'aggiornamento (come nel caso dei test in #2 toccare tutti i dispositivi/condizioni possibili?) rendendo disponibile l'aggiornamento di produzione solo per una percentuale di utenti (ad esempio
appcenter codepush promote -a <ownerName>/<appName> -s Staging -d Production -r 20). Dopo aver aspettato un periodo di tempo ragionevole per verificare se vengono visualizzati eventuali report di arresto anomalo o feedback dei clienti, è possibile espanderlo all'intero pubblico eseguendoappcenter codepush patch -a <ownerName>/<appName> Production -r 100.
I passaggi precedenti fanno riferimento a una "compilazione temporanea" e a una "compilazione di produzione" dell'app. Se il processo di compilazione genera già file binari distinti per "ambiente", non è necessario leggere ulteriormente, poiché lo scambio di chiavi di distribuzione CodePush è simile alla gestione della configurazione specifica dell'ambiente per qualsiasi altro servizio usato dall'app ,ad esempio Facebook. Tuttavia, se stai cercando esempi su come configurare il processo di compilazione per supportare questa operazione, fai riferimento alle sezioni seguenti, a seconda delle piattaforme di destinazione dell'app.
Android
Il plug-in Android Gradle consente di definire impostazioni di configurazione personalizzate per ogni "tipo di compilazione", ad esempio debug, versione. Questo meccanismo consente di configurare facilmente le compilazioni di debug per usare la chiave di distribuzione di staging CodePush e le build di versione per usare la chiave di distribuzione di produzione CodePush.
Nota
Come promemoria, è possibile recuperare queste chiavi eseguendo appcenter codepush deployment list -a <ownerName>/<appName> -k dal terminale.
Per configurare questa impostazione, seguire questa procedura:
Per React Native >= v0.60
Aprire il file a livello
build.gradledi app del progetto ( ad esempioandroid/app/build.gradlenei progetti standard di React Native)Trovare la
android { buildTypes {} }sezione e definireresValuele voci sia per idebugreleasetipi di compilazione che per i tipi di compilazione, che fannoStagingriferimento rispettivamente alle chiavi di distribuzione eProduction.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overriden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. resValue "string", "CodePushDeploymentKey", '""' ... } releaseStaging { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... resValue "string", "CodePushDeploymentKey", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }
Nota
Ricordarsi di rimuovere la chiave da strings.xml se si sta configurando la chiave di distribuzione nel processo di compilazione*
Nota
La convenzione di denominazione per releaseStaging è significativa a causa di questa riga.
Per React Native v0.29 - v0.59
Aprire il
MainApplication.javafile e apportare le modifiche seguenti:@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( ... new CodePush(BuildConfig.CODEPUSH_KEY, MainApplication.this, BuildConfig.DEBUG), // Add/change this line. ... ); }Aprire il file dell'app
build.gradle(ad esempioandroid/app/build.gradlenei progetti di React Native standard)Trovare la
android { buildTypes {} }sezione e definirebuildConfigFieldle voci sia per idebugreleasetipi di compilazione che per i tipi di compilazione, che fannoStagingriferimento rispettivamente alle chiavi di distribuzione eProduction. Se si preferisce, è possibile definire i valori letterali chiave nelgradle.propertiesfile e quindi farvi riferimento qui. Entrambi i modi funzioneranno, ed è una questione di preferenza personale.android { ... buildTypes { debug { ... // Note: CodePush updates shouldn't be tested in Debug mode as they're overridden by the RN packager. However, because CodePush checks for updates in all modes, we must supply a key. buildConfigField "String", "CODEPUSH_KEY", '""' ... } releaseStaging { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_STAGING_KEY>"' // Note: It's a good idea to provide matchingFallbacks for the new buildType you create to prevent build issues // Add the following line if not already there matchingFallbacks = ['release'] ... } release { ... buildConfigField "String", "CODEPUSH_KEY", '"<INSERT_PRODUCTION_KEY>"' ... } } ... }Suggerimento
Come promemoria, è possibile recuperare queste chiavi eseguendo
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysdal terminale.Nota
La convenzione di denominazione per
releaseStagingè significativa a causa di questa riga.Passare la chiave di distribuzione al
CodePushcostruttore tramite la configurazione di compilazione definita, anziché un valore letterale stringa.
Per React Native v0.19 - v0.28
Aprire il file MainActivity.java e apportare le modifiche seguenti:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
...
new CodePush(BuildConfig.CODEPUSH_KEY, this, BuildConfig.DEBUG), // Add/change this line.
...
);
}
Nota
Se l'impostazione di compilazione è stata impostata su un nome diverso nel file Gradle, assicurarsi di riflettere tale nome nel codice Java.
Ecco fatto! Ora, quando si esegue o si compila l'app, le compilazioni di debug verranno configurate automaticamente per la sincronizzazione con la Staging distribuzione e le build di versione verranno configurate per la sincronizzazione con la Production distribuzione.
Nota
Per impostazione predefinita, il react-native run-android comando compila e distribuisce la versione di debug dell'app, quindi se si vuole testare una build di versione/produzione, eseguire "react-native run-android --variant release. Per informazioni dettagliate su come configurare e creare build di versione per le app Android, vedere la documentazione React Native.
Se si vogliono installare contemporaneamente build di debug e di rilascio nello stesso dispositivo (scelta consigliata), è necessario assicurarsi che la compilazione di debug abbia un'identità e un'icona univoci dalla build di versione. In caso contrario, né il sistema operativo né l'utente possono distinguere tra i due. È possibile configurare identità univoche seguendo questa procedura:
Nel file build.gradle specificare il campo per il
applicationIdSuffixtipo di compilazione di debug, che fornisce all'utente la compilazione di debug un'identità univoca per il sistema operativo ( ad esempiocom.fooecom.foo.debug).buildTypes { debug { applicationIdSuffix ".debug" } }Creare la struttura di
app/src/debug/resdirectory nell'app, che consente l'override delle risorse (ad esempio stringhe, icone, layout) per le compilazioni di debugCreare una
valuesdirectory sotto la directory res di debug creata in #2 e copiare il file esistentestrings.xmldallaapp/src/main/res/valuesdirectoryAprire il nuovo file di debug
strings.xmle modificare il<string name="app_name">valore dell'elemento in un altro elemento , ad esempiofoo-debug. Ciò garantisce che la compilazione di debug abbia ora un nome visualizzato distinto, in modo che sia possibile distinguerla dalla build di versione.Facoltativamente, creare directory "con mirroring" nella
app/src/debug/resdirectory per tutte le icone dell'app da modificare per la compilazione di debug. Questa parte non è tecnicamente critica, ma può semplificare l'individuazione rapida delle build di debug in un dispositivo se l'icona è evidente.
Ecco fatto! Per altre informazioni sul funzionamento dell'unione delle risorse in Android, vedere l'unione delle risorse .
iOS
Xcode consente di definire impostazioni di compilazione personalizzate per ogni "configurazione" (ad esempio debug, versione), a cui è possibile fare riferimento come valore delle chiavi all'interno del file Info.plist (ad esempio l'impostazione CodePushDeploymentKey ). Questo meccanismo consente di configurare facilmente le compilazioni per produrre file binari, configurati per la sincronizzazione con distribuzioni CodePush diverse.
Per configurare questa impostazione, seguire questa procedura:
Aprire il progetto Xcode e selezionare il progetto nella finestra Strumento di navigazione del progetto
Verificare che il nodo del progetto sia selezionato, anziché una delle destinazioni
Selezionare la scheda Info
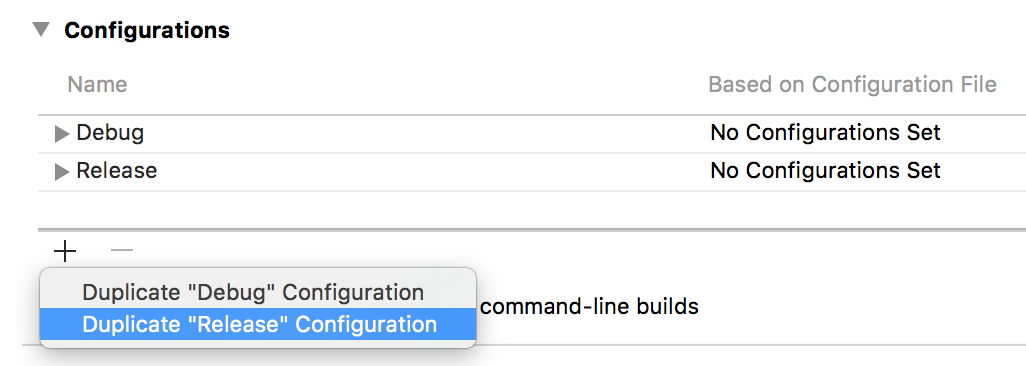
Fare clic sul + pulsante all'interno della sezione Configurazioni e selezionare Duplica configurazione "Release"

Assegnare alla nuova configurazione il nome Staging (o a quello che si preferisce)
Selezionare la scheda Impostazioni compilazione
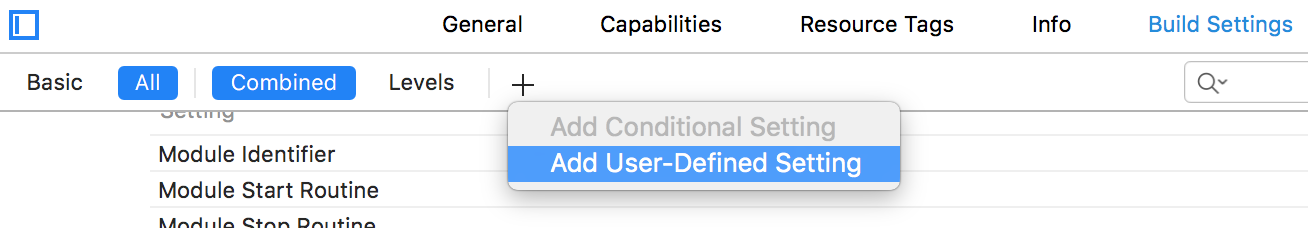
Fare clic sul + pulsante sulla barra degli strumenti e selezionare Aggiungi impostazione User-Defined

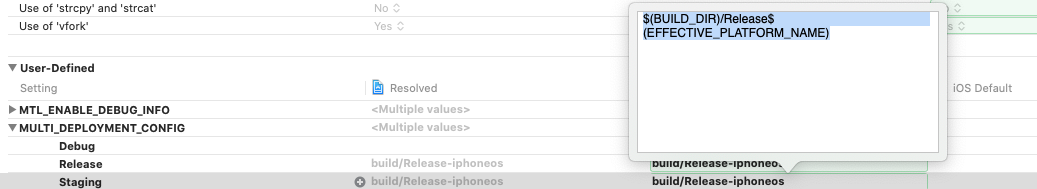
Denominare questa impostazione MULTI_DEPLOYMENT_CONFIG. Passare all'impostazione e aggiungere valore
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)per Release. Dopo di che aggiungere il valore$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)per Staging.
Nota
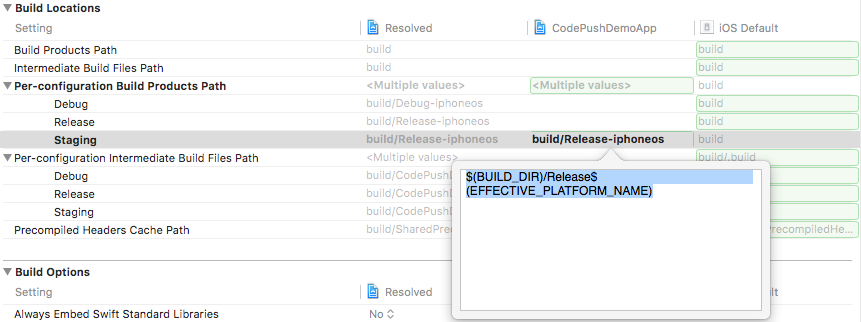
Per Xcode 10 e versione precedente: passare a Percorso > di compilazione per configurazione Percorso di compilazione Prodotti > Staging e modificare il valore di staging da
$(BUILD_DIR)/$(CONFIGURATION)$(EFFECTIVE_PLATFORM_NAME)a$(BUILD_DIR)/Release$(EFFECTIVE_PLATFORM_NAME)
Nota
A causa di , è necessario eseguire questo passaggio per consentire l'uso di https://github.com/facebook/react-native/issues/11813altre configurazioni rispetto a Debug o Rilascio nella versione RN 0.40.0 o successiva.
Fare di nuovo clic sul + pulsante sulla barra degli strumenti e selezionare Aggiungi impostazione User-Defined
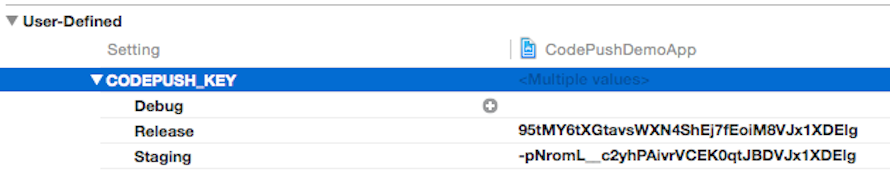
Assegnare a questa impostazione
CODEPUSH_KEYil nome , espanderlo e specificare la chiave di distribuzione staging per la configurazione di staging e la chiave di distribuzione production per la configurazione di rilascio .
Nota
Come promemoria, è possibile recuperare queste chiavi eseguendo
appcenter codepush deployment list -a <ownerName>/<appName> --displayKeysdal terminale.Aprire il file Info.plist del progetto e modificare il valore della
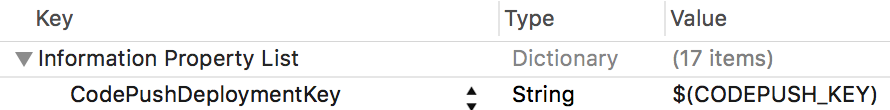
CodePushDeploymentKeyvoce in$(CODEPUSH_KEY)
Ecco fatto! Ora quando si esegue o si compila l'app, le compilazioni di staging verranno configurate automaticamente per la sincronizzazione con la distribuzione di staging e le compilazioni di versione verranno configurate per la sincronizzazione con la distribuzione di Produzione .
Nota
Se si trova il messaggio ld: library not found for ...di errore , controllare questo problema per una possibile soluzione.
Inoltre, se si desidera assegnare nomi o icone separati, è possibile modificare le Product Bundle Identifierimpostazioni di compilazione , Product Namee Asset Catalog App Icon Set Name che consente alle compilazioni di staging di essere distinguebili dalle build di versione quando installate nello stesso dispositivo.
Assegnazione dinamica della distribuzione
La sezione precedente illustra come usare più distribuzioni CodePush per testare in modo efficace gli aggiornamenti prima di rilasciarli in modo generale agli utenti finali. Tuttavia, poiché tale flusso di lavoro incorpora staticamente l'assegnazione di distribuzione nel file binario effettivo, una compilazione di gestione temporanea o di produzione sincronizza solo gli aggiornamenti da tale distribuzione. In molti casi, questo è sufficiente, poiché si vuole solo il team, i clienti, gli stakeholder e così via per sincronizzare con le versioni di pre-produzione e quindi, hanno bisogno solo di una compilazione che sa come sincronizzare con la gestione temporanea. Tuttavia, se si desidera eseguire test A/B o fornire l'accesso anticipato dell'app a determinati utenti, può risultare utile per posizionare in modo dinamico utenti specifici (o destinatari) in distribuzioni specifiche in fase di esecuzione.
Per ottenere questo flusso di lavoro, specificare la chiave di distribuzione da sincronizzare con l'utente corrente quando si chiama il codePush metodo. Se specificato, questa chiave eseguirà l'override del file "predefinito" fornito nei file Info.plist (iOS) dell'app o MainActivity.java (Android). In questo modo è possibile produrre una compilazione per la gestione temporanea o la produzione, che è anche in grado di essere "reindirizzata" dinamicamente in base alle esigenze.
// Imagine that "userProfile" is a prop that this component received
// that includes the deployment key that the current user should use.
codePush.sync({ deploymentKey: userProfile.CODEPUSH_KEY });
Con questa modifica, ora è una questione di scelta del modo in cui l'app determina la chiave di distribuzione corretta per l'utente corrente. In pratica, esistono in genere due soluzioni per questo:
Esporre un meccanismo visibile dall'utente per modificare le distribuzioni in qualsiasi momento. Ad esempio, la pagina delle impostazioni potrebbe avere un interruttore per abilitare l'accesso "beta". Questo modello funziona bene se non si è interessati alla privacy degli aggiornamenti pre-produzione e si hanno utenti di alimentazione che potrebbero voler acconsentire esplicitamente agli aggiornamenti precedenti (e potenzialmente buggy) in base alla propria volontà (come i canali Chrome). Tuttavia, questa soluzione inserisce la decisione nelle mani degli utenti, che non consente di eseguire test A/B in modo trasparente.
Annotare il profilo lato server degli utenti con una parte aggiuntiva di metadati che indica la distribuzione con cui devono essere sincronizzati. Per impostazione predefinita, l'app potrebbe usare la chiave incorporata in modo binario, ma dopo l'autenticazione di un utente, il server può scegliere di "reindirizzarli" a una distribuzione diversa, che consente di inserire in modo incrementale determinati utenti o gruppi in distribuzioni diverse in base alle esigenze. È anche possibile scegliere di archiviare la risposta del server nell'archiviazione locale in modo che diventi il nuovo valore predefinito. Il modo in cui si archivia la chiave insieme ai profili dell'utente è interamente fino alla soluzione di autenticazione (ad esempio Auth0, Firebase, API REST di DATABASE e REST personalizzati), ma in genere è piuttosto semplice da eseguire.
Nota
Se necessario, è anche possibile implementare una soluzione ibrida che consente agli utenti finali di attivare l'interruttore tra distribuzioni diverse, consentendo anche al server di eseguire l'override di tale decisione. In questo modo, si dispone di una gerarchia di "risoluzione della distribuzione" che garantisce che l'app abbia la possibilità di aggiornare se stessa in modo out-of-the-box, gli utenti finali possono sentirsi ricompensati ottenendo l'accesso anticipato ai bit, ma si ha anche la possibilità di eseguire test A/B sugli utenti in base alle esigenze.
Poiché è consigliabile usare la Staging distribuzione per i test di pre-rilascio degli aggiornamenti (come illustrato nella sezione precedente), non è necessariamente consigliabile usarla per i test A/B sugli utenti, anziché consentire l'accesso anticipato (come illustrato nell'opzione #1 precedente). È quindi consigliabile usare completamente le distribuzioni di app personalizzate, in modo che sia possibile segmentare gli utenti, tuttavia, abbia senso per le proprie esigenze. Ad esempio, è possibile creare distribuzioni a lungo termine o anche uno-off, rilasciare una variante dell'app a esso e quindi inserire alcuni utenti in esso per vedere come interagiscono.
// #1) Create your new deployment to hold releases of a specific app variant
appcenter codepush deployment add -a <ownerName>/<appName> test-variant-one
// #2) Target any new releases at that custom deployment
appcenter codepush release-react -a <ownerName>/<appName> -d test-variant-one
Nota
I caratteri "/" e ":" non sono supportati nel nome della distribuzione.
Nota
Il conteggio totale degli utenti segnalato nella distribuzione "Installa metriche" prenderà in considerazione gli utenti che hanno "cambiato" da una distribuzione a un'altra. Ad esempio, se la distribuzione di produzione segnala attualmente la presenza di 1 utente totale, ma si passa dinamicamente all'utente in Gestione temporanea, la distribuzione di produzione segnala 0 utenti totali, mentre la gestione temporanea segnala 1 (l'utente che passa). Questo comportamento consente di tenere traccia accuratamente dell'adozione della versione, anche in caso di uso di una soluzione di reindirizzamento della distribuzione basata su runtime.