Picker menguasai
Kontrol digunakan untuk memberikan pengalaman pencarian.
Catatan
Dokumentasi lengkap dan kode sumber yang ditemukan di repositori komponen kode GitHub.

Description
Picker digunakan untuk memilih satu atau beberapa item, seperti tag atau file, dari daftar besar.
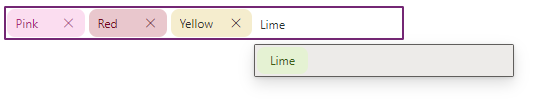
Komponen kode Picker memungkinkan komponen menu pemilih Fluent UI digunakan dari aplikasi kanvas dalam dan halaman kustom.
Komponen kode Tag Picker menyediakan fitur berikut:
- Mengikat ke kumpulan input untuk tag yang dipilih.
- Mengikat ke kumpulan input untuk tag yang disarankan.
- Memungkinkan pengguna memilih dari saran atau memasukkan tag teks bebas.
- Menimbulkan aktivitas On Change saat pengguna menambahkan atau menghilangkan tag.
- Memungkinkan Atur Fokus programatis.
Himpunan Data
Tag Picker memiliki dataset input berikut, yang dijelaskan secara rinci di Properti kunci nanti di artikel ini.
TagsTagsDisplayName
SuggestionsSuggestionsDisplayNameSuggestionSubDisplayName
himpunan data Set Suggestions harus difilter menggunakan properti output SearchTerm, contohnya:
Search(colSuggestions,TagPicker.SearchTerm,"name")
Properti
Properti kunci
| Properti | Description |
|---|---|
Items |
Kumpulan (tabel) tag. Aplikasi bertanggung jawab untuk menambahkan atau menghilangkan tag sebagai respons terhadap aktivitas Tambah atau Hilangkan komponen (dijelaskan dalam bagian aktivitas OnChange berikut). |
Suggestions_Items |
Kumpulan (tabel) usulan. |
TagMaxWidth |
Lebar maksimum tag saat melakukan rendering. Teks meluap akan terpotong dengan elipsis dan tooltip hover menampilkan teks lengkap. |
AllowFreeText |
Saat mengetik nilai, jangan secara otomatis memilih saran pertama sehingga entri teks bebas dapat disediakan daripada memilih dari daftar yang telah ditentukan sebelumnya. |
SearchTermToShortMessage |
Pesan untuk ditampilkan bila istilah pencarian lebih sedikit dari MinimumSearchTermLength. |
HintText |
Pesan untuk ditampilkan di dalam Picker bila tidak ada istilah pencarian yang diberikan. |
NoSuggestionsFoundMessage |
Pesan yang ditampilkan bila kumpulan Saran tidak berisi hasil. |
MinimumSearchTermLength |
Jumlah minimum karakter untuk memicu flyout saran. |
MaxTags |
Jumlah maksimum tag yang dapat ditambahkan. Setelah nomor ini, Tag Picker hanya bisa dibaca hingga tag dihilangkan. |
Error |
Benar bila batas kesalahan merah harus ditampilkan. |
Items Properti
| Properti | Description |
|---|---|
TagsDisplayName |
Atur ke nama kolom yang menyimpan nama tampilan tag. |
Suggestions Properti
| Properti | Description |
|---|---|
SuggestionsDisplayName |
atur ke nama kolom yang menyimpan nama tampilan usulan. |
SuggestionsSubDisplayName |
(Opsional) atur ke nama kolom yang menyimpan baris kedua teks. |
Properti gaya
| Properti | Description |
|---|---|
Theme |
Menerima string JSON yang dihasilkan menggunakan Desainer Tema Fluent UI (windows.net). Membiarkan ini kosong akan menggunakan tema default yang didefinisikan oleh Power Apps. Untuk panduan tentang cara mengkonfigurasi, lihat tema. |
FontSize |
ukuran font tag yang ditampilkan di dalam Picker. |
BorderRadius |
radius tepi tag yang ditampilkan di dalam Picker. |
ItemHeight |
Tinggi tag (piksel) yang ditampilkan di dalam Picker. |
AccessibilityLabel |
Aria-label pembaca layar |
Properti kejadian
| Properti | Description |
|---|---|
Input Event |
Atur aktivitas untuk dikirimkan ke TagPicker |
Properti output
| Properti | Description |
|---|---|
SearchTerm |
Teks yang dimasukkan ke Tag Picker yang dapat digunakan untuk memfilter himpunan data saran. |
TagsDisplayName |
Teks yang digunakan untuk membuat Tag baru saat aktivitas On Change dipicu |
AutoHeight |
Bila tag picker dibungkus ke beberapa baris, properti Tinggi Otomatis dapat digunakan untuk mengontrol tinggi kontainer responsif. |
Perilaku
Mendukung SetFocus sebagai InputEvent.
Aktivitas OnChange
Komponen TagPicker akan menimbulkan aktivitas OnChange saat tag ditambahkan atau dihilangkan. Properti yang digunakan adalah:
| Properti | Description |
|---|---|
TagEvent |
Nama aktivitas yang dimunculkan |
TagKey |
Kunci item yang telah memunculkan aktivitas (jika aktivitas terkait dengan tag) |
Aktivitas harus berisi ekspresi yang mirip dengan:
If( TagPicker.TagEvent = "Add" && CountRows(Filter(colTags,name=TagPicker.TagsDisplayName)) = 0,
Collect( colTags, { name:TagPicker.TagsDisplayName })
);
If( TagPicker.TagEvent="Remove",
RemoveIf( colTags,name=Text(TagPicker.TagsDisplayName) )
);
Pembatasan
Komponen kode ini hanya dapat digunakan pada aplikasi kanvas dan halaman kustom.