Persona kontrol (pratinjau)
[Artikel ini adalah dokumentasi prarilis dan dapat berubah.]
Kontrol yang dirancang untuk menampilkan informasi yang diformat.
Catatan
Dokumentasi lengkap dan kode sumber yang ditemukan di repositori komponen kode GitHub.
Penting
- Ini adalah fitur pratinjau.
- Fitur pratinjau tidak dibuat untuk penggunaan produksi dan mungkin memiliki fungsionalitas yang dibatasi. Fitur ini tersedia sebelum rilis resmi agar pelanggan bisa memperoleh akses awal dan memberikan tanggapan.

Description
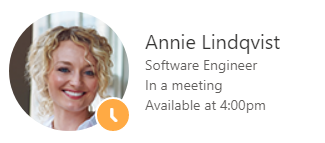
Persona adalah representasi visual seseorang di seluruh produk, biasanya menampilkan gambar yang dipilih untuk diunggah sendiri oleh seseorang. Kontrol juga dapat digunakan untuk menunjukkan status online orang tersebut.
Kontrol lengkap mencakup avatar individu (gambar yang diunggah atau komposisi inisial orang di warna latar belakang), nama atau identifikasinya, dan status online.
Kontrol persona digunakan dalam kontrol PeoplePicker dan Facepile.
Komponen kode ini menyediakan pembungkus di sekitar kontrol Persona UI Fluent untuk digunakan dalam kanvas & halaman kustom. Lihat dokumentasi komponen untuk praktik terbaik.
Properti kunci
| Properti | Description |
|---|---|
ImageUrl |
URL untuk gambar yang akan digunakan, harus merupakan perbandingan aspek persegi dan cukup besar agar sesuai dengan area gambar. |
ImageInitials |
Inisial pengguna untuk ditampilkan di area gambar bila tidak ada gambar. |
Text |
Teks utama untuk ditampilkan, biasanya nama orang tersebut. |
SecondaryText |
Teks kedua untuk ditampilkan, biasanya peran pengguna tersebut. |
TertiaryText |
Teks ketiga untuk ditampilkan, biasanya status pengguna tersebut. Teks keempat hanya akan ditampilkan bila menggunakan size72 atau size100. |
OptionalText |
Teks opsional untuk ditampilkan, biasanya rangkaian pesan kustom. Teks opsional hanya akan ditampilkan bila menggunakan size100. |
ImageAlt |
Teks Alt untuk gambar yang akan digunakan. |
HidePersonaDetails |
Apakah akan menampilkan rincian persona, dan hanya menampilkan gambar/inisial persona. |
PersonaSize |
Ukuran persona untuk ditampilkan di layar. |
Presence |
Kehadiran orang untuk ditampilkan - tidak akan menampilkan kehadiran jika tidak tertentu. Nilai harus dari salah satu dari berikut ini: away, blocked, busy dnd,, none, offline, online |
Properti Gaya
| Properti | Description |
|---|---|
Theme |
Menerima string JSON yang dihasilkan menggunakan Desainer Tema Fluent UI (windows.net). Membiarkan ini kosong akan menggunakan tema default yang didefinisikan oleh Power Apps. Untuk panduan tentang cara mengkonfigurasi, lihat tema. |
AccessibilityLabel |
Aria-label pembaca layar |
Contoh
Berikut adalah beberapa nilai contoh yang dapat digunakan di komponen Persona:
| Properti | Nilai |
|---|---|
Text |
"Megan Brown" |
SecondaryText |
"Teknisi Perangkat Lunak" |
TertiaryText |
"Sedang mengikuti pertemuan" |
OptionalText |
"Tersedia pukul 4:00pm" |
HidePersonaDetails |
false |
ImageUrl |
User().Image |
PersonaSize |
PowerCAT.Persona.PersonaSize.Size100 |
Presence |
PowerCAT.Persona.Presence.Online |
Pembatasan
Komponen kanvas ini hanya dapat digunakan pada aplikasi kanvas dan halaman kustom.