Kebijakan keamanan konten
Kebijakan Keamanan Konten (CSP) saat ini didukung dalam model berbasis dan kanvas Power Apps. Admin dapat mengontrol apakah header CSP dikirim dan, hingga tingkat tertentu, isinya. Pengaturan berada di tingkat lingkungan, yang berarti akan diterapkan ke semua aplikasi di lingkungan setelah diaktifkan.
Catatan
Kebijakan keamanan konten hanya berlaku untuk lingkungan yang menggunakan Dataverse.
Setiap komponen dari nilai header CSP mengontrol aset yang dapat diunduh dan dijelaskan secara lebih rinci tentang Jaringan Pengembang Mozilla (MDN). Nilai default adalah sebagai berikut:
| Arahan | Nilai default | Dapat disesuaikan |
|---|---|---|
| skrip-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| src pekerja | 'self' blob: |
No |
| gaya-src | * 'unsafe-inline' |
No |
| font-src | * data: |
No |
| leluhur bingkai | 'self' https://*.powerapps.com |
Ya |
Ini menghasilkan CSP default dari script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. Dalam peta jalan kami, kami memiliki kemampuan untuk memodifikasi header yang saat ini tidak dapat disesuaikan.
Prasyarat
- Untuk aplikasi Dynamics 365 customer engagement dan aplikasi berdasarkan model lainnya, CSP hanya tersedia di lingkungan online dan di organisasi dengan Dynamics 365 customer engagement (on-premises), versi 9.1 atau versi yang lebih baru.
Mengkonfigurasi CSP
CSP dapat dialihkan dan dikonfigurasi melalui pusat admin Power Platform. Penting untuk mengaktifkan pada lingkungan pengembangan/pengujian terlebih dahulu karena mengaktifkan CSP dapat mulai memblokir skenario jika kebijakan dilanggar. Kami juga mendukung "mode hanya laporan" untuk memungkinkan peningkatan produksi yang lebih mudah.
Untuk mengkonfigurasi CSP, navigasikan ke pusat admin Power Platform ->Lingkungan->Pengaturan ->Privasi + Keamanan. Gambar berikut menunjukkan status default pengaturan:

Mengirimkan laporan
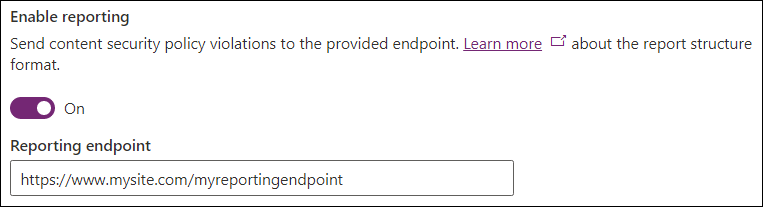
Tombol "Aktifkan pelaporan" akan mengontrol apakah aplikasi berdasarkan model dan kanvas akan mengirim laporan pelanggaran. Mengaktifkannya memerlukan titik akhir untuk ditentukan. Laporan pelanggaran dikirim ke titik akhir ini terlepas dari apakah CSP diberlakukan atau tidak (menggunakan mode khusus laporan jika CSP tidak diterapkan). Untuk informasi lebih lanjut, lihat dokumentasi pelaporan.

Penegakan
Pemberlakuan CSP dikontrol secara independen untuk aplikasi berdasarkan model dan kanvas dalam memberikan kontrol terperinci atas kebijakan. Gunakan pivot berdasarkan model/kanvas untuk memodifikasi jenis aplikasi yang dituju.
Tombol "Terapkan kebijakan keamanan konten" mengaktifkan kebijakan default untuk penegakan jenis aplikasi tertentu. Mengaktifkan tombol ini akan mengubah perilaku aplikasi di lingkungan ini untuk mematuhi kebijakan. Oleh karena itu, alur pengaktifan yang disarankan adalah:
- Terapkan pada lingkungan pengembangan/pengujian.
- Aktifkan mode hanya laporan dalam produksi.
- Terapkan dalam produksi setelah tidak ada pelanggaran yang dilaporkan.
Konfigurasikan direktif
Bagian ini memungkinkan Anda mengontrol arahan individual dalam kebijakan. Saat ini, hanya frame-ancestors dapat disesuaikan.

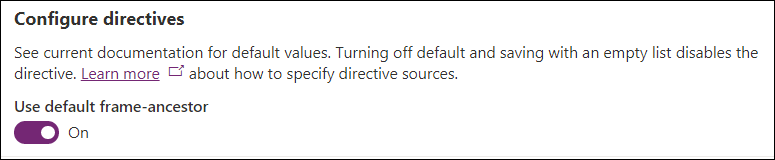
Membiarkan direktif default diaktifkan menggunakan nilai default yang ditentukan dalam tabel yang diperlihatkan sebelumnya dalam artikel ini. Menonaktifkan sakelar memungkinkan admin untuk menentukan nilai kustom untuk direktif dan menambahkannya ke nilai default. Contoh di bawah ini akan menetapkan nilai kustom untuk frame-ancestors. Direktif akan diatur ke dalam frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com contoh ini, yang berarti aplikasi dapat dihosting di asal yang sama,, https://*.powerapps.comdan https://www.foo.comhttps://www.bar.com, tetapi tidak di asal lain. Gunakan tombol Tambah untuk menambahkan entri ke daftar dan ikon hapus untuk menghilangkannya.

Konfigurasi Umum
Untuk Microsoft Teams integrasi menggunakan aplikasi Dynamics 365, tambahkan yang berikut ini ke: frame-ancestors
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Untuk itu Dynamics 365 App for Outlook, tambahkan yang berikut ini ke: frame-ancestors
- Asal beranda Outlook Web App Anda
https://outlook.office.comhttps://outlook.office365.com
Untuk menyematkan Power Apps dalam Power BI laporan, tambahkan hal berikut ke: frame-ancestors
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Pertimbangan penting
Menonaktifkan petunjuk default dan menyimpan dengan daftar kosong menonaktifkan sepenuhnya arahan dan tidak mengirimkannya sebagai bagian dari header respons CSP.
Contoh
Mari perhatikan beberapa contoh konfigurasi CSP:
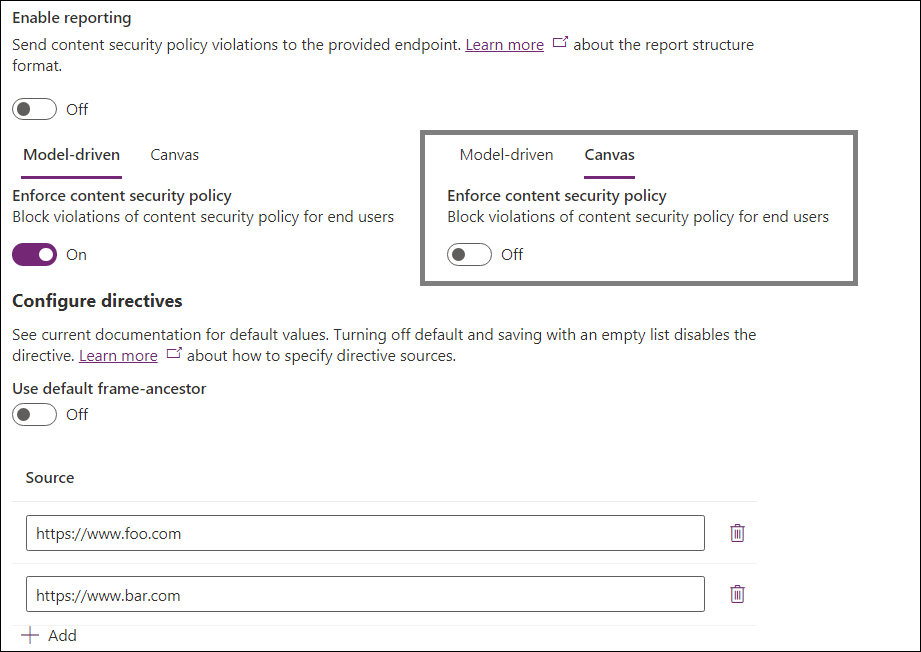
Contoh 1

Dalam contoh:
- Pelaporan dinonaktifkan.
- Pemberlakuan berdasarkan model diaktifkan.
-
frame-ancestorsdisesuaikan untuk danhttps://www.foo.comhttps://www.bar.com
-
- Pemberlakuan kanvas dinonaktifkan.
Header yang efektif adalah:
- Aplikasi yang diarahkan model:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Aplikasi kanvas: Header CSP tidak akan dikirim.
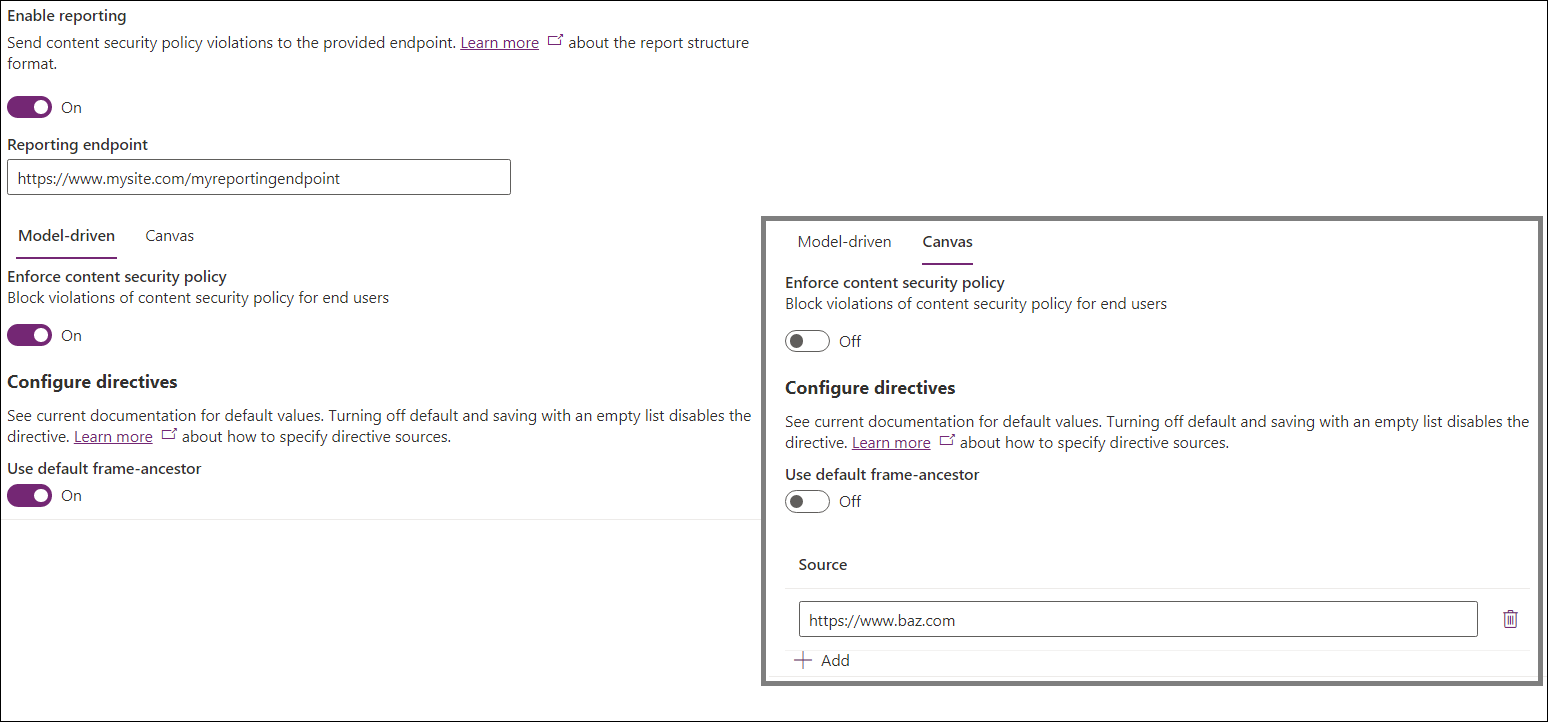
Contoh 2

Dalam contoh:
- Pelaporan diaktifkan.
- Titik akhir pelaporan diatur ke
https://www.mysite.com/myreportingendpoint
- Titik akhir pelaporan diatur ke
- Pemberlakuan berdasarkan model diaktifkan.
-
frame-ancestorsdisimpan sebagai default
-
- Pemberlakuan kanvas dinonaktifkan.
-
frame-ancestorsdisesuaikan untukhttps://www.baz.com
-
Nilai CSP yang efektif adalah:
- Aplikasi berdasarkan model:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Aplikasi kanvas:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Pengaturan organisasi
CSP dapat dikonfigurasi tanpa menggunakan UI dengan memodifikasi pengaturan organisasi berikut secara langsung:
IsContentSecurityPolicyEnabled mengontrol apakah header Content-Security-Policy dikirim dalam aplikasi berdasarkan model.
ContentSecurityPolicyConfiguration mengontrol nilai bagian frame-ancestors (seperti yang terlihat di atas, diatur ke
'self'ifContentSecurityPolicyConfigurationtidak diatur). Pengaturan ini dinyatakan oleh objek JSON dengan struktur berikut -{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Ini akan diterjemahkan ke dalamscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Dari MDN) Petunjuk kerangka-kebijakan keamanan konten (CSP) HTTP menentukan induk valid yang dapat menanam halaman menggunakan
<frame>,<iframe>,<object>,<embed>, atau<applet>.
- (Dari MDN) Petunjuk kerangka-kebijakan keamanan konten (CSP) HTTP menentukan induk valid yang dapat menanam halaman menggunakan
IsContentSecurityPolicyEnabledForCanvas mengontrol apakah header Content-Security-Policy dikirim di aplikasi kanvas.
ContentSecurityPolicyConfigurationForCanvas mengontrol kebijakan untuk kanvas menggunakan proses yang sama yang dijelaskan di
ContentSecurityPolicyConfigurationatas.ContentSecurityPolicyReportUri mengontrol apakah pelaporan harus digunakan. Pengaturan ini digunakan oleh aplikasi berdasarkan model dan kanvas. String yang valid mengirimkan laporan pelanggaran ke titik akhir yang ditentukan, menggunakan mode khusus laporan jika
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasdinonaktifkan. String kosong akan menonaktifkan pelaporan. Untuk informasi lebih lanjut, lihat dokumentasi pelaporan.
Konfigurasikan CSP tanpa UI
Khusus untuk lingkungan yang tidak berada di pusat admin Power Platform seperti konfigurasi lokal, admin mungkin perlu mengkonfigurasi CSP menggunakan skrip untuk secara langsung memodifikasi pengaturan.
Mengaktifkan CSP tanpa UI
Langkah:
- Buka alat pengembang browser saat menggunakan aplikasi berdasarkan model sebagai pengguna dengan hak istimewa pembaruan entitas organisasi (Administrator Sistem adalah pilihan yang baik).
- Rekatkan dan jalankan skrip di bawah ini ke konsol.
- Untuk mengaktifkan CSP, teruskan konfigurasi default -
enableFrameAncestors(["'self'"]) - Sebagai contoh mengaktifkan asal lain untuk menyematkan aplikasi -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
Menonaktifkan CSP tanpa UI
Langkah:
- Buka alat pengembang browser saat menggunakan aplikasi berdasarkan model sebagai pengguna dengan hak istimewa pembaruan entitas organisasi (Administrator Sistem adalah pilihan yang baik).
- Tempel dan jalankan skrip berikut ke konsol.
- Untuk menonaktifkan CSP, rekatkan ke konsol:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}