API Filter Visual dalam visual Power BI
API Filter Visual memungkinkan Anda memfilter data dalam visual Power BI. Perbedaan utama antara API filter dan cara lain untuk memilih data adalah bagaimana hal itu memengaruhi visual lain dalam laporan. Saat filter diterapkan ke visual, hanya data yang difilter yang akan terlihat di semua visual, terlepas dari dukungan sorotan oleh visual lain.
Untuk mengaktifkan pemfilteran untuk visual, file capabilities.json harus berisi objek filter di bagian general.
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
Catatan
Antarmuka API filter visual tersedia dalam paket powerbi-models. Paket ini juga berisi kelas untuk membuat instans filter.
npm install powerbi-models --saveJika Anda menggunakan versi alat yang lebih lama (lebih lama dari 3.x.x), sertakan
powerbi-modelsdalam paket visual. Untuk informasi selengkapnya, lihat panduan singkat Menambahkan API Filter Lanjutan ke visual kustom. Untuk mengetahui versi mana yang Anda gunakan, periksaapiVersiondi file pbiviz.json .
Semua filter menggunakan antarmuka IFilter, seperi yang ditunjukkan pada kode berikut:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
Di mana target adalah kolom tabel di sumber data.
Ada tiga API filter:
API Filter Dasar
Antarmuka filter dasar ditampilkan dalam kode berikut:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
Mana:
operatoradalah enumerasi dengan nilai In, NotIn, dan All.valuesadalah nilai untuk kondisinya.
Contoh filter dasar
Contoh berikut mengembalikan semua baris di mana col1 setara dengan nilai 1, 2, atau 3.
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
SQL yang setara dengan contoh di atas adalah:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
Untuk membuat filter, Anda dapat menggunakan kelas BasicFilter di powerbi-models.
Jika Anda menggunakan versi alat yang lebih lama, Anda harus mendapatkan instans model di objek jendela dengan menggunakan window['powerbi-models'], seperti yang ditunjukkan pada kode berikut:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
Visual menggunakan filter dengan memanggil metode applyJsonFilter() pada antarmuka host, IVisualHost, yang disediakan untuk visual dalam metode konstruktor.
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
API Filter Tingkat Lanjut
API Filter Tingkat Lanjut memungkinkan pemilihan titik data lintas visual yang kompleks dan kueri pemfilteran yang didasarkan pada beberapa kriteria, seperti LessThan, Contains, Is, IsBlank, dan seterusnya).
Filter ini diperkenalkan di API Visual versi 1.7.0.
Berbeda dengan API Dasar, di API Filter Tingkat Lanjut:
targetmembutuhkan namatabledancolumn(API Dasar hanya memilikicolumn).- Operatornya adalah And dan Or (sebagai lawan dari In).
- Filter menggunakan kondisi (less than, greater than dll.) alih-alih nilai dengan antarmuka:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
Operator kondisi untuk parameter operator adalah: None, LessThan, LessThanOrEqual, GreaterThan, GreaterThanOrEqual, Contains, DoesNotContain, StartsWith, DoesNotStartWith, Is, IsNot, IsBlank, dan "IsNotBlank"`
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
SQL yang setara adalah:
SELECT * FROM table WHERE col1 < 0;
Untuk kode sampel lengkap untuk menggunakan API Filter Tingkat Lanjut, buka repositori visual Sampleslicer.
API Filter Tupel (filter multi-kolom)
API Filter Tupel diperkenalkan di API Visual 2.3.0. API ini mirip dengan API Filter Dasar, tetapi API ini memungkinkan Anda untuk menentukan kondisi untuk beberapa kolom dan tabel.
Antarmuka filter ditunjukkan dalam kode berikut:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
Di mana
targetadalah array kolom dengan nama tabel:declare type ITupleFilterTarget = IFilterTarget[];Filter dapat menangani kolom dari berbagai tabel.
$schemaadalah https://powerbi.com/product/schema#tuple.filterTypeadalah FilterType.Tuple.operatormemungkinkan penggunaan hanya di operator In.valuesadalah array tupel nilai. Setiap tupel mewakili satu kombinasi yang diizinkan dari nilai kolom target.
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
Contoh lengkap:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
Penting
Urutan nama kolom dan nilai kondisi merupakan hal yang penting.
SQL yang setara dengan kode di atas adalah:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
Memulihkan filter JSON dari tampilan data
Dimulai dengan versi API 2.2.0, Anda dapat memulihkan filter JSON dari VisualUpdateOptions, seperti yang ditunjukkan dalam kode berikut:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
Saat Anda beralih bookmark, Power BI memanggil metode update visual dan visual mendapatkan objek filter yang sesuai. Untuk informasi selengkapnya, lihat Menambahkan dukungan bookmark untuk visual Power BI.
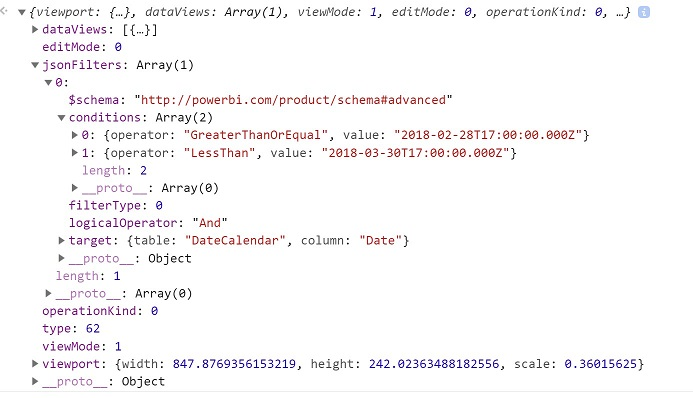
Sampel filter JSON
Beberapa sampel kode filter JSON ditunjukkan pada gambar berikut:

Hapus filter JSON
Untuk mengatur ulang atau menghapus filter, berikan nilai null ke API filter.
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);
Konten terkait
Menggunakan pilihan visual Power BI untuk menambahkan interaktivitas ke visual