Tutorial: Menggunakan API Web portal
Catatan
Mulai 12 Oktober 2022, portal Power Apps menjadi Power Pages. Informasi selengkapnya: Microsoft Power Pages kini tersedia secara umum (blog)
Kami akan segera memigrasikan dan menggabungkan dokumentasi portal Power Apps dengan dokumentasi Power Pages.
Dalam tutorial ini, Anda akan mengkonfigurasi halaman web dan template web kustom yang akan menggunakan API Web untuk membaca, menulis, memperbarui, dan menghapus rekaman dari tabel kontak.
Catatan
Anda dapat mengubah nama kolom, atau menggunakan tabel yang berbeda saat mengikuti langkah dalam contoh ini.
Langkah 1. Buat Pengaturan Situs
Agar dapat menggunakan web API portal, Anda harus mengaktifkan pengaturan situs yang diperlukan dengan aplikasi manajemen portal. Pengaturan situs tergantung pada tabel yang ingin Anda gunakan saat berinteraksi dengan API Web.
Pergi ke Power Apps.
Di panel kiri, pilih Aplikasi.
Pilih aplikasi Manajemen Portal.

Di panel kiri aplikasi Manajemen Portal, pilih Pengaturan Situs.

Pilih Baru.
Dalam kotak Nama , masukkan Webapi/contact/enabled.
Di daftar Situs web, pilih rekaman situs web Anda.
Dalam kotak Nilai , masukkan true.

Pilih Simpan & Tutup.
Pilih Baru.
Dalam kotak Nama , masukkan Webapi/contact/fields.
Di daftar Situs web, pilih rekaman situs web Anda.
Dalam kotak Nilai , masukkan
firstname,lastname,fullname,emailaddress1,telephone1
Pilih Simpan & Tutup.
Pilih Baru.
Di kotak Nama , masukkan Webapi/error/innererror.

Di daftar Situs web, pilih rekaman situs web Anda.
Dalam kotak Nilai , masukkan true.
Pilih Simpan & Tutup.
Verifikasi pengaturan situs untuk Web API.
Langkah 2. Konfigurasikan izin
Anda harus mengkonfigurasi izin sehingga pengguna dapat menggunakan fitur web API. Dalam contoh ini, Anda akan mengaktifkan tabel Kontak untuk izin tabel, membuat peran web untuk menggunakan API Web, menambahkan izin tabel untuk tabel Kontak ke peran web ini, lalu menambahkan peran web ke pengguna agar dapat menggunakan API Web.
Di panel kiri aplikasi Manajemen Portal, pilih Izin Tabel.
Pilih Baru.
Dalam kotak Nama , masukkan Izin Tabel Kontak.
Di daftar Nama Tabel, pilih Kontak (kontak).
Di daftar Situs web, pilih rekaman situs web Anda.
Di daftar Tipe Akses, pilih Global.
Pilih Hak istimewa Baca, Tulis, buat, dan Hapus.
Pilih Simpan & Tutup.

Membuat peran web
Anda dapat menggunakan peran web yang ada di situs web atau membuat peran web baru.
Di panel kiri, pilih Peran Web.
Pilih Baru.
Dalam kotak Nama , masukkan Pengguna API Web(atau nama apa pun yang paling mencerminkan peran pengguna yang mengakses fungsi ini).
Di daftar Situs web, pilih rekaman situs web Anda.

Pilih Simpan.
Tambahkan Izin Tabel terkait
Dengan peran web baru atau yang sudah ada, pilih Izin Tabel Terkait > ****.

Pilih Tambahkan Izin Tabel yang Sudah Ada.
Pilih Izin Tabel Kontak, dibuat sebelumnya.

Pilih Tambahkan.
Pilih Simpan & Tutup.

Menambahkan kontak ke peran web
Di panel kiri, pilih Kontak.
Pilih kontak yang akan digunakan dalam contoh ini untuk web API.
Catatan
Kontak ini adalah akun pengguna yang digunakan dalam contoh ini untuk menguji web API. Pastikan untuk memilih kontak yang benar di portal Anda.
Pilih Peran > Web Terkait.

Pilih Tambahkan Peran Web yang Ada.
Pilih peran Pengguna API Web, yang dibuat sebelumnya.
Pilih Tambahkan.

Pilih Simpan & Tutup.
Langkah 3. Buat halaman web
Setelah Anda mengaktifkan API web dan izin pengguna yang dikonfigurasi, buat halaman web dengan kode sampel untuk menampilkan, mengedit, membuat, dan menghapus rekaman.
Di panel kiri aplikasi Manajemen Portal, pilih Halaman Web.
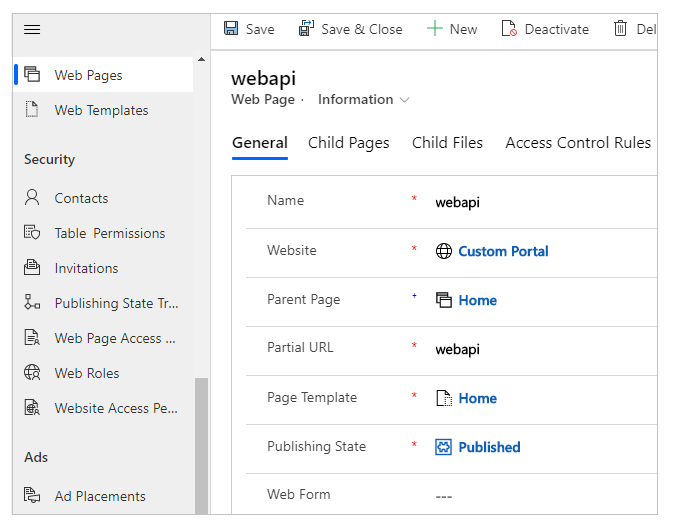
Pilih baru.
Di kotak nama, masukkan webapi.
Dalam Daftar situs web, pilih rekaman situs web Anda.
Untuk Halaman Induk: Pilih Beranda.
Untuk URL parsial, masukkan webapi.
Untuk Template Halaman: Pilih Beranda.
Untuk Status Publikasi, pilih Dipublikasikan.
Pilih Simpan.

Pilih Terkait > Halaman Web.

Dari tampilan terkait halaman web, pilih webapi.

Gulir ke bawah ke Bagian konten, lalu buka Salin (html) (Desainer HTML).

Pilih tab HTML.

Salin contoh cuplikan kode berikut dan tempel ke Desainer HTML.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Pilih Simpan & Tutup.
Langkah 4. Bersihkan cache portal
Anda telah membuat halaman sampel webapi untuk menguji fungsionalitas API Web. Sebelum memulai, pastikan cache portal Power Apps telah dibersihkan sehingga perubahan dari aplikasi manajemen portal tercermin di portal Anda.
PENTING: Mengosongkan cache sisi server portal akan sementara menyebabkan penurunan kinerja portal saat data dimuat dari Microsoft Dataverse.
Untuk menghapus cache:
Masuk ke portal Anda sebagai anggota peran web administrator.
Ubah URL dengan menambahkan /_ layanan/tentang di bagian akhir. Misalnya, jika URL https://contoso.powerappsportals.com portal, ubah menjadi https://contoso.powerappsportals.com/_services/about.

CATATAN: Anda harus menjadi anggota peran web Administrator untuk menghapus cache. Jika Anda melihat layar kosong, periksa penetapan peran web.
Pilih Hapus cache.
Informasi selengkapnya: Menghapus cache sisi server untuk portal
Langkah 5. Menggunakan web API untuk membaca, menampilkan, mengedit, membuat, dan menghapus
Halaman web sampel dengan webapi URL yang dibuat sebelumnya sekarang siap untuk pengujian.
Untuk menguji fungsi web API:
Masuk ke portal Anda dengan akun pengguna yang telah ditetapkan peran pengguna api web yang Anda buat sebelumnya.
Buka halaman web webapi yang dibuat sebelumnya. Misalnya: https://contoso.powerappsportals.com/webapi. WebAPI akan mengambil rekaman dari Microsoft Dataverse.

Pilih Tambah rekaman sampel untuk menambahkan rekaman sampel dari skrip.
Pilih bidang. Dalam contoh ini, kami telah memilih email untuk mengubah alamat email kontak.

Pilih
 untuk menghapus rekaman.
untuk menghapus rekaman.
Setelah membuat halaman web dengan sampel untuk membaca, mengedit, membuat, dan menghapus rekaman, Anda dapat menyesuaikan formulir dan tata letak.
Langkah selanjutnya
Menulis permintaan HTTP dan menangani kesalahan
Baca juga
Ikhtisar API Web portal
Operasi Menulis, Memperbarui dan menghapus portal dengan menggunakan Web API
Operasi baca portal menggunakan API Web
Mengonfigurasi izin kolom
Catatan
Apa bahasa dokumentasi yang Anda inginkan? Lakukan survei singkat. (perlu diketahui bahwa survei ini dalam bahasa Inggris)
Survei akan berlangsung kurang lebih selama tujuh menit. Tidak ada data pribadi yang dikumpulkan (pernyataan privasi).