Perancang Pita (MFC)
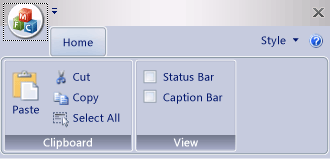
Perancang Pita memungkinkan Anda membuat dan mengkustomisasi pita di aplikasi MFC. Pita adalah elemen antarmuka pengguna (UI) yang mengatur perintah ke dalam grup logis. Grup ini muncul pada tab terpisah dalam strip di bagian atas jendela. Pita menggantikan bilah menu dan bilah alat. Pita dapat secara signifikan meningkatkan kegunaan aplikasi. Untuk informasi selengkapnya, lihat Pita. Ilustrasi berikut ini memperlihatkan pita.

Di versi Visual Studio sebelumnya, pita harus dibuat dengan menulis kode yang menggunakan kelas pita MFC seperti Kelas CMFCRibbonBar. Di Visual Studio 2010 dan yang lebih baru, perancang pita menyediakan metode alternatif untuk membuat pita. Pertama, buat dan kustomisasi pita sebagai sumber daya. Kemudian muat sumber daya pita dari kode di aplikasi MFC. Anda bahkan bisa menggunakan sumber daya pita dan kelas pita MFC bersama-sama. Misalnya, Anda dapat membuat sumber daya pita, lalu secara terprogram menambahkan lebih banyak elemen ke dalamnya saat runtime dengan menggunakan kode.
Memahami Perancang Pita
Perancang pita membuat dan menyimpan pita sebagai sumber daya. Saat Anda membuat sumber daya pita, perancang pita melakukan tiga hal ini:
- Menambahkan entri dalam skrip definisi sumber daya proyek (*.rc). Dalam contoh berikut, IDR_RIBBON adalah nama unik yang mengidentifikasi sumber daya pita, RT_RIBBON_XML adalah jenis sumber daya, dan ribbon.mfcribbon-ms adalah nama file sumber daya.
IDR_RIBBON RT_RIBBON_XML "res\\ribbon.mfcribbon-ms"
- Menambahkan definisi ID Perintah ke resource.h.
#define IDR_RIBBON 307
- Membuat file sumber daya pita (*.mfcribbon-ms) yang berisi kode XML yang menentukan tombol, kontrol, dan atribut pita. Perubahan pada pita di perancang pita disimpan dalam file sumber daya sebagai XML. Contoh kode berikut menunjukkan bagian dari konten file *.mfcribbon-ms:
<RIBBON_BAR>
<ELEMENT_NAME>RibbonBar</ELEMENT_NAME>
<IMAGE>
<ID>
<NAME>IDB_BUTTONS</NAME>
<VALUE>113</VALUE>
</ID>
Untuk menggunakan sumber daya pita di aplikasi MFC Anda, muat sumber daya dengan memanggil CMFCRibbonBar::LoadFromResource.
Membuat Pita Dengan Menggunakan Desainer Pita
Ini adalah dua cara untuk menambahkan sumber daya pita ke proyek MFC Anda:
Buat aplikasi MFC dan konfigurasikan MFC Project Wizard untuk membuat pita. Untuk informasi selengkapnya, lihat Panduan: Membuat Aplikasi Pita Dengan Menggunakan MFC.
Dalam proyek MFC yang sudah ada, buat sumber daya pita dan muat. Untuk informasi selengkapnya, lihat Panduan: Memperbarui Aplikasi Coretan MFC (Bagian 1).
Jika proyek Anda sudah memiliki pita yang dikodekan secara manual, MFC memiliki fungsi yang bisa Anda gunakan untuk mengonversi pita yang sudah ada menjadi sumber daya pita. Untuk informasi selengkapnya, lihat Cara: Mengonversi Pita MFC yang Sudah Ada menjadi Sumber Daya Pita.
Catatan
Pita tidak dapat dibuat dalam aplikasi berbasis dialog. Untuk informasi selengkapnya, lihat Jenis Aplikasi, MFC Application Wizard.
Mengkustomisasi Pita
Untuk membuka pita di perancang pita, klik dua kali sumber daya pita dalam Tampilan Sumber Daya. Di perancang, Anda bisa menambahkan, menghapus, dan mengkustomisasi elemen pada pita, tombol Aplikasi, atau toolbar akses cepat. Anda juga dapat menautkan peristiwa, misalnya, peristiwa klik tombol dan peristiwa menu, ke metode di aplikasi Anda.
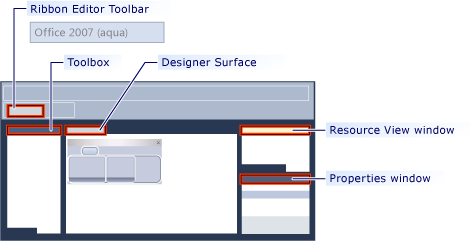
Ilustrasi berikut ini memperlihatkan berbagai komponen dalam perancang pita.

Kotak Alat: Berisi kontrol yang dapat diseret ke permukaan perancang.
Permukaan Perancang: Berisi representasi visual sumber daya pita.
Panduan Kelas: Mencantumkan atribut item yang dipilih pada permukaan perancang.
Jendela Tampilan Sumber Daya: Menampilkan sumber daya yang menyertakan sumber daya pita, dalam proyek Anda.
Toolbar Editor Pita: Berisi perintah yang memungkinkan Anda mempratinjau pita dan mengubah tema visualnya.
Topik berikut ini menjelaskan cara menggunakan fitur di perancang pita:
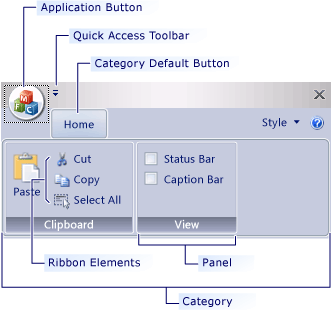
Definisi Elemen Pita

Tombol Aplikasi: Tombol yang muncul di sudut kiri atas pita. Tombol Aplikasi menggantikan menu File dan terlihat bahkan ketika pita diminimalkan. Saat tombol diklik, menu yang memiliki daftar perintah ditampilkan.
Toolbar Akses Cepat: Toolbar kecil yang dapat disesuaikan yang menampilkan perintah yang sering digunakan.
Kategori: Pengelompokan logis yang mewakili konten tab pita.
Tombol Default Kategori: Tombol yang muncul pada pita saat pita diminimalkan. Saat tombol diklik, kategori muncul kembali sebagai menu.
Panel: Area bilah pita yang menampilkan grup kontrol terkait. Setiap kategori pita berisi satu atau beberapa panel pita.
Elemen pita: Kontrol di panel, misalnya, tombol dan kotak kombo. Untuk melihat berbagai kontrol yang bisa dihosting pada pita, lihat Sampel RibbonGadgets: Aplikasi Gadget Pita.