Membangun, menguji, dan menyebarkan aplikasi TypeScript dan JavaScript
Panduan ini menunjukkan langkah-langkah untuk mengembangkan aplikasi TypeScript dan JavaScript yang menargetkan CCF, men-debugnya secara lokal dan menyebarkannya ke sumber daya CCF Terkelola di cloud.
Prasyarat
- Menginstal CCF
- Node.js
- npm
-
- Python 3+.
- Instal versi terbaru paket CCF Python.
Panduan ini menggunakan Visual Studio Code sebagai IDE. Tetapi, IDE apa pun dengan dukungan untuk pengembangan aplikasi Node.js, JavaScript, dan TypeScript dapat digunakan.
Penytelan proyek
- Ikuti instruksi dalam dokumentasi CCF untuk bootstrap proyek dan siapkan struktur folder yang diperlukan.
Mengembangkan aplikasi
- Kembangkan aplikasi TypeScript dengan mengikuti dokumentasi di sini. Lihat dokumentasi penyimpanan Kunci-Nilai CCF untuk mempelajari tentang standar penamaan dan semantik transaksi yang akan digunakan dalam kode. Untuk contoh dan praktik terbaik, lihat aplikasi sampel yang diterbitkan di GitHub.
Membangun bundel aplikasi
Format asli untuk aplikasi JavaScript di CCF adalah bundel aplikasi JavaScript, atau bundel aplikasi pendek. Bundel dapat dibungkus langsung ke dalam proposal tata kelola untuk penyebaran. Ikuti instruksi dalam membuat bundel aplikasi dalam dokumentasi CCF untuk membuat bundel aplikasi dan mempersiapkan penyebaran.
Bangun aplikasi. Bundel aplikasi dibuat di folder dist. Bundel aplikasi ditempatkan dalam file bernama set_js_app.json.
npm run build
> build
> del-cli -f dist/ && rollup --config && cp app.json dist/ && node build_bundle.js dist/
src/endpoints/all.ts → dist/src...
created dist/src in 1.3s
Writing bundle containing 8 modules to dist/bundle.json
ls -ltr dist
total 40
drwxr-xr-x 4 settiy settiy 4096 Sep 11 10:20 src
-rw-r--r-- 1 settiy settiy 3393 Sep 11 10:20 app.json
-rw-r--r-- 1 settiy settiy 16146 Sep 11 10:20 set_js_app.json
-rw-r--r-- 1 settiy settiy 16061 Sep 11 10:20 bundle.json
Pencatatan
- CCF menyediakan makro untuk menambahkan baris Anda sendiri ke output simpul. Ikuti instruksi yang tersedia saat menambahkan pengelogan ke aplikasi dalam dokumentasi CCF.
Menyebarkan jaringan CCF 1-simpul
- Jalankan skrip /opt/ccf_virtual/bin/sandbox.sh untuk memulai jaringan CCF 1-node dan sebarkan bundel aplikasi.
sudo /opt/ccf_virtual/bin/sandbox.sh --js-app-bundle ~/ccf-app-samples/banking-app/dist/
Setting up Python environment...
Python environment successfully setup
[10:40:37.516] Virtual mode enabled
[10:40:37.517] Starting 1 CCF node...
[10:40:41.488] Started CCF network with the following nodes:
[10:40:41.488] Node [0] = https://127.0.0.1:8000
[10:40:41.489] You can now issue business transactions to the libjs_generic application
[10:40:41.489] Loaded JS application: /home/demouser/ccf-app-samples/banking-app/dist/
[10:40:41.489] Keys and certificates have been copied to the common folder: /home/demouser/ccf-app-samples/banking-app/workspace/sandbox_common
[10:40:41.489] See https://microsoft.github.io/CCF/main/use_apps/issue_commands.html for more information
[10:40:41.490] Press Ctrl+C to shutdown the network
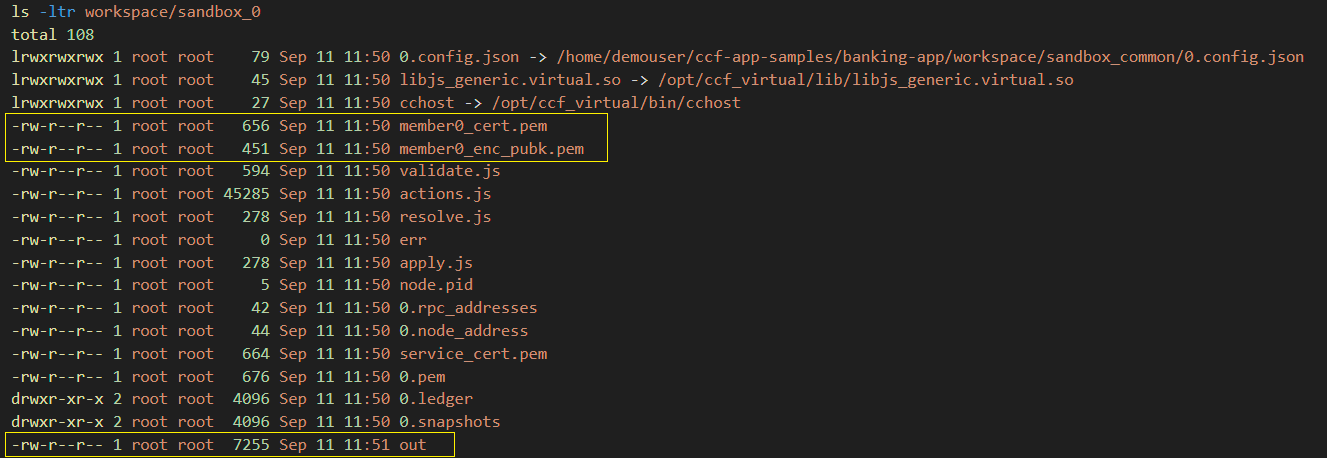
- Sertifikat anggota dan kunci privat tersedia di /workspace/sandbox_0. Log aplikasi tersedia di /workspace/sandbox_0/out.

- Pada titik ini, kami telah membuat jaringan CCF lokal dengan satu anggota dan menyebarkan aplikasi. Titik akhir jaringan adalah
https://127.0.0.1:8000. Anggota dapat berpartisipasi dalam operasi tata kelola seperti memperbarui aplikasi atau menambahkan lebih banyak anggota dengan mengirimkan proposal.
curl -k --silent https://127.0.0.1:8000/node/version | jq
{
"ccf_version": "ccf-4.0.7",
"quickjs_version": "2021-03-27",
"unsafe": false
}
- Unduh sertifikat layanan dari jaringan.
curl -k https://127.0.0.1:8000/node/network | jq -r .service_certificate > service_certificate.pem
Memperbarui aplikasi
Pengembangan aplikasi adalah proses berulang. Ketika fitur baru ditambahkan atau bug diperbaiki, aplikasi harus disebarkan ulang ke jaringan 1-node yang dapat dilakukan dengan proposal set_js_app.
Bangun ulang aplikasi untuk membuat file set_js_app.json baru di folder dist.
Buat proposal untuk mengirimkan aplikasi. Setelah proposal diterima, aplikasi baru disebarkan ke jaringan 1-node.
Catatan
Pada jaringan 1 node lokal, proposal segera diterima setelah dikirimkan. Tidak perlu mengirimkan suara untuk menerima atau menolak proposal. Alasan di balik itu dilakukan untuk membuat proses pengembangan cepat. Namun, ini berbeda dari cara kerja tata kelola di Azure Managed CCF di mana anggota harus mengirimkan suara untuk menerima atau menolak proposal.
$ ccf_cose_sign1 --content dist/set_js_app.json --signing-cert workspace/sandbox_common/member0_cert.pem --signing-key workspace/sandbox_common/member0_privk.pem --ccf-gov-msg-type proposal --ccf-gov-msg-created_at `date -Is` | curl https://127.0.0.1:8000/gov/proposals -H 'Content-Type: application/cose' --data-binary @- --cacert service_cert.pem
Menyebarkan aplikasi ke sumber daya CCF Terkelola
Langkah selanjutnya adalah membuat sumber daya CCF Terkelola dan menyebarkan aplikasi dengan mengikuti instruksi di menyebarkan aplikasi JavaScript.