Menangani peristiwa peta
Artikel ini menunjukkan cara menggunakan kelas kejadian peta. Properti menyoroti peristiwa di peta dan di berbagai lapisan peta. Anda juga dapat menyoroti peristiwa saat Anda berinteraksi dengan penanda HTML.
Berinteraksi dengan peta
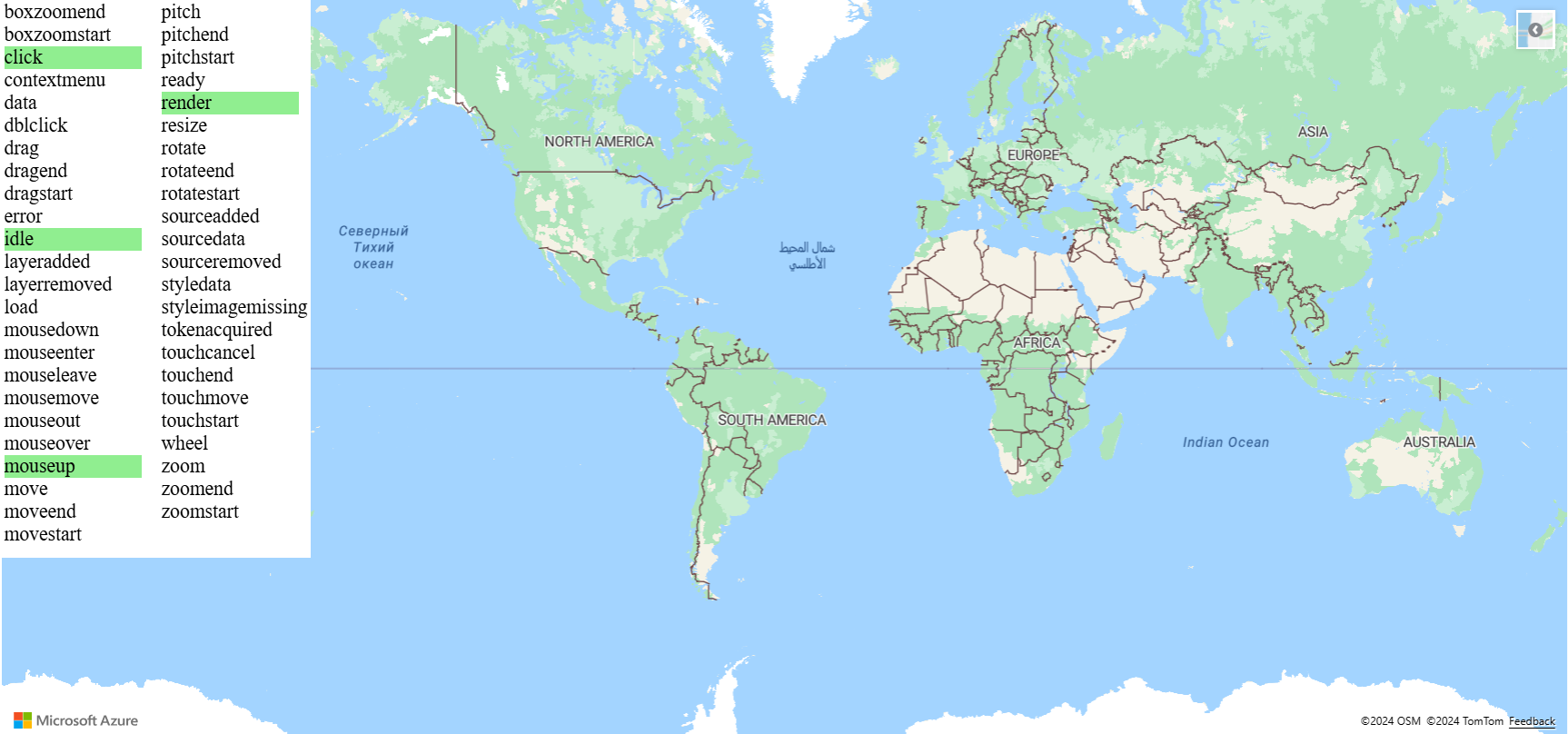
Sampel Peristiwa Peta menyoroti nama peristiwa yang diaktifkan saat Anda berinteraksi dengan peta. Untuk kode sumber untuk sampel ini, lihat Kode sumber Peristiwa Peta.
Berinteraksi dengan lapisan peta
Sampel Kejadian Lapisan menyoroti nama peristiwa yang diaktifkan saat Anda berinteraksi dengan Lapisan Simbol. Lapisan simbol, gelembung, garis, dan poligon semuanya mendukung rangkaian peristiwa yang sama. Peta panas dan lapisan petak peta tidak mendukung salah satu peristiwa ini. Untuk kode sumber untuk sampel ini, lihat Kode sumber Kejadian Lapisan.
Berinteraksi dengan Penanda HTML
Sampel peristiwa lapisan penanda HTML menyoroti nama peristiwa yang diaktifkan saat Anda berinteraksi dengan lapisan penanda HTML. Untuk kode sumber untuk sampel ini, lihat kode sumber Peristiwa lapisan penanda HTML.
Tabel berikut mencantumkan semua peristiwa kelas peta yang didukung.
| Kejadian | Deskripsi |
|---|---|
boxzoomend |
Diaktifkan saat interaksi "zoom kotak" berakhir. |
boxzoomstart |
Diaktifkan saat interaksi "zoom kotak" dimulai. |
click |
Diaktifkan saat perangkat penunjuk ditekan dan dilepaskan pada titik yang sama di peta. |
close |
Diaktifkan ketika popup ditutup secara manual atau terprogram. |
contextmenu |
Diaktifkan saat tombol kanan mouse diklik. |
data |
Diaktifkan saat ada data peta yang dimuat atau berubah. |
dataadded |
Diaktifkan saat bentuk ditambahkan ke DataSource. |
dataremoved |
Diaktifkan saat bentuk dihapus dari DataSource. |
datasourceupdated |
Diaktifkan saat objek DataSource diperbarui. |
dblclick |
Diaktifkan saat perangkat penunjuk diklik dua kali pada titik yang sama di peta. |
drag |
Diaktifkan berulang kali selama interaksi "seret untuk menggeser" di peta, popup, atau penanda HTML. |
dragend |
Diaktifkan saat interaksi "seret untuk menggeser" berakhir di peta, popup, atau penanda HTML. |
dragstart |
Diaktifkan saat interaksi "seret untuk menggeser" dimulai di peta, popup, atau penanda HTML. |
error |
Diaktifkan saat terjadi kesalahan. |
idle |
Diaktifkan setelah bingkai terakhir dirender sebelum peta memasuki status "diam":
|
keydown |
Diaktifkan saat tombol ditekan. |
keypress |
Diaktifkan saat kunci yang menghasilkan karakter yang dapat dijenis (tombol ANSI) ditekan. |
keyup |
Diaktifkan saat kunci dilepaskan. |
layeradded |
Diaktifkan saat lapisan ditambahkan ke peta. |
layerremoved |
Diaktifkan saat lapisan dihapus dari peta. |
load |
Diaktifkan segera setelah semua sumber daya yang diperlukan telah diunduh dan perenderan peta pertama yang lengkap secara visual telah dilakukan. |
mousedown |
Diaktifkan saat perangkat penunjuk ditekan di dalam peta atau saat berada di atas elemen. |
mouseenter |
Diaktifkan saat perangkat penunjuk awalnya dipindahkan ke peta atau elemen. |
mouseleave |
Diaktifkan saat perangkat penunjuk dipindahkan keluar dari peta atau elemen. |
mousemove |
Diaktifkan saat perangkat penunjuk dipindahkan di dalam peta atau elemen. |
mouseout |
Diaktifkan saat perangkat penunjuk keluar dari kanvas peta atau elemen. |
mouseover |
Diaktifkan saat perangkat penunjuk dipindahkan di atas peta atau elemen. |
mouseup |
Diaktifkan saat perangkat penunjuk dilepaskan di dalam peta atau saat berada di atas elemen. |
move |
Diaktifkan berulang kali selama transisi animasi dari satu tampilan ke tampilan lain, sebagai hasil dari interaksi pengguna atau metode. |
moveend |
Diaktifkan tepat setelah peta menyelesaikan transisi dari satu tampilan ke tampilan lain, sebagai hasil dari interaksi pengguna atau metode. |
movestart |
Diaktifkan tepat sebelum peta memulai transisi dari satu tampilan ke tampilan lainnya, sebagai hasil dari interaksi pengguna atau metode. |
open |
Diaktifkan ketika popup dibuka secara manual atau terprogram. |
pitch |
Diaktifkan setiap kali pitch (kemiringan) peta berubah sebagai hasil dari interaksi pengguna atau metode. |
pitchend |
Diaktifkan segera setelah pitch (kemiringan) peta selesai berubah sebagai hasil dari interaksi pengguna atau metode. |
pitchstart |
Diaktifkan setiap kali pitch (kemiringan) peta memulai perubahan sebagai hasil dari interaksi pengguna atau metode. |
ready |
Diaktifkan saat sumber daya peta minimum yang diperlukan dimuat sebelum peta siap untuk berinteraksi secara terprogram. |
render |
Diaktifkan setiap kali peta digambar ke layar, sebagai hasil dari:
|
resize |
Diaktifkan segera setelah peta diubah ukurannya. |
rotate |
Diaktifkan berulang kali selama interaksi "seret untuk memutar". |
rotateend |
Diaktifkan saat interaksi "seret untuk memutar" berakhir. |
rotatestart |
Diaktifkan saat interaksi "seret untuk memutar" dimulai. |
shapechanged |
Diaktifkan saat properti objek bentuk diubah. |
sourcedata |
Diaktifkan saat salah satu sumber peta dimuat atau berubah, termasuk jika petak milik sumber dimuat atau berubah. |
sourceadded |
Diaktifkan saat DataSource atau VectorTileSource ditambahkan ke peta. |
sourceremoved |
Diaktifkan saat DataSource atau VectorTileSource dihapus dari peta. |
styledata |
Diaktifkan saat gaya peta dimuat atau berubah. |
styleimagemissing |
Diaktifkan saat lapisan mencoba memuat gambar dari sprite gambar yang tidak ada |
tokenacquired |
Diaktifkan saat token akses Microsoft Entra diperoleh. |
touchcancel |
Diaktifkan saat peristiwa touchcancel terjadi di dalam peta. |
touchend |
Diaktifkan saat peristiwa touchend terjadi di dalam peta. |
touchmove |
Diaktifkan saat peristiwa touchmove terjadi di dalam peta. |
touchstart |
Diaktifkan saat peristiwa touchstart terjadi di dalam peta. |
wheel |
Diaktifkan saat peristiwa roda mouse terjadi di dalam peta. |
zoom |
Diaktifkan berulang kali selama transisi animasi dari satu tingkat zoom ke tingkat lainnya, sebagai hasil dari interaksi pengguna atau metode. |
zoomend |
Diaktifkan tepat setelah peta menyelesaikan transisi dari satu tingkat zoom ke tingkat lainnya, sebagai hasil dari interaksi pengguna atau metode. |
zoomstart |
Diaktifkan tepat sebelum peta memulai transisi dari satu tingkat zoom ke tingkat lainnya, sebagai hasil dari interaksi pengguna atau metode. |
Langkah berikutnya
Lihat artikel berikut untuk contoh kode lengkap: