Spesifikasi Perender Kartu Adaptif
Spesifikasi berikut menjelaskan cara mengimplementasikan perender Kartu Adaptif pada platform UI asli apa pun.
Penting
Konten ini adalah pekerjaan yang sedang berlangsung dan mungkin kehilangan beberapa detail. Beri tahu kami jika Anda memiliki pertanyaan atau umpan balik.
Mengurai JSON
Kondisi kesalahan
- Pengurai HARUS memeriksa apakah konten JSON valid
- Pengurai HARUS memvalidasi terhadap skema (properti yang diperlukan, dll)
- Kesalahan di atas HARUS dilaporkan ke aplikasi host (pengecualian atau setara)
Jenis tidak diketahui
- Jika "jenis" yang tidak diketahui ditemukan, mereka HARUS DIHILANGKAN dari hasil
- Setiap perubahan payload (seperti di atas) HARUS dilaporkan sebagai peringatan ke aplikasi host
Properti tidak diketahui
- Pengurai HARUS menyertakan properti tambahan pada elemen
Pertimbangan tambahan
- Properti
speakMUNGKIN berisi markup SSML dan HARUS dikembalikan ke aplikasi host sebagaimana ditentukan
Mengurai Konfigurasi Host
- TODO
Penerapan versi
- Perender HARUS menerapkan versi skema tertentu.
AdaptiveCardKonstruktor HARUS memberiversionproperti nilai default berdasarkan versi skema saat ini- Jika perender menemukan
versionproperti diAdaptiveCardyang lebih tinggi dari versi yang didukung, itu HARUS mengembalikanfallbackTextsebagai gantinya.
Rendering
AdaptiveCard Terdiri dari dan body actions. body adalah kumpulan CardElementyang akan dijumlahkan dan dirender oleh perender secara berurutan.
- Setiap Elemen HARUS membentang ke lebar induknya (pikirkan
display: blockdalam HTML). - Perender HARUS mengabaikan jenis elemen yang tidak diketahui yang ditemuinya dan terus merender payload lainnya.
Teks, TextBlock, dan RichTextBlock
- TextBlock HARUS mengambil satu baris kecuali
wrapproperti adalahtrue. - Blok teks HARUS memangkas teks berlebih dengan elipsis (...)
Markdown
- Kartu Adaptif memungkinkan subset Markdown dan HARUS didukung di
TextBlock. - RichTextBlock TIDAK mendukung Markdown, dan harus ditata menggunakan properti yang diekspos.
- Lihat persyaratan markdown lengkap
Fungsi pemformatan
TextBlockmemungkinkan fungsi pemformatan DATE/TIME yang HARUS didukung pada setiap perender.- SEMUA KEGAGALAN HARUS menampilkan string mentah dalam kartu. Tidak ada pesan ramah yang dicoba. (Tujuannya adalah untuk membuat pengembang segera menyadari ada masalah)
Gambar
- Perender HARUS memungkinkan aplikasi host untuk mengetahui kapan semua gambar HTTP telah diunduh dan kartu "sepenuhnya dirender"
- Perender HARUS memeriksa param Konfigurasi
maxImageSizeHost saat mengunduh gambar HTTP - Perender HARUS mendukung
.pngdan.jpeg - Perender HARUS mendukung
.gifgambar
Perilaku Tata Letak Tingkat Lanjut
Perender HARUS memperhatikan perilaku berikut saat merender elemen kartu sehubungan dengan atribut yang disebutkan dalam dokumen ini.
Perender harus mengelola Batasan dengan mempertimbangkan berbagai faktor seperti margin, padding, tinggi dan lebar dll konfigurasi elemen kartu dan anak-anaknya.
Width
- Nilai yang diizinkan -
auto,stretchdan nilai tetap dalam halpixelsdanweight automenyediakan ruang yang cukup untuk perluasan lebar (mendukung ekspansi min)stretchmengambil lebar yang tersisa (mendukung ekspansi maks)
Skenario di bawah ini menjelaskan bagaimana batasan dipengaruhi dengan kombinasi lebar yang berbeda untuk kolom
auto vs stretch
- Kolom dengan
autodanstretchlebar.

- Kolom pertama dengan
autolebar membutuhkan ruang yang cukup untuk menampilkan konten dan kolom kedua denganstretchlebar membutuhkan seluruh ruang.
- Kolom dengan lebar saja
stretch

- Kolom dengan lebar peregangan hanya mengambil spasi yang tersisa setelah membalahnya secara merata.
auto,stretch, danauto

Lebar kolom pertama dan ketiga disesuaikan terlebih dahulu untuk mengakomodasi elemen dengan cukup dan kolom kedua dengan lebar yang direntangkan membutuhkan ruang yang tersisa.
- Urutan menampilkan elemen dengan
autokolom lebar

- Kolom dengan
autoakan memposisikan diri mereka sendiri untuk memberikan ruang yang cukup bagi konten untuk dirender. - Dalam kasus tampilan Gambar, gambar akan downscale agar sesuai dengan lebar yang tersisa.
- Catatan: Gambar hanya akan downscale untuk
stretchautodan ukuran gambar, tetapi tidak untuk lebar dan tinggi tetap dalam piksel.
weights vs pixels
- Kolom dengan
weightkombinasi lebar danpixel

- Kartu di atas memiliki tiga kolom dengan konfigurasi lebar berikut -
Column1: Weight 50, ,Column2: 100pxColumn3: Weight 50- Lebar Kolom 2 ditentukan oleh
pixel value - Lebar Kolom 1 dan 3 disesuaikan berdasarkan
weightsdan yang dihitungweight ratio.
- Kolom dengan
weightatribut ,pixel widthdanauto

- Kartu di atas memiliki empat kolom dengan konfigurasi lebar berikut -
Column1: Weight 50,Column2: 100px,Column3: Weight 50, danColumn4: auto- Catatan: Tampilan gambar dengan
autodownscales kolom lebar untuk menyesuaikan ke ruang yang tersisa.
Urutan prioritas menampilkan elemen dengan atribut lebar
px > weight > auto > stretch
Height
Nilai yang diizinkan - auto dan stretch
Skenario di bawah ini menjelaskan bagaimana batasan dipengaruhi dengan kombinasi tinggi yang berbeda untuk elemen kartu
- Elemen diperluas secara bebas secara vertikal ketika kartu tidak memiliki tinggi tetap

- Kedua kolom dapat diperluas dengan cukup vertikal terlepas dari
autonilai danstretch - Ini dengan properti dinonaktifkan
wrapuntuk blok teks.
- Kartu di bawah ini mengaktifkan
wrapproperti untuk blok teks.

Penspasian dan Pemisah
- Properti
spacingpada setiap elemen memengaruhi jumlah ruang antara elemen CURRENT dan yang SEBELUM . - Penspasian HANYA BOLEH berlaku ketika sebenarnya ada elemen yang mendahuluinya. (Misalnya, tidak akan berlaku untuk item pertama dalam array)
- Perender HARUS mencari jumlah ruang yang akan digunakan dari
hostConfigpenspasian untuk nilai enum yang diterapkan ke elemen saat ini. - Jika elemen memiliki
separatornilaitrue, maka baris yang terlihat HARUS digambar antara elemen saat ini dan yang sebelumnya. - Garis pemisah HARUS digambar menggunakan
container.style.default.foregroundColor. - Pemisah HANYA BOLEH digambar jika item BUKAN yang pertama dalam array.
- Penspasian - Nilai
noneyang diizinkan , ,smalldefault,medium,large,extra largedanpadding
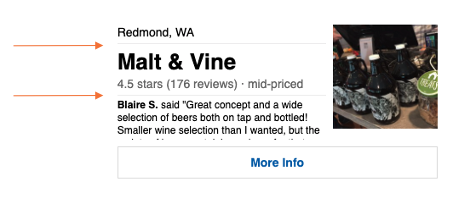
- Atribut spasi menambahkan penspasian antara elemen ini dan elemen sebelumnya.

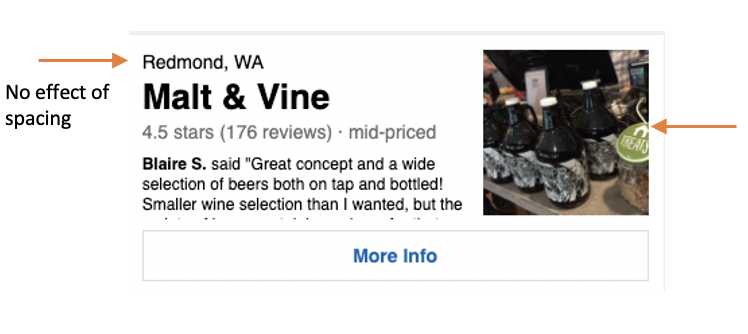
- Atribut spasi tidak memiliki efek apa pun ketika itu adalah elemen pertama dalam kontainer tampilan.

- Elemen yang ditandai dengan panah adalah elemen pertama di antara saudara-saudaranya, sehingga penspasian tidak berpengaruh.
- Pemisah - Nilai yang mungkin (aktif/matikan)
- Menggambar garis pemisah di bagian atas elemen.

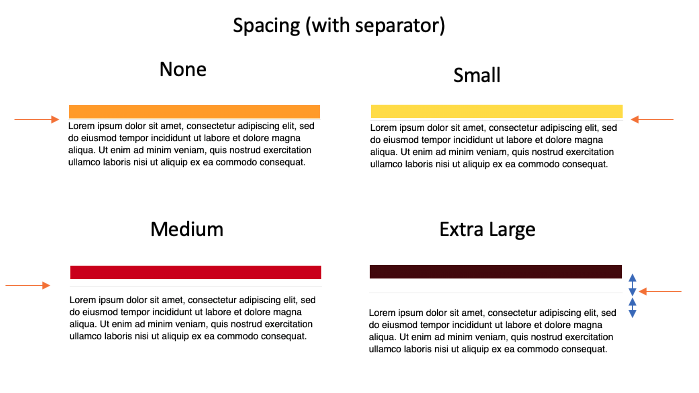
- Kombinasi Spasi dan Pemisah
- Batasan penspasian dan kombinasi pemisah diilustrasikan di bawah ini.

- Jarak penspasian keseluruhan dipertahankan sehubungan dengan nilai yang disediakan.
- Seperator ditambahkan setengah di tengah jarak berjarak.
[Catatan. Perlu mengonfirmasi jarak tempat seperator dimasukkan di area penspasian. Sepertinya tengah]
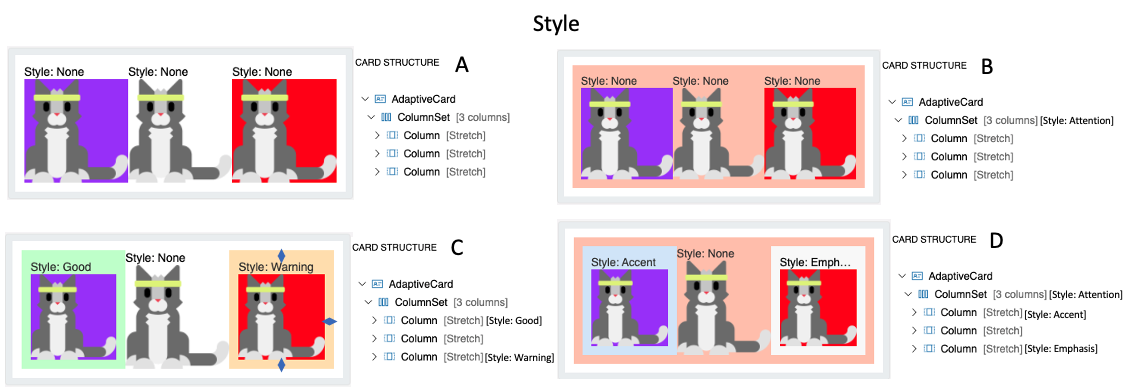
Gaya Kontainer
- Menyediakan petunjuk gaya untuk kontainer seperti kolom dan kumpulan kolom
- Nilai
noneyang diizinkan ,default,emphasis,good,attention,warningdanaccent - Opsi gaya yang telah ditentukan sebelumnya ini menyediakan padding untuk elemen dalam kontainer dan warna latar belakang

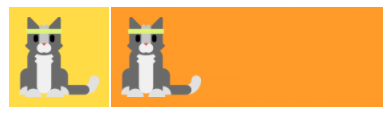
- Kartu A mengilustrasikan kolom dan kumpulan kolom tanpa opsi gaya
- Kartu B mengilustrasikan kumpulan kolom dengan gaya Perhatian . Perhatikan padding dalam kontainer kumpulan kolom dan perubahan warna latar belakang.
- Kartu C mengilustrasikan kolom dengan gaya saja. Mirip dengan yang sebelumnya, kolom menyertakan padding dan perubahan latar belakang.
- Kartu D mengilustrasikan kolom dan kumpulan kolom keduanya dengan opsi gaya.
[Catatan. Perlu memeriksa bagaimana jumlah padding ditentukan. Apakah ditentukan oleh host? ]
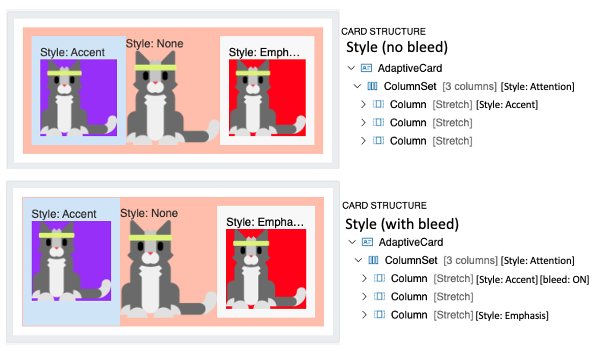
Keluarkan
- Properti ini memungkinkan kontainer seperti kolom dan kumpulan kolom berdarah melalui induknya.
onNilai yang mungkin danoff.

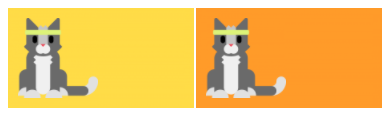
- Kartu A mengilustrasikan kolom dan kumpulan kolom dengan gaya reguler.
- Kartu B mengilustrasikan kolom pertama dengan opsi berdarah. Konten hanya berdarah melalui batas-batasnya ke induknya.
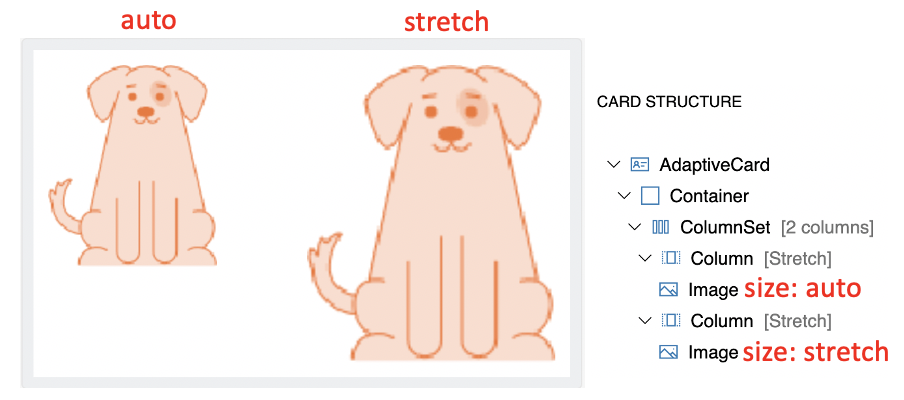
Ukuran Gambar
atribut Size
- Nilai yang diizinkan -
auto,stretch,small,medium,large auto: Gambar akan menurunkan skala agar pas jika diperlukan, tetapi tidak akan meningkatkan skala untuk mengisi area.stretch: Gambar dengan skala turun dan naik agar sesuai kebutuhan.small,mediumdanlarge: Gambar ditampilkan dengan lebar tetap, di mana lebar ditentukan oleh host.
autovsstretch

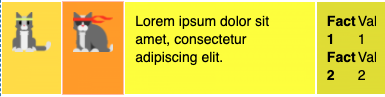
- Lebar kolom dan kombinasi Ukuran Gambar

- Umumnya, Kolom dengan
stretchlebar memungkinkan gambar untuk meningkatkan skala dengan bebas denganstretchukuran. - Kolom dengan
autolebar memungkinkan gambar untuk menempati ruang yang tepat terlepas dariautoukuran danstretchukuran gambar. - Lebar kolom lebih diutamakan dalam menentukan ukuran gambar dalam pengaturan ini.
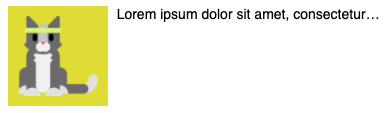
Atribut gambar Width (in pixels)
- Ini menyediakan lebar gambar pada layar yang diinginkan.
sizeproperti ditimpa ketika nilai ditentukan

- Kolom dengan
autolebar akan lebih diutamakan daripadastretchmenyediakan ruang untuk konten gambar dalam pengaturan ini.
Lebar Kolom (berat dan piksel) dan Ukuran gambar (otomatis dan regangkan) Kombinasi

- Gambar dengan
autoukuran membutuhkan ruang yang cukup untuk ekspansi (atau downscales) dalam batasanweightkolom danpixellebar. - Gambar dengan
stretchukuran dapat diperluas untuk mengisi ruang yang tersisa dalam batasan kolomweightdanpixellebar.
Ringkasan Tata Letak Tingkat Lanjut
- Lebar kolom lebih diutamakan dalam menentukan ukuran gambar daripada ukuran gambarnya (otomatis, bentang, lebar min, dll).
- Prioritas lebar kolom yang diambil untuk menampilkan kontennya dengan cukup -
px>weight>auto>stretch - Gambar
size(auto, stretch) diabaikan saat Gambarwidthdanheightdalam px disediakan. - Atribut ukuran gambar
stretchakan meningkatkan skala gambar hanya ketika ada ruang yang tersisa dan kolom otomatis bukanauto. - Gambar membentang sendiri ke batas di mana ia mempertahankan rasio aspeknya di ruang yang tersedia di kolom. Pada gilirannya, tinggi meluas dengan bebas.
Spacingatribut tidak akan berpengaruh ketika itu adalah elemen pertama atau satu-satunya di antara saudara kandungnya.
Tindakan
- Jika HostConfig
supportsInteractivityadalahfalse, perender TIDAK BOLEH merender tindakan apa pun. - Properti
actionsHARUS dirender sebagai tombol di beberapa jenis bilah tindakan, biasanya di bagian bawah kartu. - Saat tombol diketuk, itu HARUS memungkinkan aplikasi host untuk menangani peristiwa.
- Peristiwa HARUS melewati semua properti terkait dengan tindakan
- Peristiwa HARUS melewati
AdaptiveCardyang dijalankan
| Perbuatan | Perilaku |
|---|---|
| Action.OpenUrl | Buka URL eksternal untuk ditampilkan |
| Action.ShowCard | Meminta sub-kartu untuk ditampilkan kepada pengguna. |
| Action.Submit | Mintalah semua elemen input untuk dikumpulkan ke dalam objek yang kemudian dikirimkan kepada Anda melalui beberapa metode yang ditentukan oleh aplikasi host. |
| Action.Execute | (Diperkenalkan dalam v1.4) Mintalah semua elemen input untuk dikumpulkan ke dalam objek yang kemudian dikirimkan kepada Anda melalui "alur tindakan universal" |
Action.OpenUrl
Action.OpenUrlHARUS membuka URL menggunakan mekanisme platform asli- Jika ini tidak memungkinkan, ANDA HARUS menaikkan peristiwa ke aplikasi host untuk menangani pembukaan URL. Kejadian ini HARUS memungkinkan aplikasi host untuk mengambil alih perilaku default. Misalnya, biarkan mereka membuka URL dalam aplikasi mereka sendiri.
Action.ShowCard
Action.ShowCardHARUS didukung dalam beberapa cara, berdasarkan pengaturan hostConfig. Ada dua mode: sebaris, dan popup. Kartu sebaris HARUS mengalihkan visibilitas kartu secara otomatis. Dalam mode popup, peristiwa HARUS ditembakkan ke aplikasi host untuk menampilkan kartu dalam beberapa cara.
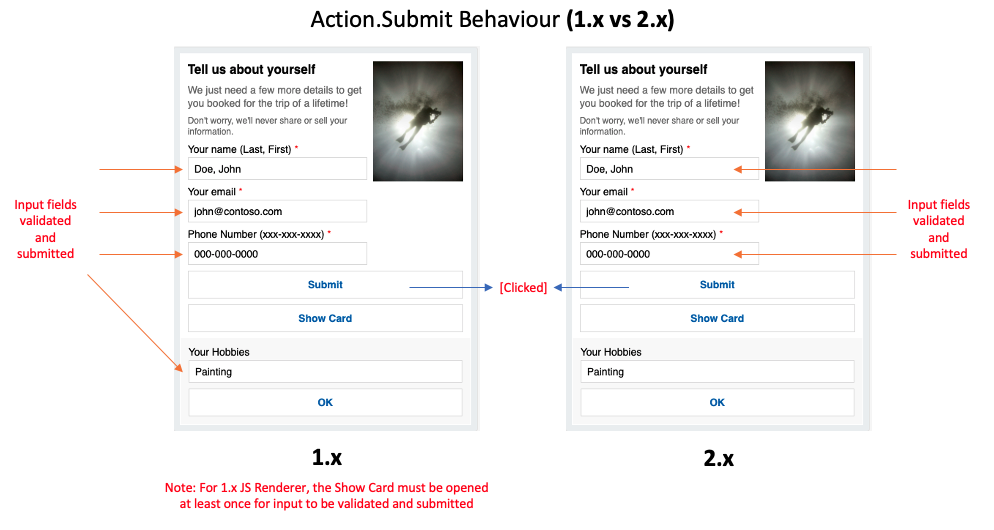
Action.Submit
Action.Submitelemen mengumpulkan bidang input, menggabungkan dengan bidang data opsional, dan mengirim peristiwa ke klien.- Perbedaan signifikan dalam perilaku elemen ada antara versi 1.x dan 2.x dari penyaji ACL.
Tindakan Kirim bertingkah seperti pengiriman formulir HTML, kecuali bahwa di mana HTML biasanya memicu posting HTTP, Kartu Adaptif meninggalkannya ke setiap aplikasi host untuk menentukan apa arti "kirim" bagi mereka.
- Saat ini HARUS memunculkan peristiwa, pengguna mengetuk tindakan yang dipanggil.
- Properti
dataHARUS disertakan dalam payload panggilan balik. - Untuk
Action.Submit, perender HARUS mengumpulkan semua input pada kartu dan mengambil nilainya.

1.x Renderer- Input dikumpulkan dari semua bidang terlepas dari di mana dalam hierarki bidang input ada.2.x Renderer- Input dikumpulkan dari bidang yang ada dalam kontainer induk atau sebagai saudara kandungAction.Submitdari elemen .
Action.Execute (Detail akan datang nanti)
Action.Execute diperkenalkan dalam versi 1.4. Kami akan memberikan panduan implementasi untuk SDK di kemudian hari. Silakan hubungi jika Anda memiliki pertanyaan tentang topik ini.
selectAction
- Jika Konfigurasi
supportedInteractivityHost adalahfalsemakaselectActionTIDAK BOLEH dirender sebagai target sentuhan. Image,ColumnSet, danColumnmenawarkanselectActionproperti, yang HARUS dijalankan ketika pengguna memanggilnya, misalnya, dengan mengetuk elemen .
Input
- Jika HostConfig
supportsInteractivityadalahfalseperender TIDAK BOLEH merender input apa pun. - Input HARUS dirender dengan keakuratan tertinggi yang mungkin. Misalnya,
Input.Dateidealnya akan menawarkan pemilih tanggal kepada pengguna, tetapi jika ini tidak dimungkinkan pada tumpukan UI Anda, maka perender HARUS kembali untuk merender kotak teks standar. - Perender HARUS menampilkan
placeholderTextjika memungkinkan - Pengikatan nilai input HARUS diloloskan dengan benar
- Sebelum v1.3, Perender TIDAK harus menerapkan validasi input. Pengguna Kartu Adaptif harus berencana untuk memvalidasi data apa pun yang diterima di akhir mereka.
- Label Input dan Validasi diperkenalkan dalam v1.3 dari Skema Kartu Adaptif. Perawatan ekstra harus dilakukan untuk merender label terkait, petunjuk validasi, dan pesan kesalahan.
API Gaya, Kustomisasi, dan Ekstensibilitas
Setiap SDK harus memberikan tingkat fleksibilitas tertentu untuk Aplikasi Host untuk mengontrol gaya keseluruhan, dan memperluas skema sesuai keinginan.
Konfigurasi Host
- TODO: Apa yang harus default? Haruskah mereka semua berbagi? Haruskah kita menyematkan file hostConfig.json umum di biner?
HostConfig adalah objek konfigurasi bersama yang menentukan bagaimana Perender Kartu Adaptif menghasilkan UI.
Ini memungkinkan properti yang merupakan agnostik platform untuk dibagikan di antara perender di berbagai platform dan perangkat. Ini juga memungkinkan alat untuk dibuat yang memberi Anda gambaran tentang tampilan dan nuansa yang akan dimiliki kartu untuk lingkungan tertentu.
- Perender HARUS mengekspos parameter Konfigurasi Host untuk menghosting aplikasi
- Semua elemen HARUS ditata sesuai dengan pengaturan Konfigurasi Host masing-masing
Gaya platform asli
- Setiap jenis elemen HARUS melampirkan gaya platform asli dengan elemen UI yang dihasilkan. Misalnya, dalam HTML kami menambahkan kelas CSS ke jenis elemen, dan di XAML kami menetapkan Gaya tertentu.
Ekstensibilitas
- Perender HARUS memungkinkan aplikasi host untuk mengambil alih perender elemen default. Misalnya, ganti
TextBlockpenyajian dengan logika mereka sendiri. - Perender HARUS memungkinkan aplikasi host untuk mendaftarkan jenis elemen kustom. Misalnya, tambahkan dukungan untuk elemen kustom
Rating - Perender HARUS memungkinkan aplikasi host menghapus dukungan untuk elemen default. Misalnya, hapus
Action.Submitjika mereka tidak ingin didukung.
Acara
- Perender HARUS mengaktifkan peristiwa ketika visibilitas elemen telah berubah, memungkinkan aplikasi host untuk menggulir kartu ke posisi.