Tartalomra vonatkozó biztonsági házirend
Feljegyzés
Az új és továbbfejlesztett Power Platform felügyeleti központ mostantól nyilvános előzetes verzióban érhető el! Az új felügyeleti központot úgy terveztük, hogy könnyebben használható legyen, feladatorientált navigációval, amely segít gyorsabban elérni bizonyos eredményeket. Új és frissített dokumentációt fogunk közzétenni, amint az új Power Platform felügyeleti központ általánosan elérhetővé válik.
A tartalombiztonsági szabályzat (CSP) jelenleg a modellvezérelt és a vászonon támogatott Power Apps. A rendszergazdák szabályozhatják, hogy a rendszer elküldje-e a CSP-fejlécet, és bizonyos mértékig azt is, hogy az mit tartalmazzon. A beállítások a környezet szintjén vannak, ami azt jelenti, hogy a bekapcsolás után a környezet összes alkalmazására vonatkozik.
Feljegyzés
A tartalombiztonsági szabályzat csak a következőt használó környezetekre vonatkozik Dataverse.
A CSP-fejléc értékének összetevői szabályozzak a letölthető eszközöket, részletes leírásuk pedig a Mozzilla Developer Network (MDN) felületen található. Az alapértelmezett értékek a következők:
| Irányelv | Default value | Testre szabható |
|---|---|---|
| szkript-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| Munkavállaló-SRC | 'self' blob: |
No |
| stílus-src | * 'unsafe-inline' |
No |
| betűtípus-src | * data: |
No |
| keret-ősök | 'self' https://*.powerapps.com |
Igen |
Ez az alapértelmezett CSP-t eredményezi script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com;. Ütemtervünkben lehetőségünk van módosítani a jelenleg nem testreszabható fejléceket.
Előfeltételek
- A Dynamics 365 Customer Engagement alkalmazások és más modellvezérelt alkalmazások esetében a CSP csak online környezetekben és a Dynamics 365 Customer Engagement (on-premises) 9.1-es vagy újabb verziójával rendelkező szervezetekben érhető el.
CSP konfigurálása
A CSP a Power Platform felügyeleti központjából kapcsolható be és konfigurálható. Fontos, hogy először engedélyezze a fejlesztési/tesztelési környezetben, mivel a CSP engedélyezése megkezdheti a forgatókönyvek blokkolását, ha a szabályzatot megsértik. Emellett támogatjuk a „csak jelentés módot” is, amely könnyebb felzárkózást tesz lehetővé az üzemi környezetben.
A CSP konfigurálásához navigáljon a Power Platform felügyeleti központhoz, majd válassza a következő lehetőségeket: >Környezetek –>Beállítások –>Adatvédelem + Biztonság. Az alábbi képen a beállítások alapértelmezett állapota látható:

Jelentéskészítés
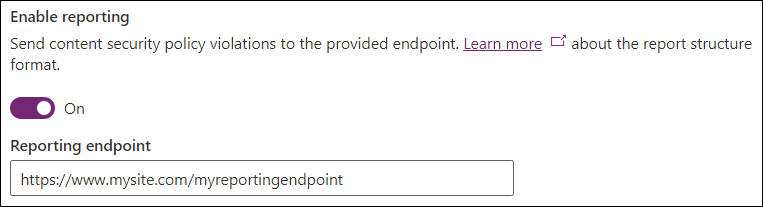
A „Jelentéskészítés engedélyezése” váltógomb szabályozza, hogy a modellvezérelt és vászonalapú alkalmazások küldenek-e szabálysértési jelentéseket. Az engedélyezéséhez meg kell határozni egy végpontot. A rendszer a szabálysértési jelentéseket küldi erre a végpontra, függetlenül attól, hogy a CSP kényszerítve van-e vagy sem (csak jelentési módban, ha a CSP nincs kényszerítve). További információért lásd: jelentéskészítési dokumentáció.

Kényszerítés
A CSP alkalmazásának irányítása független a modellvezérelt és a vászonalapú alkalmazások esetében, hogy ezáltal részletesebben szabályozhatók legyenek a házirendek. A kívánt alkalmazástípus módosításához használja a modellvezérelt/vászonalapú pivot vezérlőt.
A "Tartalombiztonsági szabályzat kényszerítése" kapcsoló bekapcsolja az adott alkalmazástípus alapértelmezett kényszerítési szabályzatát. A kapcsoló bekapcsolása módosítja az alkalmazások viselkedését ebben a környezetben, hogy megfeleljen a szabályzatnak. Ennek megfelelően a javasolt engedélyezési folyamat a következő:
- Betartás fejlesztési/tesztelési környezetben.
- Csak jelentés mód engedélyezése működési környezetben.
- Betartás működési környezetben, ha a rendszer nem jelent szabálysértést.
Iránymutatások konfigurálása
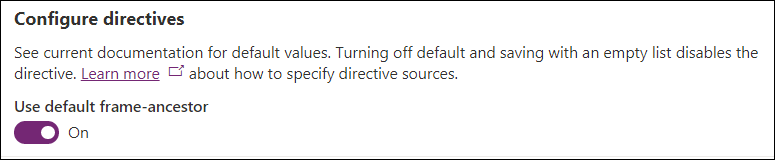
Ebben a szakaszban beállíthatja a házirenden belüli egyes iránymutatásokat. Jelenleg csak a következő testreszabható: frame-ancestors.

Ha bekapcsolva hagyja az alapértelmezett irányelvet, az a cikk korábbi táblázatában megadott alapértelmezett értéket használja. A kapcsoló kikapcsolása lehetővé teszi a rendszergazdák számára, hogy egyéni értékeket adjanak meg az irányelvhez, és hozzáfűzzék őket az alapértelmezett értékhez. Az alábbi példa a következőre vonatkozó egyéni értékek beállítását mutatja be: frame-ancestors. Az irányelv ebben a példában lenne beállítva frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com , ami azt jelenti, hogy az alkalmazás ugyanabban a forrásban tárolható, https://*.powerapps.com és https://www.foo.comhttps://www.bar.com nem más forrásban. A Hozzáadás gombbal bejegyzéseket adhat hozzá a listához, a törlés ikonnal pedig eltávolíthatja azokat.

Gyakori konfigurációk
A Microsoft Teams Dynamics 365 alkalmazással történő integrációhoz adja hozzá a következőket frame-ancestors:
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
A következőhöz Dynamics 365 App for Outlook adja hozzá a következőket frame-ancestors:
- Az Outlook Web App kezdőlapjának eredete
https://outlook.office.comhttps://outlook.office365.com
A jelentésekbe való beágyazáshoz Power Apps adja hozzá a következőket Power BI : frame-ancestors
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
Fontos tényezők
Az alapértelmezett irányelv kikapcsolása és az üres listával történő mentés teljesen kikapcsolja az irányelvet, és nem küldi el azt a CSP-válasz fejlécének részeként.
Példák
Nézzünk meg pár példát CSP-konfigurációra:
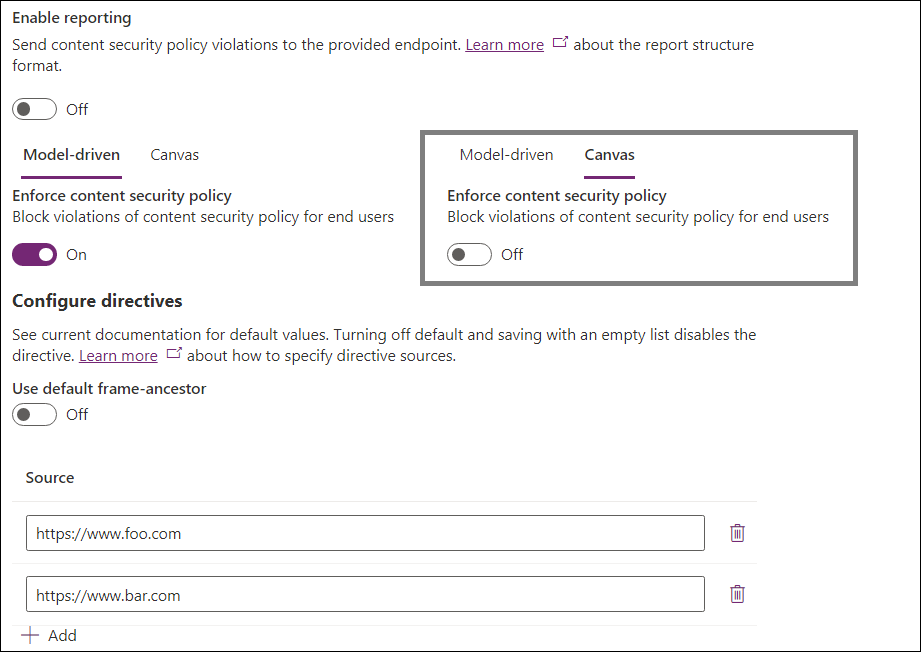
1. példa

A példában:
- A jelentéskészítés ki van kapcsolva.
- A modellvezérelt kényszerítés engedélyezve van.
-
frame-ancestorstestreszabott,https://www.foo.coméshttps://www.bar.com
-
- A vászon kényszerítése le van tiltva.
A tényleges fejlécek a következők:
- Modellvezérelt alkalmazások:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - Vászonalapú alkalmazások: a rendszer nem küldi el a CSP-fejlécet.
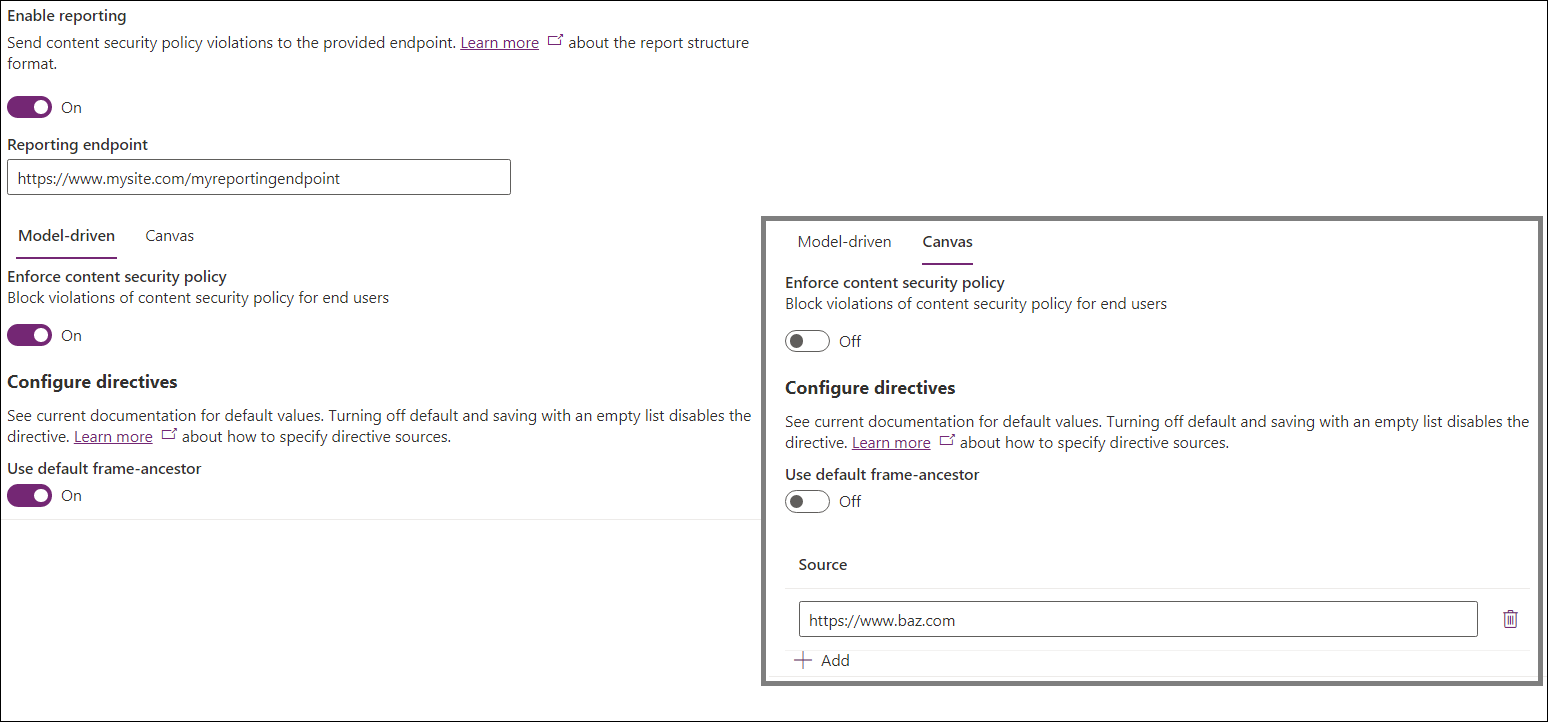
2. példa

A példában:
- A jelentéskészítés be van kapcsolva.
- A jelentési végpont értéke a következőre van állítva:
https://www.mysite.com/myreportingendpoint
- A jelentési végpont értéke a következőre van állítva:
- A modellvezérelt kényszerítés engedélyezve van.
-
frame-ancestorsalapértelmezettként marad
-
- A vászon kényszerítése le van tiltva.
-
frame-ancestorstestreszabvahttps://www.baz.com
-
A tényleges CSP-értékek a következők:
- Modellvezérelt alkalmazások:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - Vászonalapú alkalmazások:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
Szervezeti beállítások
A következő szervezeti beállítások közvetlen módosításával a CSP a felhasználói felület használata nélkül is konfigurálható:
Az IsContentSecurityPolicyEnabled szabályozza, hogy a Content-Security-Policy fejléc el legyen-e küldve a modellvezérelt alkalmazásokban.
A ContentSecurityPolicyConfiguration szabályozza a frame-ancestors rész értékét (ahogy fentebb látható, a beállítás akkor van beállítva
'self', haContentSecurityPolicyConfigurationnincs beállítva). Ezt a beállítást egy JSON-objektum képviseli, amely a következő struktúrával rendelkezik:{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. Ezt a rendszer a következőre fordítja le:script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';- (Az MDN felületéről) A HTTP Tartalomra-vonatkozó-biztonsági-házirend (CSP) frame-ancestors irányelv olyan érvényes szülőket határoz meg, amelyek beágyazhatnak egy oldalt a következők használatával:
<frame>,<iframe>,<object>,<embed>vagy<applet>.
- (Az MDN felületéről) A HTTP Tartalomra-vonatkozó-biztonsági-házirend (CSP) frame-ancestors irányelv olyan érvényes szülőket határoz meg, amelyek beágyazhatnak egy oldalt a következők használatával:
Az IsContentSecurityPolicyEnabledForCanvas szabályozza, hogy a Content-Security-Policy fejléc el legyen-e küldve a vászonalapú alkalmazásokban.
A ContentSecurityPolicyConfigurationForCanvas a fent leírt
ContentSecurityPolicyConfigurationeljárással szabályozza a vászon szabályzatát.A ContentSecurityPolicyReportUri szabályozza, hogy a rendszer használja-e a jelentéskészítést. Ezt a beállítást a modellvezérelt és a vászonalapú alkalmazások is használják. Az érvényes sztring szabálysértési jelentéseket küld a megadott végpontra, csak jelentési módban, ha
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvaski van kapcsolva. Az üres sztring letiltja a jelentéskészítést. További információért lásd: jelentéskészítési dokumentáció.
CSP konfigurálása felhasználói felület nélkül
Különösen a Power Platform felügyeleti központban nem jelenlévő környezetek (például helyszíni konfigurációk) esetében a rendszergazdák a beállítások közvetlen módosítása érdekében szkriptek használatával is konfigurálhatják a CSP-t.
CSP engedélyezése felhasználói felület nélkül
Lépések:
- Nyissa meg a böngésző fejlesztői eszközeit, miközben a modellvezérelt alkalmazást szervezeti entitás frissítési jogosultsággal rendelkező felhasználóként használja (a rendszergazdaként való használat jó lehetőség).
- Illessze be az alábbi szkriptet a konzolba, majd hajtsa végre.
- A CSP engedélyezéséhez adja át az alapértelmezett konfigurációt:
enableFrameAncestors(["'self'"]) - Példa arra, hogy más források is beágyazzák az alkalmazást:
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
CSP letiltása felhasználói felület nélkül
Lépések:
- Nyissa meg a böngésző fejlesztői eszközeit, miközben a modellvezérelt alkalmazást szervezeti entitás frissítési jogosultsággal rendelkező felhasználóként használja (a rendszergazdaként való használat jó lehetőség).
- Illessze be és hajtsa végre a következő szkriptet a konzolon.
- A CSP letiltásához illessze be a konzolba a következőt:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}