Oktatóanyag: Portálok webes API-jának használata
Megjegyzés
- október 12-től a Power Apps-portálok a Power Pages nevet kapják. További információ: A Microsoft Power Pages már általánosan elérhető (blog)
A Power Apps-portál dokumentációját hamarosan áttelepítjük és egyesítjük a Power Pages dokumentációjával.
Ebben az oktatóanyagban egy weblapot és egy egyéni websablont fog létrehozni, amely a webes API segítségével olvassa el, írja meg, frissítsi és töröli a bejegyzéseket a kapcsolattartói táblázatból.
Megjegyzés
A példában szereplő lépéseket követve módosíthatja az oszlopneveket, vagy használhat másik táblát.
1. lépés Oldal beállításainak létrehozása
A Portálok webes API használata előtt engedélyeznie kell a szükséges webhelybeállításokat a Portal Management alkalmazással. A webhely beállításai attól függnek, hogy milyen táblát szeretne használni a webes API-val való kommunikáció során.
Odamegy Power Apps.
A bal oldali panelen válassza az Alkalmazások lehetőséget ****.
Válassza ki a Portálkezelés alkalmazást.

A Portálkezelés alkalmazás bal oldali ablaktábláján válassza a Webhely Gépház.

Válassza az Új lehetőséget ****.
A Név mezőbe írja be a Webapi/contact/enabled nevet.
A Webhely listában válassza ki a webhelyrekordot.
Az Érték mezőbe írja be a true (igaz) értéket.

Válassza a Mentés & Bezárás lehetőséget.
Válassza az Új lehetőséget.
A Név mezőbe írja be a Webapi/contact/fields nevet.
A Webhely listában válassza ki a webhelyrekordot.
Az Érték mezőbe írja be a következőt:
firstname,lastname,fullname,emailaddress1,telephone1
Válassza a Mentés & Bezárás lehetőséget.
Válassza az Új lehetőséget.
A Név mezőbe írja be a következőt : Webapi/error/innererror.

A Webhely listában válassza ki a webhelyrekordot.
Az Érték mezőbe írja be a true (igaz) értéket.
Válassza a Mentés & Bezárás lehetőséget.
Ellenőrizze a webes API webhelybeállításait.
2. lépés Engedélyek konfigurálása
Az engedélyeket úgy kell beállítania, hogy a felhasználók használni tudják a webes API funkciót. Ebben a példában engedélyezi a Kapcsolattartók táblában a tábla jogosultságát, webes szerepkört hoz létre a webes API használatára, ehhez a webes szerepkörhöz hozzáadja a Kapcsolattartó táblára vonatkozó jogosultságokat, majd a webes szerepkört ad hozzá a felhasználókhoz, hogy használhassák a webes API-t.
A Portálkezelés alkalmazás bal oldali ablaktábláján válassza a Táblaengedélyek lehetőséget.
Válassza az Új lehetőséget.
A Név mezőbe írja be a Kapcsolattartó tábla engedélye kifejezést.
A Táblanév listában válassza a Kapcsolattartó (kapcsolattartó) lehetőséget.
A Webhely listában válassza ki a webhelyrekordot.
A Hozzáférés típusa listában válassza a Globális lehetőséget.
Válassza ki az Olvasás, Írás, Létrehozás és Törlés jogosultságokat.
Válassza a Mentés & Bezárás lehetőséget.

Webes szerepkör létrehozása
Meglévő webes szerepkört használhat a webhelyén, vagy létrehozhat egy új webes szerepkört.
A bal oldali panelen válassza a Webes szerepkörök lehetőséget .
Válassza az Új lehetőséget.
A Név mezőbe írja be a következőt: Webes API-felhasználó (vagy bármely olyan név, amely a legjobban tükrözi a funkcióhoz hozzáférő felhasználó szerepkörét).
A Webhely listában válassza ki a webhelyrekordot.

Válassza a Mentés lehetőséget.
Kapcsolódó táblaengedélyek hozzáadása
Az új vagy meglévő webes szerepkörrel válassza a Kapcsolódó táblaengedélyek > lehetőséget.

Válassza a Meglévő táblaengedély hozzáadása lehetőséget.
Válassza a korábban létrehozott Kapcsolattartó tábla engedélye lehetőséget.

Válassza a Hozzáadás lehetőséget.
Válassza a Mentés & Bezárás lehetőséget.

Kapcsolattartók felvétele a webes szerepkörbe
A bal oldali ablaktáblán válassza a Névjegyek lehetőséget.
Válassza ki, hogy ebben a példában melyik kapcsolattartót szeretné használni a webes API-hoz.
Megjegyzés
Ez a kapcsolattartó a jelen példában a webes API tesztelésére használt felhasználói fiók. Ügyeljen rá, hogy a megfelelő kapcsolattartót válassza ki a portálon.
Válassza a Kapcsolódó webes szerepkörök > lehetőséget.

Válassza a Meglévő webes szerepkör hozzáadása lehetőséget.
Válassza ki a korábban létrehozott webes API-felhasználói szerepkört.
Válassza a Hozzáadás lehetőséget.

Válassza a Mentés & Bezárás lehetőséget.
3. lépés Weboldal létrehozása
Miután engedélyezte a webes API-t és konfigurálta a felhasználói engedélyeket, hozzon létre egy, a rekordok megtekintésére, módosítására, létrehozására és törlésére szolgáló weboldalt a mintakóddal.
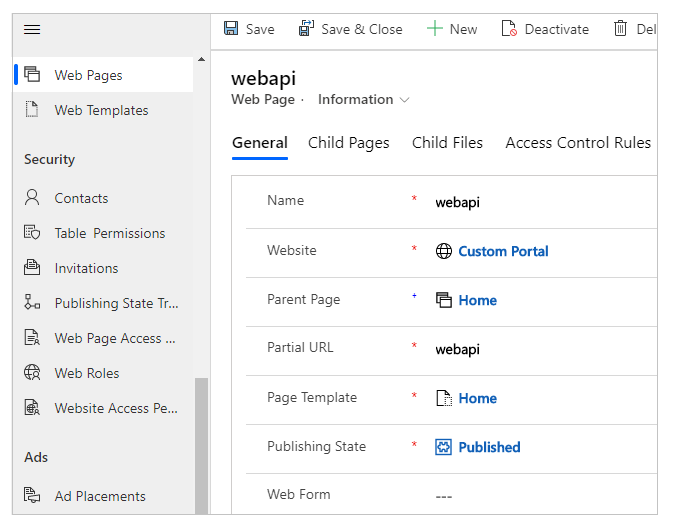
A Portálkezelés alkalmazás bal oldali ablaktábláján válassza a Weblapok lehetőséget.
Válassza az Új lehetőséget.
A Név mezőben adja meg a webapi értéket.
A Webhely listában válassza ki a webhely rekordját.
A Fölérendelt lap értéke legyen Kezdőlap.
A Részleges URL-cím értéke legyen webapi.
A Lapsablon értéke legyen Kezdőlap.
A Közzétételi állapot legyen Közzétéve.
Válassza a Mentés parancsot.

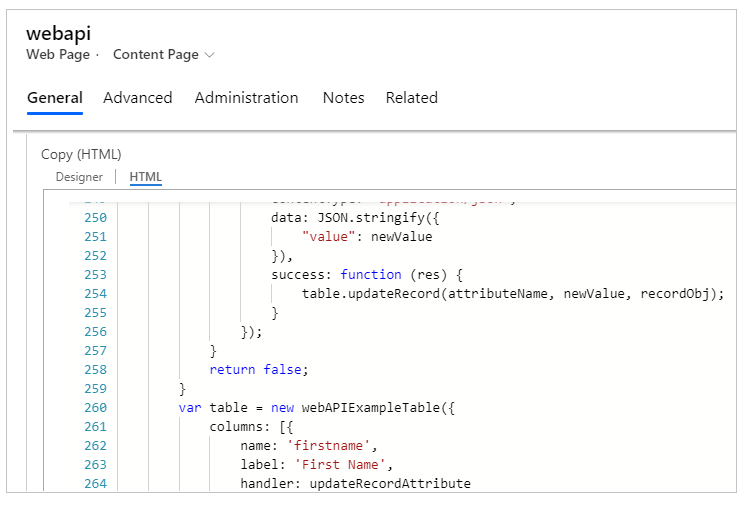
Válassza a Kapcsolódó > Weboldalak lehetőséget.

A Weboldal társított nézete alatt válassza a webapi lehetőséget.

Görgessen le a Tartalom szakaszhoz, majd válassza a Másolás (HTML) (HTML-tervező) menüpontot.

Kattintson az HTML lapra.

Másolja ki a következő minta kódrészletet és illessze be a HTML-tervezőbe.
<!-- Sample code for Web API demonstration --> <style> #processingMsg { width: 150px; text-align: center; padding: 6px 10px; z-index: 9999; top: 0; left: 40%; position: fixed; -webkit-border-radius: 0 0 2px 2px; border-radius: 0 0 2px 2px; -webkit-box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2); display: none; } table td[data-attribute] .glyphicon-pencil { margin-left: 5px; opacity: 0; } table td[data-attribute]:hover .glyphicon-pencil { opacity: 0.7; } </style> <script> $(function() { //Web API ajax wrapper (function(webapi, $) { function safeAjax(ajaxOptions) { var deferredAjax = $.Deferred(); shell.getTokenDeferred().done(function(token) { // Add headers for ajax if (!ajaxOptions.headers) { $.extend(ajaxOptions, { headers: { "__RequestVerificationToken": token } }); } else { ajaxOptions.headers["__RequestVerificationToken"] = token; } $.ajax(ajaxOptions) .done(function(data, textStatus, jqXHR) { validateLoginSession(data, textStatus, jqXHR, deferredAjax.resolve); }).fail(deferredAjax.reject); //ajax }).fail(function() { deferredAjax.rejectWith(this, arguments); // On token failure pass the token ajax and args }); return deferredAjax.promise(); } webapi.safeAjax = safeAjax; })(window.webapi = window.webapi || {}, jQuery) // Notification component var notificationMsg = (function() { var $processingMsgEl = $('#processingMsg'), _msg = 'Processing...', _stack = 0, _endTimeout; return { show: function(msg) { $processingMsgEl.text(msg || _msg); if (_stack === 0) { clearTimeout(_endTimeout); $processingMsgEl.show(); } _stack++; }, hide: function() { _stack--; if (_stack <= 0) { _stack = 0; clearTimeout(_endTimeout); _endTimeout = setTimeout(function() { $processingMsgEl.hide(); }, 500); } } } })(); // Inline editable table component var webAPIExampleTable = (function() { var trTpl = '<% _.forEach(data, function(data){ %>' + '<tr data-id="<%=data.id%>" data-name="<%=data.fullname%>">' + '<% _.forEach(columns, function(col){ %>' + '<td data-attribute="<%=col.name%>" data-label="<%=col.label%>" data-value="<%=data[col.name]%>">' + '<%-data[col.name]%><i class="glyphicon glyphicon-pencil"></i>' + '</td>' + '<% }) %>' + '<td>' + '<button class="btn btn-default delete" type="submit"><i class="glyphicon glyphicon-trash" aria-hidden="true"></i></button>' + '</td>' + '</tr>' + '<% }) %>'; var tableTpl = '<table class="table table-hover">' + '<thead>' + '<tr>' + '<% _.forEach(columns, function(col){ %>' + '<th><%=col.label%></th>' + '<% }) %>' + '<th>' + '<button class="btn btn-default add" type="submit">' + '<i class="glyphicon glyphicon-plus" aria-hidden="true"></i> Add Sample Record' + '</button>' + '</th>' + '</tr>' + '</thead>' + '<tbody>' + trTpl + '</tbody>' + '</table>'; function getDataObject(rowEl) { var $rowEl = $(rowEl), attrObj = { id: $rowEl.attr('data-id'), name: $rowEl.attr('data-name') }; $rowEl.find('td').each(function(i, el) { var $el = $(el), key = $el.attr('data-attribute'); if (key) { attrObj[key] = $el.attr('data-value'); } }) return attrObj; } function bindRowEvents(tr, config) { var $row = $(tr), $deleteButton = $row.find('button.delete'), dataObj = getDataObject($row); $.each(config.columns, function(i, col) { var $el = $row.find('td[data-attribute="' + col.name + '"]'); $el.on('click', $.proxy(col.handler, $el, col, dataObj)); }); //User can delete record using this button $deleteButton.on('click', $.proxy(config.deleteHandler, $row, dataObj)); } function bindTableEvents($table, config) { $table.find('tbody tr').each(function(i, tr) { bindRowEvents(tr, config); }); $table.find('thead button.add').on('click', $.proxy(config.addHandler, $table)); } return function(config) { var me = this, columns = config.columns, addHandler = config.addHandler, deleteHandler = config.deleteHandler, $table; me.render = function(el) { $table = $(el).html(_.template(tableTpl)({ columns: columns, data: me.data })).find('table'); bindTableEvents($table, { columns: columns, addHandler: addHandler, deleteHandler: deleteHandler }); } me.addRecord = function(record) { $table.find('tbody tr:first').before(_.template(trTpl)({ columns: columns, data: [record] })); bindRowEvents($table.find('tbody tr:first'), config); } me.updateRecord = function(attributeName, newValue, record) { $table.find('tr[data-id="' + record.id + '"] td[data-attribute="' + attributeName + '"]').text(newValue); } me.removeRecord = function(record) { $table.find('tr[data-id="' + record.id + '"]').fadeTo("slow", 0.7, function() { $(this).remove(); }); } }; })(); //Applicaton ajax wrapper function appAjax(processingMsg, ajaxOptions) { notificationMsg.show(processingMsg); return webapi.safeAjax(ajaxOptions) .fail(function(response) { if (response.responseJSON) { alert("Error: " + response.responseJSON.error.message) } else { alert("Error: Web API is not available... ") } }).always(notificationMsg.hide); } function loadRecords() { return appAjax('Loading...', { type: "GET", url: "/_api/contacts?$select=fullname,firstname,lastname,emailaddress1,telephone1", contentType: "application/json" }); } function addSampleRecord() { //Sample data to create a record - change as appropriate var recordObj = { firstname: "Willie", lastname: "Huff" + _.random(100, 999), emailaddress1: "Willie.Huff@contoso.com", telephone1: "555-123-4567" }; appAjax('Adding...', { type: "POST", url: "/_api/contacts", contentType: "application/json", data: JSON.stringify(recordObj), success: function(res, status, xhr) { recordObj.id = xhr.getResponseHeader("entityid"); recordObj.fullname = recordObj.firstname + " " + recordObj.lastname; table.addRecord(recordObj); } }); return false; } function deleteRecord(recordObj) { var response = confirm("Are you sure, you want to delete \"" + recordObj.name + "\" ?"); if (response == true) { appAjax('Deleting...', { type: "DELETE", url: "/_api/contacts(" + recordObj.id + ")", contentType: "application/json", success: function(res) { table.removeRecord(recordObj); } }); } return false; } function updateRecordAttribute(col, recordObj) { var attributeName = col.name, value = recordObj[attributeName], newValue = prompt("Please enter \"" + col.label + "\"", value); if (newValue != null && newValue !== value) { appAjax('Updating...', { type: "PUT", url: "/_api/contacts(" + recordObj.id + ")/" + attributeName, contentType: "application/json", data: JSON.stringify({ "value": newValue }), success: function(res) { table.updateRecord(attributeName, newValue, recordObj); } }); } return false; } var table = new webAPIExampleTable({ columns: [{ name: 'firstname', label: 'First Name', handler: updateRecordAttribute }, { name: 'lastname', label: 'Last Name', handler: updateRecordAttribute }, { name: 'emailaddress1', label: 'Email', handler: updateRecordAttribute }, { name: 'telephone1', label: 'Telephone', handler: updateRecordAttribute }], data: [], addHandler: addSampleRecord, deleteHandler: deleteRecord }); loadRecords().done(function(data) { table.data = _.map(data.value, function(record){ record.id = record.contactid; return record; }); table.render($('#dataTable')); }); }); </script> <div id="processingMsg" class="alert alert-warning" role="alert"></div> <div id="dataTable"></div>
Válassza a Mentés és bezárás lehetőséget.
4. lépés A portálok gyorsítótárának kiürítése
Létrehozott egy webapi-mintaoldalt a webes API-funkciók teszteléséhez. A kezdés előtt győződjön meg arról, hogy a Power Apps-portálok gyorsítótára üres, így a Portal Management alkalmazásban végrehajtott módosítások megjelennek majd a portálon.
FONTOS: A portál kiszolgálóoldali gyorsítótárának ürítése átmenetileg a portál teljesítményromlását okozhatja, miközben a rendszer újratölti az adatokat a Microsoft Dataverse rendszerből.
A gyorsítótár törlése:
Jelentkezzen be a portálra a Rendszergazdák webes szerepkörrel.
Módosítsa az URL-címet úgy, hogy hozzáfűzi /_ a szolgáltatásokat/körülbelül . Ha például a portál URL-címe https://contoso.powerappsportals.com, módosítsa a következőre https://contoso.powerappsportals.com/_services/about: .

MEGJEGYZÉS: A gyorsítótár törléséhez a Rendszergazdák webes szerepkör tagjának kell lennie. Ha üres képernyőt lát, ellenőrizze a webes szerepkörök hozzárendeléseit.
Válassza a Gyorsítótár törlése lehetőséget ****.
További információ: Portál kiszolgálóoldali gyorsítótárának törlése
5. lépés Használja a webes API-t elemek olvasására, megtekintésére, szerkesztésére, létrehozására és törlésére
A korábban létrehozott webapi URL-t használó mintaweboldal kész a tesztelésre.
A webes API-funkciók tesztelése:
Jelentkezzen be a portálra azzal a felhasználói fiókkal, amelyhez hozzárendelte a korábban létrehozott Webes API felhasználója szerepkört.
Nyissa meg a korábban létrehozott webapi weboldalt. Például: https://contoso.powerappsportals.com/webapi. A WebAPI beolvassa a bejegyzéseket a Microsoft Dataverse-ből.

Válassza a Mintarekord hozzáadása lehetőséget , hogy hozzáadja a mintarekordot a parancsfájlból.
Válasszon ki egy mezőt. Ebben a példában az E-mail lehetőséget választottuk, hogy módosítsuk egy kapcsolattartó e-mail-címét.

A rekordok törléséhez válassza a
 elemet.
elemet.
Mután létrehozta weboldalt a rekordok olvasásához, megtekintéséhez, szerkesztéséhez, létrehozásához és törléséhez, testreszabhatja az űrlapokat és az elrendezést.
Következő lépés
HTTP-kérelmek összeállítása és hibák kezelése
Kapcsolódó információk
A Portálok webes API áttekintése
Portálműveletek írása, frissítése és törlése a webes API használatával
A webes API-t használó olvasási portálműveletek
Oszlopengedélyek konfigurálása
Megjegyzés
Megosztja velünk a dokumentációja nyelvi preferenciáit? Rövid felmérés elvégzése. (ne feledje, hogy ez a felmérés angol nyelvű)
A felmérés elvégzése körülbelül hét percet vesz igénybe. Semmilyen személyes adatot nem gyűjtünk (adatvédelmi nyilatkozat).