Modellvezérelt alkalmazás hibakeresése élő figyelővel
Az élő figyelés segítségével hibakeresést és diagnosztizálást végezhet, valamint gyorsabb és megbízhatóbb alkalmazásokat készíthet. Az élő figyelés mélyreható képet nyújt az alkalmazások futásáról azáltal, hogy naplót biztosít az alkalmazás összes fő tevékenységéről az alkalmazás futása során. A közzétett modellvezérelt alkalmazások hibakeresését egy támogatási mérnökkel vagy egy másik felhasználó munkamenetének hibakeresésével is elvégezheti. A közzétett modellvezérelt alkalmazások közös hibakeresésével kapcsolatos további információkért tekintse meg az Együttműködési hibaelhárítás élő figyelő használatával.
Fontos
A modellvezérelt alkalmazás élő figyeléséhez a modellvezérelt alkalmazás ügyfélverziójának 1.4.5973-2307.2 vagy újabbnak kell lennie.
További információ arról, hogy mikor érdemes figyelni egy alkalmazást: Áttekintés figyelése. Az élő monitor vászonalapú alkalmazással való futtatásához lásd: Vászonalapú alkalmazások hibakeresése élő monitorral.
Modellvezérelt alkalmazás diagnosztizálása élő figyelő használatával
Jelentkezzen be Power Apps, majd válassza az Alkalmazások lehetőséget a bal oldali navigációs panelen.
Válassza ki a figyelni kívánt modellvezérelt alkalmazást, majd válassza az Élő figyelés lehetőséget a parancssávon.
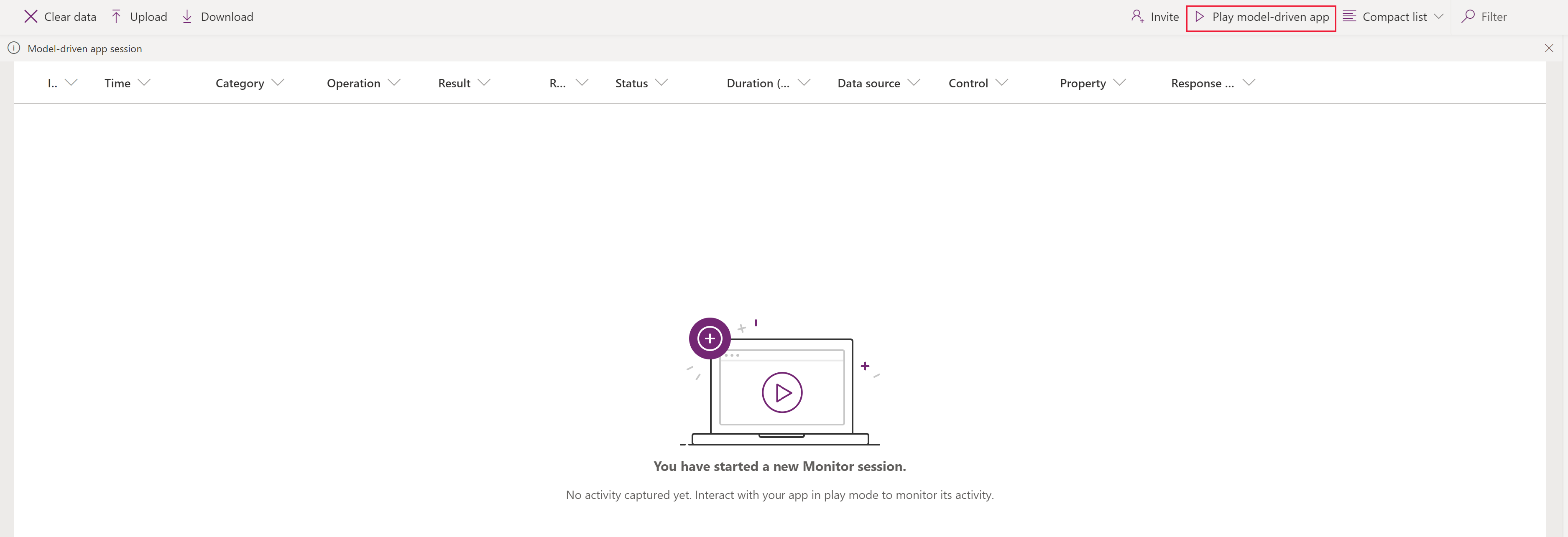
A megnyíló weboldalon válassza a Modellvezérelt alkalmazás lejátszása lehetőséget az alkalmazás megnyitásához.

Feljegyzés
Másik lehetőségként futtathat egy modellvezérelt alkalmazást, és hozzáadhatja a „&monitor=true” kifejezést az URL-cím végéhez a böngészőben. Ezután válassza az Élő figyelés lehetőséget a parancssávon a figyelési munkamenet új lapon való elindításához.
Miután megnyitotta az alkalmazást az Élő monitorból, megjelenik a Csatlakozás a figyelő hibakeresési munkamenethez? párbeszédablak. Ez tudatja Önnel, hogy az alkalmazásból származó összes adatot elküldi az Élő monitor tulajdonosának. Válassza a Csatlakozás lehetőséget. Az események az alkalmazásban bekövetkezett Élő figyelési munkamenet képernyőjére kerülnek.

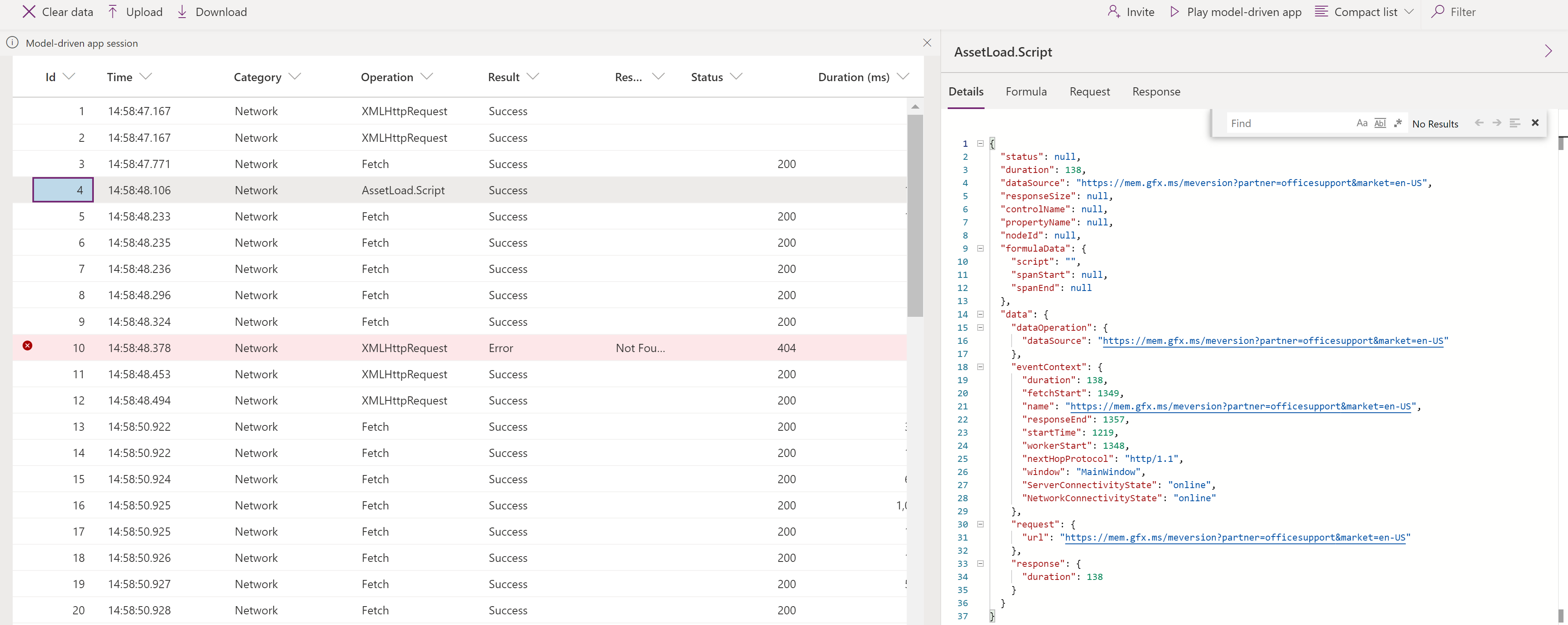
Jelöljön ki egy eseményt, ha további információkat szeretne megjeleníteni a jobb oldali ablaktáblában.

Figyelt események
Az oldalnavigáció, a parancsok végrehajtása, az űrlapmentések és más főbb műveletek kulcsfontosságú teljesítménymutatókat és hálózati eseményeket küldenek az Élő figyelőnek.
FullLoad
A FullLoad az oldalnavigáció teljes betöltését jelenti, például egy szerkesztési űrlap betöltését. Ez az esemény megvárja, amíg bizonyos hálózati kérések befejeződnek, és az összes renderelés befejeződik, így az űrlap készen áll a FullLoad befejezése előtt.

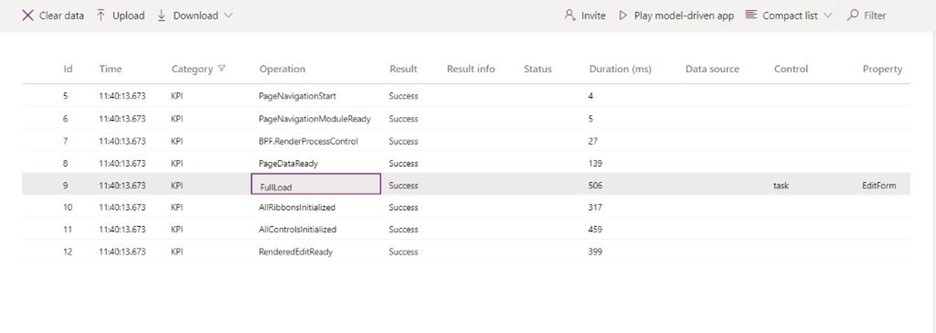
Válasszon ki egy FullLoad eseményt a Részletek lap megjelenítéséhez.

A FullLoad esemény számos statisztikát rögzít az oldalbetöltésről. Láthatja, hogy a feladatszerkesztési űrlap 506 ms alatt betöltődik, és a sor kiválasztása információkat jelenít meg a tulajdonságablakban. Láthatja a részleteket customScriptTime (az egyéni JavaScript végrehajtására fordított idő), loadType (0 = az első betöltési oldaltípus, 1 = az első betöltési entitás, 2 = az első betöltési rekord, 3 = a pontos rekord meglátogatott), és FormId (űrlapazonosító a további diagnózishoz). A Hozzárendelés kibontása az egyéni JS-végrehajtási idő típus, közzétevő, megoldás, verzió, webes erőforrás és metódus szerinti bontását adja meg. Ez segíthet azonosítani az űrlap betöltési idejének szűk keresztmetszeteit.
Hálózat
A hálózati események az alkalmazásból érkező kérések részleteit fedik fel.

Válasszon ki egy hálózati eseményt a Részletek lap megjelenítéséhez.

Korábban megismerte az Élő figyelést és annak modellvezérelt alkalmazásokhoz való használatát. Nézzünk meg néhány forgatókönyvet, ahol az Élő monitor segíthet a szkripthibák, a váratlan viselkedés és a lassulások megoldásában.
Egyéni parancsfájlhibák
Néha az egyéni JS-ben lévő hiba parancsfájlhibát vagy funkcionalitási problémát okoz az oldal betöltésekor. Bár ez általában létrehoz egy hívásvermet a párbeszédablakban, nehéz megtudni, hogy honnan származik, vagy dekódolni a hibát. Az élő figyelés az alkalmazástól kapja az eseményeket, amelyek részletesebben tartalmaznak a hibákat, így gyorsabban és könnyebben végezhet hibakeresést.
Tegyük fel például, hogy egy felhasználó parancsfájlhiba-párbeszédpanelt kap a fiókűrlap betöltésekor. Az Élő monitor segítségével további részleteket kaphat az eseményről. A forgatókönyv reprodukálása után láthatja, hogy a parancsfájlhiba a pirossal kiemelt hibaeseményt hozza létre. Ha ezt a sort választja, akkor nem csak a hívási veremet kapja meg, hanem a közzétevő nevét, a megoldás nevét/ verzióját, a webes erőforrás nevét és típusát (például onload, onchange , RuleEvaluation és CustomControl). Ebben a példában úgy tűnik, hogy egy elírás van a parancsfájlban.

Lassú teljesítmény
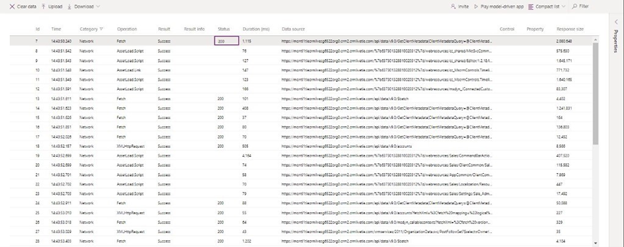
A böngészőfejlesztő eszközök segíthetnek a lassú oldalbetöltések profilozásában, de sok adatot kell szűrni, és nem világos, hogy mit kell megnézni. Az élő figyelés úgy oldja meg ezt a problémát, hogy megjeleníti az oldalbetöltési teljesítményhez hozzájáruló releváns eseményeket.
Tegyük fel például, hogy egy felhasználó lassú fiókűrlap-betöltést tapasztal, és a böngésző folyamatosan lefagy. Ebben az esetben a probléma reprodukálása után teljesítményre vonatkozó figyelmeztetés jelenik meg, amely arról tájékoztatja, hogy a betöltés során szinkron XMLHttpRequest lett elküldve, ami csökkentette a teljesítményt.

A szinkron XMLHttpRequest (XHR) teljesítményproblémáinak enyhítéséről lásd az előző blogbejegyzést .
Az adatplatform minden egyes oldalbetöltés esetén elküldi a betöltési sorrend összes KPI-jét, valamint a hálózati kérelmek adatait, amint azt korábban említettük.