Felmérés beágyazása egy weblapra
A felmérést beágyazhatja egy weboldalba, ha beilleszti a felmérés beágyazási kódját a weblap forráskódjába. A felméréshez a következő beágyazási stílusok közül választhat:
Szövegközi: A felmérést statikusan jeleníti meg a weboldalon.
Előugró ablak: A felmérést egy előugró ablakban jeleníti meg a válaszadó művelete alapján.
Gomb: Megjeleníti a felmérést, ha egy gomb ki van választva. Alapértelmezés szerint a gomb neve Visszajelzés küldése .
Feljegyzés
Amikor felmérést ágyaz be egy weblapba, győződjön meg arról, hogy a Csak a szervezeten belüli személyek válaszolhatnak beállítás ki van kapcsolva a felmérések terjesztési beállításaiban.
Ha létrehozott változókat, azok lehetővé teszik a válaszadó adatainak rögzítését, valamint azt a kontextust, amelyben a választ adták, és az adatokat a felmérésre adott válaszban lesznek tárolva. Igény esetén új változókat is létrehozhat. Ha a megfelelő értékek nem jutnak el a beágyazási kódban szereplő változókhoz, akkor az alapértelmezett értékeket fogják használni.
A válasz változóinak értékei a felmérési válasz Személyre szabott adatok lapján jelennek meg.

A felmérés beágyazása
Nyissa meg a beágyazni kívánt felmérést, és lépjen a Küldés lapra.
Válassza a Kód beágyazása lehetőséget.
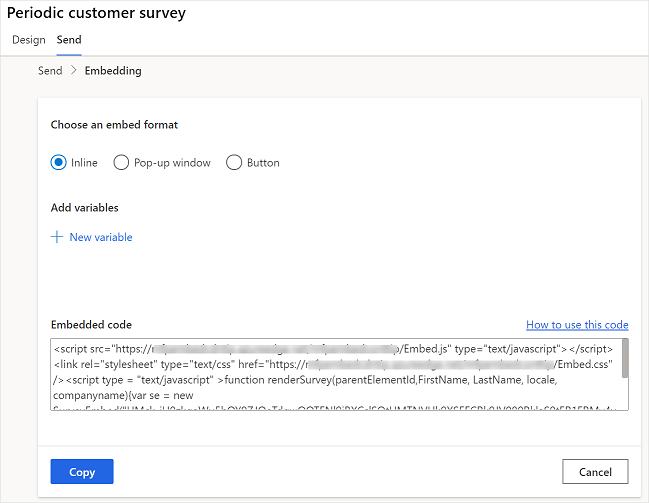
A Beágyazási formátum kiválasztása csoportbanválasszon az alábbi lehetőségek közül:
Soron belüli
Előugró ablak
Gomb
Ha szükséges, a Változók hozzáadása alatt válassza az Új változólehetőséget egy új változó létrehozásához.
A beágyazási kód a kiválasztott opciónak megfelelően jön létre.
Válassza a Másolás lehetőséget, majd illessze be a beágyazási kódot egy weblapra a felmérés beágyazásához. Ezt követően frissítenie kell a weblap forráskódját, hogy a felmérést a weblapon megjelenítse. A forráskód frissítésével kapcsolatos információkért lásd: Weblap forráskódjának frissítése.

A weboldal forráskódjának frissítése
A beágyazási kód létrehozása után hozzá kell adnia azt a weblap forráskódjához, és létre kell hoznia egy metódust, amely meghívja a renderSurvey függvényt a felmérés weblapon való megjelenítéséhez. Gondoskodnia kell arról, hogy a renderSurvey függvény értékei ugyanabban a sorrendben legyenek átadva, mint a beágyazási kód renderSurvey függvényében definiált földmérési változók.
Beágyazott felmérés esetén a felmérés megjelenítéséhez meg kell határozni egy szülő div tárolót az azonosítóval surveyDiv . A szülő div tároló minimális szélességének és magasságának 350 képpontnak, illetve 480 képpontnak kell lennie.
Beágyazott felmérés beágyazásának forgatókönyve
Tegyük fel, hogy létrehozott egy felmérést két további felmérési változóval (Email és PageTitle). A felmérést a weblapjába szeretné beágyazni, és betölti a felmérést, amint a lap betöltődik. A beágyazási kód a következőképpen jön létre:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
Az előző beágyazási kódban a renderSurvey függvény a földmérési változók mellett a parentElementId paramétert is tartalmazza. A parentElementId paraméter híváskor megkapja a div tárolóazonosítót.
Létre kell hoznia egy div tárolót az azonosítóval surveyDiv azon a weblapon, ahol meg szeretné jeleníteni a felmérést. Ez div a tároló statikusan jeleníti meg a felmérést a weboldal egy kijelölt területén. Mivel az oldal betöltésekor be szeretné tölteni a felmérést, a következőképpen hozzon létre egy metodikát:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Az előző metódus meghívja a függvényt, renderSurvey és ennek megfelelően adja át a szükséges értékeket. Ebben a módszerben a rendszer átadja a statikus felhasználói adatokat, de a bejelentkezett felhasználó adatait beolvasó függvényt is létrehozhat.
Feljegyzés
A fenti kódrészletek példaként szolgálnak. A tényleges beágyazási kódot létre kell hoznia a Customer Voice szolgáltatásból, és létre kell hoznia a módszereket az igények szerint.
Kapcsolódó információk
A felméréselosztási beállítások használata
Felmérés küldése a beépített e-mail szerkesztővel
Felmérés küldése a Power Automate
Felmérés linkjének küldése másoknak
Felmérés küldése QR-kód használatával