Oktatóanyag: ASP.NET Core alkalmazás csatlakoztatása .NET Aspire tárolóintegrációkhoz
A natív felhőbeli alkalmazások gyakran skálázható tárolási megoldásokat igényelnek, amelyek olyan képességeket biztosítanak, mint a blobtároló, az üzenetsorok vagy a félig strukturált NoSQL-adatbázisok. .NET Aspire integrációk leegyszerűsítik a hozzáférést különböző tárolási szolgáltatásokhoz, például Azure Blob Storage. Ebben az oktatóanyagban egy ASP.NET Core alkalmazást fog létrehozni, amely .NET Aspire integrációkkal csatlakozik Azure Blob Storage és Azure Queue Storage-hoz támogatási jegyek küldéséhez. Az alkalmazás egy üzenetsorba küldi a jegyeket feldolgozás céljából, és feltölt egy mellékletet a tárolóba. Megtudhatja, hogyan:
- Alapszintű .NET alkalmazás létrehozása, amely .NET Aspire integrációk használatára van beállítva
- .NET .NET Aspire integrációk hozzáadása több tárolási szolgáltatáshoz való csatlakozáshoz
- Az .NET.NET Aspire összetevő funkcióinak konfigurálása és használata az adatok küldéséhez és fogadásához
Előfeltételek
A .NET.NET Aspirehasználatához a következő helyi telepítésre van szükség:
- .NET 8.0 vagy .NET 9.0
- OCI-kompatibilis tárolókörnyezet futtatására szolgáló rendszer, például:
- Docker Asztali vagy Podman. További információ: Container Runtime.
- Integrált fejlesztői környezet (IDE) vagy kódszerkesztő, például:
- Visual Studio 2022 17.9-es vagy újabb verziója (nem kötelező)
-
Visual Studio Code (nem kötelező)
- C# Dev Kit: Bővítmény (nem kötelező)
- JetBrains Rider .NET.NET Aspire beépülő modullal (opcionális)
További információ: .NET.NET Aspire beállítás és eszközhasználat, valamint .NET.NET Aspire SDK.
A kész mintaalkalmazás megismerése
Az oktatóanyag mintaalkalmazásának kész verziója elérhető a GitHub-n. A projekt a Azure Developer CLIsablonjaként is strukturálva van, ami azt jelenti, hogy a azd up paranccsal automatizálhatja Azure erőforrás-kiépítést, ha az eszköz telepítve van.
git clone https://github.com/Azure-Samples/dotnet-aspire-connect-storage.git
A Azure Storage-erőforrások beállítása
Ehhez a cikkhez adat-hozzáférési jogosultságra lesz szüksége egy Azure Storage-fiókhoz, amely rendelkezik blobtárolóval és tárolási üzenetsorral. Győződjön meg arról, hogy a következő erőforrások és konfigurációk érhetők el:
Ebben a cikkben egy blobtároló- és tárolósor-erőforrást kell létrehoznia a helyi fejlesztési környezetben egy emulátor használatával. Ehhez használja az Azurite-ot. Az Azurite egy ingyenes, nyílt forráskódú, platformfüggetlen Azure Storage API-kompatibilis kiszolgáló (emulátor), amely egy Docker tárolóban fut.
Az emulátor használatához telepítenie kell az Azurite.
- Azure Tárolási fiók – Tárolófiók létrehozása.
- A nevű Blob Storage-tároló - Hozzon létre egy blob tárolót.
- Egy nevű tárolási üzenetsor, - . Hozzon létre egy tárolási üzenetsort.
Futtassa a következő parancsokat a Azure parancssori felületén vagy a CloudShellben a szükséges Azure Storage-erőforrások beállításához:
az group create --name aspirestorage --location eastus2
az storage account create -n aspirestorage -g aspirestorage -l eastus2
az storage container create -n fileuploads --account-name aspirestorage
az storage queue create -n tickets --account-name aspirestorage
A következő szerepköröket is hozzá kell rendelnie ahhoz a felhasználói fiókhoz, amellyel bejelentkezett Visual Studio:
- Storage Blob-adatszolgáltató – Azure RBAC-szerepkör hozzárendelése
- Storage Queue Data Contributor – Azure RBAC-szerepkör hozzárendelése
A Azure Developer CLI lehetővé teszi Azure erőforrások sablonrendszerrel való kiépítését és üzembe helyezését. Ez az oktatóanyag egy teljes sablont biztosít, amely kiépíti a szükséges Azure erőforrásokat, és tartalmazza a kész mintaalkalmazás-kódot. Futtassa a következő parancsokat a sablon inicializálásához és futtatásához:
A
azd auth login-re való bejelentkezéshez futtassa a Azure parancsot.azd auth loginFuttassa le a
azd init-t a mintasablon klónozásához és inicializálásához.azd init --template dotnet-aspire-connect-storageIndítsa el a
azd upa(z) Azure erőforrások kiépítéséhez:azd upAmikor a rendszer kéri, válassza ki a kiépített erőforrások előfizetését és Azure régióját. A sablon a következő feladatokat futtatja és hajtja végre:
- Azure Storage-fiók létrehozása engedélyezett blob- és üzenetsor-szolgáltatásokkal
- Létrehoz egy
fileUploadsnevű blobtárolót - Létrehoz egy
ticketsnevű üzenetsort - A következő szerepköröket rendeli hozzá a sablont futtató felhasználói fiókhoz.
- Tárolási blobadatok közreműködője
- Tárolási várólista adatszolgáltatója
A művelet sikeres befejezése után két lehetőség közül választhat:
- 1. lehetőség: Futtassa a .NET mintaalkalmazást a sablon
srckönyvtárában a befejezett alkalmazással való kísérletezéshez. - 2. lehetőség: A mintaalkalmazást lépésről lépésre készítheti el a következő szakaszok használatával, és csatlakoztathatja a Azureáltal kiépített
azderőforrásokhoz.
A mintamegoldás létrehozása
Hozzon létre egy .NET Aspire projektet Visual Studio vagy a .NET parancssori felület használatával.
- A Visual Studiotetején navigáljon Fájl>Új>Projekt.
- A párbeszédpanel ablakában keresse meg a Aspire, és válassza .NET.NET Aspire Starter Applicationlehetőséget. Válassza Következőlehetőséget.
- Az Új projekt konfigurálása képernyőn:
- Adja meg a(z) Megoldásnevet az AspireStorage számára, majd válassza a(z) Következőlehetőséget.
- A További információk képernyőn:
- Törölje a jelölést a szövegnél; használja a Redis a gyorsítótárazáshoz (ehhez az oktatóanyaghoz nem szükséges).
- Válassza ki a létrehozása lehetőséget.
Visual Studio létrehoz egy új ASP.NET Core megoldást, amely .NET Aspirehasználatára van strukturálva.
A megoldás a következő projektekből áll:
- AspireStorage.ApiService – Az alapértelmezett .NET.NET Aspire szolgáltatáskonfigurációkkal rendelkező API-projekt.
- AspireStorage.AppHost – Az alkalmazás különböző projektjeinek és szolgáltatásainak csatlakoztatására és konfigurálására tervezett vezénylőprojekt. A vezénylőt indítási projektként kell beállítani.
- AspireStorage.ServiceDefaults – Megosztott osztálykódtár, amely a megoldás projektjeiben újra felhasználható kódot tárol.
- AspireStorage.Web – Az alkalmazás előtereként szolgáló BlazorServer projekt.
A Worker Service projekt hozzáadása
Ezután adjon hozzá egy Worker Service projektet a megoldáshoz az üzenetek lekéréséhez és feldolgozásához a Azure Storage-üzenetsorhoz való hozzáadásakor.
- A megoldáskezelőben kattintson a jobb gombbal a felső szintű AspireStorage megoldáscsomópontra, és válassza >Új projekt hozzáadásalehetőséget.
- Keresse meg és válassza ki a Worker Service sablont, majd válassza a Következőlehetőséget.
- A Projektnévmezőbe írja be a AspireStorage.WorkerService és válassza a Következőlehetőséget.
- A További információk képernyőn:
- Győződjön meg arról, hogy .NET 9.0 van kiválasztva.
- Győződjön meg arról, hogy .NET.NET Aspire vezénylési be van jelölve, és válassza létrehozása lehetőséget.
Visual Studio hozzáadja a projektet a megoldáshoz, és frissíti az Program.cs projekt fájlját egy új kódsor használatával:
builder.AddProject<Projects.AspireStorage_WorkerService>(
"aspirestorage-workerservice");
Visual Studio eszköz hozzáadta ezt a kódsort, hogy az új projektet a IDistributedApplicationBuilder objektummal regisztrálja, amely lehetővé teszi a vezénylési funkciókat. További információ: .NET.NET Aspire az orkesztáció áttekintése.
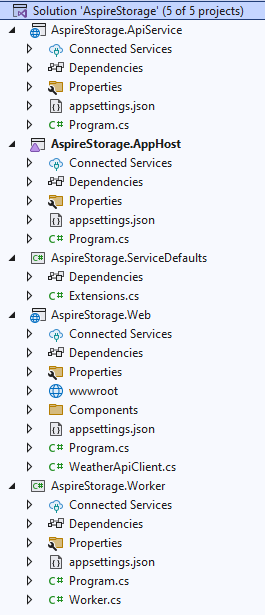
A kész megoldásszerkezetnek az alábbiakhoz kell hasonlítania:

A .NET Aspire-integrációk hozzáadása az Blazor alkalmazáshoz
Adja hozzá a .NET AspireAzure Blob Storage integrációs és .NET AspireAzure Queue Storage-integrációs csomagokat az AspireStorage.Web projekthez:
dotnet add package Aspire.Azure.Storage.Blobs
dotnet add package Aspire.Azure.Storage.Queues
A AspireStorage.Web projekt már be van állítva .NET.NET Aspire integrációk használatára. Itt van a frissített AspireStorage.Web.csproj fájl:
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>net9.0</TargetFramework>
<ImplicitUsings>enable</ImplicitUsings>
<Nullable>enable</Nullable>
</PropertyGroup>
<ItemGroup>
<ProjectReference Include="..\AspireStorage.ServiceDefaults\AspireStorage.ServiceDefaults.csproj" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Aspire.Azure.Storage.Blobs" Version="9.1.0" />
<PackageReference Include="Aspire.Azure.Storage.Queues" Version="9.1.0" />
</ItemGroup>
</Project>
A következő lépés az integrációk hozzáadása az alkalmazáshoz.
Az Program.cs projekt fájljában adja hozzá a AddAzureBlobClient és AddAzureQueueClient kiterjesztés metódusait a builder létrehozása előtt, de a AddServiceDefaultshívása előtt. További információ: .NET.NET Aspire szolgáltatás alapértelmezések. Adja meg paraméterként a kapcsolati sztring nevét.
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
else
{
// In development, create the blob container and queue if they don't exist.
var blobService = app.Services.GetRequiredService<BlobServiceClient>();
var docsContainer = blobService.GetBlobContainerClient("fileuploads");
await docsContainer.CreateIfNotExistsAsync();
var queueService = app.Services.GetRequiredService<QueueServiceClient>();
var queueClient = queueService.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
using AspireStorage.Web;
using AspireStorage.Web.Components;
using Azure.Storage.Blobs;
using Azure.Storage.Queues;
var builder = WebApplication.CreateBuilder(args);
builder.AddAzureBlobClient("BlobConnection");
builder.AddAzureQueueClient("QueueConnection");
// Add service defaults & Aspire components.
builder.AddServiceDefaults();
// Add services to the container.
builder.Services.AddRazorComponents()
.AddInteractiveServerComponents();
builder.Services.AddOutputCache();
builder.Services.AddHttpClient<WeatherApiClient>(client =>
{
// This URL uses "https+http://" to indicate HTTPS is preferred over HTTP.
// Learn more about service discovery scheme resolution at https://aka.ms/dotnet/sdschemes.
client.BaseAddress = new("https+http://apiservice");
});
var app = builder.Build();
if (!app.Environment.IsDevelopment())
{
app.UseExceptionHandler("/Error", createScopeForErrors: true);
// The default HSTS value is 30 days. You may want to change this for production scenarios, see https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseAntiforgery();
app.UseOutputCache();
app.MapRazorComponents<App>()
.AddInteractiveServerRenderMode();
app.MapDefaultEndpoints();
app.Run();
A további using utasításokkal ezek a metódusok a következő feladatokat hajtják végre:
- Regisztráljon egy Azure.Storage.Blobs.BlobServiceClient és egy Azure.Storage.Queues.QueueServiceClient a DI-tárolóban a Azure Storage-hoz való csatlakozáshoz.
- Automatikusan engedélyezheti a megfelelő állapotellenőrzéseket, naplózást és telemetriát az adott szolgáltatásokhoz.
Az AspireStorage.Web projekt elindulásakor létrehoz egy fileuploads tárolót az Azurite Blob Storage-ban, és egy tickets-üzenetsort az Azurite Queue Storage-ban. Ez feltételes, ha az alkalmazás fejlesztői környezetben fut. Amikor az alkalmazás éles környezetben fut, feltételezzük, hogy a tárolót és az üzenetsort már létrehozták.
Adja hozzá a .NET Aspire integrációt a Worker Service-hez
A munkavállalói szolgáltatás kezeli az üzenetek lekérését a Azure Storage-üzenetsorból feldolgozás céljából. Adja hozzá a .NET AspireAzure Queue Storage integrációs integrációs csomagot a AspireStorage.WorkerService alkalmazáshoz:
dotnet add package Aspire.Azure.Storage.Queues
Az Program.cs projekt fájljában adjon hozzá egy hívást a AddAzureQueueClient bővítménymetódushoz a builder létrehozása után, de a AddServiceDefaultshívása előtt:
using AspireStorage.WorkerService;
var builder = Host.CreateApplicationBuilder(args);
builder.AddAzureQueueClient("QueueConnection");
builder.AddServiceDefaults();
builder.Services.AddHostedService<WorkerService>();
var host = builder.Build();
host.Run();
Ez a metódus a következő feladatokat kezeli:
- Regisztráljon egy QueueServiceClient-t a DI-konténerben a Azure Storage Queuesvaló kapcsolódáshoz.
- Automatikusan engedélyezheti a megfelelő állapotellenőrzéseket, naplózást és telemetriát az adott szolgáltatásokhoz.
Az űrlap létrehozása
Az alkalmazáshoz egy űrlap szükséges ahhoz, hogy a felhasználó elküldhesse a támogatási jegy adatait, és feltölthessen egy mellékletet. Az alkalmazás feltölti a csatolt fájlt Document (IFormFile) tulajdonságról a Azure Blob Storage-re a beszúrt BlobServiceClienthasználatával. A QueueServiceClient egy a Title-ből és a Description-ből álló üzenetet küld a Azure tárolási sorba.
A következő Razor-jelölés használatával hozzon létre egy alapszintű űrlapot, és cserélje ki a Home.razor fájl tartalmát az AspireStorage.Web/Components/Pages könyvtárban:
@page "/"
@using System.ComponentModel.DataAnnotations
@using Azure.Storage.Blobs
@using Azure.Storage.Queues
@inject BlobServiceClient BlobClient
@inject QueueServiceClient QueueServiceClient
<PageTitle>Home</PageTitle>
<div class="text-center">
<h1 class="display-4">Request Support</h1>
</div>
<EditForm Model="@Ticket" FormName="Tickets" method="post"
OnValidSubmit="@HandleValidSubmit" enctype="multipart/form-data">
<DataAnnotationsValidator />
<ValidationSummary />
<div class="mb-4">
<label>Issue Title</label>
<InputText class="form-control" @bind-Value="@Ticket.Title" />
<ValidationMessage For="() => Ticket.Title" />
</div>
<div class="mb-4">
<label>Issue Description</label>
<InputText class="form-control" @bind-Value="@Ticket.Description" />
<ValidationMessage For="() => Ticket.Description" />
</div>
<div class="mb-4">
<label>Attachment</label>
<InputFile class="form-control" name="Ticket.Document" />
<ValidationMessage For="() => Ticket.Document" />
</div>
<button class="btn btn-primary" type="submit">Submit</button>
<button class="btn btn-danger mx-2" type="reset" @onclick=@ClearForm>Clear</button>
</EditForm>
@code {
[SupplyParameterFromForm(FormName = "Tickets")]
private SupportTicket Ticket { get; set; } = new();
private async Task HandleValidSubmit()
{
var docsContainer = BlobClient.GetBlobContainerClient("fileuploads");
// Upload file to blob storage
await docsContainer.UploadBlobAsync(
Ticket.Document.FileName,
Ticket.Document.OpenReadStream());
// Send message to queue
var queueClient = QueueServiceClient.GetQueueClient("tickets");
await queueClient.SendMessageAsync(
$"{Ticket.Title} - {Ticket.Description}");
ClearForm();
}
private void ClearForm() => Ticket = new();
private class SupportTicket()
{
[Required] public string Title { get; set; } = default!;
[Required] public string Description { get; set; } = default!;
[Required] public IFormFile Document { get; set; } = default!;
}
}
Az űrlapok Blazorvaló létrehozásával kapcsolatos további információkért lásd ASP.NET CoreBlazor űrlapok áttekintését.
Az AppHost frissítése
Az AspireStorage.AppHost projekt az alkalmazás orchesztrátora. Feladata az alkalmazás különböző projektjeinek és szolgáltatásainak csatlakoztatása és konfigurálása. A vezénylőt indítási projektként kell beállítani.
Ha Azure Storage tárhelyszolgáltatási támogatást szeretne hozzáadni a IDistributedApplicationBuilder-hez, telepítse a 📦Aspire. Hosting.Azure. Storage NuGet-csomagot.
dotnet add package Aspire.Hosting.Azure.Storage
Cserélje le a Program.cs fájl tartalmát az AspireStorage.AppHost projektben a következő kódra:
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
if (builder.Environment.IsDevelopment())
{
storage.RunAsEmulator();
}
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Az előző kód Azure tárterületet, blobokat és üzenetsorokat ad hozzá, és fejlesztési módban az emulátort használja. Minden projekt olyan hivatkozásokat határoz meg ezekhez az erőforrásokhoz, amelyektől függenek.
using Microsoft.Extensions.Hosting;
var builder = DistributedApplication.CreateBuilder(args);
var storage = builder.AddAzureStorage("Storage");
var blobs = storage.AddBlobs("BlobConnection");
var queues = storage.AddQueues("QueueConnection");
var apiService = builder.AddProject<Projects.AspireStorage_ApiService>("apiservice");
builder.AddProject<Projects.AspireStorage_Web>("webfrontend")
.WithExternalHttpEndpoints()
.WithReference(apiService)
.WithReference(blobs)
.WithReference(queues);
builder.AddProject<Projects.AspireStorage_WorkerService>("aspirestorage-workerservice")
.WithReference(queues);
builder.Build().Run();
Az előző kód Azure tárterületet, blobokat és üzenetsorokat ad hozzá, és az egyes projekteken belül definiál hivatkozásokat ezekhez az erőforrásokhoz, amelyek ezektől függenek.
Az üzenetsor elemeinek feldolgozása
Amikor új üzenet kerül a tickets üzenetsorra, a feldolgozó szolgáltatásnak le kell kérnie, feldolgoznia és törölnie kell az üzenetet. Frissítse a Worker.cs osztályt, és cserélje le a tartalmat a következő kódra:
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
await queueClient.CreateIfNotExistsAsync(cancellationToken: stoppingToken);
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
Ahhoz, hogy a feldolgozó szolgáltatás feldolgozhassa az üzeneteket, csatlakoznia kell a Azure Storage-üzenetsorhoz. Az Azurite használatával gondoskodnia kell arról, hogy az üzenetsor elérhető legyen, mielőtt a feldolgozó szolgáltatás elkezdené végrehajtani az üzenetsor feldolgozását.
using Azure.Storage.Queues;
using Azure.Storage.Queues.Models;
namespace AspireStorage.WorkerService;
public sealed class WorkerService(
QueueServiceClient client,
ILogger<WorkerService> logger) : BackgroundService
{
protected override async Task ExecuteAsync(CancellationToken stoppingToken)
{
var queueClient = client.GetQueueClient("tickets");
while (!stoppingToken.IsCancellationRequested)
{
QueueMessage[] messages =
await queueClient.ReceiveMessagesAsync(
maxMessages: 25, cancellationToken: stoppingToken);
foreach (var message in messages)
{
logger.LogInformation(
"Message from queue: {Message}", message.MessageText);
await queueClient.DeleteMessageAsync(
message.MessageId,
message.PopReceipt,
cancellationToken: stoppingToken);
}
// TODO: Determine an appropriate time to wait
// before checking for more messages.
await Task.Delay(TimeSpan.FromSeconds(15), stoppingToken);
}
}
}
A feldolgozó szolgáltatás úgy dolgozza fel az üzeneteket, hogy csatlakozik a Azure Storage-üzenetsorhoz, és kiveszi az üzeneteket az üzenetsorról.
A munkavállalói szolgáltatás feldolgozza az üzenetsorban lévő üzeneteket, és azok feldolgozásának befejeztével törli őket.
A kapcsolati sztringek konfigurálása
Az AspireStorage és AspireStorage.Worker projekteket úgy kell konfigurálni, hogy a korábban létrehozott megfelelő Azure tárfiókhoz csatlakozzanak. A blob- és üzenetsor-szolgáltatások végpontjait a tárfiókban az egyes projektek appsettings.json fájljának használatával adhatja meg.
Az AspireStorage projektben adja hozzá a következő konfigurációt a
appsettings.Development.jsonfájlhoz:"ConnectionStrings": { "BlobConnection": "https://<your-storage-account-name>.blob.core.windows.net/", "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }Az AspireStorage.Worker projektben adja hozzá a következő konfigurációt a
appsettings.Development.jsonfájlhoz:"ConnectionStrings": { "QueueConnection": "https://<your-storage-account-name>.queue.core.windows.net/" }
Az alkalmazás helyi futtatása és tesztelése
A mintaalkalmazás készen áll a tesztelésre. Az alábbi lépések végrehajtásával ellenőrizze, hogy a rendszer elküldi-e a beküldött űrlapadatokat Azure Blob Storage és Azure Queue Storage-ba:
A Visual Studio tetején található Futtatás gombra kattintva indítsa el a .NET Aspire projekt irányítópultját a böngészőben.
Az erőforrások lap aspirestorage.web sorában kattintson a Végpontok oszlopban található hivatkozásra az alkalmazás felhasználói felületének megnyitásához.
Írja be a mintaadatokat a
TitleésDescriptionűrlapmezőkbe, és válasszon egy feltöltendő egyszerű fájlt.Válassza a Küldés gombot, ezzel az űrlap elküldi a támogatási jegyet feldolgozásra, és egyúttal törli az űrlapot.
Egy külön böngészőfülön használja a Azure portált, hogy navigáljon a Storage fiókjában található Azure részéhez.
Válassza a Tárolók lehetőséget, majd lépjen a Dokumentumok tárolóba a feltöltött fájl megtekintéséhez.
A
irányítópult Projektnaplók , valamint azaspirestorage.workerservice a legördülő listából való kiválasztásával ellenőrizheti, hogy az üzenetsoron lévő üzenet feldolgozása megtörtént-e.
Összefoglalás
Az Ön által létrehozott példaalkalmazás bemutatja a blobok tárolását egy ASP.NET CoreBlazor webalkalmazásból, és a sorok feldolgozását egy .NET Worker Service-ben. Az alkalmazás Azure integrációk használatával csatlakozik .NET Aspire Storage-hoz. Az alkalmazás elküldi a támogatási jegyeket egy üzenetsorba feldolgozás céljából, és feltölt egy mellékletet a tárolóba.
Mivel az Azurite használata mellett dönt, nem kell törölnie ezeket az erőforrásokat, amikor végzett a teszteléssel, mivel helyileg hozta létre őket egy emulátor kontextusában. Az emulátor lehetővé tette az alkalmazás helyi tesztelését anélkül, hogy költségek merültek volna fel, mivel nem hoztak létre Azure erőforrásokat.
Erőforrások törlése
Futtassa a következő Azure parancssori felület parancsot az erőforráscsoport törléséhez, ha már nincs szüksége a létrehozott Azure erőforrásokra. Az erőforráscsoport törlése a benne található erőforrásokat is törli.
az group delete --name <your-resource-group-name>
További információért lásd: Erőforrások tisztítása Azure.


