Útvonal megjelenítése A-ból B-be
Ez a cikk bemutatja, hogyan kérhet útvonalkérést, és hogyan jelenítheti meg az útvonalat a térképen.
Ezt kétféleképpen teheti meg. Az első módszer az Útvonaltervek lekérése API lekérdezése a TypeScript REST SDK @azure-rest/maps-route használatával. A második módszer az, hogy a Fetch API használatával keresési kérelmet küld az Útvonaltervek lekérése API-nak . Mindkét módszert ebben a cikkben ismertetjük.
Az útvonal lekérdezése REST SDK-val
import * as atlas from "azure-maps-control";
import MapsRoute, { toColonDelimitedLatLonString } from "@azure-rest/maps-route";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Use the access token from the map and create an object that implements the TokenCredential interface.
const credential = {
getToken: () => {
return {
token: map.authentication.getToken()
};
}
};
// Create a Route client.
const client = MapsRoute(credential, "<Your Azure Maps Client Id>");
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Get the coordinates of the start and end points.
const coordinates = [
[startPoint.geometry.coordinates[1], startPoint.geometry.coordinates[0]],
[endPoint.geometry.coordinates[1], endPoint.geometry.coordinates[0]]
];
// Get the route directions between the start and end points.
const response = await client.path("/route/directions/{format}", "json").get({
queryParameters: {
query: toColonDelimitedLatLonString(coordinates)
}
});
// Get the GeoJSON feature collection of the route.
const data = getFeatures(response.body.routes);
// Add the route data to the data source.
dataSource.add(data);
// Update the map view to center over the route.
map.setCamera({
bounds: data.bbox,
padding: 40
});
});
};
/**
* Helper function to convert a route response into a GeoJSON FeatureCollection.
*/
const getFeatures = (routes) => {
const bounds = [];
const features = routes.map((route, index) => {
const multiLineCoords = route.legs.map((leg) => {
return leg.points.map((coord) => {
const position = [coord.longitude, coord.latitude];
bounds.push(position);
return position;
});
});
// Include all properties on the route object except legs.
// Legs is used to create the MultiLineString, so we only need the summaries.
// The legSummaries property replaces the legs property with just summary data.
const props = {
...route,
legSummaries: route.legs.map((leg) => leg.summary),
resultIndex: index
};
delete props.legs;
return {
type: "Feature",
geometry: {
type: "MultiLineString",
coordinates: multiLineCoords
},
properties: props
};
});
return {
type: "FeatureCollection",
features: features,
bbox: new atlas.data.BoundingBox.fromLatLngs(bounds)
};
};
document.body.onload = onload;
Az előző kód példában az első blokk létrehoz egy térképobjektumot, és beállítja a hitelesítési mechanizmust a Microsoft Entra ID használatára. Útmutatásért tekintse meg a Térkép létrehozása című témakört.
A második kódblokk létrehoz egy objektumot, amely implementálja a TokenCredential felületet a HTTP-kérések Azure-Térképek való hitelesítéséhez a hozzáférési jogkivonattal. Ezután átadja a hitelesítő objektumot Térképek Route-nak, és létrehozza az ügyfél egy példányát.
A kód harmadik blokkja létrehoz és hozzáad egy DataSource-objektumot a térképhez.
A negyedik kódblokk kezdő- és végpontobjektumokat hoz létre, és hozzáadja őket a dataSource objektumhoz.
A vonal a LineString szolgáltatása . A LineLayer a DataSource-ba burkolt vonalobjektumokat a térkép vonalaiként jeleníti meg. A negyedik kódblokk létrehoz és hozzáad egy sorréteget a térképhez. Egy vonalréteg tulajdonságainak megtekintése a LinestringLayerOptions webhelyen.
A szimbólumréteg szövegek vagy ikonok használatával jeleníti meg a pontalapú adatokat az Adatforrásba csomagolva. A szövegek vagy ikonok szimbólumként jelennek meg a térképen. Az ötödik kódblokk létrehoz és hozzáad egy szimbólumréteget a térképhez.
A kód hatodik blokkja lekérdezi az Azure Térképek útválasztási szolgáltatást, amely a Térképek Route-ügyfél része. A GET-kérések a kezdő és a végpontok közötti útvonal lekérésére szolgálnak. A rendszer ezután egy segédfüggvény használatával kinyer egy getFeatures() GeoJSON-funkciógyűjteményt a válaszból, és hozzáadja az adatforráshoz. Ezután útvonalként jeleníti meg a választ a térképen. A vonal térképhez való hozzáadásáról további információt a Vonal hozzáadása a térképen című témakörben talál.
Az utolsó kódblokk a Térkép beállítása Kamera tulajdonság használatával állítja be a térkép határait.
Az útvonal-lekérdezés, az adatforrás, a szimbólum, a vonalrétegek és a kamerahatárok az eseményfigyelőben jönnek létre. Ez a kódstruktúra biztosítja, hogy az eredmények csak a térkép teljes betöltése után jelenjenek meg.
Az útvonal lekérdezése a Fetch API-val
import * as atlas from "azure-maps-control";
import "azure-maps-control/dist/atlas.min.css";
const onload = () => {
// Initialize a map instance.
const map = new atlas.Map("map", {
view: "Auto",
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Use Azure Active Directory authentication.
authType: "aad",
clientId: "<Your Azure Maps Client Id>",
aadAppId: "<Your Azure Active Directory Client Id>",
aadTenant: "<Your Azure Active Directory Tenant Id>"
}
});
map.events.add("load", async () => {
// Create a data source and add it to the map.
const dataSource = new atlas.source.DataSource();
map.sources.add(dataSource);
// Create the GeoJSON objects which represent the start and end points of the route.
const startPoint = new atlas.data.Feature(new atlas.data.Point([-122.130137, 47.644702]), {
title: "Redmond",
icon: "pin-blue"
});
const endPoint = new atlas.data.Feature(new atlas.data.Point([-122.3352, 47.61397]), {
title: "Seattle",
icon: "pin-round-blue"
});
// Add the data to the data source.
dataSource.add([startPoint, endPoint]);
// Create a layer for rendering the route line under the road labels.
map.layers.add(
new atlas.layer.LineLayer(dataSource, null, {
strokeColor: "#2272B9",
strokeWidth: 5,
lineJoin: "round",
lineCap: "round"
}),
"labels"
);
// Create a layer for rendering the start and end points of the route as symbols.
map.layers.add(
new atlas.layer.SymbolLayer(dataSource, null, {
iconOptions: {
image: ["get", "icon"],
allowOverlap: true,
ignorePlacement: true
},
textOptions: {
textField: ["get", "title"],
offset: [0, 1.2]
},
filter: ["any", ["==", ["geometry-type"], "Point"], ["==", ["geometry-type"], "MultiPoint"]] //Only render Point or MultiPoints in this layer.
})
);
// Send a request to the route API
let url = "https://atlas.microsoft.com/route/directions/json?";
url += "&api-version=1.0";
url +=
"&query=" +
startPoint.geometry.coordinates[1] +
"," +
startPoint.geometry.coordinates[0] +
":" +
endPoint.geometry.coordinates[1] +
"," +
endPoint.geometry.coordinates[0];
// Process request
fetch(url, {
headers: {
Authorization: "Bearer " + map.authentication.getToken(),
"x-ms-client-id": "<Your Azure Maps Client Id>"
}
})
.then((response) => response.json())
.then((response) => {
const bounds = [];
const route = response.routes[0];
// Create an array to store the coordinates of each turn
let routeCoordinates = [];
route.legs.forEach((leg) => {
const legCoordinates = leg.points.map((point) => {
const position = [point.longitude, point.latitude];
bounds.push(position);
return position;
});
// Add each turn coordinate to the array
routeCoordinates = routeCoordinates.concat(legCoordinates);
});
// Add route line to the dataSource
dataSource.add(new atlas.data.Feature(new atlas.data.LineString(routeCoordinates)));
// Update the map view to center over the route.
map.setCamera({
bounds: new atlas.data.BoundingBox.fromLatLngs(bounds),
padding: 40
});
});
});
};
document.body.onload = onload;
Az előző kód példában az első kódblokk létrehoz egy térképobjektumot, és beállítja a hitelesítési mechanizmust a Microsoft Entra ID használatára. Útmutatásért tekintse meg a Térkép létrehozása című témakört.
A második kódblokk létrehoz és hozzáad egy DataSource-objektumot a térképhez.
A harmadik kódblokk létrehozza az útvonal kezdő és célpontjainak helyét. Ezután hozzáadja őket az adatforráshoz. További információ: Pin-kód hozzáadása a térképen.
A LineLayer a DataSource-ba burkolt vonalobjektumokat a térkép vonalaiként jeleníti meg. A negyedik kódblokk létrehoz és hozzáad egy sorréteget a térképhez. Egy vonalréteg tulajdonságainak megtekintése a LineLayerOptions webhelyen.
A szimbólumrétegek szöveggel vagy ikonokkal jelenítik meg az Adatforrásba burkolt pontalapú adatokat szimbólumként a térképen. Az ötödik kódblokk létrehoz és hozzáad egy szimbólumréteget a térképhez. Egy szimbólumréteg tulajdonságainak megtekintése a SymbolLayerOptions webhelyen.
A következő kódblokk a Fetch API használatával végez keresési kérést az útvonaltervek lekéréséhez. A válasz ezután elemzésre kerül. Ha a válasz sikeres volt, a rendszer a szélességi és hosszúsági adatokat használja a tömbök vonalának létrehozásához a pontok összekapcsolásával. A vonaladatok ezután hozzáadva lesznek az adatforráshoz, hogy megjelenítse az útvonalat a térképen. További információ: Sor hozzáadása a térképen.
Az utolsó kódblokk a Térkép beállítása Kamera tulajdonság használatával állítja be a térkép határait.
Az útvonal-lekérdezés, az adatforrás, a szimbólum, a vonalrétegek és a kamerahatárok az eseményfigyelőben jönnek létre. Ismét biztosítani szeretnénk, hogy az eredmények megjelenjenek a térkép teljes betöltése után.
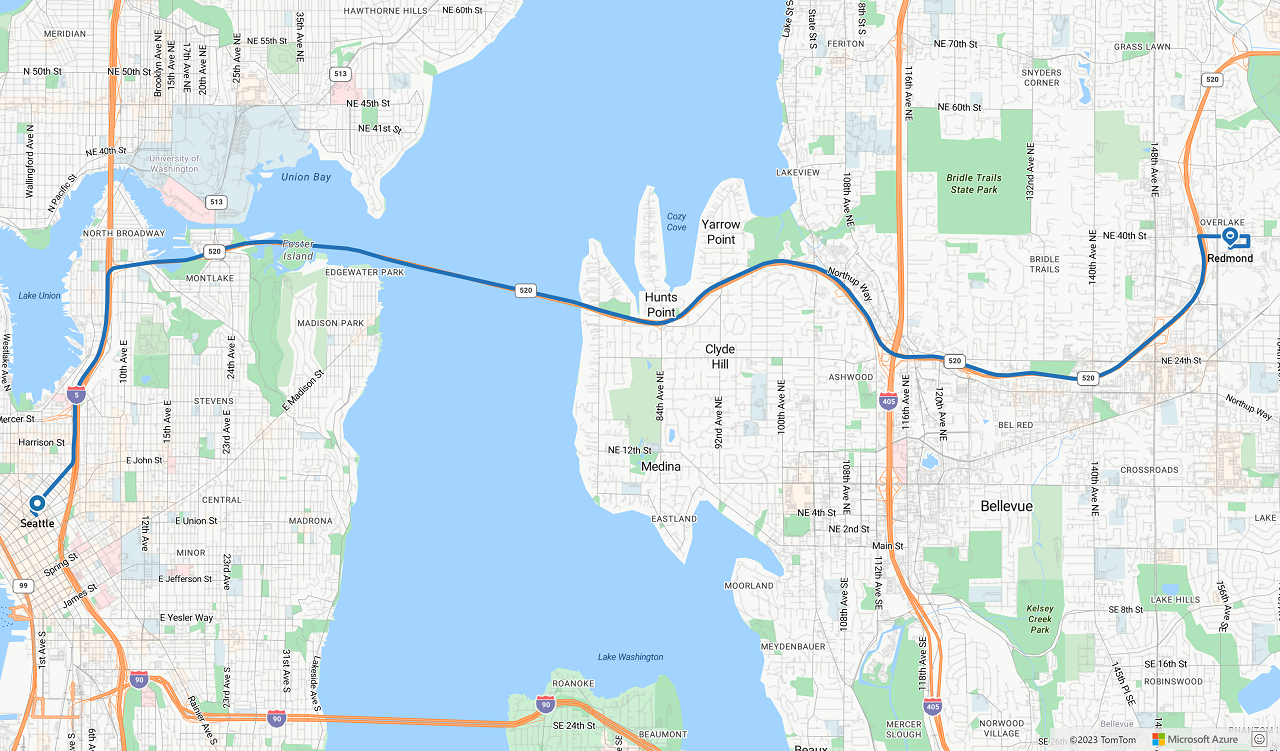
Az alábbi képen egy képernyőkép látható a két kódminta eredményeiről.

Következő lépések
További információ a cikkben használt osztályokról és módszerekről:
A teljes kódra vonatkozó példákért tekintse meg az alábbi cikkeket: