JavaScript/TypeScript REST SDK fejlesztői útmutató (előzetes verzió)
Az Azure Maps JavaScript/TypeScript REST SDK (JavaScript SDK) támogatja az Azure Maps Search szolgáltatás használatával történő keresést, például a címek keresését, egy város vagy ország határainak keresését, valamint a koordináták szerinti keresést. Ez a cikk segít a helyérzékeny alkalmazások létrehozásának megkezdésében, amelyek magukban foglalják az Azure Maps teljesítményét.
Feljegyzés
Az Azure Maps JavaScript SDK támogatja a Node.js LTS-verzióját. További információ: Node.js kiadási munkacsoport.
Előfeltételek
- Azure Maps-fiók.
- Előfizetési kulcs vagy más hitelesítési mód az Azure Maps használatával.
- Node.js.
Tipp.
Az Azure Maps-fiókot programozott módon is létrehozhatja, az Alábbi példa az Azure CLI használatával:
az maps account create --kind "Gen2" --account-name "myMapAccountName" --resource-group "<resource group>" --sku "G2"
Node.js-projekt létrehozása
Az alábbi példa létrehoz egy új könyvtárat, majd egy Node.js mapsDemo nevű programot az npm használatával:
mkdir mapsDemo
cd mapsDemo
npm init
A keresési csomag telepítése
Az Azure Maps JavaScript SDK használatához telepítenie kell a keresési csomagot. Mindegyik Azure Maps-szolgáltatás, beleértve a keresést, az útválasztást, a renderelést és a földrajzi helymeghatározást, a saját csomagjukban található.
npm install @azure-rest/maps-search
A csomag telepítése után hozzon létre egy search.js fájlt a mapsDemo könyvtárban:
mapsDemo
+-- package.json
+-- package-lock.json
+-- node_modules/
+-- search.js
Azure Maps-szolgáltatások
MapsSearchClient létrehozása és hitelesítése
Az Azure Maps keresési API-k eléréséhez használt objektum létrehozásakor MapsSearchClient szüksége van egy credential objektumra a hitelesítéshez. A hitelesítéshez használhat Microsoft Entra-hitelesítő adatokat vagy Azure-előfizetési kulcsot. A hitelesítéssel kapcsolatos további információkért lásd: Hitelesítés az Azure Maps használatával.
Tipp.
AzMapsSearchClient Azure Maps keresési kódtárát használó fejlesztők számára ez az elsődleges felület. Az elérhető keresési módszerekről további információt az Azure Maps Search ügyfélkódtárában talál.
Microsoft Entra hitelesítő adatok használata
Az Azure Identity-kódtár használatával hitelesíthet a Microsoft Entra-azonosítóval. A DefaultAzureCredential szolgáltató használatához telepítenie kell a @azure/identity csomagot:
npm install @azure/identity
Regisztrálnia kell az új Microsoft Entra-alkalmazást, és hozzáférést kell adnia az Azure Mapshez úgy, hogy hozzárendeli a szükséges szerepkört a szolgáltatásnévhez. További információ: Démon gazdagépe nem Azure-erőforrásokon. A rendszer visszaadja az alkalmazás (ügyfél) azonosítóját, a címtár (bérlő) azonosítóját és az ügyfél titkos kódját. Másolja ki ezeket az értékeket, és tárolja őket biztonságos helyen. Az alábbi lépésekben szüksége lesz rájuk.
Állítsa be az alkalmazás (ügyfél) azonosítójának, a Címtár (bérlő) azonosítójának és a Microsoft Entra-alkalmazás ügyféltitkának értékeit, valamint a leképezési erőforrás ügyfélazonosítóját környezeti változóként:
| Környezeti változó | Leírás |
|---|---|
| AZURE_CLIENT_ID | Alkalmazás (ügyfél) azonosítója a regisztrált alkalmazásban |
| AZURE_CLIENT_SECRET | Az ügyfél titkos kódjának értéke a regisztrált alkalmazásban |
| AZURE_TENANT_ID | Címtár (bérlő) azonosítója a regisztrált alkalmazásban |
| MAPS_CLIENT_ID | Az Azure Map-fiók ügyfélazonosítója |
Ezekhez a változókhoz fájlokat használhat .env . Telepítenie kell a dotenv-csomagot :
npm install dotenv
Ezután vegyen fel egy .env fájlt a mapsDemo könyvtárba, és adja meg az alábbi tulajdonságokat:
AZURE_CLIENT_ID="<client-id>"
AZURE_CLIENT_SECRET="<client-secret>"
AZURE_TENANT_ID="<tenant-id>"
MAPS_CLIENT_ID="<maps-client-id>"
A környezeti változók létrehozása után a JavaScript-kódban érheti el őket:
const MapsSearch = require("@azure-rest/maps-search").default;
const { DefaultAzureCredential } = require("@azure/identity");
require("dotenv").config();
const credential = new DefaultAzureCredential();
const client = MapsSearch(credential, process.env.MAPS_CLIENT_ID);
Előfizetési kulcs hitelesítő adatainak használata
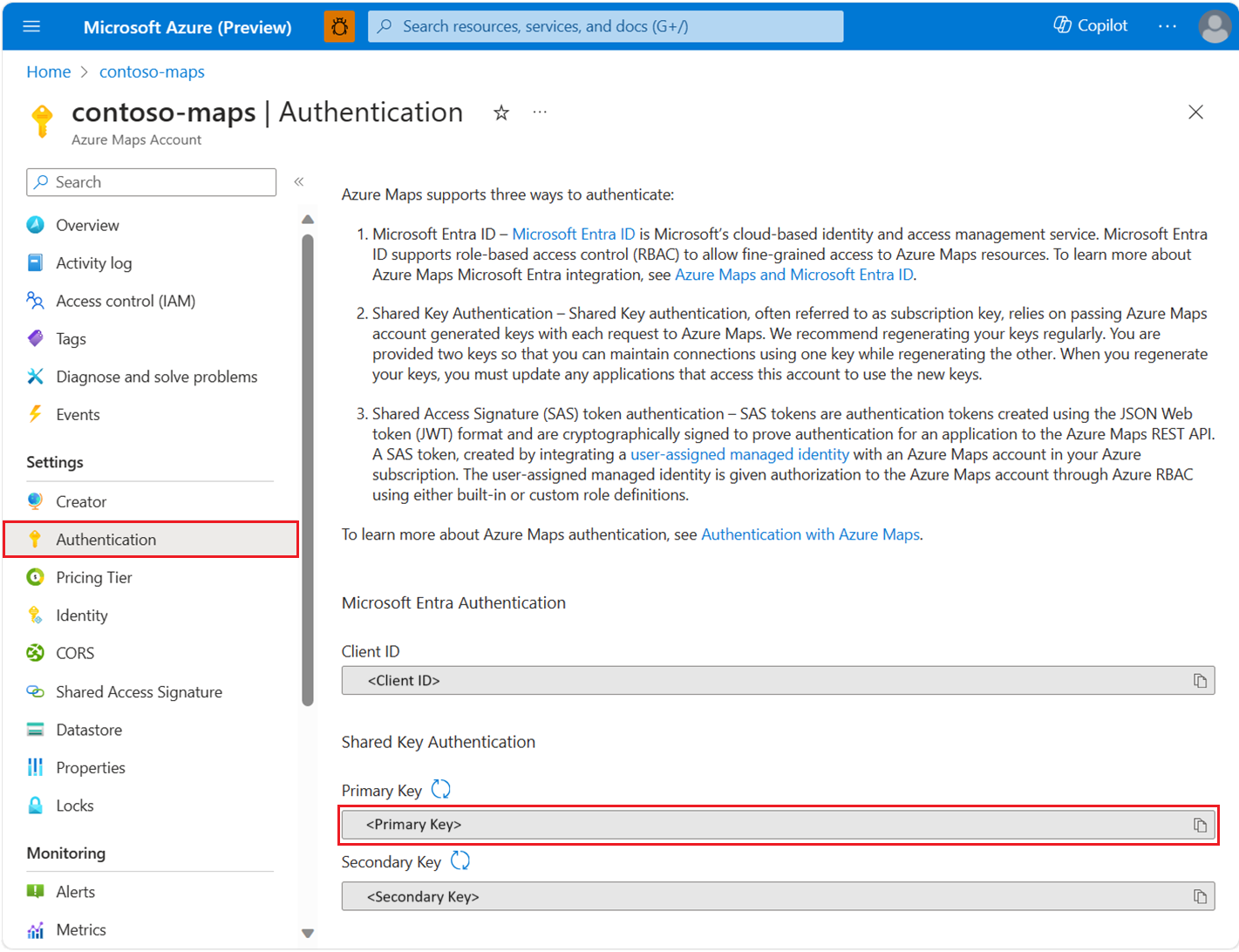
Az Azure Maps-előfizetési kulccsal hitelesíthet. Az előfizetési kulcs az Azure Maps-fiók Hitelesítés szakaszában található, az alábbi képernyőképen látható módon:
Át kell adnia az előfizetési kulcsot az AzureKeyCredentialAzure Core-hitelesítési csomag által biztosított osztálynak. Biztonsági okokból jobb, ha környezeti változóként adja meg a kulcsot, mint a forráskódban.
Ehhez használjon egy .env fájlt az előfizetéskulcs változójának tárolásához. Az érték lekéréséhez telepítenie kell a dotenv-csomagot :
npm install dotenv
Ezután vegyen fel egy .env fájlt a mapsDemo könyvtárba, és adja meg a tulajdonságot:
MAPS_SUBSCRIPTION_KEY="<subscription-key>"
A környezeti változó létrehozása után a JavaScript-kódban érheti el:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
Közös hozzáférésű jogosultságkód (SAS) jogkivonat hitelesítő adatainak használata
A közös hozzáférésű jogosultságkód (SAS) jogkivonatok JSON Webes jogkivonat (JWT) formátumban létrehozott hitelesítési jogkivonatok, és kriptográfiai aláírással vannak aláírva, hogy igazolják az alkalmazások hitelesítését az Azure Maps REST API-ba.
Az SAS-jogkivonatot csomag használatával AzureMapsManagementClient.accounts.listSas szerezheti be. Először kövesse a Létrehozás és hitelesítés a beállításhoz című szakasztAzureMapsManagementClient.
Másodszor kövesse az Azure Maps felügyelt identitásait, hogy létrehozzon egy felügyelt identitást az Azure Maps-fiókjához. Másolja ki a felügyelt identitás egyszerű azonosítóját (objektumazonosítóját).
Ezután telepítse az Azure Core Authentication Package csomagot a következő használatra AzureSASCredential:
npm install @azure/core-auth
Végül az SAS-jogkivonat használatával hitelesítheti az ügyfelet:
const MapsSearch = require("@azure-rest/maps-search").default;
const { AzureSASCredential } = require("@azure/core-auth");
const { DefaultAzureCredential } = require("@azure/identity");
const { AzureMapsManagementClient } = require("@azure/arm-maps");
const subscriptionId = "<subscription ID of the map account>"
const resourceGroupName = "<resource group name of the map account>";
const accountName = "<name of the map account>";
const mapsAccountSasParameters = {
start: "<start time in ISO format>", // e.g. "2023-11-24T03:51:53.161Z"
expiry: "<expiry time in ISO format>", // maximum value to start + 1 day
maxRatePerSecond: 500,
principalId: "<principle ID (object ID) of the managed identity>",
signingKey: "primaryKey",
};
const credential = new DefaultAzureCredential();
const managementClient = new AzureMapsManagementClient(credential, subscriptionId);
const {accountSasToken} = await managementClient.accounts.listSas(
resourceGroupName,
accountName,
mapsAccountSasParameters
);
if (accountSasToken === undefined) {
throw new Error("No accountSasToken was found for the Maps Account.");
}
const sasCredential = new AzureSASCredential(accountSasToken);
const client = MapsSearch(sasCredential);
Geokódolás
Az alábbi kódrészlet bemutatja, hogyan importálhatja @azure-rest/maps-search a csomagot egy egyszerű konzolalkalmazásban, és hogyan szerezheti be egy cím koordinátáit a GetGeocoding lekérdezéssel:
const MapsSearch = require("@azure-rest/maps-search").default;
const { isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(
process.env. MAPS_SUBSCRIPTION_KEY
);
const client = MapsSearch(credential);
const response = await client.path("/geocode", "json").get({
queryParameters: {
query: "1301 Alaskan Way, Seattle, WA 98101, US",
},
});
if (isUnexpected(response)) {
throw response.body.error;
}
const [ lon, lat ] = response.body.features[0].geometry.coordinates;
console.log(`The coordinate is: (${lat}, ${lon})`);
}
main().catch((err) => {
console.error(err);
});
Ez a kódrészlet bemutatja, hogyan hozhat létre client objektumot azure-beli hitelesítő adatokkal az MapsSearch Azure Maps Search ügyfélkódtárából származó metódussal. Használhatja az Azure Maps előfizetési kulcsát vagy a Microsoft Entra hitelesítő adatait. A path paraméter megadja az API-végpontot, amely ebben az esetben "/geokód". A get metódus HTTP GET kérést küld a lekérdezési paraméterekkel. A lekérdezés az "1301 Alaskan Way, Seattle, WA 98101, USA" koordinátáit keresi. Az SDK GeocodingResponseOutput objektumként adja vissza az eredményeket, és a konzolra írja őket. Az eredményeket ebben a példában a megbízhatósági pontszám rendezi, és csak az első eredmény jelenik meg a képernyőn. További információ: GetGeocoding.
Futtatás search.js Node.js:
node search.js
Kötegelt fordított geokódolás
Az Azure Maps Search emellett kötegelt lekérdezési módszereket is biztosít. Az alábbi példa bemutatja, hogyan hívható meg kötegelt fordított keresési módszer:
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
Ebben a példában három koordinátát tartalmaz a batchItems kérelem törzse. Az első elem érvénytelen, lásd : Sikertelen kérelmek kezelése egy példa az érvénytelen elem kezelésére.
Miután megkapta a választ, naplózhatja a következőt:
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
Sikertelen kérések kezelése
A sikertelen kérések kezeléséhez ellenőrizze a error tulajdonságot a válasz kötegelemben. Tekintse meg a függvényt logResponseBody a befejezett kötegelt fordított keresésben a következő példában.
Befejezett kötegelt fordított keresési példa
A fordított cím kötegelt keresésének teljes kódja:
const MapsSearch = require("@azure-rest/maps-search").default,
{ isUnexpected } = require("@azure-rest/maps-search");
const { AzureKeyCredential } = require("@azure/core-auth");
require("dotenv").config();
async function main() {
const credential = new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY);
const client = MapsSearch(credential);
const batchItems = [
// This is an invalid query
{ coordinates: [2.294911, 148.858561] },
{
coordinates: [-122.34255, 47.6101],
},
{ coordinates: [-122.33817, 47.6155] },
];
const response = await client.path("/reverseGeocode:batch").post({
body: { batchItems },
});
if (isUnexpected(response)) {
throw response.body.error;
}
logResponseBody(resumeResponse.body);
}
function logResponseBody(resBody) {
const { summary, batchItems } = resBody;
const { totalRequests, successfulRequests } = summary;
console.log(`${successfulRequests} out of ${totalRequests} requests are successful.`);
batchItems.forEach(({ response }, idx) => {
if (response.error) {
console.log(`Error in ${idx + 1} request: ${response.error.message}`);
} else {
console.log(`Results in ${idx + 1} request:`);
response.features.forEach((feature) => {
console.log(` ${feature.properties.address.freeformAddress}`);
});
}
});
}
main().catch(console.error);
V1 SDK használata
Dolgozunk azon, hogy az összes V1-funkció elérhető legyen a V2-ben, addig telepítse a következő V1 SDK-csomagokat, ha szükséges:
npm install @azure-rest/map-search-v1@npm:@azure-rest/map-search@^1.0.0
npm install @azure-rest/map-search-v2@npm:@azure-rest/map-search@^2.0.0
Ezután importálhatja a két csomagot:
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
Az alábbi példa bemutatja, hogyan hozhat létre olyan függvényt, amely elfogad egy címet, és keres a poI-k között. A V2 SDK-val lekérheti a cím(/geokód) és a V1 SDK koordinátáit a poI-k kereséséhez (/keresés/közeli).
const MapsSearchV1 = require("@azure-rest/map-search-v1").default;
const MapsSearchV2 = require("@azure-rest/map-search-v2").default;
const { AzureKeyCredential } = require("@azure/core-auth");
const { isUnexpected: isUnexpectedV1 } = require("@azure-rest/maps-search-v1");
const { isUnexpected: isUnexpectedV2 } = require("@azure-rest/maps-search-v2");
require("dotenv").config();
/** Initialize the MapsSearchClient */
const clientV1 = MapsSearchV1(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
const clientV2 = MapsSearchV2(new AzureKeyCredential(process.env.MAPS_SUBSCRIPTION_KEY));
async function searchNearby(address) {
/** Make a request to the geocoding API */
const geocodeResponse = await clientV2
.path("/geocode")
.get({ queryParameters: { query: address } });
/** Handle error response */
if (isUnexpectedV2(geocodeResponse)) {
throw geocodeResponse.body.error;
}
const [lon, lat] = geocodeResponse.body.features[0].geometry.coordinates;
/** Make a request to the search nearby API */
const nearByResponse = await clientV1.path("/search/nearby/{format}", "json").get({
queryParameters: { lat, lon },
});
/** Handle error response */
if (isUnexpectedV1(nearByResponse)) {
throw nearByResponse.body.error;
}
/** Log response body */
for(const results of nearByResponse.body.results) {
console.log(
`${result.poi ? result.poi.name + ":" : ""} ${result.address.freeformAddress}. (${
result.position.lat
}, ${result.position.lon})\n`
);
}
}
async function main(){
searchNearBy("15127 NE 24th Street, Redmond, WA 98052");
}
main().catch((err) => {
console.log(err);
})