सामग्री सुरक्षा नीति
नोट
नया और बेहतर Power Platform व्यवस्थापक केंद्र अब सार्वजनिक पूर्वावलोकन में है! हमने नए व्यवस्थापन केंद्र को उपयोग में आसान बनाने के लिए डिज़ाइन किया है, जिसमें कार्य-उन्मुख नेविगेशन है जो आपको विशिष्ट परिणाम तेजी से प्राप्त करने में मदद करता है। जैसे ही नया Power Platform व्यवस्थापक केंद्र सामान्य उपलब्धता पर जाएगा, हम नए और अद्यतन दस्तावेज़ प्रकाशित करेंगे।
सामग्री सुरक्षा नीति (CSP) वर्तमान में मॉडल-संचालित और कैनवास में समर्थित है। Power Apps व्यवस्थापक यह नियंत्रित कर सकते हैं कि CSP हेडर भेजा जाए या नहीं और एक हद तक, इसमें क्या शामिल है. ये सेटिंग्स पर्यावरण स्तर पर हैं, जिसका अर्थ है कि एक बार चालू होने पर यह पर्यावरण में मौजूद सभी ऐप्स पर लागू हो जाएंगी।
नोट
सामग्री सुरक्षा नीति केवल उपयोग करने वाले वातावरणों पर लागू होती है। Dataverse
CSP शीर्ष लेख मान का प्रत्येक घटक उन संपत्तियों को नियंत्रित करता है जिन्हें डाउनलोड किया जा सकता है और Mozilla Developer Network (MDN) पर अधिक विवरण में वर्णित किया गया है. डिफ़ॉल्ट मान इस प्रकार हैं:
| आदेश | डिफ़ॉल्ट मान | अनुकूलनयोग्य |
|---|---|---|
| स्क्रिप्ट-src | * 'unsafe-inline' 'unsafe-eval' |
No |
| कार्यकर्ता-src | 'self' blob: |
No |
| शैली-src | * 'unsafe-inline' |
No |
| फ़ॉन्ट-src | * data: |
No |
| फ्रेम-पूर्वज | 'self' https://*.powerapps.com |
हां |
इसका परिणाम script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; का डिफ़ॉल्ट CSP होता है। हमारे रोडमैप में, हमारे पास वर्तमान में गैर-अनुकूलन योग्य हेडरों को संशोधित करने की क्षमता है।
पूर्वावश्यकताएँ
- Dynamics 365 ग्राहक सहभागिता ऐप और अन्य मॉडल-चालित ऐप के लिए, CSP केवल ऑनलाइन परिवेशों में और Dynamics 365 ग्राहक सहभागिता (ऑन-प्रिमाइसेस), संस्करण 9.1 या बाद के संस्करण वाले संगठनों में उपलब्ध है.
CSP कॉन्फ़िगर हो रहा है
CSP को Power Platform व्यवस्थापन केंद्र के माध्यम से टॉगल और कॉन्फ़िगर किया जा सकता है. सबसे पहले डेव/टेस्ट वातावरण पर इसे सक्षम करना महत्वपूर्ण है क्योंकि नीति का उल्लंघन होने पर CSP को सक्षम करने से परिदृश्य अवरुद्ध होने लग सकते हैं। हम उत्पादन में आसान रैंप-अप की अनुमति देने के लिए "रिपोर्ट-ओनली मोड" का भी समर्थन करते हैं.
CSP को कॉन्फ़िगर करने के लिए, Power Platform व्यवस्थापन केंद्र ->वातावरण ->सेटिंग्स ->गोपनीयता + सुरक्षा पर नेविगेट करें. निम्नलिखित छवि सेटिंग्स की डिफ़ॉल्ट स्थिति दिखाती है:

रिपोर्ट करना
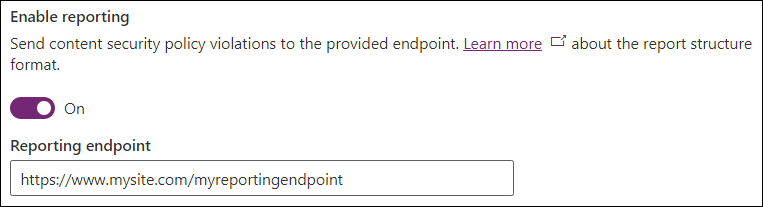
"रिपोर्टिंग सक्षम करें" टॉगल नियंत्रित करता है कि मॉडल-चालित और कैनवास ऐप उल्लंघन रिपोर्ट भेजते हैं या नहीं. इसे सक्षम करने के लिए निर्दिष्ट किए जाने वाले समापन बिंदु की आवश्यकता होती है. उल्लंघन रिपोर्ट इस समापन बिंदु पर भेजी जाती हैं, भले ही CSP लागू हो या न हो (यदि CSP लागू नहीं है तो केवल रिपोर्ट मोड का उपयोग करके)। अधिक जानकारी के लिए, रिपोर्टिंग दस्तावेज़ीकरण देखें.

प्रवर्तन
नीतियों पर विस्तृत नियंत्रण प्रदान करने के लिए मॉडल-चालित और कैनवास ऐप्स के लिए CSP का प्रवर्तन स्वतंत्र रूप से नियंत्रित किया जाता है. इच्छित ऐप प्रकार को संशोधित करने के लिए मॉडल-चालित/कैनवास पिवट का उपयोग करें.
"सामग्री सुरक्षा नीति लागू करें" टॉगल दिए गए ऐप प्रकार के लिए प्रवर्तन हेतु डिफ़ॉल्ट नीति को चालू करता है. इस टॉगल को चालू करने से इस परिवेश में ऐप्स का व्यवहार नीति का पालन करने के लिए बदल जाता है. इसलिए, सुझाया गया सक्षमता प्रवाह होगा:
- एक देव/परीक्षण वातावरण पर लागू करें.
- उत्पादन में केवल-रिपोर्ट मोड सक्षम करें.
- किसी भी तरह के उल्लंघन की सूचना नहीं मिलने पर उत्पादन को लागू करें.
निर्देश कॉन्फ़िगर करें
यह खंड आपको नीति के भीतर व्यक्तिगत निर्देशों को नियंत्रित करने की अनुमति देता है. वर्तमान में, केवल frame-ancestors को अनुकूलित किया जा सकता है.

डिफ़ॉल्ट निर्देश को चालू छोड़ने से इस आलेख में पहले दर्शाई गई तालिका में निर्दिष्ट डिफ़ॉल्ट मान का उपयोग होता है। टॉगल को बंद करने से एडमिन को निर्देश के लिए कस्टम मान निर्दिष्ट करने और उन्हें डिफ़ॉल्ट मान में जोड़ने की अनुमति मिलती है। नीचे दिया गया उदाहरण frame-ancestors के लिए कस्टम मान सेट करता है. इस उदाहरण में निर्देश को frame-ancestors: 'self' https://*.powerapps.com https://www.foo.com https://www.bar.com पर सेट किया जाएगा, जिसका अर्थ है कि ऐप को उसी मूल, https://*.powerapps.com, https://www.foo.com और https://www.bar.com में होस्ट किया जा सकता है, लेकिन अन्य मूल में नहीं। सूची में प्रविष्टियां जोड़ने के लिए जोड़ें बटन का उपयोग करें और उन्हें हटाने के लिए हटाएं आइकन का उपयोग करें.

सामान्य कॉन्फ़िगरेशन
Dynamics 365 ऐप का उपयोग करके एकीकरण के लिए, निम्न को इसमें जोड़ें: Microsoft Teamsframe-ancestors
https://teams.microsoft.com/https://teams.cloud.microsoft/https://msteamstabintegration.dynamics.com/
Dynamics 365 App for Outlookके लिए, frame-ancestors में निम्नलिखित जोड़ें:
- आपका Outlook वेब ऐप होमपेज मूल
https://outlook.office.comhttps://outlook.office365.com
रिपोर्ट में एम्बेड करने के लिए, निम्न को जोड़ें: Power Apps Power BI frame-ancestors
https://app.powerbi.comhttps://ms-pbi.pbi.microsoft.com
महत्वपूर्ण विचार
डिफ़ॉल्ट निर्देश को बंद करना और एक खाली सूची के साथ सहेजना निर्देश को पूरी तरह से बंद कर देता है और इसे CSP प्रतिक्रिया शीर्षलेख के भाग के रूप में नहीं भेजता है.
उदाहरण
आइए CSP कॉन्फ़िगरेशन के कुछ उदाहरण देखें:
उदाहरण 1

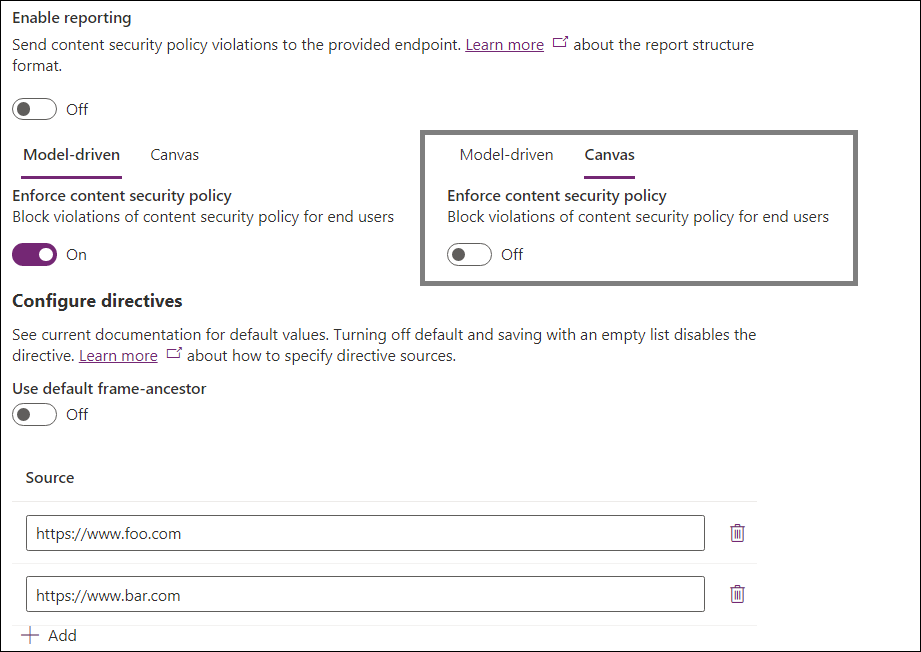
उदाहरण में:
- रिपोर्टिंग बंद है.
- मॉडल-चालित प्रवर्तन सक्षम है.
-
frame-ancestorshttps://www.foo.comके लिए अनुकूलित है औरhttps://www.bar.com
-
- कैनवस प्रवर्तन अक्षम है.
प्रभावी शीर्षलेख होंगे:
- मॉडल-चालित ऐप्स:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.foo.com https://www.bar.com; - कैनवास ऐप: CSP शीर्षलेख नहीं भेजा जाएगा.
उदाहरण 2

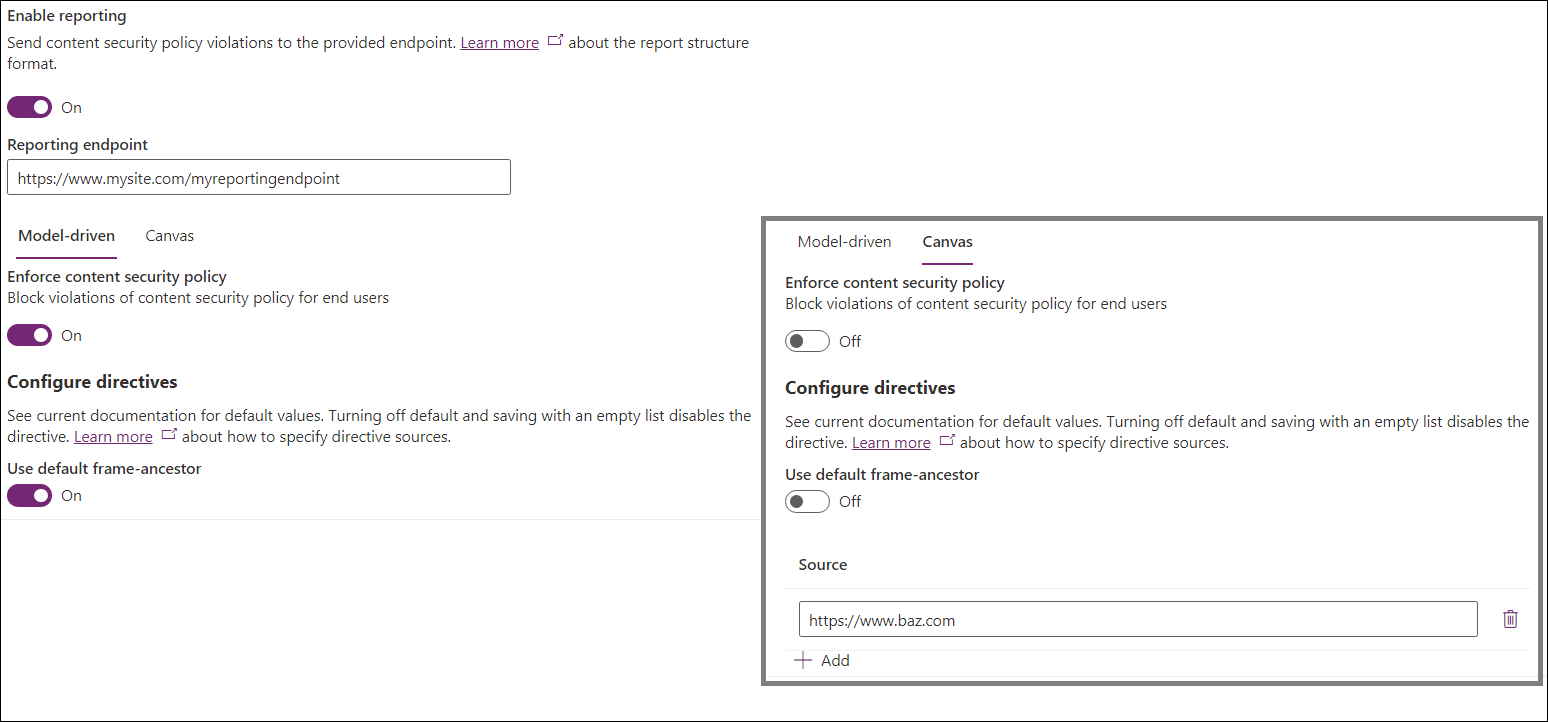
उदाहरण में:
- रिपोर्टिंग चालू है.
- रिपोर्टिंग समाप्ति बिंदु
https://www.mysite.com/myreportingendpointपर सेट है
- रिपोर्टिंग समाप्ति बिंदु
- मॉडल-चालित प्रवर्तन सक्षम है.
-
frame-ancestorsडिफ़ॉल्ट रूप में रखा जाता है
-
- कैनवस प्रवर्तन अक्षम है.
-
frame-ancestorsके लिए अनुकूलित हैhttps://www.baz.com
-
प्रभावी CSP मूल्य होंगे:
- मॉडल-संचालित ऐप्स:
Content-Security-Policy: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'self' https://*.powerapps.com; report-uri https://www.mysite.com/myreportingendpoint; - कैनवास ऐप:
Content-Security-Policy-Report-Only: script-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors https://www.baz.com; report-uri https://www.mysite.com/myreportingendpoint;
संगठन सेटिंग्स
निम्नलिखित संगठन सेटिंग्स को सीधे संशोधित करके यूआई का उपयोग किए बिना सीएसपी को कॉन्फ़िगर किया जा सकता है:
IsContentSecurityPolicyEnabled यह नियंत्रित करता है कि मॉडल-चालित ऐप्स में Content-Security-Policy शीर्षलेख भेजा जाए या नहीं.
ContentSecurityPolicyConfiguration फ़्रेम-पूर्वजों वाले भाग के मान को नियंत्रित करता है (जैसा कि ऊपर देखा गया है, यह
'self'पर सेट होता है यदिContentSecurityPolicyConfigurationसेट नहीं है)। इस सेटिंग को JSON ऑब्जेक्ट द्वारा निम्न संरचना के साथ दर्शाया गया है -{ "Frame-Ancestor": { "sources": [ { "source": "foo" }, { "source": "bar" } ] } }. यहscript-src * 'unsafe-inline' 'unsafe-eval'; worker-src 'self' blob:; style-src * 'unsafe-inline'; font-src * data:; frame-ancestors 'foo' 'bar';में अनुवाद करेगा- (MDN से) HTTP सामग्री-सुरक्षा-नीति (सीएसपी) फ्रेम-पूर्वज निर्देश वैध माता-पिता को निर्दिष्ट करता है जो
<frame>,<iframe>,<object>,<embed>, या<applet>का उपयोग कर एक पृष्ठ एम्बेड कर सकते हैं.
- (MDN से) HTTP सामग्री-सुरक्षा-नीति (सीएसपी) फ्रेम-पूर्वज निर्देश वैध माता-पिता को निर्दिष्ट करता है जो
IsContentSecurityPolicyEnabledForCanvas यह नियंत्रित करता है कि कैनवास ऐप्स में Content-Security-Policy शीर्षलेख भेजा जाए या नहीं.
ContentSecurityPolicyConfigurationForCanvas ऊपर
ContentSecurityPolicyConfigurationमें वर्णित समान प्रक्रिया का उपयोग करके कैनवास के लिए नीति को नियंत्रित करता है।ContentSecurityPolicyReportUri नियंत्रित करता है कि रिपोर्टिंग का उपयोग किया जाना चाहिए या नहीं। इस सेटिंग का उपयोग मॉडल-चालित और कैनवास ऐप दोनों द्वारा किया जाता है. यदि
IsContentSecurityPolicyEnabled/IsContentSecurityPolicyEnabledForCanvasबंद है, तो एक मान्य स्ट्रिंग केवल रिपोर्ट मोड का उपयोग करके निर्दिष्ट समापन बिंदु पर उल्लंघन रिपोर्ट भेजती है। एक खाली स्ट्रिंग रिपोर्टिंग अक्षम करती है. अधिक जानकारी के लिए, रिपोर्टिंग दस्तावेज़ीकरण देखें.
बिना UI के CSP को कॉन्फिगर करना
विशेष रूप से उन वातावरणों के लिए जो Power Platform व्यवस्थापन केंद्र में नहीं हैं जैसे कि ऑन-प्रिमाइसेस कॉन्फ़िगरेशन, व्यवस्थापक सेटिंग्स को सीधे संशोधित करने के लिए स्क्रिप्ट का उपयोग करके CSP को कॉन्फ़िगर करना चाह सकते हैं.
बिना UI के CSP को सक्षम करना
चरणों:
- मॉडल-चालित ऐप का उपयोग करते समय संगठन इकाई अपडेट विशेषाधिकार वाले उपयोगकर्ता के रूप में ब्राउज़र देव उपकरण खोलें (सिस्टम प्रशासक एक अच्छा विकल्प है).
- नीचे दी गई स्क्रिप्ट को कंसोल में पेस्ट और निष्पादित करें.
- CSP को सक्षम करने के लिए, डिफ़ॉल्ट कॉन्फ़िगरेशन पास करें -
enableFrameAncestors(["'self'"]) - अन्य मूलों को ऐप एम्बेड करने में सक्षम बनाने के उदाहरण के रूप में -
enableFrameAncestors(["*.powerapps.com", "'self'", "abcxyz"])
async function enableFrameAncestors(sources) {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
if (!Array.isArray(sources) || sources.some(s => typeof s !== 'string')) {
throw new Error('sources must be a string array');
}
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, contentsecuritypolicyconfiguration, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
console.log(`CSP Config: ${contentsecuritypolicyconfiguration}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
console.log('Updating CSP configuration...')
const config = {
'Frame-Ancestor': {
sources: sources.map(source => ({ source })),
},
};
const cspConfigResponse = await fetch(orgProperty('contentsecuritypolicyconfiguration'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: JSON.stringify(config),
}),
});
if (!cspConfigResponse.ok) {
throw new Error('Failed to update csp configuration');
}
console.log('Successfully updated CSP configuration!')
if (iscontentsecuritypolicyenabled) {
console.log('CSP is already enabled! Skipping update.')
return;
}
console.log('Enabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: true,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to enable csp');
}
console.log('Successfully enabled CSP!')
}
बिना UI के CSP को अक्षम करना
चरणों:
- मॉडल-चालित ऐप का उपयोग करते समय संगठन इकाई अपडेट विशेषाधिकार वाले उपयोगकर्ता के रूप में ब्राउज़र देव उपकरण खोलें (सिस्टम प्रशासक एक अच्छा विकल्प है).
- निम्नलिखित स्क्रिप्ट को कंसोल में पेस्ट करें और निष्पादित करें।
- CSP को अक्षम करने के लिए, कंसोल में पेस्ट करें:
disableCSP()
async function disableCSP() {
const baseUrl = Xrm.Utility.getGlobalContext().getClientUrl();
const orgResponse = await fetch(`${baseUrl}/api/data/v9.1/organizations`);
if (!orgResponse.ok) throw new Error('Failed to retrieve org info');
const orgs = await orgResponse.json();
const { organizationid, iscontentsecuritypolicyenabled } = orgs.value[0];
console.log(`Organization Id: ${organizationid}`);
console.log(`CSP Enabled?: ${iscontentsecuritypolicyenabled}`);
const orgProperty = prop => `${baseUrl}/api/data/v9.1/organizations(${organizationid})/${prop}`;
if (!iscontentsecuritypolicyenabled) {
console.log('CSP is already disabled! Skipping update.')
return;
}
console.log('Disabling CSP...')
const cspEnableResponse = await fetch(orgProperty('iscontentsecuritypolicyenabled'), {
method: 'PUT',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({
value: false,
}),
});
if (!cspEnableResponse.ok) {
throw new Error('Failed to disable csp');
}
console.log('Successfully disabled CSP!')
}