लाइव मॉनिटर के साथ मॉडल-संचालित ऐप को डीबग करें
लाइव मॉनिटर आपको समस्याओं को डीबग करने और निदान करने में मदद कर सकता है और आपको तेज़, अधिक विश्वसनीय ऐप्स बनाने में मदद कर सकता है। लाइव मॉनिटर, ऐप के चलने के दौरान आपके ऐप में होने वाली सभी प्रमुख गतिविधियों का लॉग उपलब्ध कराकर, ऐप के चलने के तरीके के बारे में गहन जानकारी प्रदान करता है। आप किसी प्रकाशित मॉडल-संचालित ऐप को सहायता इंजीनियर के साथ सहयोगात्मक रूप से डीबग कर सकते हैं या किसी अन्य उपयोगकर्ता के सत्र की समस्याओं को डीबग कर सकते हैं। प्रकाशित मॉडल-चालित ऐप को सहयोगात्मक रूप से डीबग करने के तरीके के बारे में अधिक जानकारी के लिए, लाइव मॉनिटर का उपयोग करके सहयोगात्मक समस्या निवारण पर जाएँ.
महत्त्वपूर्ण
मॉडल-संचालित ऐप के लिए लाइव मॉनिटर के लिए आपके मॉडल-संचालित ऐप का क्लाइंट संस्करण 1.4.5973-2307.2 या बाद का होना आवश्यक है.
आपको किसी ऐप की निगरानी कब करनी चाहिए, इस बारे में अधिक जानकारी के लिए, मॉनीटर अवलोकन देखें. कैनवास ऐप के साथ लाइव मॉनिटर चलाने के लिए, देखें लाइव मॉनिटर के साथ कैनवास ऐप डीबग करना.
मॉडल-संचालित ऐप का निदान करने के लिए लाइव मॉनिटर का उपयोग करें
Power Apps में साइन इन करें, और फिर बाएं नेविगेशन फलक से ऐप्स का चयन करें।
उस मॉडल-चालित ऐप का चयन करें जिसे आप मॉनिटर करना चाहते हैं, और फिर कमांड बार पर लाइव मॉनिटर का चयन करें.
खुलने वाले वेब पेज में, अपना ऐप खोलने के लिए मॉडल-चालित ऐप चलाएँ का चयन करें.

नोट
वैकल्पिक रूप से, आप एक मॉडल-संचालित अनुप्रयोग चला सकते हैं और ब्राउज़र में URL के अंत में “&monitor=true” जोड़ सकते हैं. फिर, नए टैब में मॉनिटरिंग सत्र शुरू करने के लिए कमांड बार पर लाइव मॉनिटर का चयन करें।
लाइव मॉनिटर से ऐप खोलने के बाद, आपको एक मॉनिटर डिबग सत्र में शामिल हों? संवाद बॉक्स दिखाई देगा। इससे आपको पता चल जाएगा कि ऐप से कोई भी डेटा लाइव मॉनिटर के मालिक को भेजा जाएगा। जुड़ें चुनें. जैसे ही ऐप में घटनाएं घटित होती हैं, वे लाइव मॉनिटर सत्र स्क्रीन पर प्रवाहित होने लगती हैं।

दाएँ फलक में अतिरिक्त जानकारी प्रदर्शित करने के लिए किसी घटना को चुनें.

मॉनिटर की गई घटनाएं
पेज नेविगेशन, कमांड निष्पादन, फॉर्म सेव और अन्य प्रमुख क्रियाएं प्रमुख प्रदर्शन संकेतक और नेटवर्क इवेंट को लाइव मॉनिटर पर भेजेंगी।
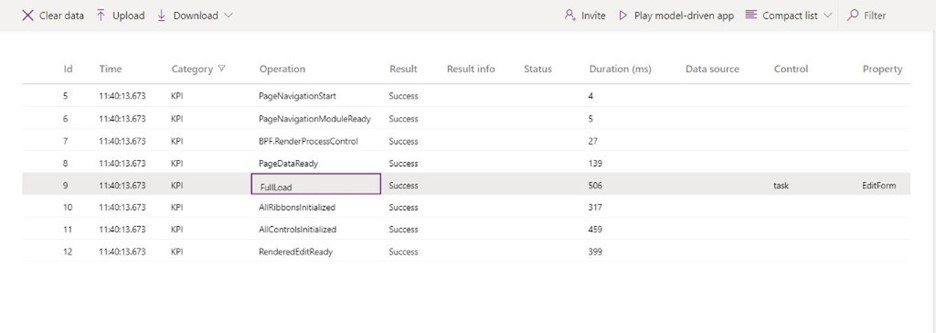
FullLoad
FullLoad एक पृष्ठ नेविगेशन के पूर्ण लोड को दर्शाता है, जैसे कि एक संपादन प्रपत्र का लोड. यह इवेंट कुछ नेटवर्क अनुरोधों के पूरा होने और सभी रेंडरिंग समाप्त होने की प्रतीक्षा करता है, ताकि फ़ॉर्म FullLoad के पूरा होने से पहले तैयार हो सके।

विवरण टैब प्रदर्शित करने के लिए एक FullLoad ईवेंट का चयन करें.

फुललोड इवेंट पृष्ठ लोड के बारे में कई आंकड़े प्राप्त करता है। आप देख सकते हैं कि कार्य संपादन प्रपत्र 506 ms में लोड हो गया है, तथा पंक्ति का चयन करने पर गुण फलक में जानकारी प्रकट होती है। आप customScriptTime (कस्टम जावास्क्रिप्ट निष्पादित करने में व्यतीत समय), loadType (0 = पहली बार लोड होने वाला पृष्ठ प्रकार, 1 = पहली बार लोड होने वाली इकाई, 2 = पहली बार लोड होने वाला रिकॉर्ड, 3 = सटीक रिकॉर्ड देखा गया है), और FormId (आगे निदान के लिए फ़ॉर्म पहचानकर्ता) पर विवरण देख सकते हैं।
एट्रिब्यूशन का विस्तार करने से प्रकार, प्रकाशक, समाधान, संस्करण, वेब संसाधन और विधि के अनुसार कस्टम JS निष्पादन समय का विवरण मिलता है। इससे फॉर्म लोड समय में आने वाली बाधाओं की पहचान करने में मदद मिल सकती है।
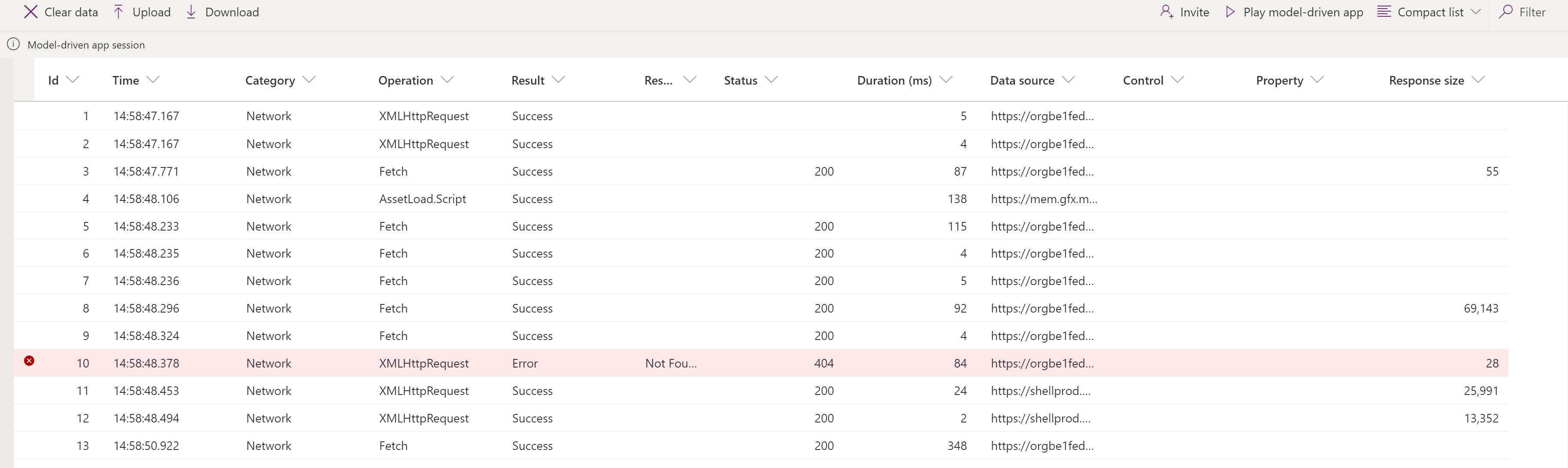
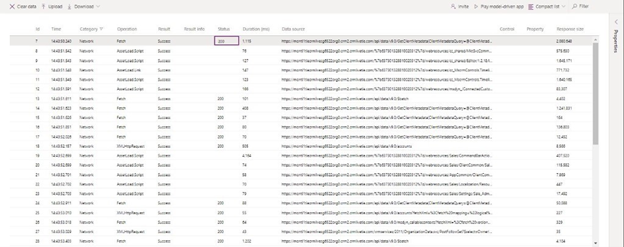
नेटवर्क
नेटवर्क ईवेंट ऐप से किए गए प्रत्येक अनुरोध के बारे में विवरण प्रकट करते हैं।

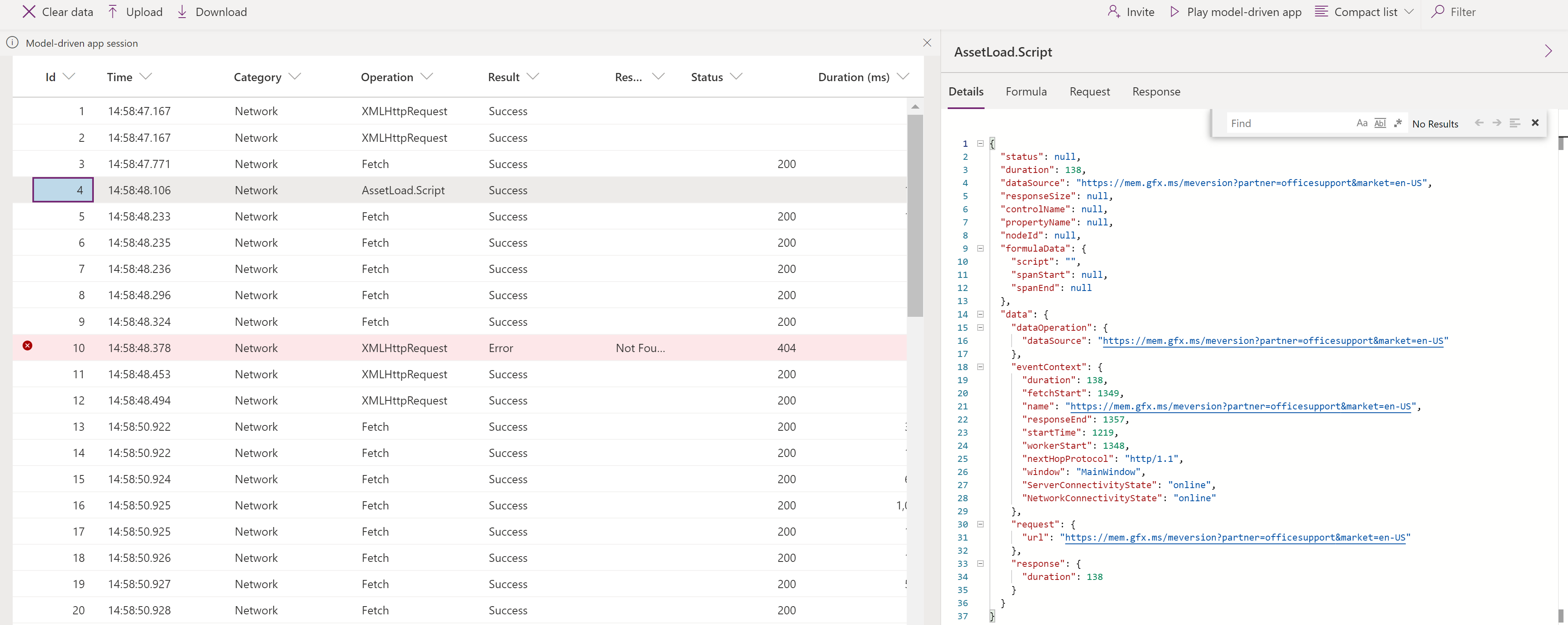
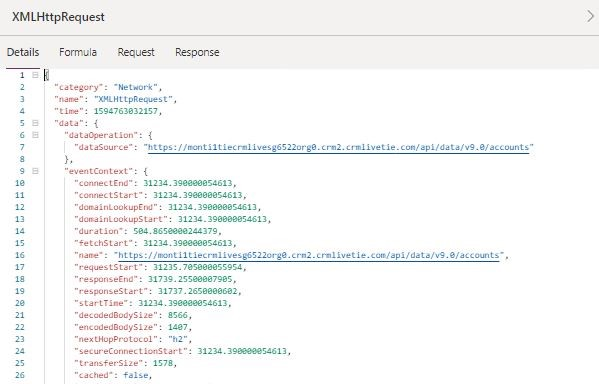
विवरण टैब प्रदर्शित करने के लिए नेटवर्क ईवेंट का चयन करें.

इससे पहले आपने लाइव मॉनिटर के बारे में सीखा और मॉडल-संचालित ऐप्स में इसका उपयोग कैसे करें। आइए कुछ परिदृश्यों पर नजर डालें जहां लाइव मॉनिटर स्क्रिप्ट त्रुटियों, अप्रत्याशित व्यवहार और धीमेपन को हल करने में आपकी सहायता कर सकता है।
कस्टम स्क्रिप्ट त्रुटियां
कभी-कभी, पृष्ठ को लोड करते समय कस्टम JS में बग स्क्रिप्ट त्रुटि या कार्यक्षमता समस्या का कारण बनता है. हालांकि यह आमतौर पर संवाद में एक कॉल स्टैक का उत्पादन करता है, हमेशा यह जानना कि यह कहां से आ रहा है या त्रुटि को डिकोड करना मुश्किल होता है. लाइव मॉनिटर ऐप से त्रुटियों के बारे में अधिक विवरण के साथ ईवेंट प्राप्त करता है, ताकि आप अधिक तेज़ी से और आसानी से डीबग कर सकें।
उदाहरण के लिए, कल्पना करें कि उपयोगकर्ता खाता प्रपत्र लोड करते समय स्क्रिप्ट त्रुटि संवाद को अनुभव कर रहा है. आप इवेंट के बारे में अधिक जानकारी प्राप्त करने के लिए लाइव मॉनिटर का उपयोग कर सकते हैं। परिदृश्य को पुन: उत्पादित करने के बाद, आप देख सकते हैं कि स्क्रिप्ट त्रुटि लाल रंग में हाइलाइट की गई त्रुटि घटना उत्पन्न करती है. इस पंक्ति का चयन करने से आपको न केवल कॉल स्टैक मिलता है, बल्कि प्रकाशक का नाम, समाधान नाम/संस्करण, वेब संसाधन का नाम, और प्रकार (जैसे ऑनलोड, ऑनचेंज, नियम मूल्यांकन, और कस्टमकंट्रोल). इस उदाहरण में, यह स्क्रिप्ट में टाइपो की तरह दिखता है.

धीमा प्रदर्शन
ब्राउज़र डेवलपर टूल धीमी गति से पृष्ठ लोड होने की समस्या को सुलझाने में मदद कर सकते हैं, लेकिन इसमें फ़िल्टर करने के लिए बहुत सारा डेटा है और यह स्पष्ट नहीं है कि किस पर ध्यान देना महत्वपूर्ण है। लाइव मॉनिटर प्रासंगिक घटनाओं को दिखाकर इस समस्या का समाधान करता है जो पृष्ठ लोड प्रदर्शन में योगदान करते हैं।
उदाहरण के लिए, एक उपयोगकर्ता को लगता है कि खाता फ़ॉर्म धीमा लोड हो रहा है, और ब्राउज़र लगातार अटक रहा है. इस मामले में, समस्या को पुन: उत्पन्न करने के बाद, आप एक प्रदर्शन चेतावनी देख सकते हैं जो आपको बताती है कि लोड के दौरान एक सिंक्रोनस XMLHttpRequest भेजा गया था, जिससे प्रदर्शन खराब हो गया।

सिंक्रोनस XMLHttpRequest (XHR) प्रदर्शन समस्याओं को कम करने के तरीके के लिए पिछला ब्लॉग पोस्ट देखें।
प्रत्येक पृष्ठ लोड के लिए, जैसा कि पहले उल्लेख किया गया है, डेटा प्लेटफ़ॉर्म सभी KPI लोडिंग अनुक्रम के साथ-साथ नेटवर्क अनुरोध विवरण के लिए भेजता है.
भी देखें
मॉडल-संचालित ऐप फ़ॉर्म व्यवहार का समस्या निवारण करने के लिए लाइव मॉनिटर का उपयोग करें